小球在正弦曲线上运动(VC6.0——MFC)
画一条正弦曲线,和一个小球,小球按照正弦曲线的轨迹在运动。
步骤
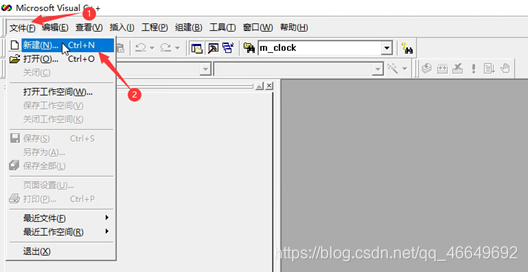
1、打开VC6.0,点击屏幕左上角“文件(F)”,选择“新建(N)… Ctrl_N”,如下图所示。

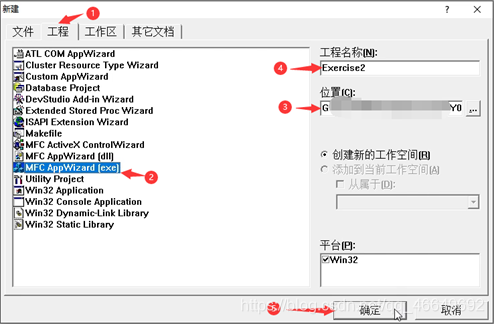
2、在弹出的对话框中,选择“工程 >> MFC AppWizard(exe)”,选择创建工程的位置并给工程命名,点击“确定”,如下图所示。

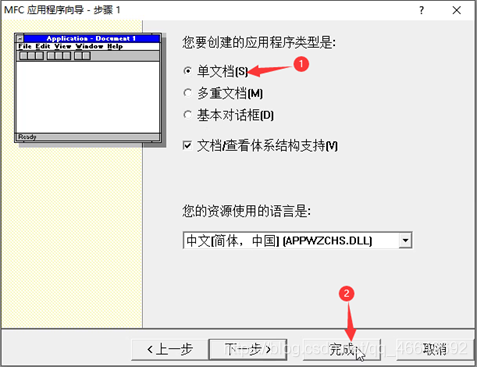
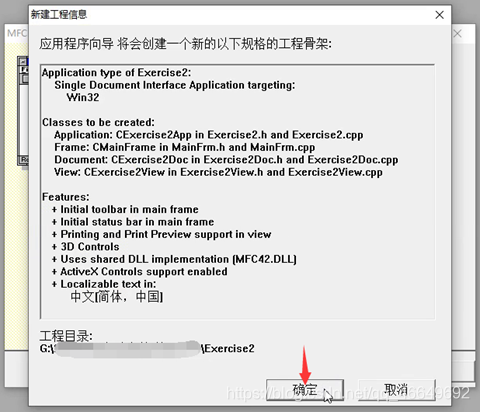
3、选择“单文档(S)”,点击“完成”,点击“确定”,如下图所示。


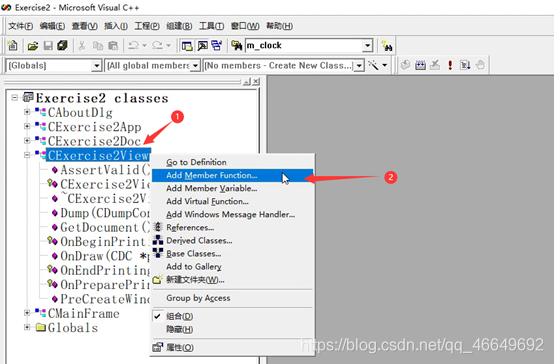
4、在类视图中,鼠标选中右击,选择“Add Member Function…”,如下图所示。

