示例代码
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/html">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--引入最新的vue稳定版本-->
<script type="text/javascript" src="https://unpkg.com/vue/dist/vue.min.js"></script>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
</head>
<body>
<div id="app">
<button v-on:click="getUserInfo">调用接口</button>
<p v-if="show">{{resp}}</p>
</div>
<!--script脚本-->
<script>
var app = new Vue({
el: '#app',
data: {
show: true,
resp: '怎么不显示!'
},
methods:{
getUserInfo: function () {
var _this=this;
axios.get('http://39.105.124.108:8080/queryAccountInfoById?id=255')
.then(function (response) {
_this.resp='我的大中国'
_this.resp=response.data.data.permissions;
console.log('响应的数据')
console.log(typeof response.data.data.permissions)
console.log( response.data.data.permissions)
console.log(response.data.data);
})
.catch(function (error) {
console.log(error);
});
}
}
})
</script>
</body>
</html>
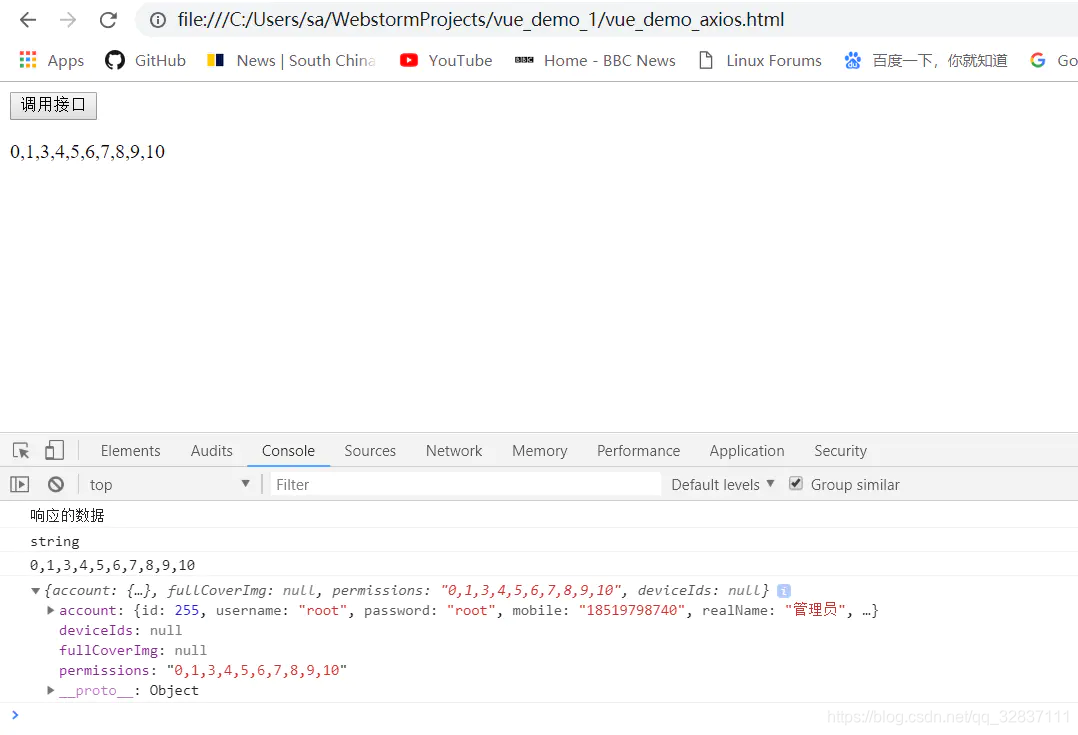
运行结果: