1、输入框正在输入时触发:参考链接
$("#ipt").on('input',function(){
if(!($('#ipt').val()=='')){
$(".cancle_ico").removeClass('hide');
}else{
$(".cancle_ico").addClass('hide');
}
})
2、输入框得到焦点时触发:
$("#ipt").on('focus',function(){
if(!($('#ipt').val()=='')){
$(".cancle_ico").removeClass('hide');
}else{
$(".cancle_ico").addClass('hide');
}
})
3、输入框失去焦点时触发:
$("#ipt").on('blur',function(){
if(($('#ipt').val()=='')){
$(".cancle_ico").addClass('hide');
}else{
$(".cancle_ico").removeClass('hide');
}
})
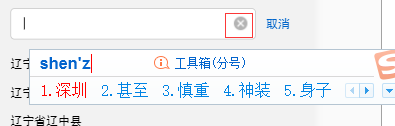
以下是效果图。input事件表示正在输入状态,focus事件表示得到焦点状态,blur表示失去焦点状态: