UI设计相关的概念
View(看成一块矩形区域):
1.所有UI组件的基类
2.View类位于android.view包中,View类的子类一般都位于android.widget包中。
3.view常用属性:
android:id属性:android:id="@+id/textView"
android.background属性:设置背景
设置背景图片: android:background = “@mipmap/图片资源名称”(提前将图片放在mipmap文件夹中)
设置颜色: android:background = “#FF6600”
android.padding:用于设置上下左右的内边距的
android:padding = “16dp”
ViewGroup(容器,控制View如何摆放):
1.他是一个抽象类,继承自view类,所以经常使用它的子类
2.ViewGroup控制其子组件分布时依赖的内部类:
(1).ViewGroup.LayoutParams类
android:layout_height:设置高度
android:layout_width:设置宽度
注:FILL_PARENT(MATCH_PARENT):设置与父容器相同
WRAP_CONTENT:包裹自身内容
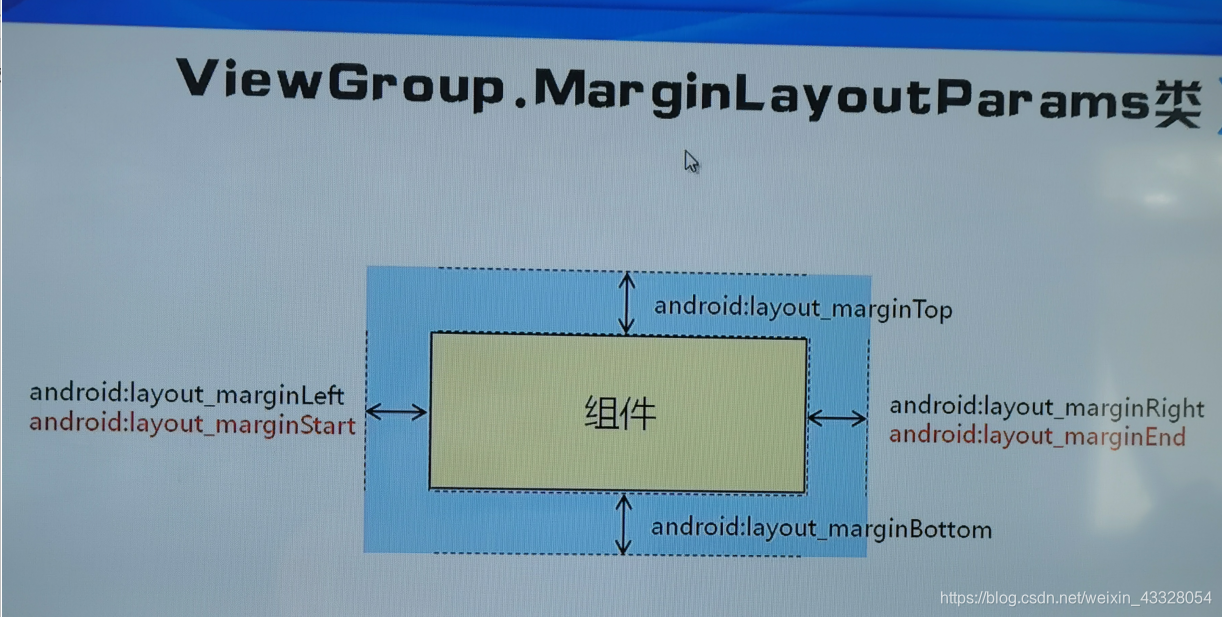
(2).ViewGroup.MarginLayoutParams类

使用XML布局文件控制UI界面(推荐)
可以分为三种方法:
(1).使用XML布局文件控制UI界面
(2).使用Java代码控制UI界面
(3).相结合
(4).开发自定义的View