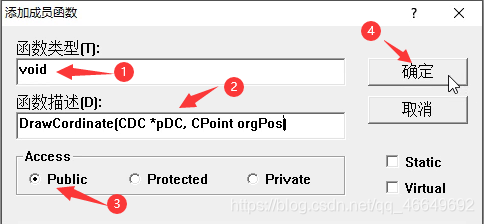
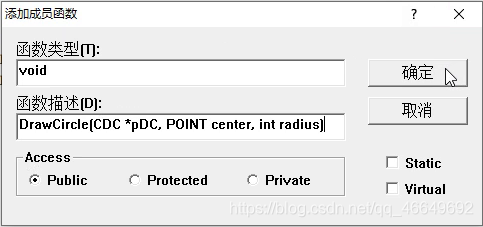
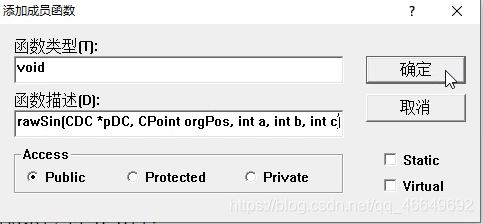
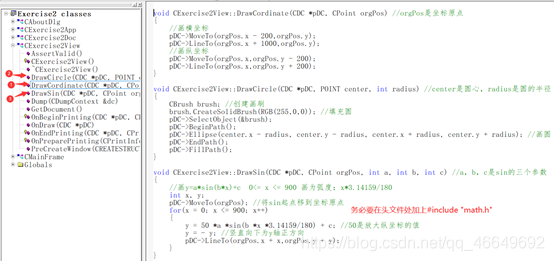
5、分别添加画坐标轴(DrawCordinate)、画圆(DrawCircle)、画正弦函数(DrawSin)的成员函数(添加顺序无先后之分),如下图所示。



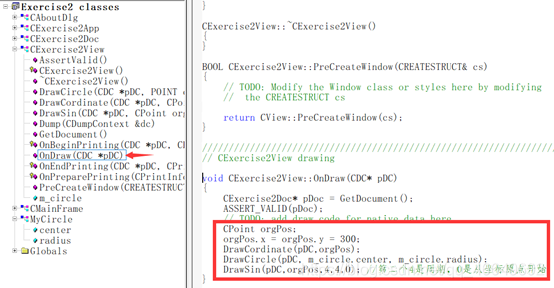
6、在上面添加的三个成员函数中添加相应的代码。

代码如下:
void CExercise2View::DrawCordinate(CDC *pDC, CPoint orgPos) //orgPos是坐标原点
{
//画横坐标
pDC->MoveTo(orgPos.x - 200,orgPos.y);
pDC->LineTo(orgPos.x + 1000,orgPos.y);
//画纵坐标
pDC->MoveTo(orgPos.x,orgPos.y - 200);
pDC->LineTo(orgPos.x,orgPos.y + 200);
}
void CExercise2View::DrawCircle(CDC *pDC, POINT center, int radius) //center是圆心,radius是圆的半径
{
CBrush brush; //创建画刷
brush.CreateSolidBrush(RGB(255,0,0)); //填充圆
pDC->SelectObject(&brush);
pDC->BeginPath();
pDC->Ellipse(center.x - radius, center.y - radius, center.x + radius, center.y + radius); //画圆
pDC->EndPath();
pDC->FillPath();
}
void CExercise2View::DrawSin(CDC *pDC, CPoint orgPos, int a, int b, int c) //a,b,c是sin的三个参数
{
//画y=a*sin(b*x)+c 0<= x <= 900 画为弧度:x*3.14159/180
int x, y;
pDC->MoveTo(orgPos); //将sin起点移到坐标原点
for(x = 0; x <= 900; x++)
{
y = 50 *a *sin(b *x *3.14159/180) + c; //50是放大纵坐标的值
y = - y; //竖直向下为y轴正方向
pDC->LineTo(orgPos.x + x,orgPos.y + y);
}
}
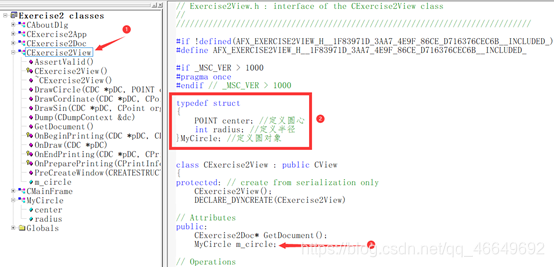
7、定义圆的结构体,添加成员变量m_circle,如下图所示。

