文章目录
- (一)web前端开发概述
- (二)网站与网页
- (三)Web前端开发技术
- (四) HTML概述
- (五)HTML文件结构
- (六)HTML标签(I)
- (七)HTML标签(II)
- (八) HTML标签(III)
- (九)HTML标签(IV)
- (十)HTML标签(V)
- (十一)CSS概述
- (十二)CSS添加方法
- (十三)CSS选择器
- (十四) CSS样式(I) 文字样式
- (十五)CSS样式(II) 背景,超链接样式
- (十六)CSS样式(III) 列表,表格样式
- (十七)布局与定位概述
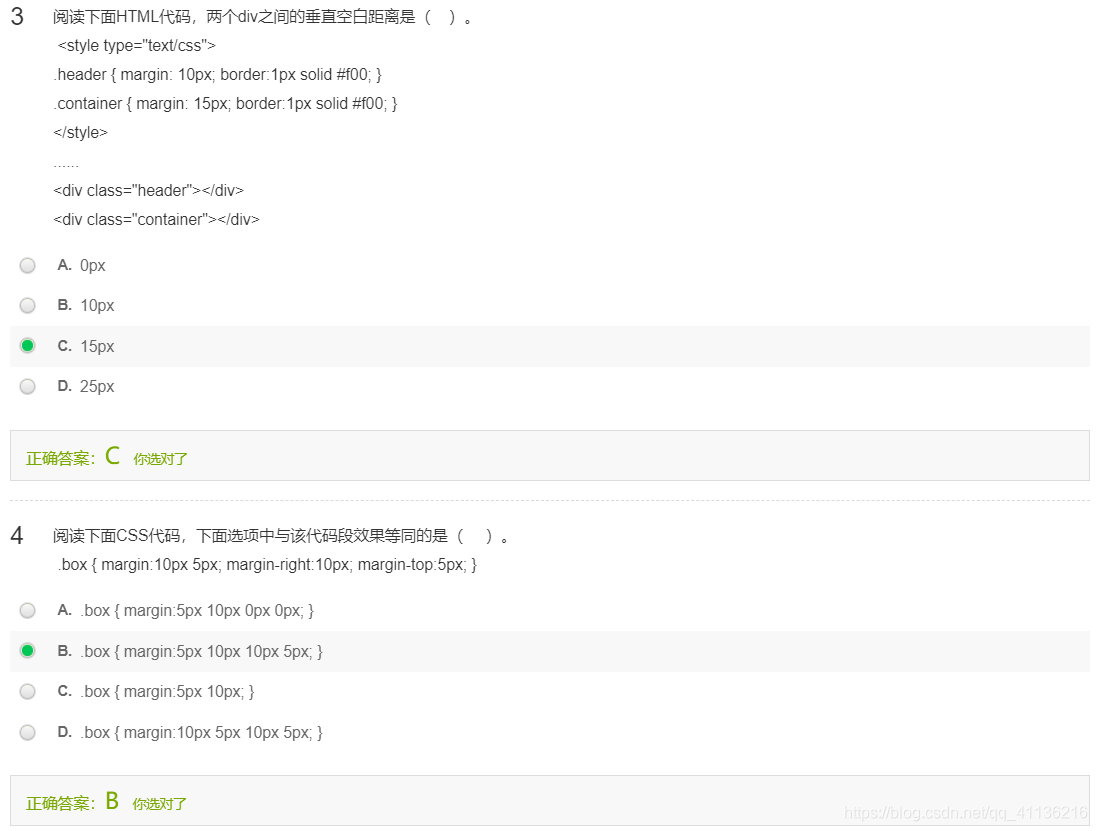
- (十八)盒子模型(I)
- (十九)盒子模型(II)
- (十九)CSS定位机制概述
- (二十)文档流定位
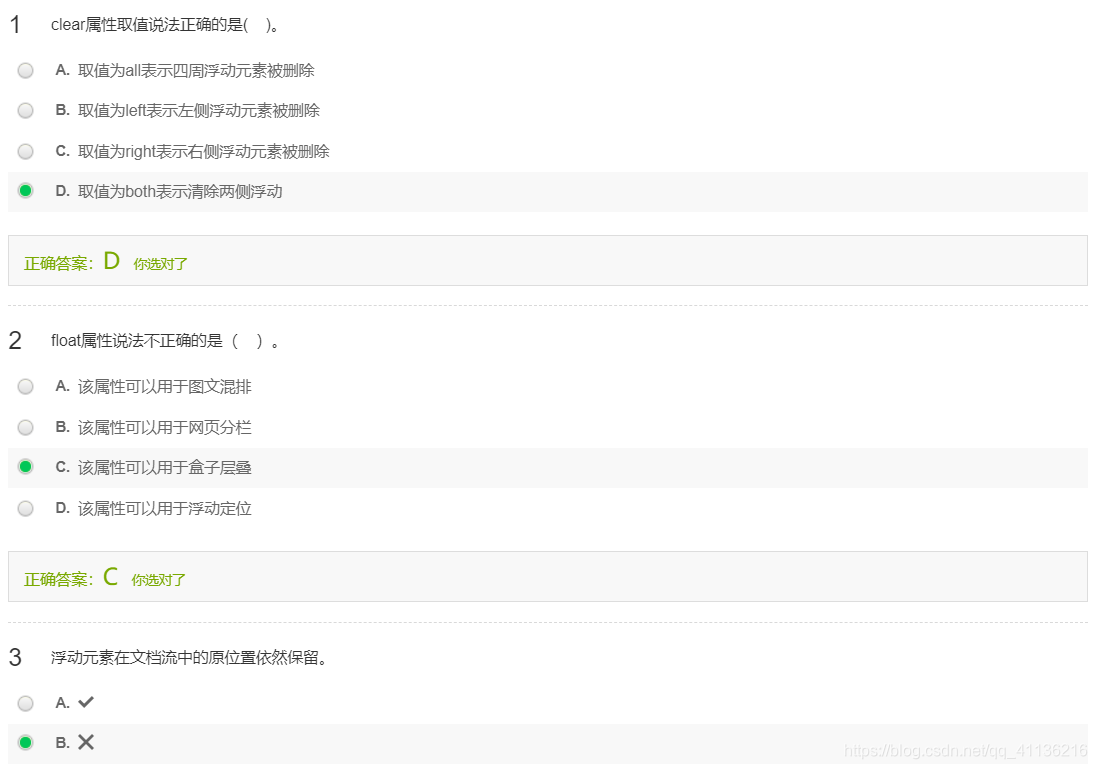
- (二十一)浮动定位
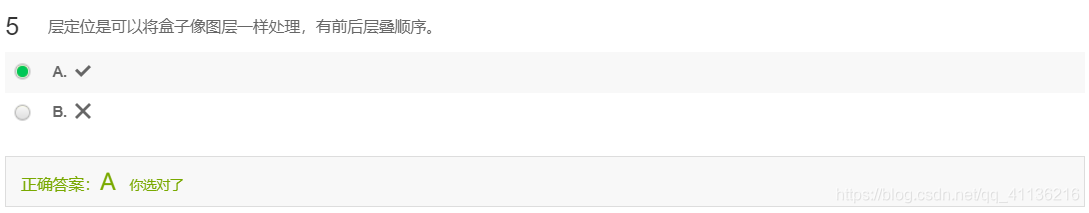
