我先前很明确的以为自己配置是正确的的,静态资源也通过了<mvn:resources来放行了的,但谁知我配错了,正确配法见下
<mvn:resources mapping="/js/**" location="/js/"/>
<mvn:resources mapping="/css/**" location="/css/"/>
<mvn:resources mapping="/img/**" location="/img/"/>
mapping才有/**,location没有
配好过后我发现了静态资源可以访问了,但是代码没有效果啊,我是这样导入的js
<script src="js/jquery.min.js"/>
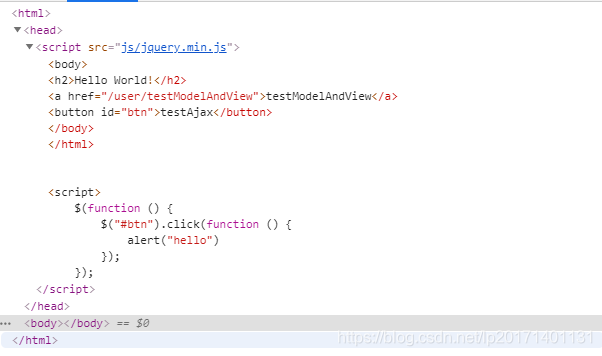
我一直觉得没毛病啊,然后我到开发模式下看见了这一幕

编译过后标签都错误了,哎,老老实实把标签改成
<script src="js/jquery.min.js"></script>
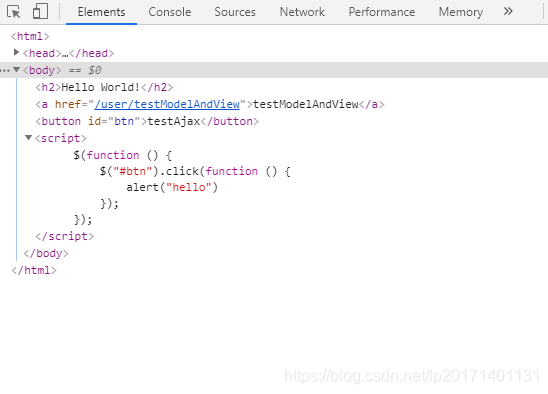
最终编译后浏览器中如下

这才是我要的感觉嘛!我以后再也不用/>来做后缀了!小小哭泣一番…