这篇博文就来利用Vue CLI 新建一个Vue的项目
一、使用 vue ui 进入项目仪表盘
我这里直接通过Vue CLI脚手架进行快速搭建。在之前的必需工作都做完的基础上,我们通过Win+R打开cmd命令提示符。
先输入vue -V看一下我们使用的Vue版本。

可以看到我的Vue 版本是 3.12.0。
为了方便起见,直接通过vue ui创建项目。
在命令行输入vue ui ,之后会打开本地端口


这个界面就是Vue的dashboard,以可视化的形式更加方便我们进行操作
二、创建项目

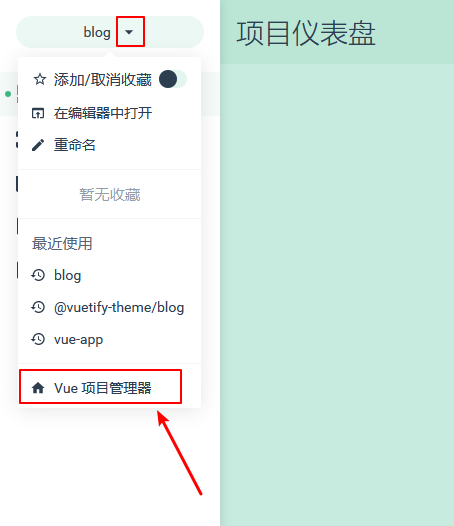
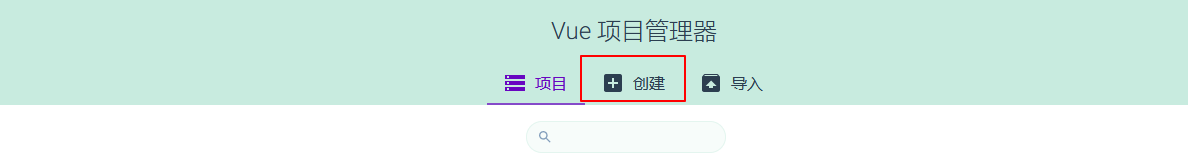
根据图上指示进入Vue项目管理器,可以看到有项目、创建、导入三个选项。

我们要创建项目,所以直接点创建,然后定位到到我们刚刚新建的文件夹目录下,
点击在此创建新项目,进入创建新项目流程。
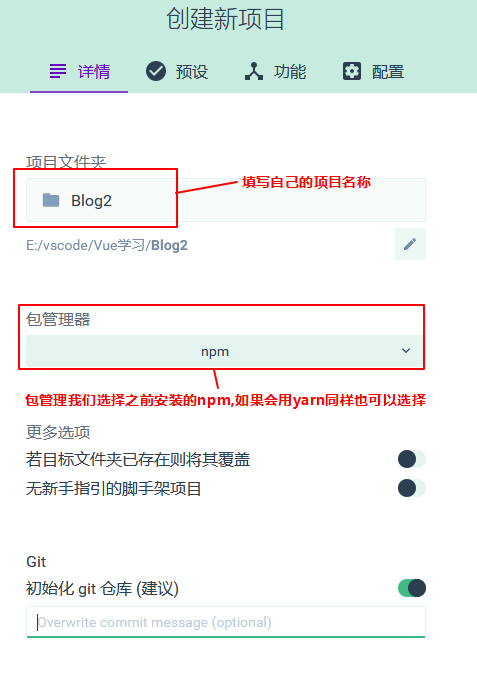
2.1详情