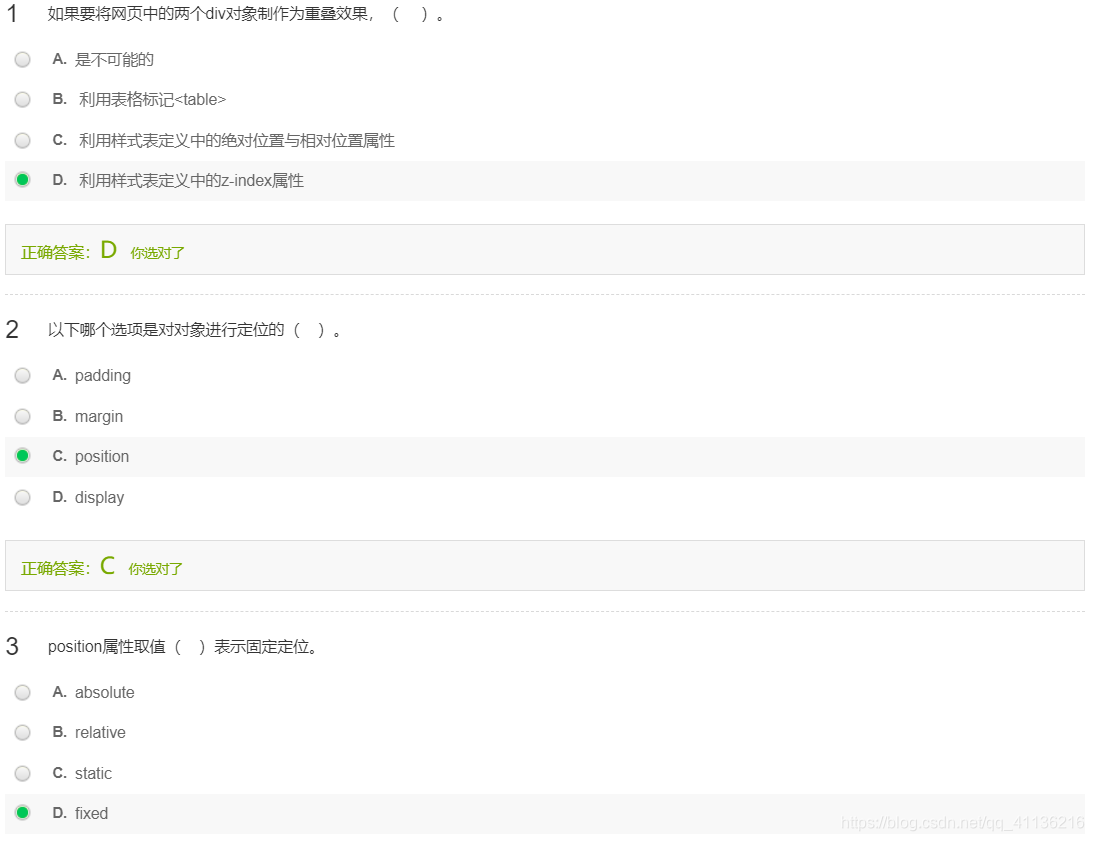
- (二十二)层定位
- (二十二) 圆角边框与阴影
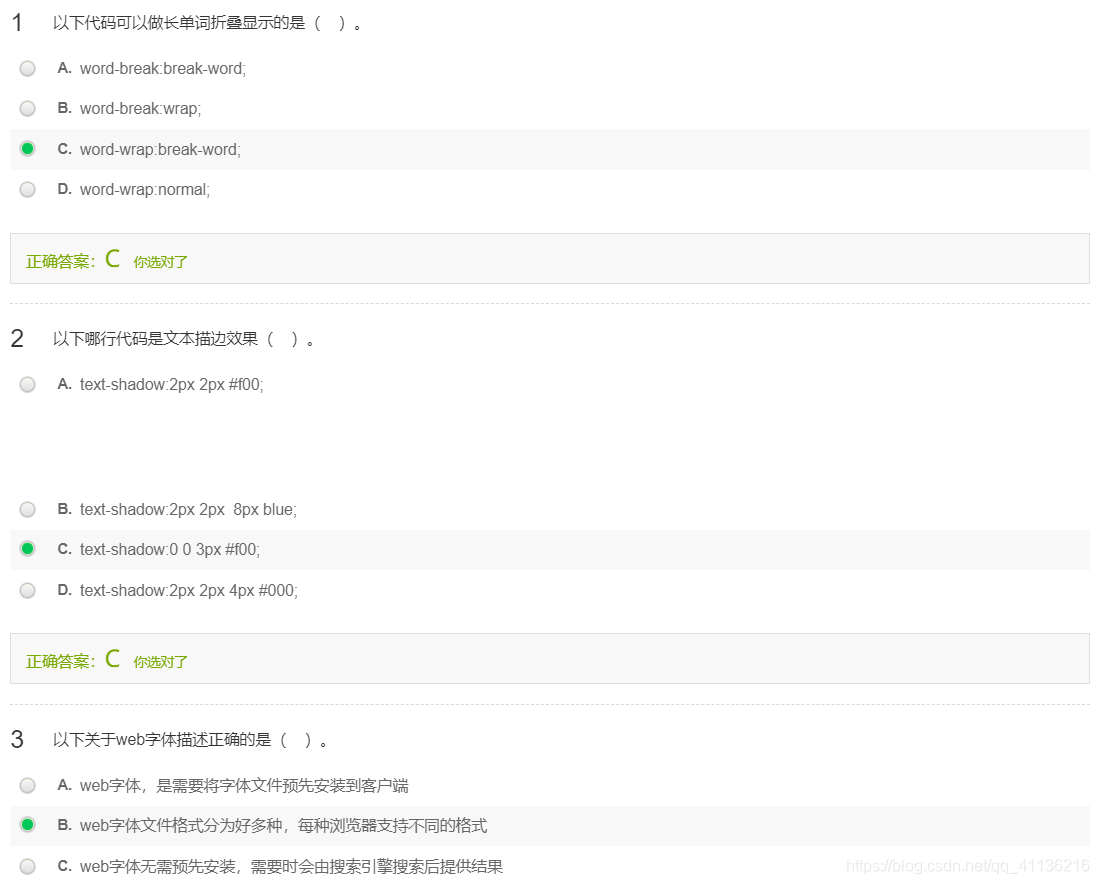
- (二十三)文字与文本
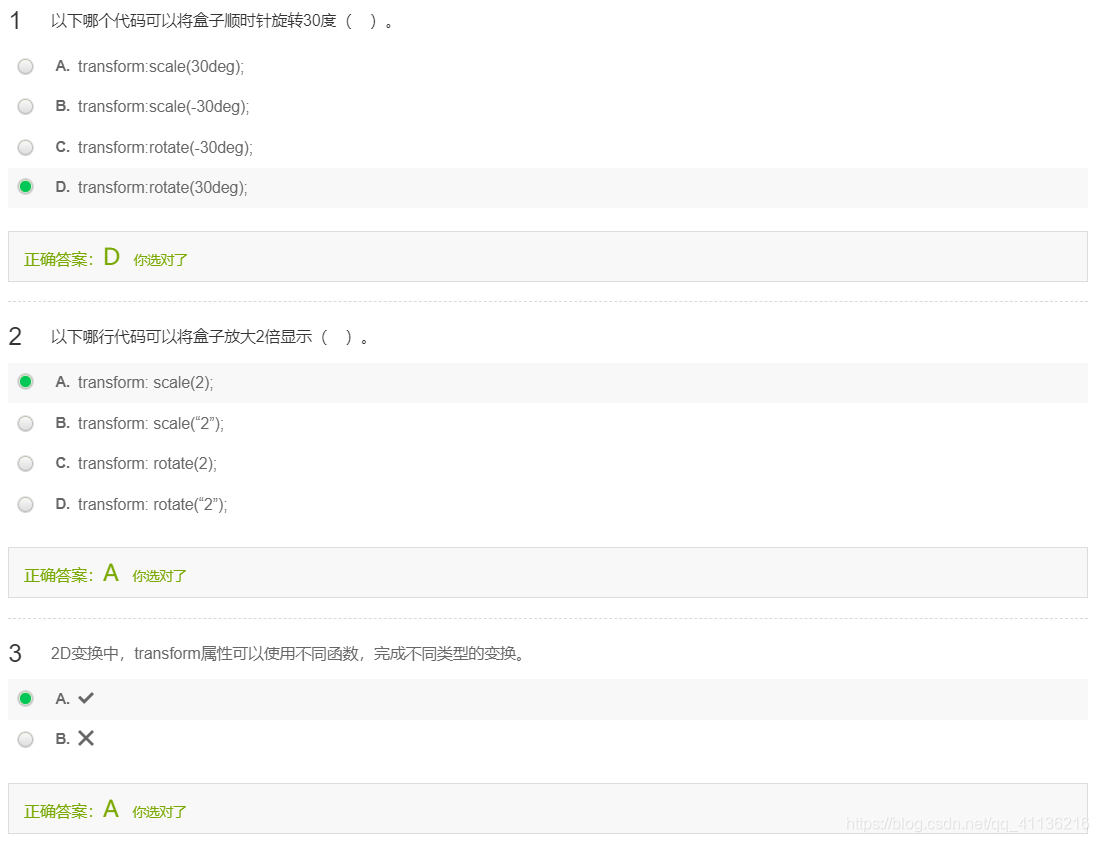
- (二十四)2D变换
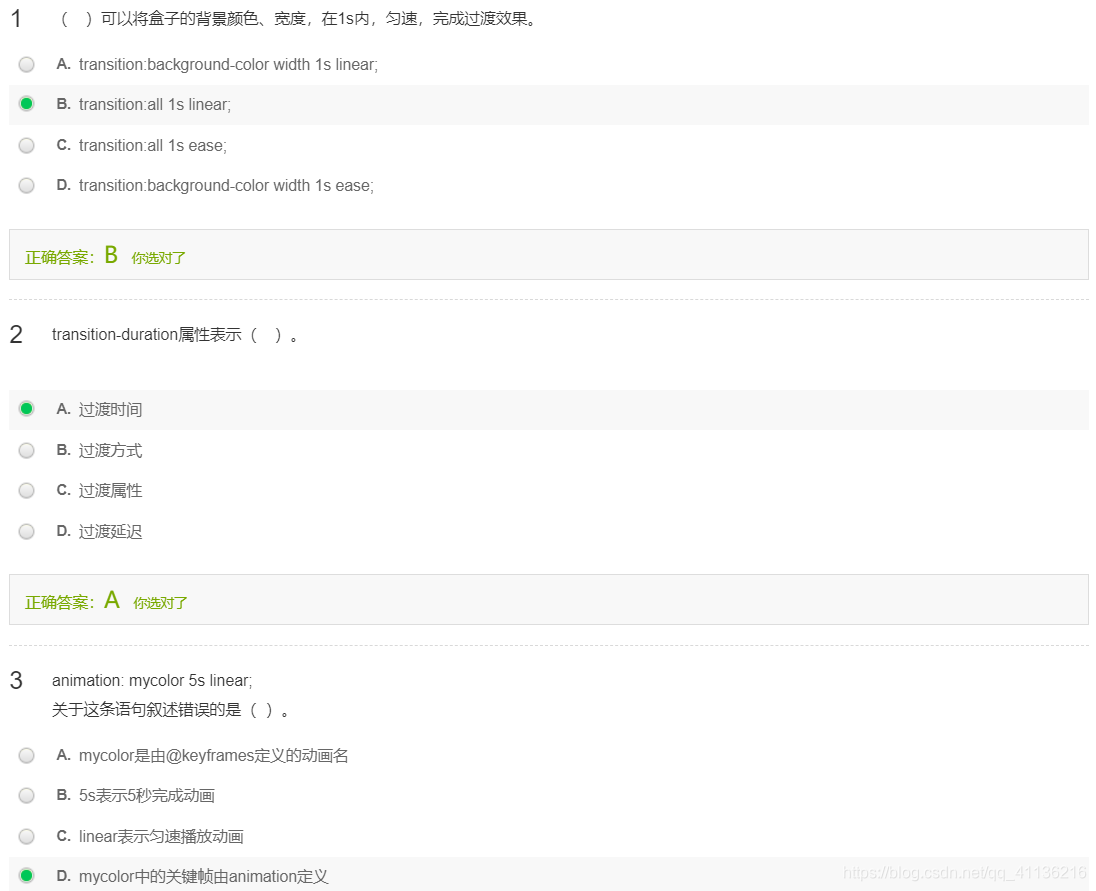
- (二十五)过渡与动画
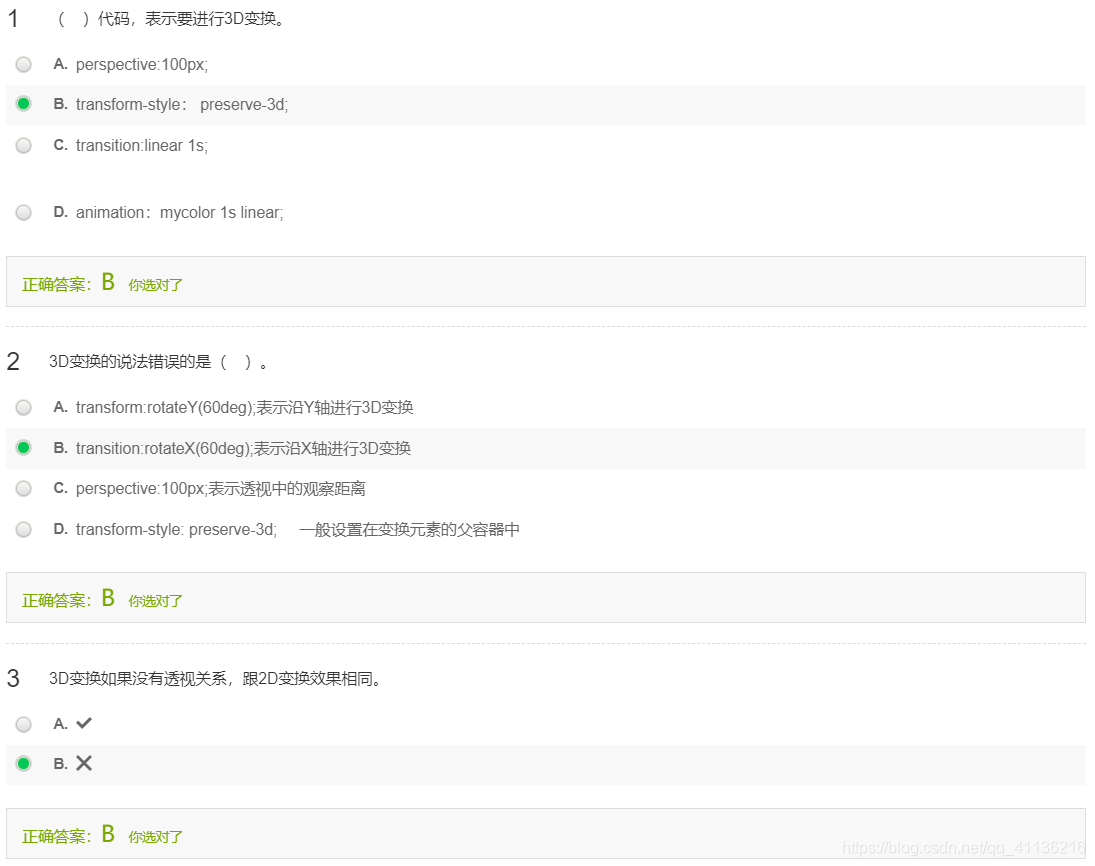
- (二十六)3D变换
- (二十七)JS概述与基础语法
- (二十八)变量
- (二十九) 数据类型
- (三十)运算符与表达式
- (三十一)函数
- (三十二)分支结构
- (三十三)循环结构
- (三十三)数组
- (三十三)数组API函数
- (三十四)DOM查找
- (三十五)DOM修改
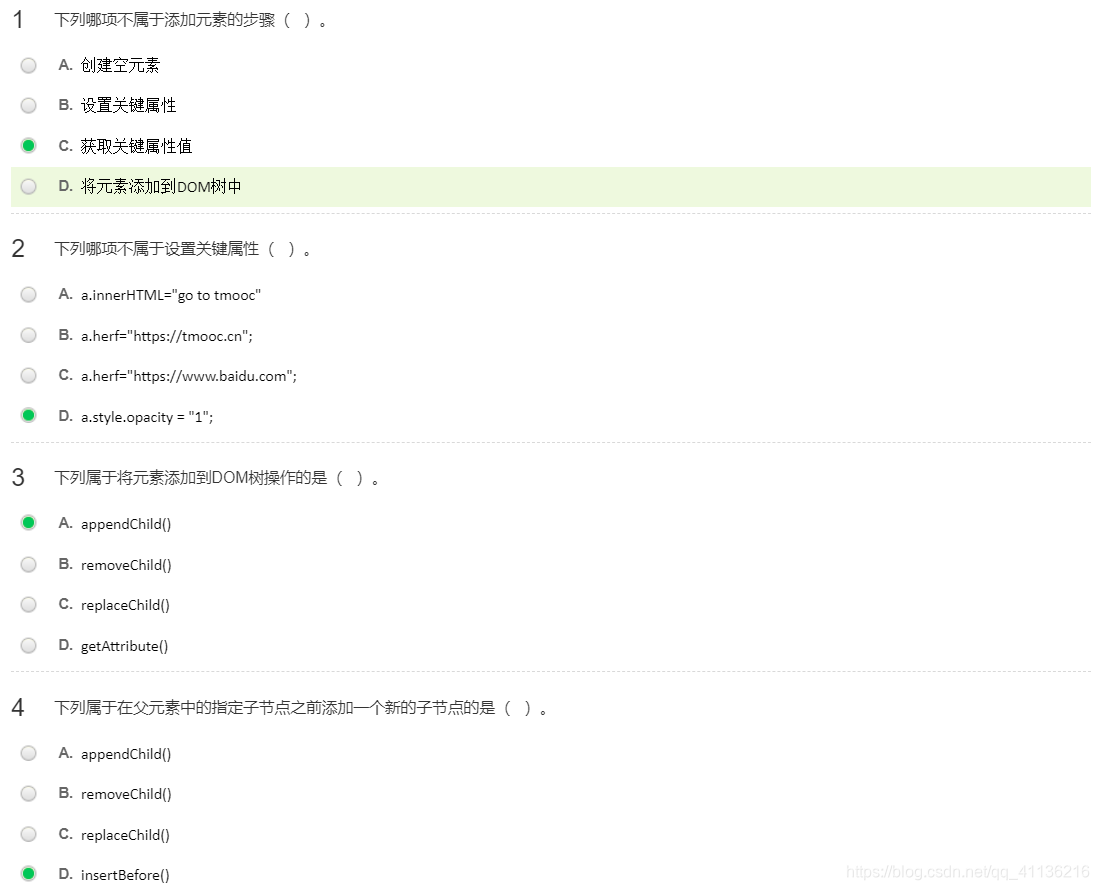
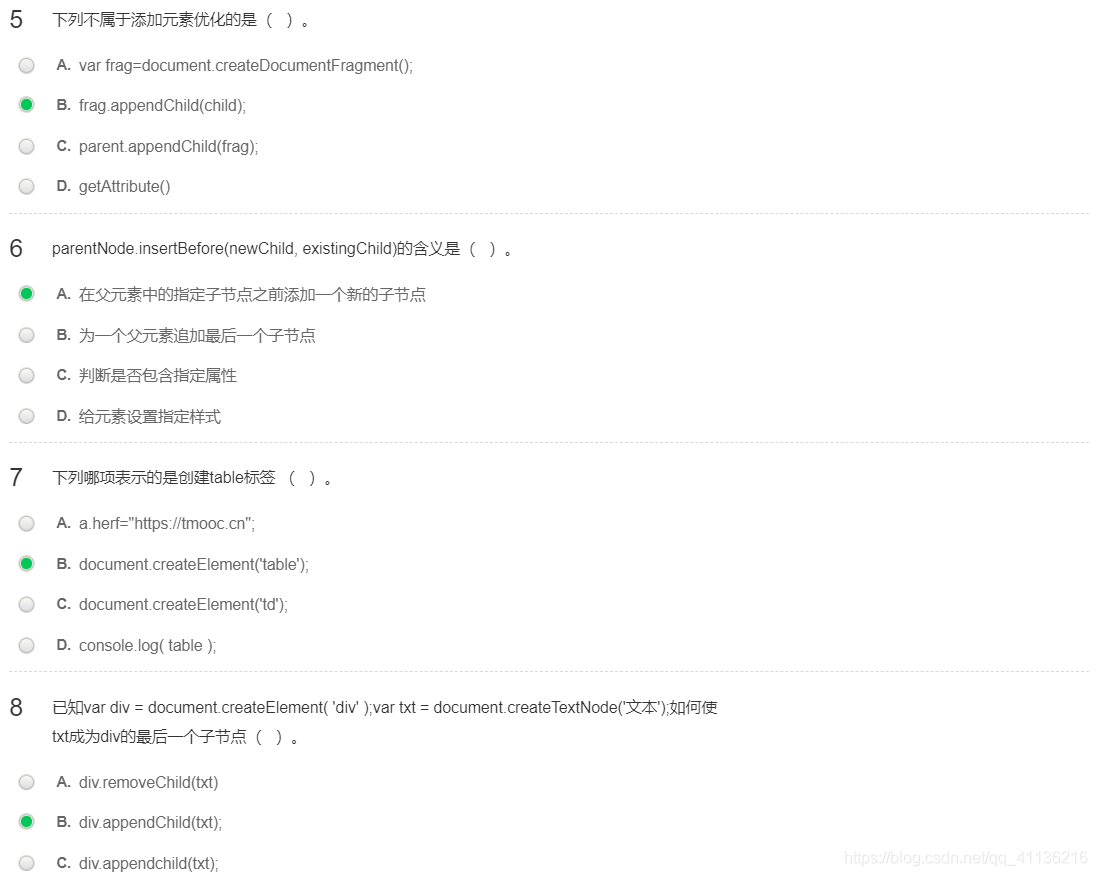
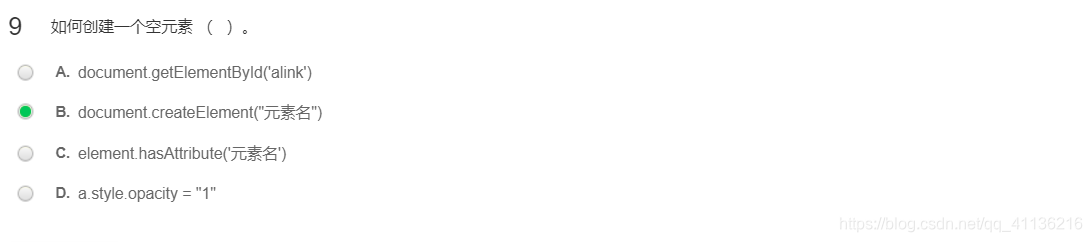
- (三十六)DOM添加
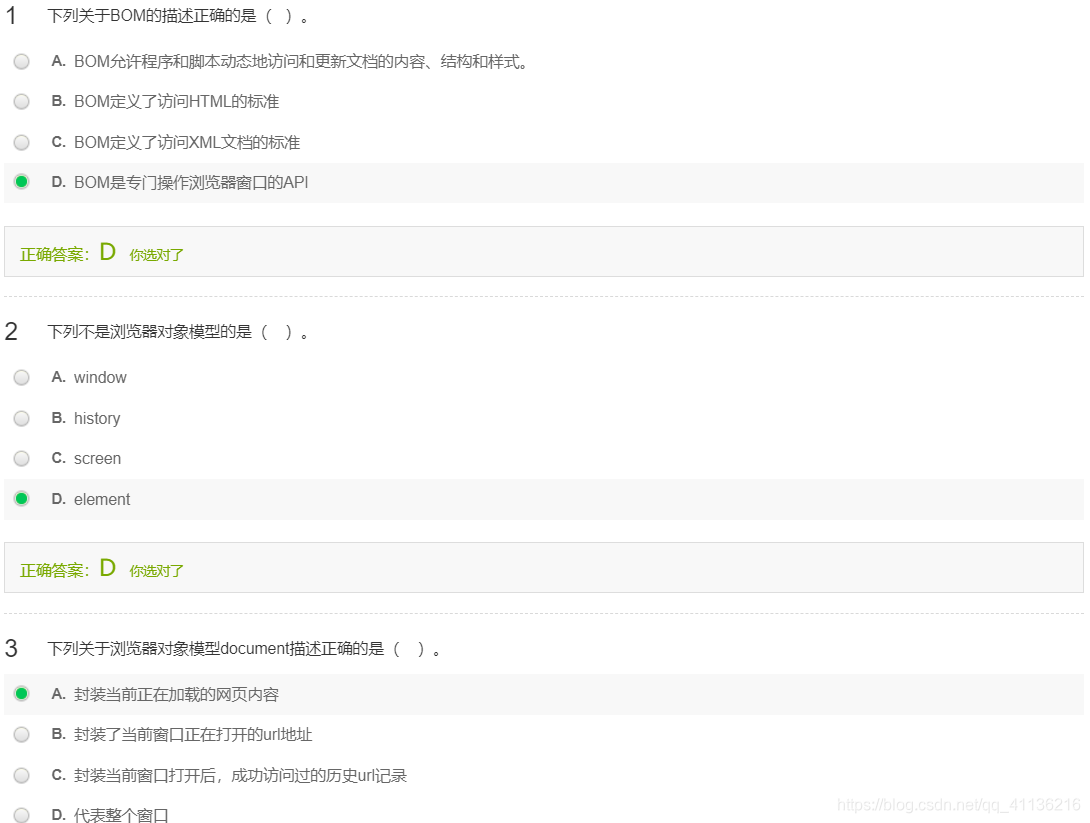
- (三十七)BOM
- (三十八)JQuery概述&工厂函数
- (三十九)JQuery增删改查
- (四十)JQuery事件
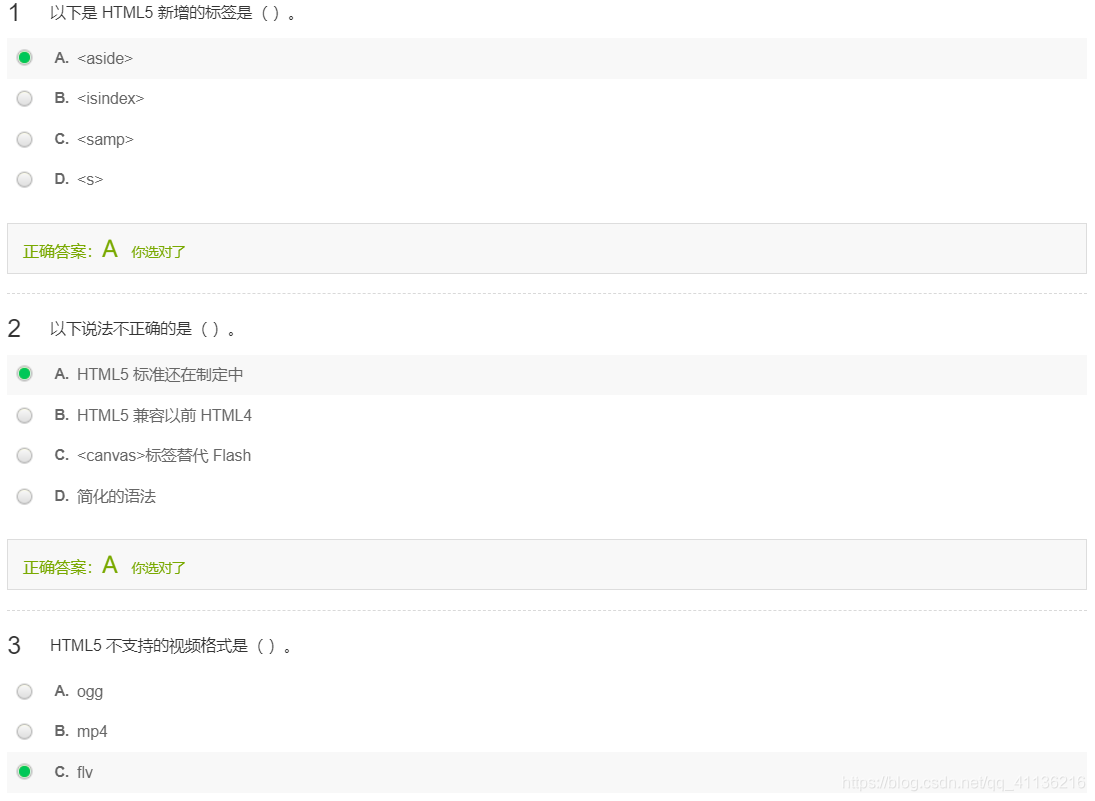
- (四十一)HTML5
(一)web前端开发概述

