小陈教你利用laravel框架实现Todos APP
一.Laravel的环境搭建
第一步:具备集成开发环境PHPSTORM以及快速搭建laravel的的开发环境Laragon。
第二步:快速创建Laravel App
1.打开laragon开启所有之后点击菜单-快速创建-Laravel

2.填入应用名称开始创建


3.重新加载Apache,运行laravel

点击查看todos.test


二.在Laravel中创建视图
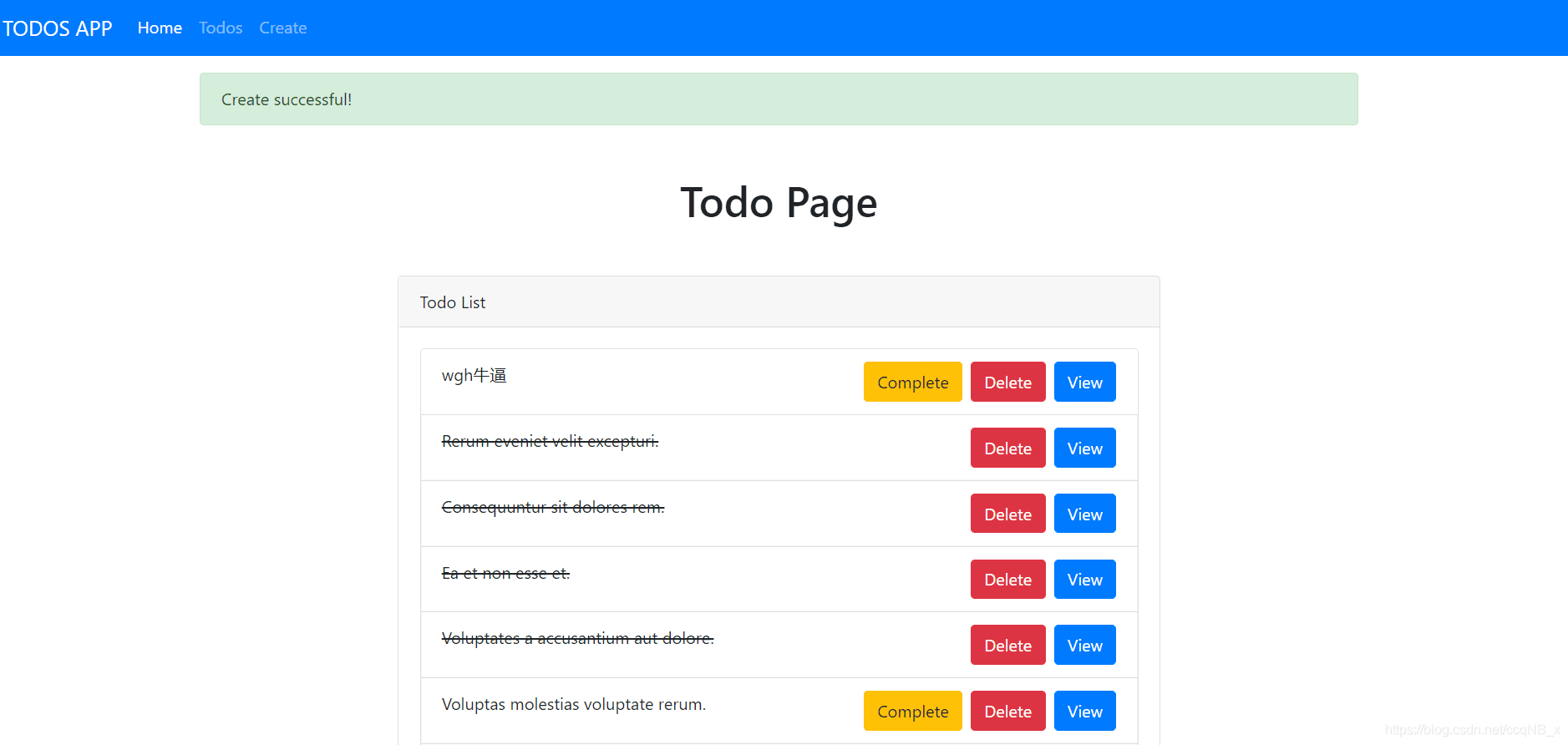
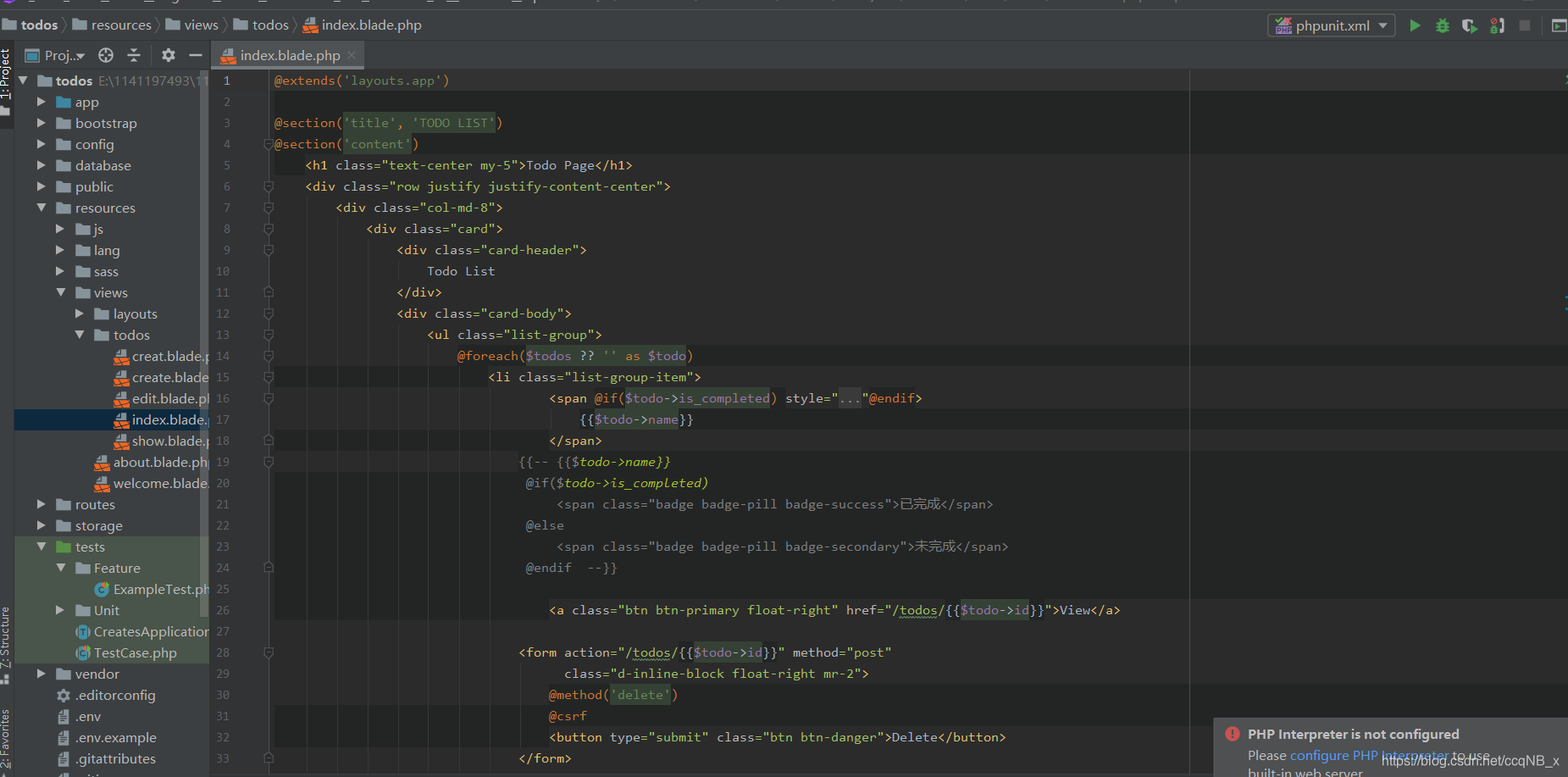
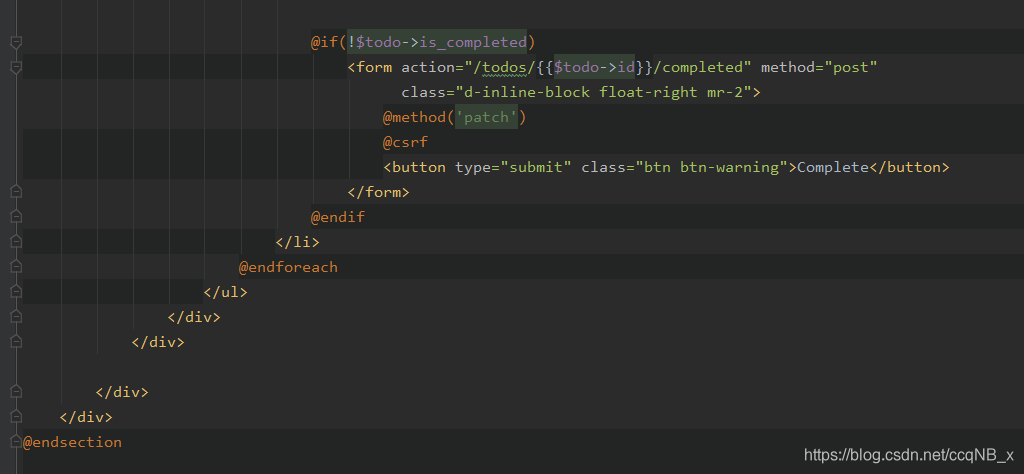
1.建立index.blade.php用于列表展示,并在视图中引入bootstrap板块