这边的设置除了我标记的,其他地方默认即可。
2.2预设

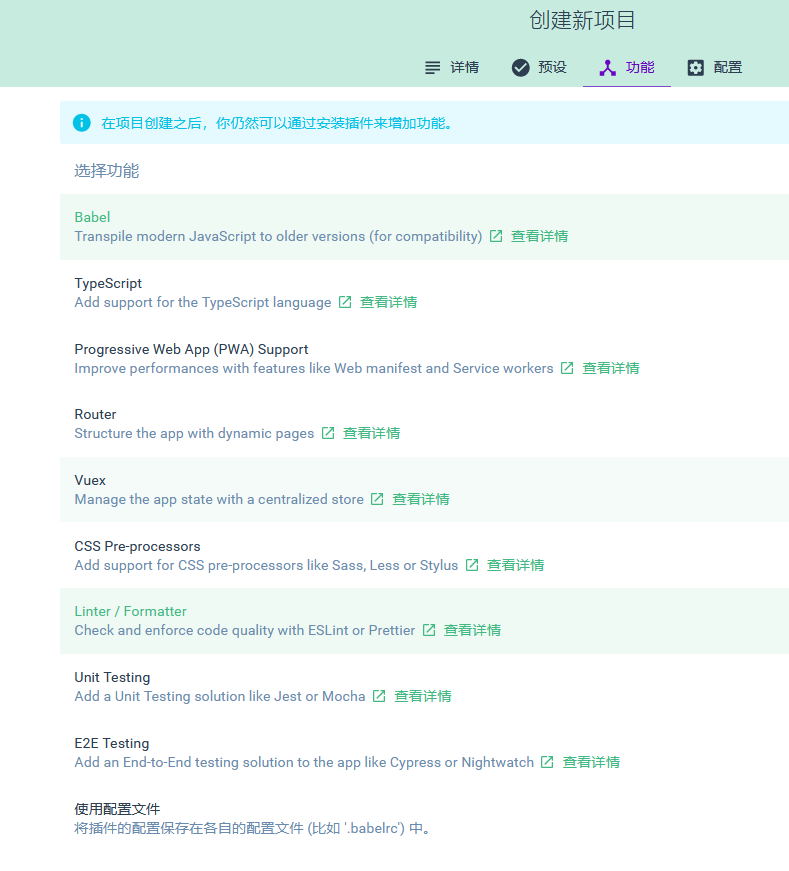
2.3功能
可以看到有下面这么多功能,那到底改选择哪些呢?

我们来看一下每一个功能都是干什么用的吧!
| 功能 | 介绍 | 是否选择 |
|---|---|---|
| Babel | JS的编译器,可以将新语法转化为旧版本,使得低端运行环境下同样能够执行 | ✔ |
| TypeScript | 很明显是对TypeScript语言的支持 | ✖ |
| PWA Support | 渐进式Web应用技术,可以理解为优化优化网页性能的技术 | ✖ |
| Router | 路由管理器 | ✔ |
| Vuex | 为vue.js开发的状态管理模式 | ✔ |
| CSS Pre-processors | 添加对CSS预处理器的支持,如Sass, Less或Stylus | ✔ |
| Linter/Formatter | 语法格式校验 | ✖ |
后面的两个现阶段用不到,所以就不多说了。
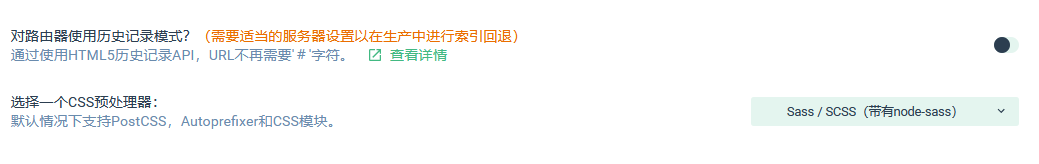
2.4配置

这里的配置第一项关掉,不使用 history mode.
然后是选择CSS预处理器,我选择的是 Sass/SCSS(with node-scss).
三、完成创建
3.1点击创建项目,然后静静等待项目构建完成。
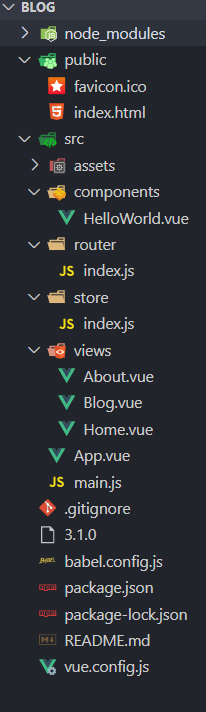
我们打开VS code看一下项目结构

