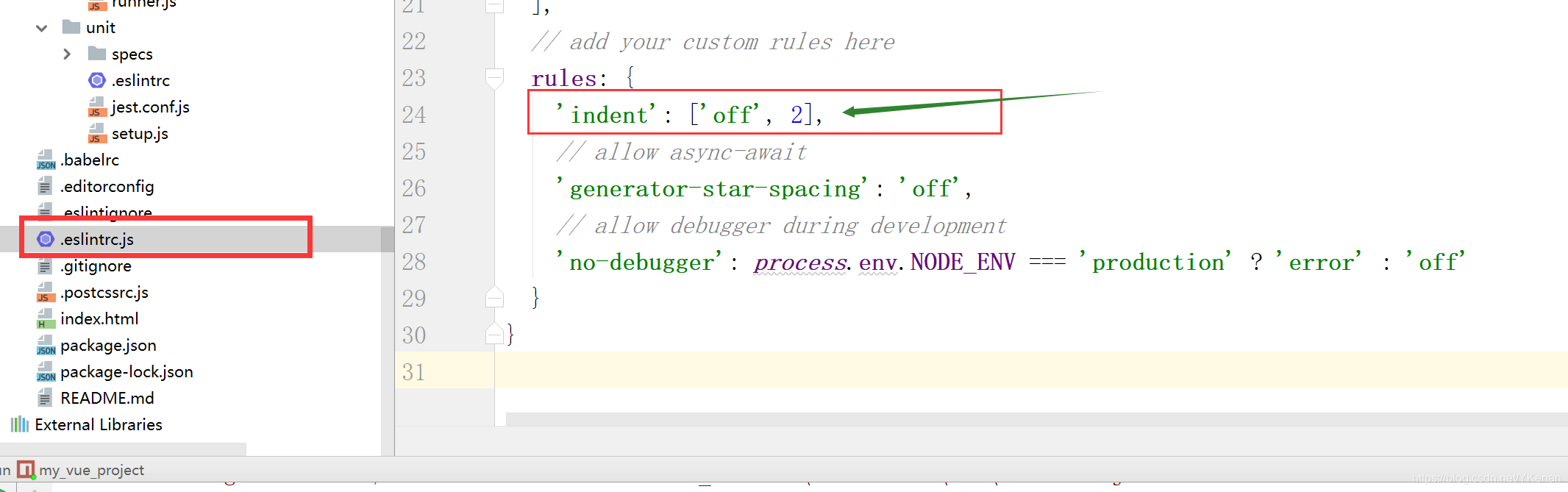
解决报错 Vue Expected indentation of x spaces but found x
猜你喜欢
转载自blog.csdn.net/YKenan/article/details/106104363
今日推荐
周排行