2、添加show.blade.php用于展示单个资源

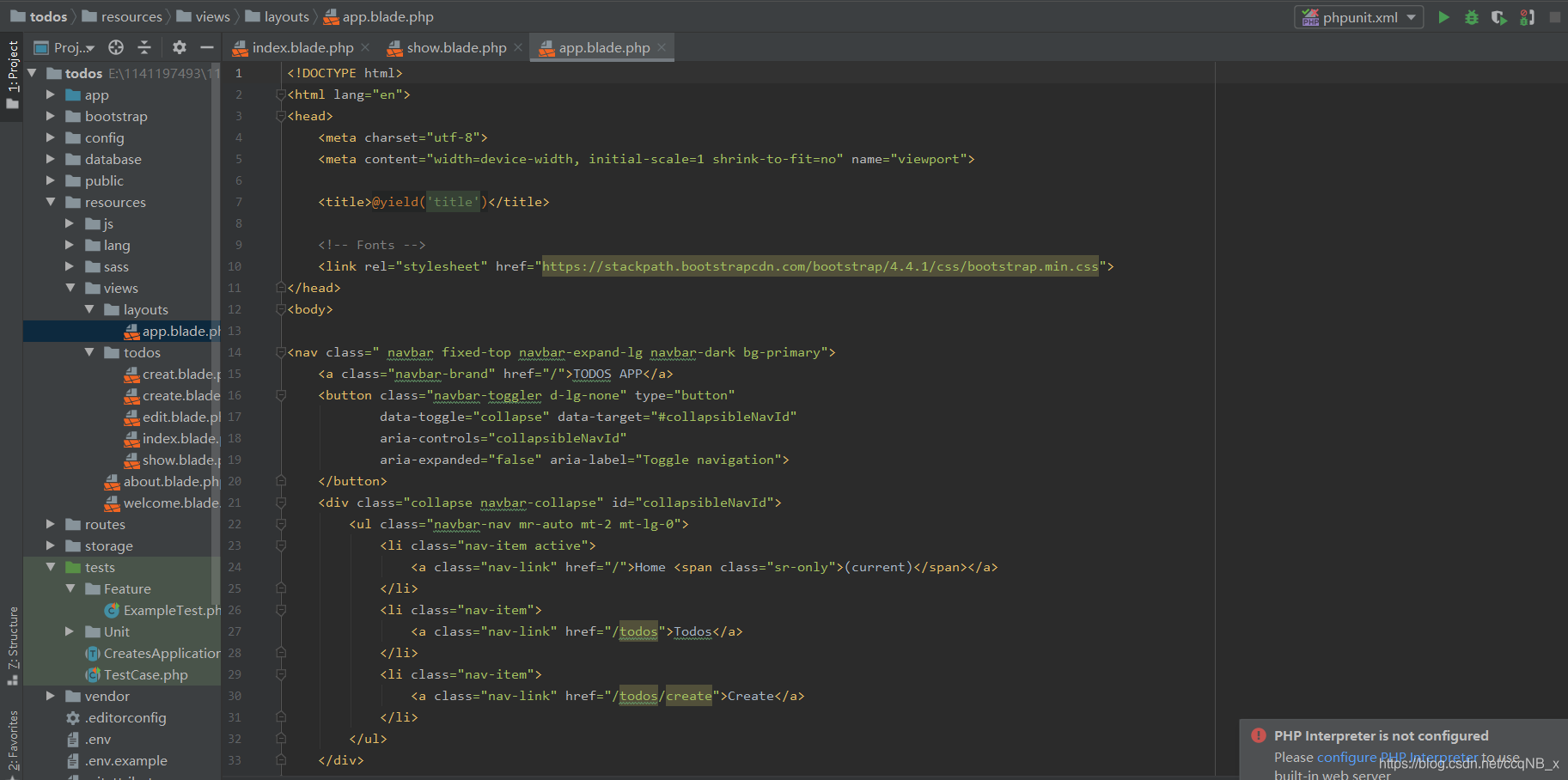
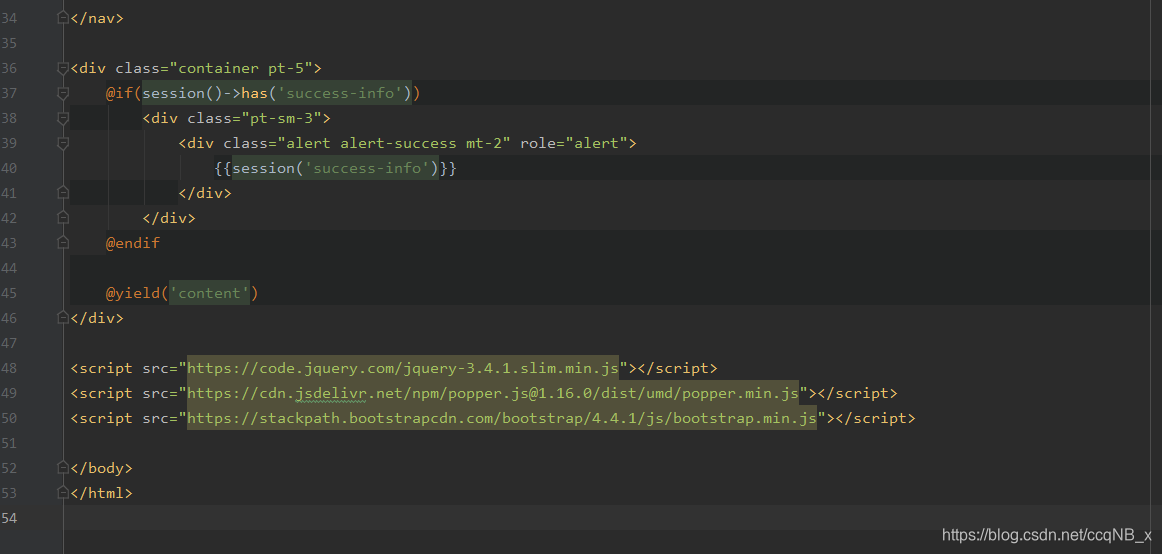
3、blade模板布局:在resources/views下创建layouts目录,并在次目录下创建app.blade.php布局模板