(二)网站与网页


(三)Web前端开发技术


(四) HTML概述

(五)HTML文件结构



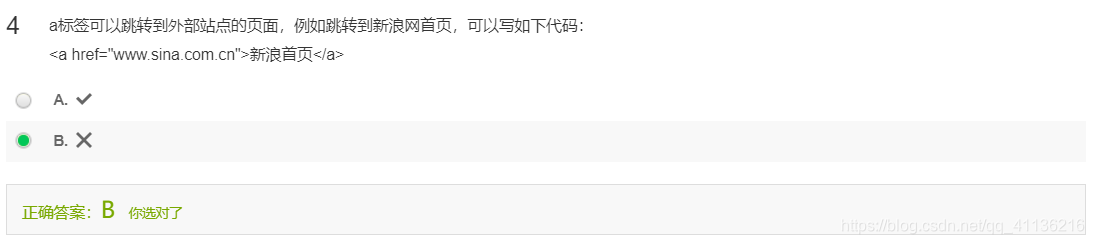
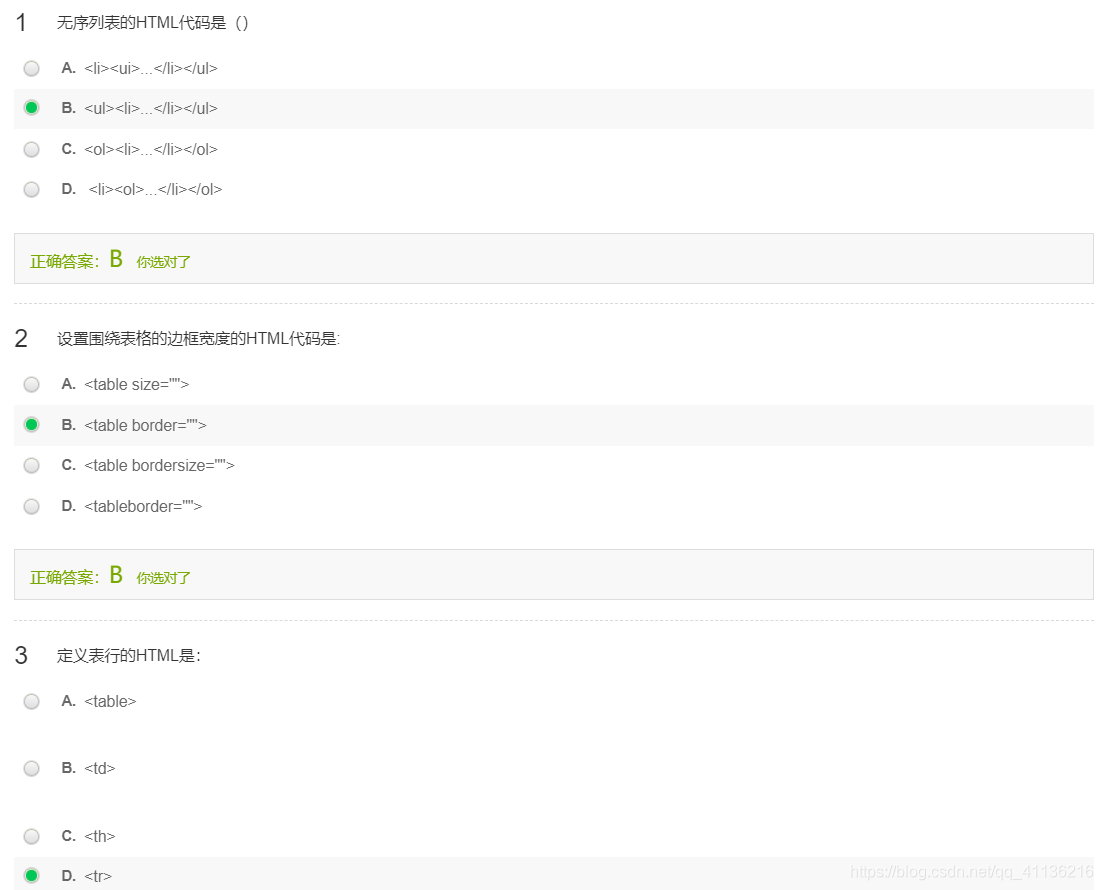
(六)HTML标签(I)


