引言
最近后端准备用laravel来编写一个微信小程序的后端,那么首先涉及到的就是用户登录授权访问后端api的逻辑实现,之前还自己封装点token验证的类来处理登录状态,但是一接触laravel,就知道了tymon/jwt-auth的鼎鼎大名。那就必须来探究和学习一下了。
一.JWT auth知识及原理
想在laravel中使用tymon/jwt-auth之前,有些概念我们必须要学习。下面我将用自己的语言来描述一下。
1.什么是所谓的token?
我们都知道http协议是无状态的协议,unstate,这些都不再赘述,为了记录用户在http通信过程中的状态,我们的前人也是想尽了办法,比如:在客户端使用cookie,在服务端使用session等等方法。
近年来,前后端的代码,服务都已经分离,前端一般都是调用后端接口进行数据的获取和处理,在调用后端api的过程中,我们需要调用的凭证,这个凭证就是token。也就是用户首先登陆认证之后,后端会给api调用者一个token凭证,客户端手握这个token进行接下来的接口调用。这就是token。
2.什么是JWT?
一般情况下,token返回客户端之后,会被客户端记录在cookie或者文件缓存之中,在后端,也需要响应的对应记录,以用来验证。这就是最早的token记录验证方法:比对验证,这种方法在后端将token一般记录在session,文件缓存,或者redis,mysql数据表中。随着应用业务的增大,服务器会进行分布式部署,数据表会进行分表处理,这个时候,记录对比型的token在查找验证过程中就显得力不从心。那该怎么客户这个弊端呢?
JWT auth就来了。JWT从原理上更改了token的使用流程。JWT的全称是json web token。字面意思就是json形式的网络token。当然在网络中传输时不可能是明文的json数据了。那为什么要说是json形式的呢?
这就要明白JWT工作流程的核心就是加密和解密。token的验证其实就是一个token数据还原的过程。JWT的核心思想就是将某个json形式的数据进行加密,形成密文,该密文就是token,发送给客户端,客户端进行记录,当客户端传至后端时,后端根据相应的解密方法进行解密,如果能够成功正常解密,则证明该token是正确的且经过授权的。
JWT的数据结构
典型的,一个JWT看起来如下图。
改对象为一个很长的字符串,字符之间通过"."分隔符分为三个子串。注意JWT对象为一个长字串,各字串之间也没有换行符,此处为了演示需要,我们特意分行并用不同颜色表示了。每一个子串表示了一个功能块,总共有以下三个部分:
JWT的三个部分如下。JWT头、有效载荷和签名,将它们写成一行如下。

我们将在下面介绍这三个部分。
JWT头
JWT头部分是一个描述JWT元数据的JSON对象,通常如下所示。
{
“alg”: “HS256”,
“typ”: “JWT”
}
在上面的代码中,alg属性表示签名使用的算法,默认为HMAC SHA256(写为HS256);typ属性表示令牌的类型,JWT令牌统一写为JWT。
最后,使用Base64 URL算法将上述JSON对象转换为字符串保存。
有效载荷
有效载荷部分,是JWT的主体内容部分,也是一个JSON对象,包含需要传递的数据。 JWT指定七个默认字段供选择。
iss:发行人
exp:到期时间
sub:主题(一般记录生成token用户信息的数据库记录主键)
aud:用户
nbf:在此之前不可用
iat:发布时间
jti:JWT ID用于标识该JWT
除以上默认字段外,我们还可以自定义私有字段,如下例:
{
“sub”: “1234567890”,
“name”: “wanglihong”,
“admin”: true
}
请注意,默认情况下JWT是未加密的,任何人都可以解读其内容,因此不要构建隐私信息字段,存放保密信息,以防止信息泄露。
JSON对象也使用Base64 URL算法转换为字符串保存。
签名哈希
签名哈希部分是对上面两部分数据签名,通过指定的算法生成哈希,以确保数据不会被篡改。
首先,需要指定一个密码(secret)。该密码仅仅为保存在服务器中,并且不能向用户公开。然后,使用标头中指定的签名算法(默认情况下为HMAC SHA256)根据以下公式生成签名。
HMACSHA256(base64UrlEncode(header) + “.” + base64UrlEncode(payload),secret)
在计算出签名哈希后,JWT头,有效载荷和签名哈希的三个部分组合成一个字符串,每个部分用"."分隔,就构成整个JWT对象。
Base64URL算法
如前所述,JWT头和有效载荷序列化的算法都用到了Base64URL。该算法和常见Base64算法类似,稍有差别。
作为令牌的JWT可以放在URL中(例如api.example/?token=xxx)。 Base64中用的三个字符是"+","/“和”=",由于在URL中有特殊含义,因此Base64URL中对他们做了替换:"=“去掉,”+“用”-“替换,”/“用”_"替换,这就是Base64URL算法,很简单把。
3.JWT有什么优点?
