没有特别的幸运,那么就特别的努力!!!
我们常在开发中会碰到这样一个问题,就是给定一个窗口可滚动
样式不能默认,或者不显示滚动条
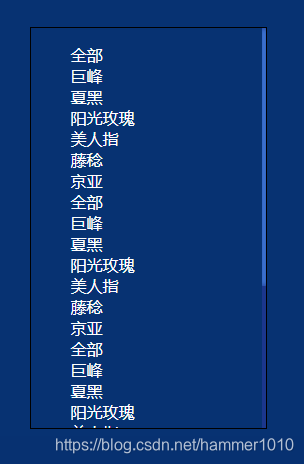
1.默认

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>滚动条</title>
<style>
body {
width: 1920px;
height: 1080px;
background: rgb(4, 50, 115);
}
.tree{
width:235px;
height:400px;
overflow-y: auto;
border:1px solid black;
margin:100px auto;
color:white;
}
ul,ol,li{list-style:none;}
</style>
</head>
<body>
<div class="tree" id='my'>
<ul>
<li >全部</li>
<li >巨峰</li>
<li >夏黑</li>
<li >阳光玫瑰</li>
<li >美人指</li>
<li >藤稔</li>
<li >京亚</li>
<li >全部</li>
<li >巨峰</li>
<li >夏黑</li>
<li >阳光玫瑰</li>
<li >美人指</li>
<li >藤稔</li>
<li >京亚</li>
<li >全部</li>
<li >巨峰</li>
<li >夏黑</li>
<li >阳光玫瑰</li>
<li >美人指</li>
<li >藤稔</li>
<li >京亚</li>
<li >全部</li>
<li >巨峰</li>
<li >夏黑</li>
<li >阳光玫瑰</li>
<li >美人指</li>
<li >藤稔</li>
<li >京亚</li>
</ul>
</div>
</body>
</html>
2.修改后

<style>
body {
width: 1920px;
height: 1080px;
background: rgb(4, 50, 115);
}
.tree{
width:235px;
height:400px;
overflow-y: auto;
border:1px solid black;
margin:100px auto;
color:white;
}
ul,ol,li{list-style:none;}
.tree::-webkit-scrollbar
/* .tree::-webkit-scrollbar */
{/*滚动条整体样式*/
width: 4px; /*高宽分别对应横竖滚动条的尺寸*/
height: 4px;
}
.tree::-webkit-scrollbar-thumb
{/*滚动条里面小方块*/
-webkit-box-shadow: inset 0 0 5px rgba(25,55,143);
border-radius: 5px;
background: rgb(80, 153, 253);
}
.tree::-webkit-scrollbar-track
{/*滚动条里面轨道*/
-webkit-box-shadow: inset 0 0 5px rgba(25,55,143);
border-radius: 0;
background: rgba(25,55,143);
}
</style>