代码如下:
typedef struct
{
POINT center; //定义圆心
int radius; //定义半径
}MyCircle; //定义圆对象
8、在OnDraw()里调用,如下图所示。

代码如下:
void CExercise2View::OnDraw(CDC* pDC)
{
CExercise2Doc* pDoc = GetDocument();
ASSERT_VALID(pDoc);
// TODO: add draw code for native data here
CPoint orgPos;
orgPos.x = orgPos.y = 300;
DrawCordinate(pDC,orgPos);
DrawCircle(pDC, m_circle.center, m_circle.radius);
DrawSin(pDC,orgPos,4,4,0); //第二个4是周期,0是从坐标原点开始
}
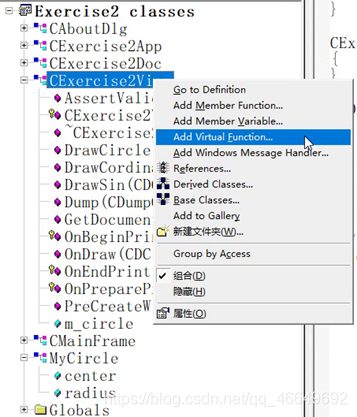
9、在类视图中,鼠标选中右击,选择“Add Virtual Function…”,添加“OnInitialUpdate()”函数,如下图所示。


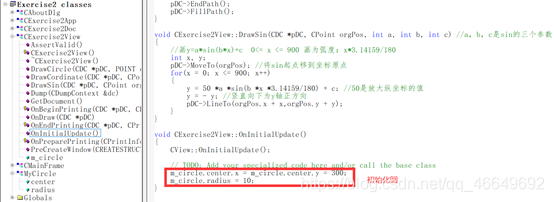
10、在OnInitialUpdate()里对圆做初始化,其他的初始化均可放在OnInitialUpdate()函数中,如下图所示。

代码如下:
void CExercise2View::OnInitialUpdate()
{
CView::OnInitialUpdate();
// TODO: Add your specialized code here and/or call the base class
m_circle.center.x = m_circle.center.y = 300;
m_circle.radius = 10;
}
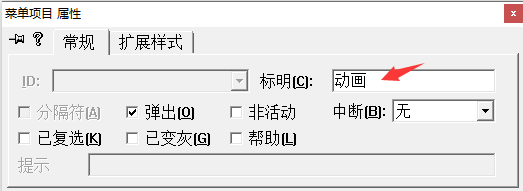
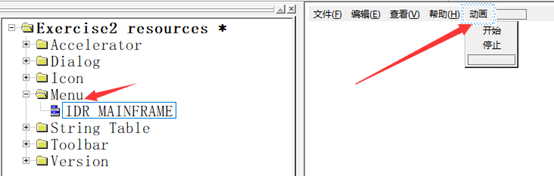
11、点击左下角中间的资源视图“ResourceView”,选择“Menu”新建菜单。双击“帮助(H)”右侧虚线框,在“标明©:”里添加“动画”;再双击“动画”下面的虚线框,添加内容如下图所示。