1.JWT token不用一直记录在后端,节约了存储空间,只需要在后端获取之后进行解密即可进行授权核验流程。
2.不需要针对分部署的服务端部署浪费额外的资源,不管是在哪个主,从服务器上,只要有解密算法,就可以对jwt token进行验证。
3.jwt token本身就是可用数据,是载荷payload(包含token的相关信息及自定义数据)以及token拥有客户端的用户信息。而对比验证型的数据就只是一个token而已,一个对比的凭证。
4.JWT有什么缺点?
1.JWT默认不加密,但可以加密。生成原始令牌后,可以使用改令牌再次对其进行加密。
2.当JWT未加密方法是,一些私密数据无法通过JWT传输。
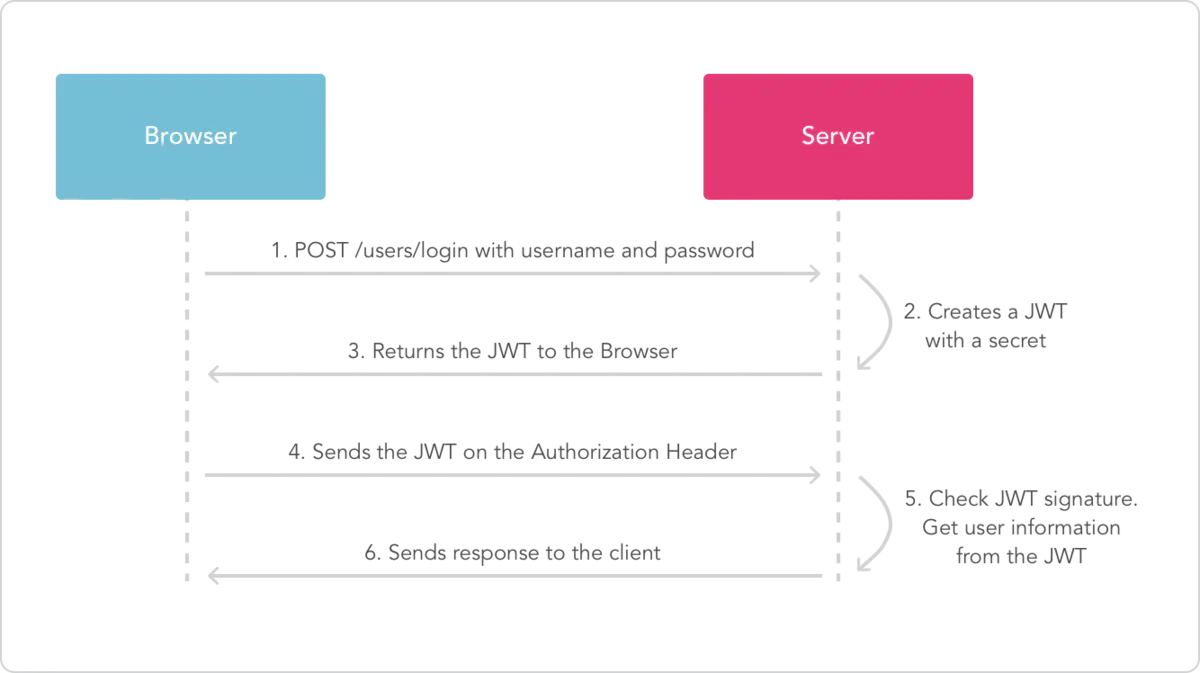
5.JWT的功能流程?