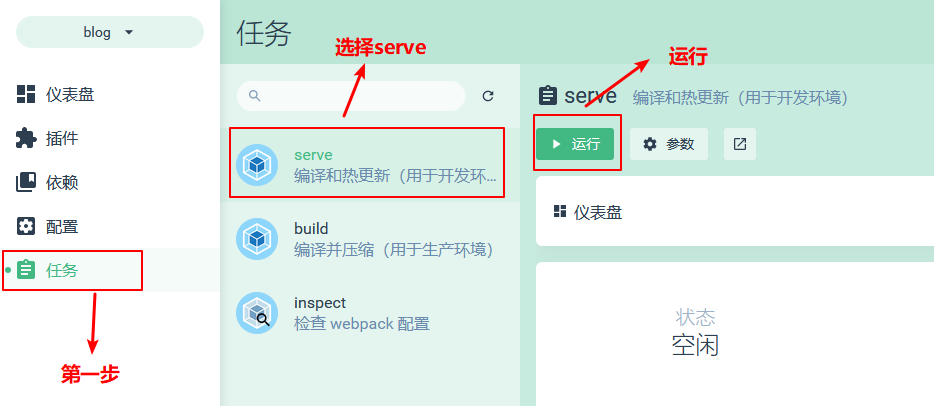
3.2运行项目
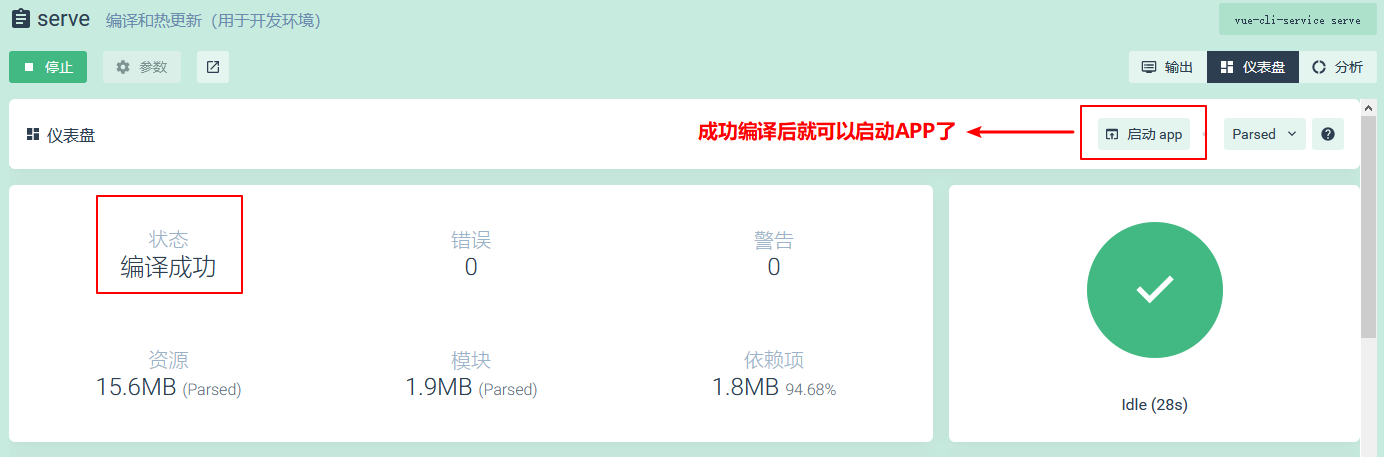
- 第一种方式,我们可以借助dashboard来运行


然后就能看到我们的页面了。
* 第二种方式,进入项目文件夹的那个目录,打开命令提示符

输入 npm run serve
完成后显示

复制其中任意一个地址到浏览器,就能看到成功运行的项目了。
本人也在学习中,所以不免文章中会有一些问题,如果有什么问题的话欢迎讨论交流