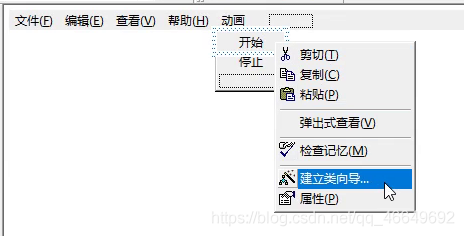
12、分别在添加的“开始”,“停止”上右击选择“建立类向导…”,如下图所示。

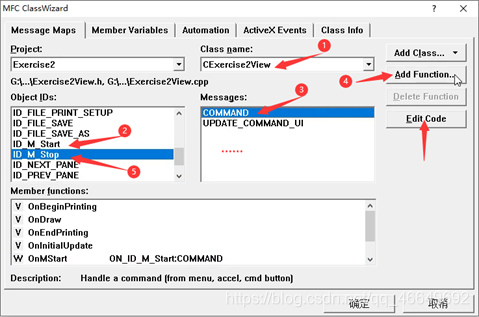
13、详细步骤如下图所示。

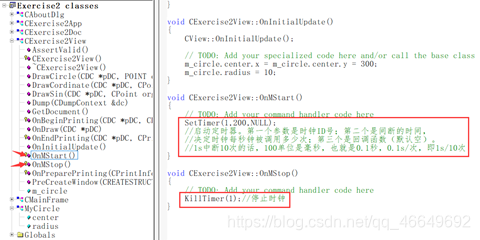
14、在OnMStart()和OnMStop()中启动定时器和停止时钟,如下图所示。

代码如下:
void CExercise2View::OnMStart()
{
// TODO: Add your command handler code here
SetTimer(1,200,NULL);
//启动定时器。第一个参数是时钟ID号;第二个是间断的时间,
//决定时钟每秒钟被调用多少次;第三个是回调函数(默认空)。
//1s中断10次的话,100单位是毫秒,也就是0.1秒,0.1s/次,即1s/10次
}
void CExercise2View::OnMStop()
{
// TODO: Add your command handler code here
KillTimer(1);//停止时钟
}
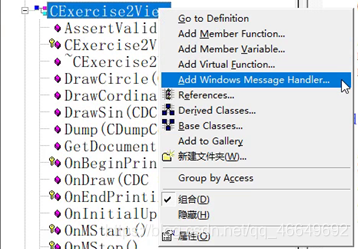
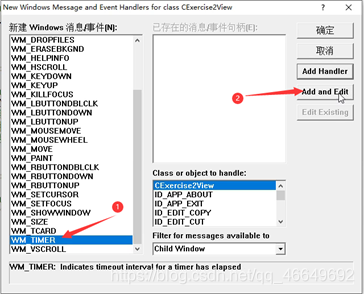
15、添加消息句柄,调用系统时钟(WM_TIMER), 如下图所示。


16、如下图所示。

代码如下:
void CExercise2View::OnTimer(UINT nIDEvent)
{
// TODO: Add your message handler code here and/or call default
//m_circle.center.x += 10;//1s中断10次,在每次中断的时候让圆心移动10个像素的单位
int dcircle = 0;
int dsin = 0;
dcircle = m_circle.center.x - 300 + 2;
dsin = -50 *4 *sin(4 *dcircle *3.14159/180);
m_circle.center.x += 2;
m_circle.center.y = dsin + 300 ;
Invalidate(true);
CView::OnTimer(nIDEvent);
}
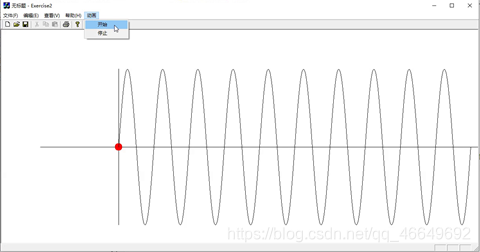
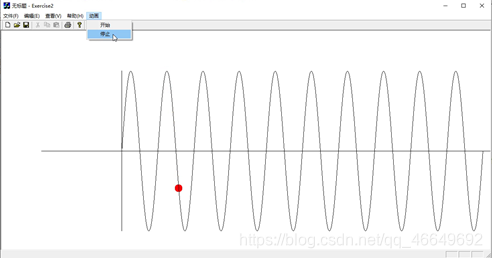
17、运行结果如下图所示。