(七)HTML标签(II)


(八) HTML标签(III)


(九)HTML标签(IV)


(十)HTML标签(V)

(十一)CSS概述


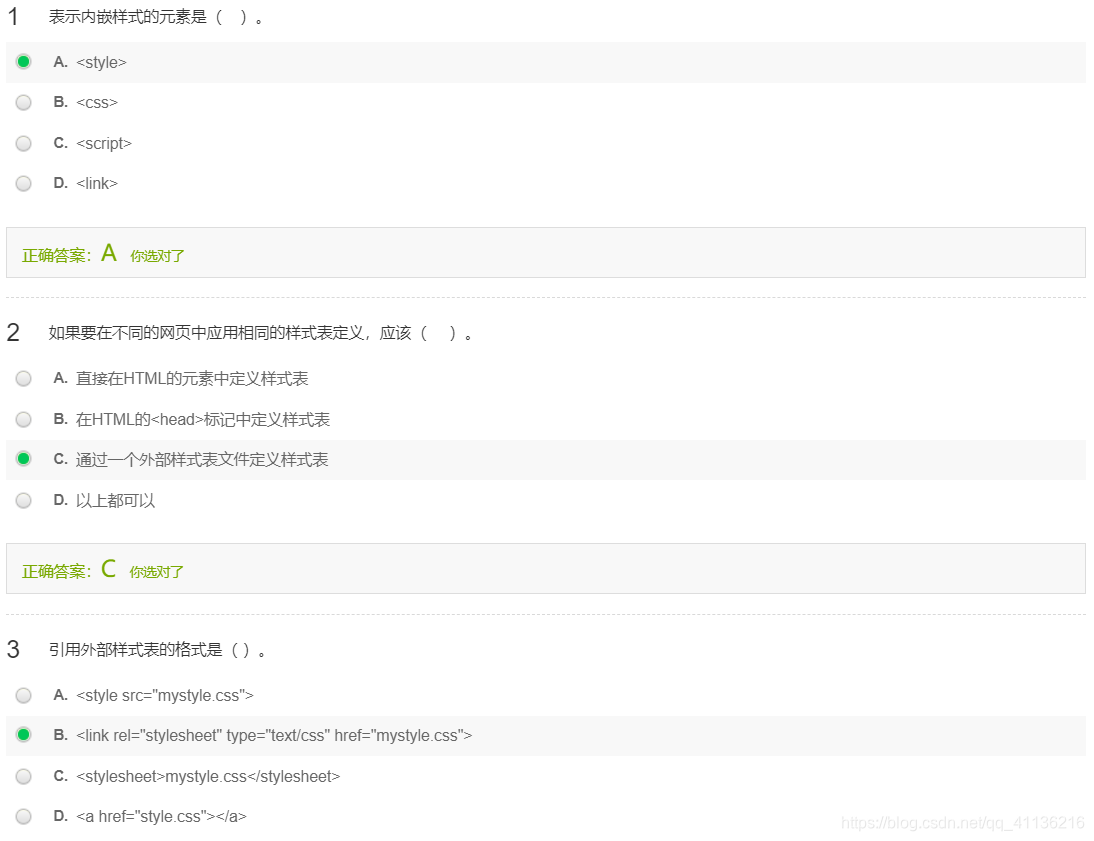
(十二)CSS添加方法




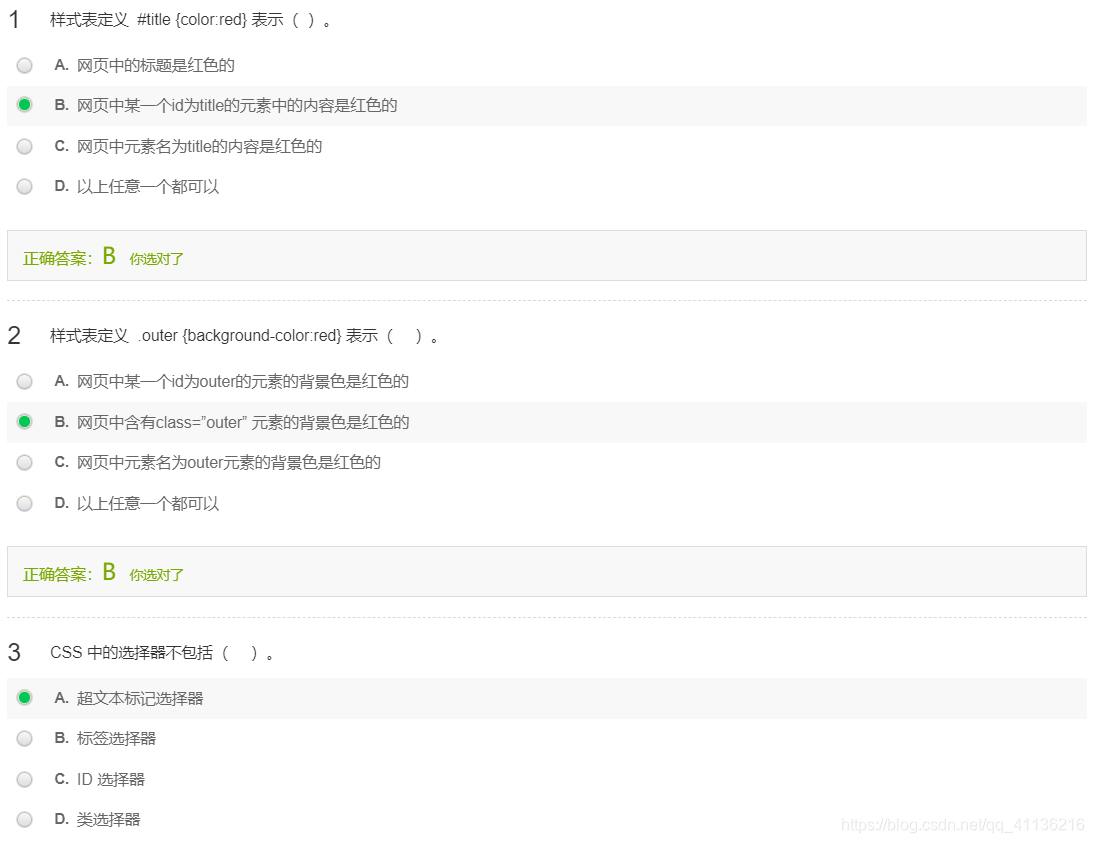
(十三)CSS选择器


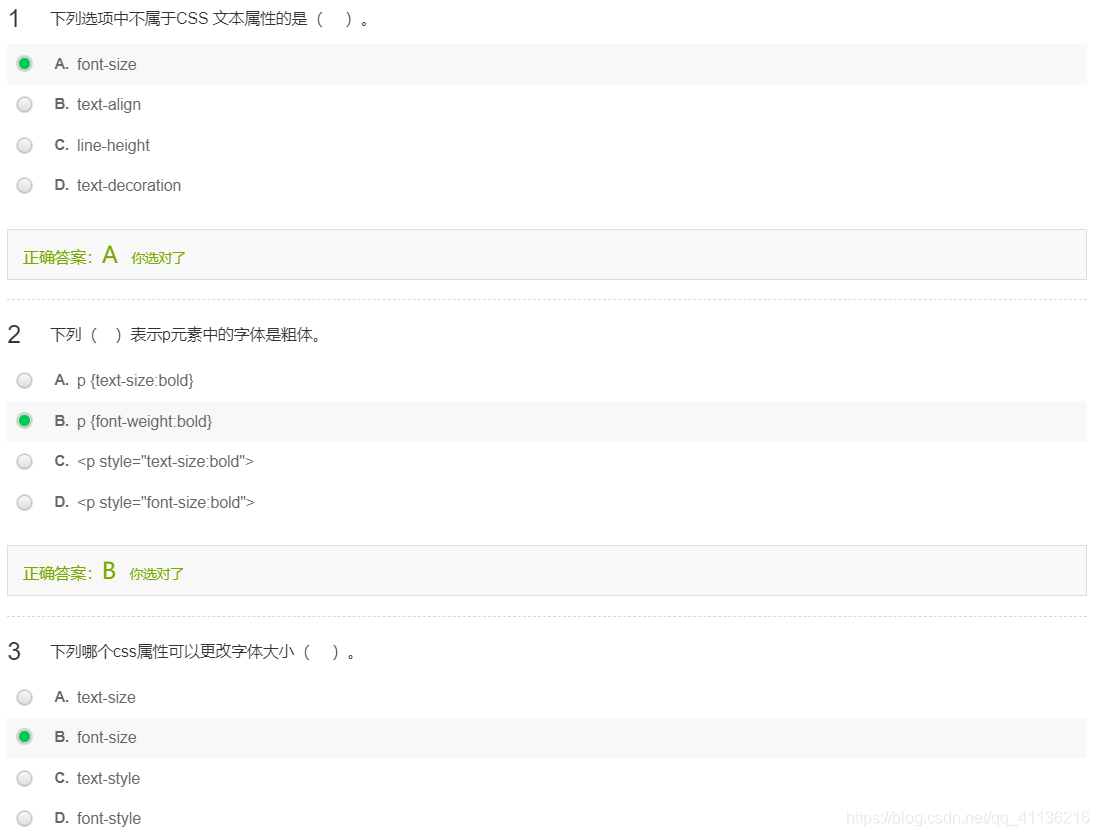
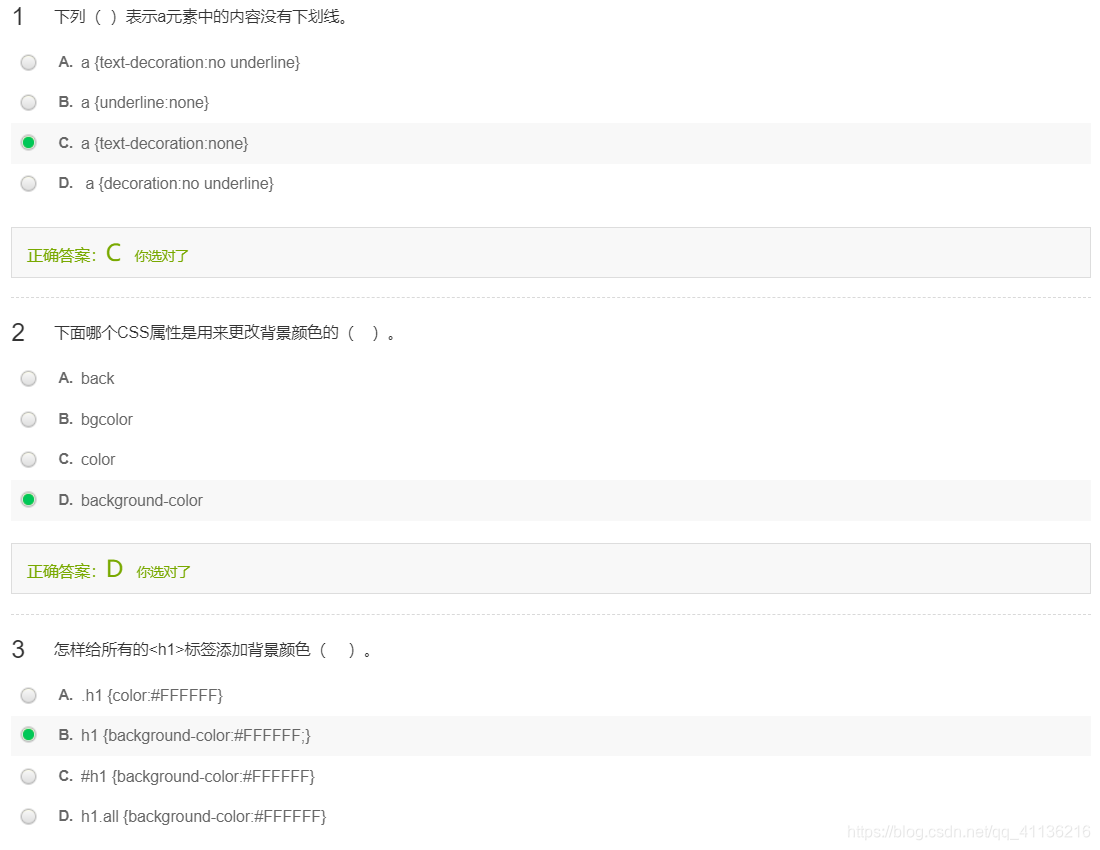
(十四) CSS样式(I) 文字样式


