wt-console简介:
wt-console是一款轻量级、可扩展的React Native调试工具,类似Web上的vConsole。使用它可以很方便的在手机上查看日志和网络请求,同时也可以定制专有的面板。不管你是开发同学还是测试同学,都可以使用它来提高的开发和测试效率。
1.3.0版本的内容:
今天wt-console迎来了1.3.0版本,又有了一波大的更新。主要更新包括bugfix和新功能添加。新功能包括增加了Network面板、针对React Native上烦人的error红屏和warn警告,增加了参数进行拦截,这样就只会在wt-console上展示出来。完整Changelog如下:
- 修复在部分安卓手机上因为屏幕高度不准确导致遮住应用的底部部分区域问题
- 移除了对react-native-scrollable-tab-view模块的依赖,采用自定义的Tab组件。因此目前wt-console除了对必要的React Native、React、PropTypes之外,就没有其他的依赖了
- 增加日志复制功能,方便随时复制日志
- 增加了Network面板,目前可以收集Fetch API发出去的请求,未来会支持更多。展示的请求内容包括:url、请求方法、请求头、请求体、响应状态、响应头、响应体
- 增加开关(ignoreRedBox,ignoreYellowBox),用于关闭React Native对error和warn的默认表现行为(error会导致红屏,warn会导致底部出现小黄条)。对应的issue:https://github.com/WeBankFinTech/wt-console/issues/4
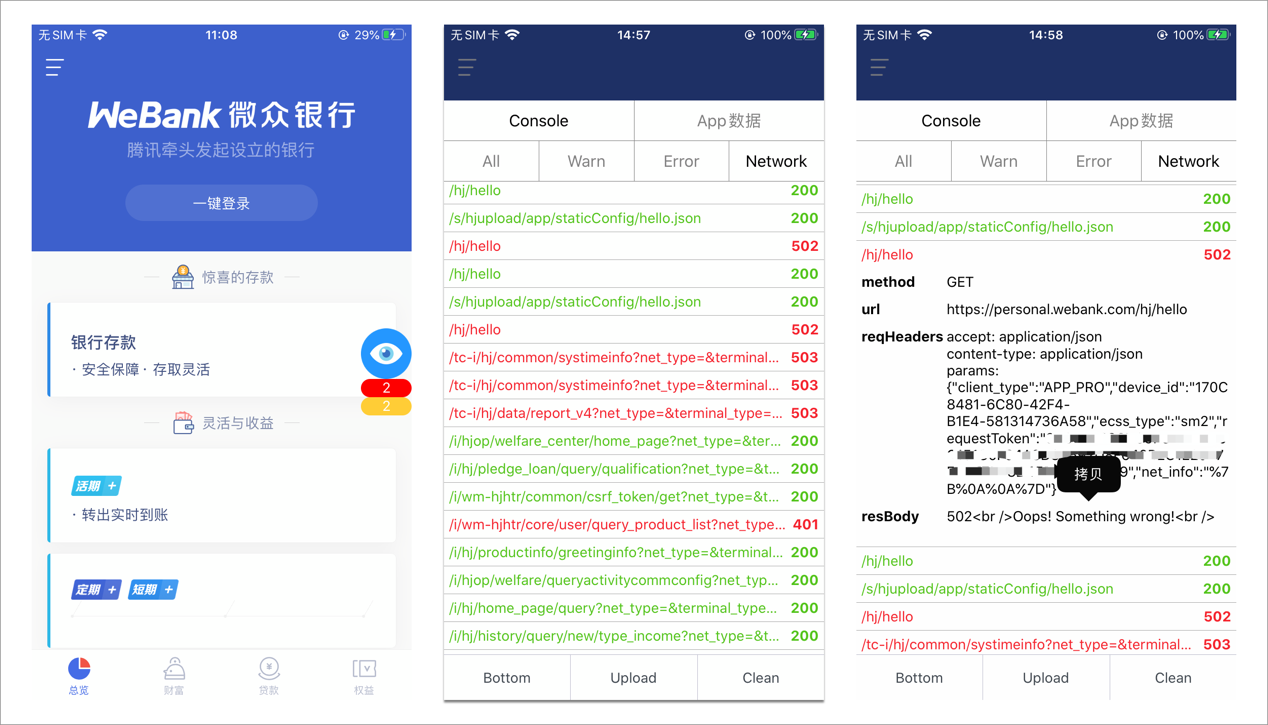
效果图(注:图1的红屏和底部警告都变成了小眼睛下面的提示):

npm安装命令:npm i @webank/wt-console
yarn安装命令:yarn add @webank/wt-console