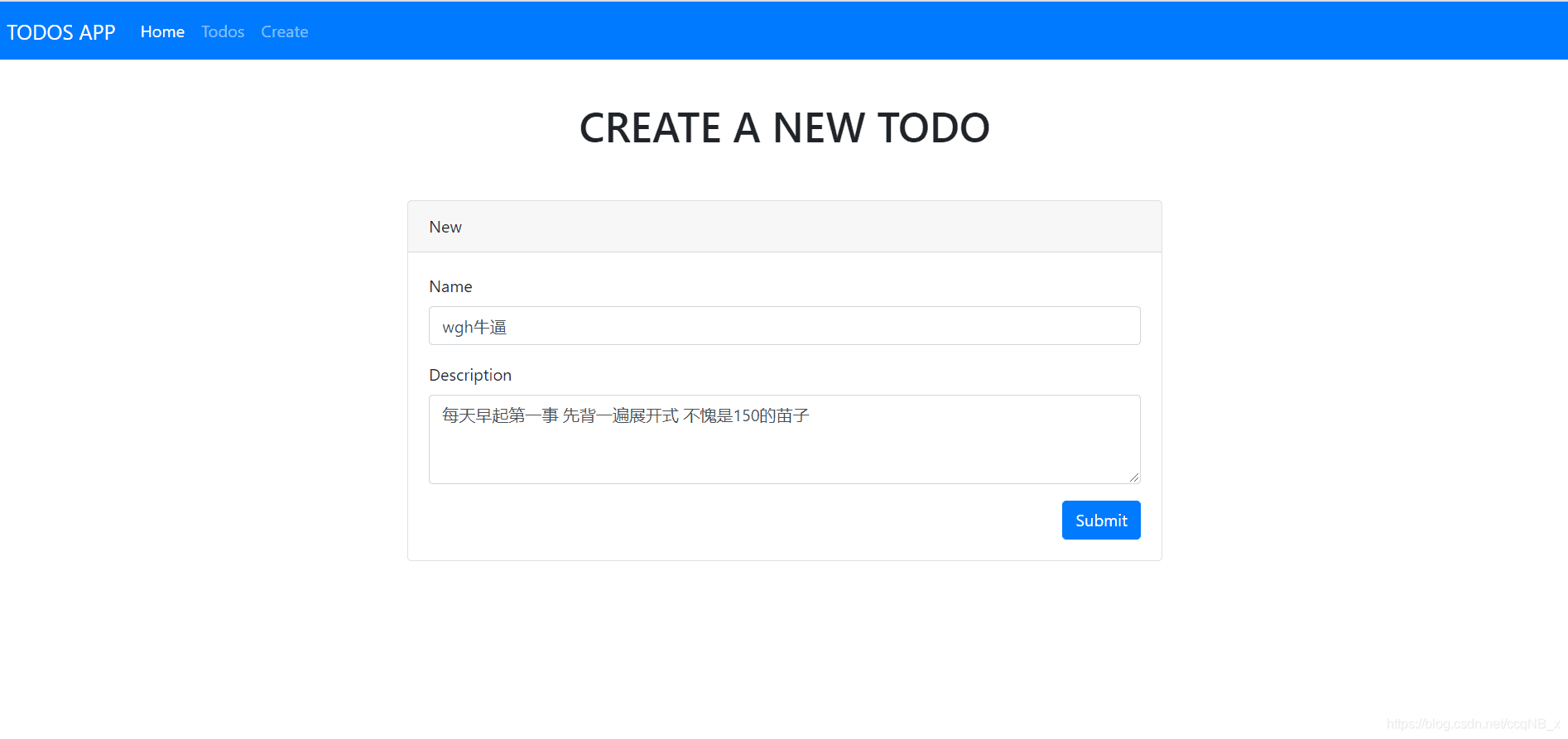
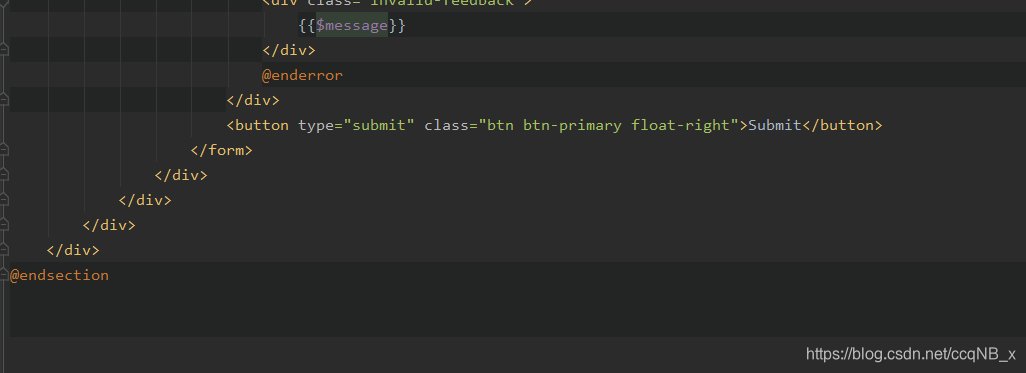
4.在resources/views/todos下创建create.blade.php


