文章目录
资源链接(工程文件)
https://download.csdn.net/download/weixin_45525272/12536068
1 QLabel控件使用
QLabel是我们最常用的控件之一,其功能很强大,我们可以用来显示文本,图片和动画等。
显示文字(普通文本、html)
通过QLabel类的setText函数设置显示的内容:
void setText(const QString &)
可以显示普通文本字符串
QLable *label = new QLable;
label->setText(“Hello, World!”);
可以显示HTML格式的字符串
比如显示一个链接:
QLabel * label = new QLabel(this);
label ->setText("Hello, World");
label ->setText("<h1><a href=\"https://www.baidu.com\">百度一下</a></h1>");
label ->setOpenExternalLinks(true);
其中setOpenExternalLinks()函数是用来设置用户点击链接之后是否自动打开链接,如果参数指定为true则会自动打开。
显示图片
可以使用QLabel的成员函数setPixmap设置图片
void setPixmap(const QPixmap &)
首先定义QPixmap对象
QPixmap pixmap;
然后加载图片
pixmap.load(":/Image/boat.jpg");
最后将图片设置到QLabel中
QLabel *label = new QLabel;
label.setPixmap(pixmap);
显示动画
可以使用QLabel 的成员函数setMovie加载动画,可以播放gif格式的文件
void setMovie(QMovie * movie)
首先定义QMovied对象,并初始化:
QMovie *movie = new QMovie(":/Mario.gif");
播放加载的动画:
movie->start();
将动画设置到QLabel中:
QLabel *label = new QLabel;
label->setMovie(movie);
2 QLineEdit
Qt提供的单行文本编辑框。
设置/获取内容
获取编辑框内容使用text(),函数声明如下:
QString text() const
设置编辑框内容
void setText(const QString &)
设置显示模式
使用QLineEdit类的setEchoMode () 函数设置文本的显示模式,函数声明:
void setEchoMode(EchoMode mode)
EchoMode是一个枚举类型,一共定义了四种显示模式:
- QLineEdit::Normal 模式显示方式,按照输入的内容显示。
- QLineEdit::NoEcho 不显示任何内容,此模式下无法看到用户的输入。
- QLineEdit::Password 密码模式,输入的字符会根据平台转换为特殊字符。
- QLineEdit::PasswordEchoOnEdit 编辑时显示字符否则显示字符作为密码。
另外,我们再使用QLineEdit显示文本的时候,希望在左侧留出一段空白的区域,那么,就可以使用QLineEdit给我们提供的setTextMargins函数:
void setTextMargins(int left, int top, int right, int bottom)
用此函数可以指定显示的文本与输入框上下左右边界的间隔的像素数。
3 其他控件
Qt中控件的使用方法可参考Qt提供的帮助文档。
4 自定义控件
在搭建Qt窗口界面的时候,在一个项目中很多窗口,或者是窗口中的某个模块会被经常性的重复使用。一般遇到这种情况我们都会将这个窗口或者模块拿出来做成一个独立的窗口类,以备以后重复使用。
在使用Qt的ui文件搭建界面的时候,工具栏栏中只为我们提供了标准的窗口控件,如果我们想使用自定义控件怎么办?
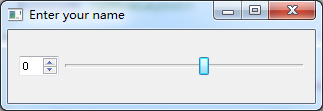
例如:我们从QWidget派生出一个类SmallWidget,实现了一个自定窗口,来实现一个简单的功能
// smallwidget.h
class SmallWidget : public QWidget
{
Q_OBJECT
public:
explicit SmallWidget(QWidget *parent = 0);
signals:
public slots:
private:
QSpinBox* spin;
QSlider* slider;
};
// smallwidget.cpp
SmallWidget::SmallWidget(QWidget *parent) : QWidget(parent)
{
spin = new QSpinBox(this);
slider = new QSlider(Qt::Horizontal, this);
// 创建布局对象
QHBoxLayout* layout = new QHBoxLayout;
// 将控件添加到布局中
layout->addWidget(spin);
layout->addWidget(slider);
// 将布局设置到窗口中
setLayout(layout);
// 添加消息响应
connect(spin,
static_cast<void (QSpinBox::*)(int)>(&QSpinBox::valueChanged),
slider, &QSlider::setValue);
connect(slider, &QSlider::valueChanged,
spin, &QSpinBox::setValue);
}

那么这个SmallWidget可以作为独立的窗口显示,也可以作为一个控件来使用:
打开Qt的.ui文件,因为SmallWidget是派生自Qwidget类,所以需要在ui文件中先放入一个QWidget控件, 然后再上边鼠标右键