说多都是废话,最烦技术文章废话多,全是复制的,直接上官网的流程图,一目了然:

有了以上知识的学习和理解,我们下载可以在laravel中针对jwt auth token进行实践了。
二.laravel中tymon/jwt-auth的安装使用
1.laravel中的auth验证策略及config/auth.php文件的解读
验证策略
就像angular框架一样,laravel的权限验证也用到了守卫的概念,并且附带了给守卫提供验证资源范围的验证资源提供者概念。
守卫,顾名思义,就相当于是路上设置的关卡,一个请求进入框架实例之后,并不都是畅通无阻的,需要在调用接口前进行授权验证的请求就会遇到专门为其设置的权限验证守卫。而资源提供者就相当于是守卫手中的核验名单,用来比对被拦下的请求携带的token,如果该token信息不是来自该资源提供者,或者来源正确但是对应信息不正确,那么都将被视为token验证失败,将不会通过守卫而无法继续进行请求。
在laravel中,一个守卫职责有限,只能对应一个资源提供者,而一个资源提供者可以被多个守卫调用。
config/auth.php文件解读
'defaults' => [
'guard' => 'api',
'passwords' => 'users',
],
默认守卫定义,使用辅助函数auth()时不指定守卫名称,则默认使用这里面定义的守卫。
'guards' => [
'web' => [
'driver' => 'session',
'provider' => 'users',
],
'api' => [
'driver' => 'jwt',
'provider' => 'user',
],
'admin' => [
'driver' => 'jwt',
'provider' => 'admin',
],
],
守卫的定义数组,可以指定守卫的名称,驱动工作方式,及该守卫对应的资源提供者。
'providers' => [
'users' => [
'driver' => 'eloquent',
'model' => App\User::class,
],
'user' => [
'driver' => 'eloquent',
'model' => \App\Models\User::class,
],
'admin' => [
'driver' => 'eloquent',
'model' => App\Models\Admin::class,
],
资源提供者定义数组,可指定资源提供者的名称,驱动工作方式,及该提供者在该驱动方式下对应的资源类。
2.laravel中tymon/jwt-auth的安装和配置使用
安装依赖包
composer require tymon/jwt-auth
强烈建议换成国内阿里云镜像,要不然,你都不知道自己是怎么踩的坑。
composer config -g repo.packagist composer https://mirrors.aliyun.com/composer/
增加jwt服务到服务提供者(config/app.php)
'providers' => [
...
Tymon\JWTAuth\Providers\LaravelServiceProvider::class,
]
发布jwt配置文件(在config中生成jwt.php)
php artisan vendor:publish --provider="Tymon\JWTAuth\Providers\LaravelServiceProvider"
生成jwt token加密秘钥
php artisan jwt:secret
会在.env环境配置文件中加入一行秘钥信息。
创建守卫(以api访问为例),守卫对应的资源提供者,资源提供者对应的资源对象(以用户user表为例)
守卫:
'api' => [
'driver' => 'jwt',
'provider' => 'user',
],
资源提供者:
'user' => [
'driver' => 'eloquent',
'model' => \App\Models\User::class,
],
资源对象:
<?php
namespace App\Models;
use Illuminate\Foundation\Auth\User as Authenticatable;
use Illuminate\Database\Eloquent\Model;
use Tymon\JWTAuth\Contracts\JWTSubject;
class User extends Authenticatable implements JWTSubject
{
protected $table = 'user';
public function getJWTIdentifier()
{
return $this->getKey();
}
public function getJWTCustomClaims()
{
return [];
}
}
注意:资源对象一定要继承Authenticatable类,并且实现JWTSubject接口,类定义中一定要实现接口中的getJWTIdentifier,getJWTCustomClaims方法。
配置完毕,进行使用
自定义验证成功后,以验证成功用户数据表对应记录为内容创建token
$user = User::first();
$token = auth()->login($user);
注意:该User模型必须是该守卫对应的资源提供对象,否则在验证时,就会产生虽然数据正确,但是该数据不属于守卫手中验证资源的情况。
验证并获取用户信息:
$user = auth()->user();
登出授权,作废token
auth()->logout(true);
注意:在token生成之后,传至客户端后,客户端携带token访问后端的方式必须是以下几种:
1.在请求头部header的Authorization字段中加入token,注意要加Bearer类型的前缀:
Authorization: Bearer eyJhbGciOiJIUzI1NiI...
2.在请求参数中携带(如post请求参数,get请求url参数,laravel路由参数都可以,但必须是token这个字段名称):
http://example.dev/me?token=eyJhbGciOiJIUzI1NiI...
结语
之前对jwt auth的原理没搞清楚,今天搞了清楚,并且实践了laravel中的tymon/jwt-auth插件包,感觉用着整的非常便捷,尤其是token能承载信息这一点,减少了很多后端代码与数据库的交互,很方便。
今天我写的是后端单表用户授权jwt auth验证的情况,如果一个后端既负责前端用户请求的授权验证又要负责后台管理系统用户请求的授权验证,而前端用户和管理后台用户信息分别在两个表,在这种情况下,一个验证守卫和及其对应的一个资源提供者明显已经不能够满足要求多表授权验证的要求了,那该怎么操作呢,具体请看下回分解。