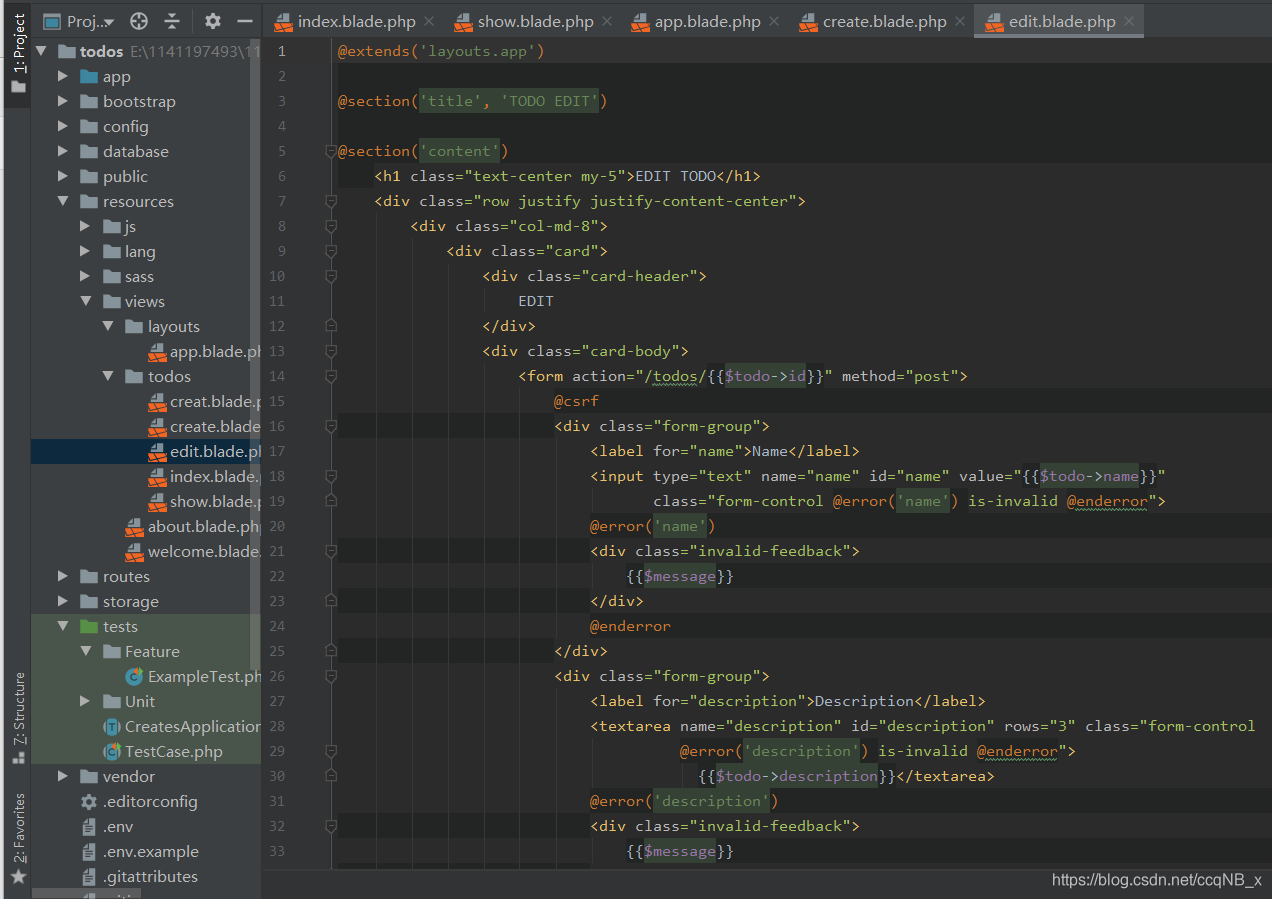
5.在resources/views/todos下创建编辑页edit.blade.php


6.在app.blade.php中为列表和详情页添加统一的Bootstrap导航栏

三.添加路由
1、在routes/web.php中创建TODO添加路由
2、创建页路由
a.创建页获取路由(一定要出现在详情页之上)
b.创建TODO提交的处理页路由
3、编辑页路由
a.编辑页获取路由
b.编辑TODO的处理页路由
4、删除TODO的处理页路由
5、完成TODO的处理页路由
(以上步骤根据以下截图)
四.建立控制器
在app/Http/Controller中建立TodoController控制器,并在其中定义index方法返回todos视图
1.列表中的记录按创建时间倒序排列

2.show的获取方法和创建页的获取方法

3.编辑页的获取方法

4.实现创建页的提交方法以及添加后端验证

5.实现处理编辑页提交的方法

6.实现处理删除的方法

7.实现处理完成的方法

五.效果图实现