弹出提升窗口部件对话框

添加要提升的类的名字,然后选择 添加

添加之后,类名会显示到上边的列表框中,然后单击提升按钮,完成操作.
我们可以看到, 这个窗口对应的类从原来的QWidget变成了SmallWidget

再次运行程序,这个widget_3中就能显示出我们自定义的窗口了.
其他控件小案例
TreeWidget

cpp:
#include "widget.h"
#include "ui_widget.h"
Widget::Widget(QWidget *parent) :
QWidget(parent),
ui(new Ui::Widget)
{
ui->setupUi(this);
//treeWidget控件使用
//添加头
ui->treeWidget->setHeaderLabels(QStringList()<< "英雄姓名"<< "英雄介绍");
// 添加项目
QTreeWidgetItem * liItem = new QTreeWidgetItem(QStringList() << "力量");
QTreeWidgetItem * minItem = new QTreeWidgetItem(QStringList() << "敏捷");
QTreeWidgetItem * zhiItem = new QTreeWidgetItem(QStringList() << "智力");
//添加顶层项目
ui->treeWidget->addTopLevelItem(liItem);
ui->treeWidget->addTopLevelItem(minItem);
ui->treeWidget->addTopLevelItem(zhiItem);
QStringList heroL1;
QStringList heroL2;
QStringList heroM1;
QStringList heroM2;
QStringList heroZ1;
QStringList heroZ2;
heroL1 << " 刚被猪" << " 前排坦克,能在吸收伤害的同时造成可观的范围输出";
heroL2 << " 船长" << " 前排坦克,能肉能输出能控场的全能英雄";
heroM1 << " 月骑" << " 中排物理输出,可以使用分裂利刃攻击多个目标";
heroM2 << " 小鱼人" << " 前排战士,擅长偷取敌人的属性来增强自身战力";
heroZ1 << " 死灵法师" << " 前排法师坦克,魔法抗性较高,拥有治疗技能";
heroZ2 << " 巫医" << " 后排辅助法师,可以使用奇特的巫术诅咒敌人与治疗队友";
//追加子项目 子项也是QTreeWidgetItem
QTreeWidgetItem * li1 =new QTreeWidgetItem(heroL1);
liItem->addChild(li1);
QTreeWidgetItem * li2 =new QTreeWidgetItem(heroL2);
liItem->addChild(li2);
QTreeWidgetItem * Min1 =new QTreeWidgetItem(heroM1);
minItem->addChild(Min1);
QTreeWidgetItem * Min2 =new QTreeWidgetItem(heroM2);
minItem->addChild(Min2);
QTreeWidgetItem * Zhi1 =new QTreeWidgetItem(heroZ1);
zhiItem->addChild(Zhi1);
QTreeWidgetItem * Zhi2 =new QTreeWidgetItem(heroZ2);
zhiItem->addChild(Zhi2);
}
Widget::~Widget()
{
delete ui;
}
TableWidget
#include "widget.h"
#include "ui_widget.h"
#include <QMessageBox>
Widget::Widget(QWidget *parent) :
QWidget(parent),
ui(new Ui::Widget)
{
ui->setupUi(this);
//QTableWidget控件使用
//告诉控件 一共有多少列
QStringList list;
list << "姓名"<< "性别"<< "年龄";
ui->tableWidget->setColumnCount(list.size());
//设置水平头
ui->tableWidget->setHorizontalHeaderLabels(list);
//设置行数
ui->tableWidget->setRowCount(5);
//设置正文
//ui->tableWidget->setItem(0,0,new QTableWidgetItem("亚瑟"));
//准备数据
QStringList nameList;
nameList << "亚瑟"<< "妲己"<< "安琪拉"<< "东皇太一"<< "李白";
QList<QString> sexList;
sexList << "男" << "女"<< "女"<< "男"<< "男";
for(int i = 0 ; i < 5;i++)
{
int col = 0;
ui->tableWidget->setItem(i,col++,new QTableWidgetItem(nameList[i]));
//添加性别
ui->tableWidget->setItem(i,col++,new QTableWidgetItem(sexList.at(i)));
//添加年龄
//int 转 QString number
ui->tableWidget->setItem(i,col++,new QTableWidgetItem( QString::number(i+18)));
}
//点击按钮 添加赵云
connect(ui->addBtn,&QPushButton::clicked,[=](){
//先判断有没有赵云,有不添加,没有才添加
bool isEmpty = ui->tableWidget->findItems("赵云",Qt::MatchExactly).empty();
if(isEmpty)
{
ui->tableWidget->insertRow(0);
ui->tableWidget->setItem(0,0,new QTableWidgetItem("赵云"));
ui->tableWidget->setItem(0,1,new QTableWidgetItem("男"));
ui->tableWidget->setItem(0,2,new QTableWidgetItem( QString::number(20)));
}
else
{
QMessageBox::warning(this,"警告!","赵云有了!");
}
});
//点击按钮 删除赵云
connect(ui->delBtn,&QPushButton::clicked,[=](){
bool isEmpty = ui->tableWidget->findItems("赵云",Qt::MatchExactly).empty();
if(isEmpty)
{
QMessageBox::warning(this,"警告!","赵云没有了!");
}
else
{
//先找到赵云所在的行
int row = ui->tableWidget->findItems("赵云",Qt::MatchExactly).first()->row();
//找到行数 删除掉
ui->tableWidget->removeRow(row);
}
});
}
Widget::~Widget()
{
delete ui;
}
Other控件混合

#include "widget.h"
#include "ui_widget.h"
#include <QMovie>
Widget::Widget(QWidget *parent) :
QWidget(parent),
ui(new Ui::Widget)
{
ui->setupUi(this);
//设置默认选中第0项
ui->stackedWidget->setCurrentIndex(0);
//stackWidget
connect(ui->btnScroll,&QPushButton::clicked,[=](){
ui->stackedWidget->setCurrentIndex(0);
});
connect(ui->btnTab,&QPushButton::clicked,[=](){
ui->stackedWidget->setCurrentIndex(1);
});
connect(ui->btnToolBox,&QPushButton::clicked,[=](){
ui->stackedWidget->setCurrentIndex(2);
});
//下拉框使用
ui->comboBox->addItem("奔驰");
ui->comboBox->addItem("宝马");
ui->comboBox->addItem("拖拉机");
//点击拖拉机按钮
connect(ui->btnChoose,&QPushButton::clicked,[=](){
ui->comboBox->setCurrentText("拖拉机");
});
//利用QLabel显示图片
ui->img->setPixmap(QPixmap(":/Image/Luffy.png"));
//利用QLabel显示gif图片
QMovie * movie = new QMovie(":/Image/mario.gif");
ui->movie->setMovie(movie);
//播放gif
movie->start();
}
Widget::~Widget()
{
delete ui;
}