明确职责:
- 前端的工作:实现整一个前端页面以及交互逻辑,以及利用ajax与nodejs服务器(中间层)交互
- 后端的工作:提供API接口,利用redis来管理session,与数据库交互
步骤:
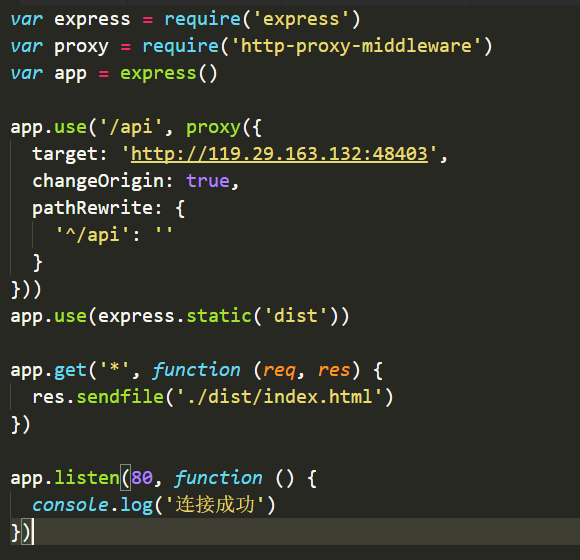
1 前端部署:写静态的html页面,直接在文件目录下打开的话,你是无法发出ajax请求的(浏览器跨域的限制),因此,你需要在本地运行一个服务器,利用nodejs的express框架来开启一个本地的服务器,然后利用nodejs的一个http-proxy-middleware插件将客户端发往nodejs的请求转发给真正的服务器,让nodejs作为一个中间层。这样,前端就可以无忧无虑的开发了
2 定好API,模拟数据:由于前后端分离后,前端和后台同时开发时,就可能遇到前端已经开发好一个页面了,可是却等待后台API接口的情况,可以通过API文档,利用mock(http://mockjs.com)来返回一些假数据.
nodejs前端服务器
选择nodejs:
nodejs本身有着独特的异步、非阻塞I/O的特点,这也就意味着他特别适合I/O密集型操作,在处理并发量比较大的请求上能力比较强,因此,利用它来充当前端服务器,向客户端提供静态文件以及响应客户端的请求,这是一个很不错的选择。
部署:
- 将开发完的前端代码,利用webpack打包成静态压缩文件
- 在服务器上,利用pm2负载均衡器来执行以下的代码来开启服务器:

补充【权限控制】
控制全部交给后台处理。
第一次登录的时候,使用用户信息生成token返回给客户端。
token的安全性由后台处理,前端拿到的数据都认为是正确的,不对权限做控制。
前端每次请求后台接口,都将token带入。由后台验证token的正确性,并且返回相应的结果。
用标准的restful api就可以了。
从数据安全的角度来说,前端可以完全不使用权限控制;如果你那里做不到这点的话,那么,你后端的权限控制肯定是有问题的。
前端的权限控制只是为了给用户更好的体检;并不是真的拿来控制权限的
参考: http://blog.jobbole.com/111624/