(十五)CSS样式(II) 背景,超链接样式


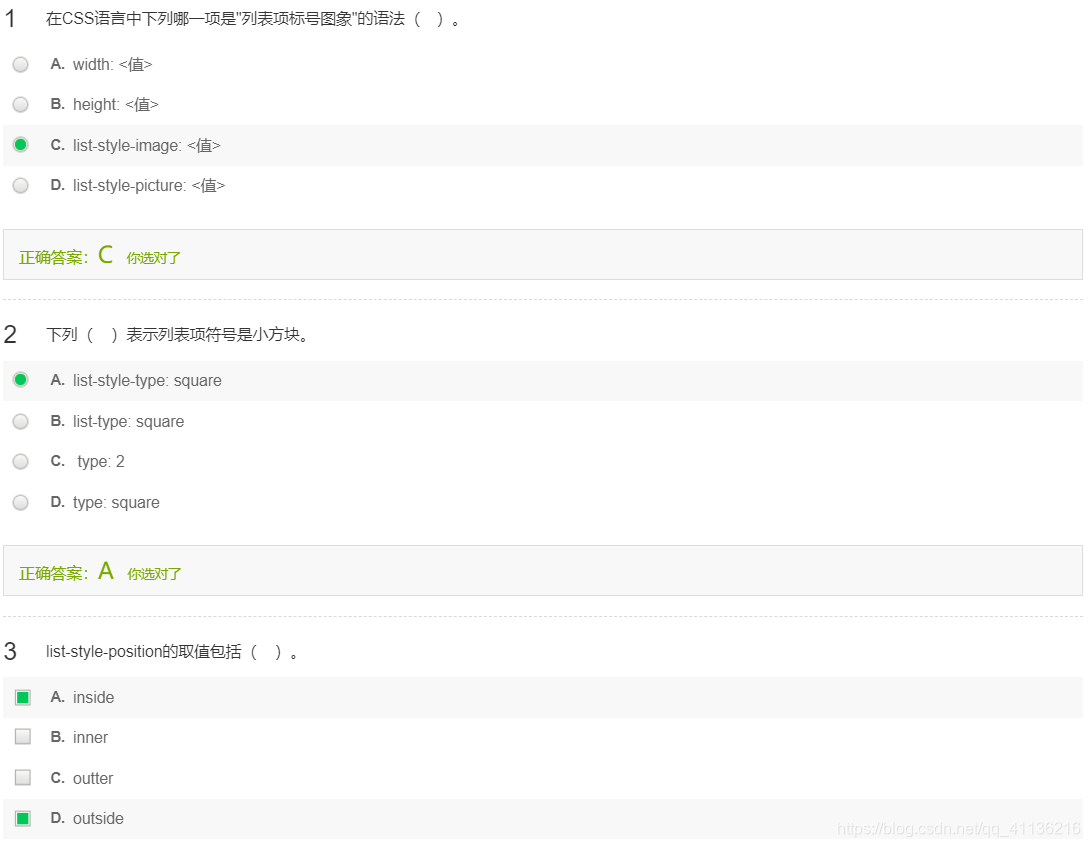
(十六)CSS样式(III) 列表,表格样式



(十七)布局与定位概述

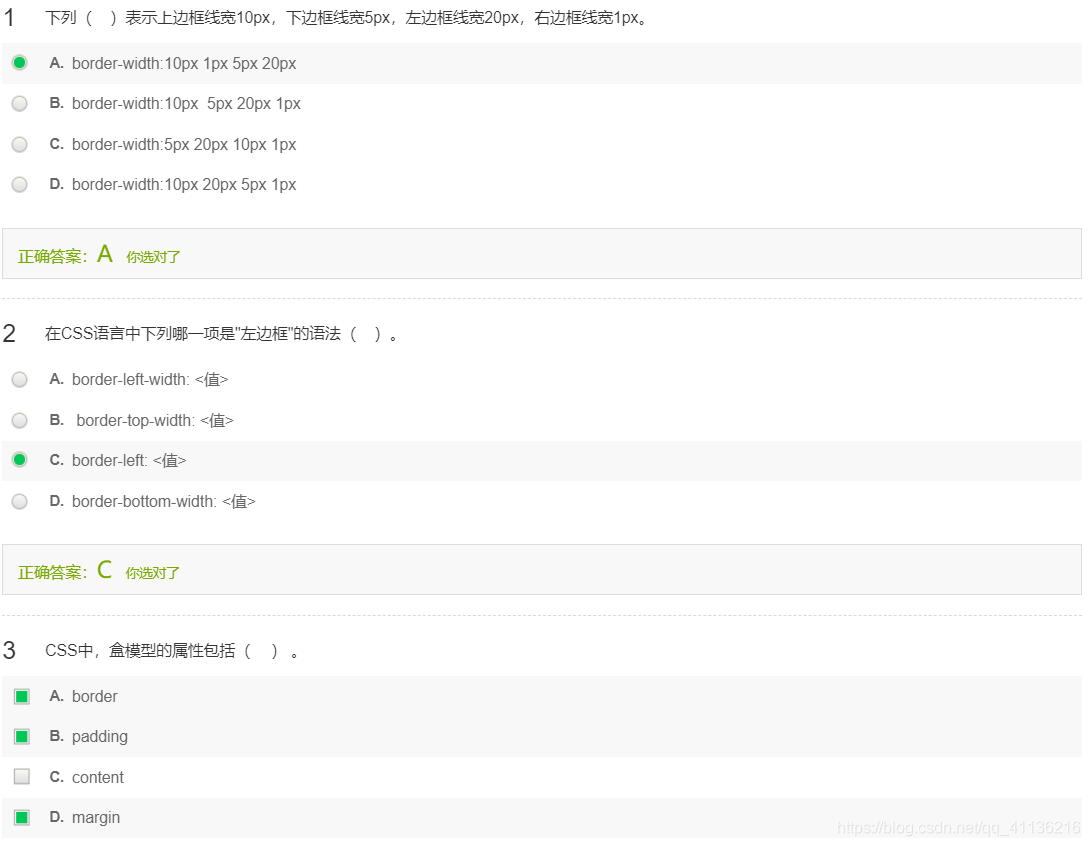
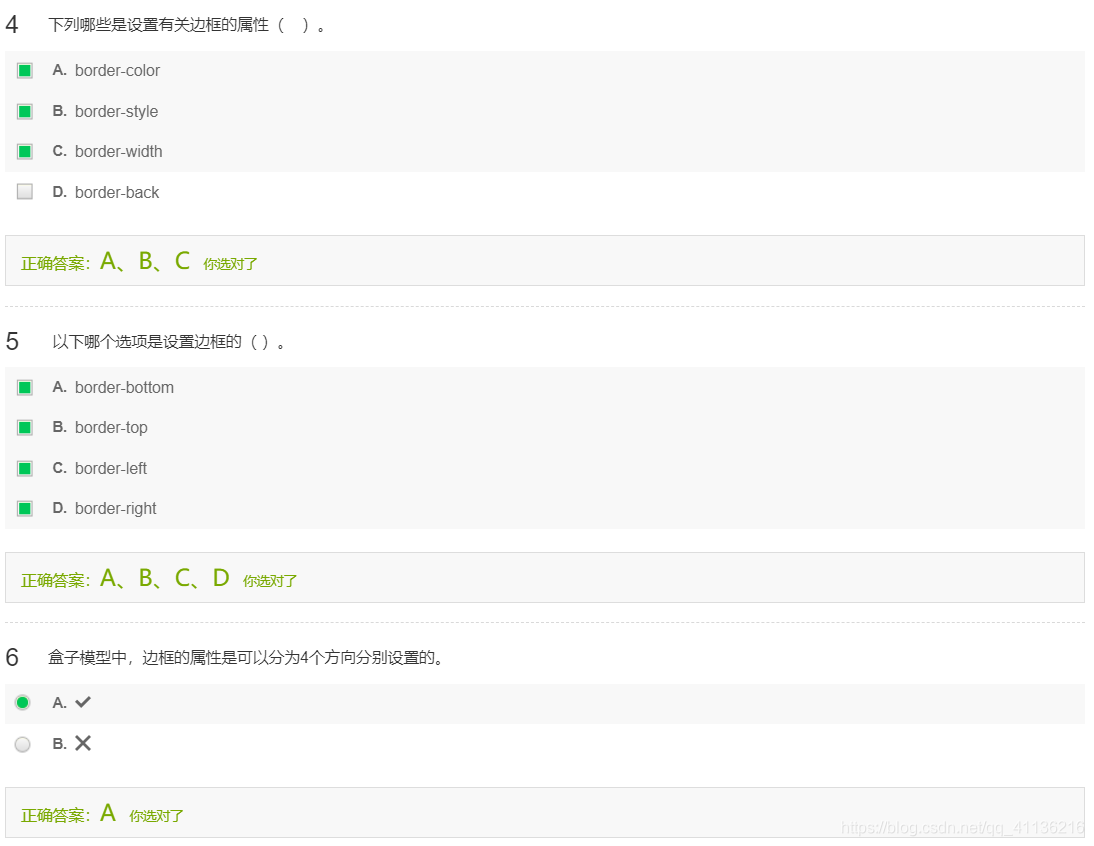
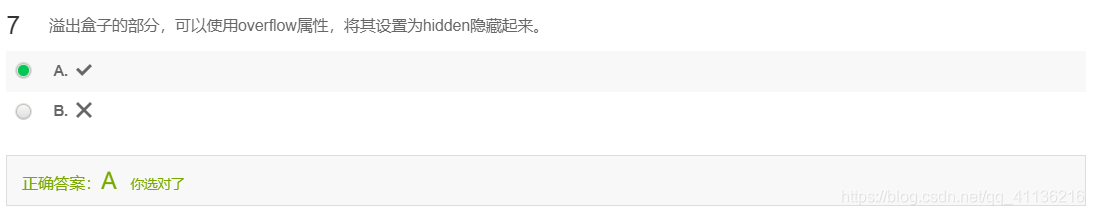
(十八)盒子模型(I)



(十九)盒子模型(II)



(十九)CSS定位机制概述


(二十)文档流定位


(二十一)浮动定位


(二十二)层定位


(二十二) 圆角边框与阴影


(二十三)文字与文本


(二十四)2D变换


(二十五)过渡与动画


(二十六)3D变换


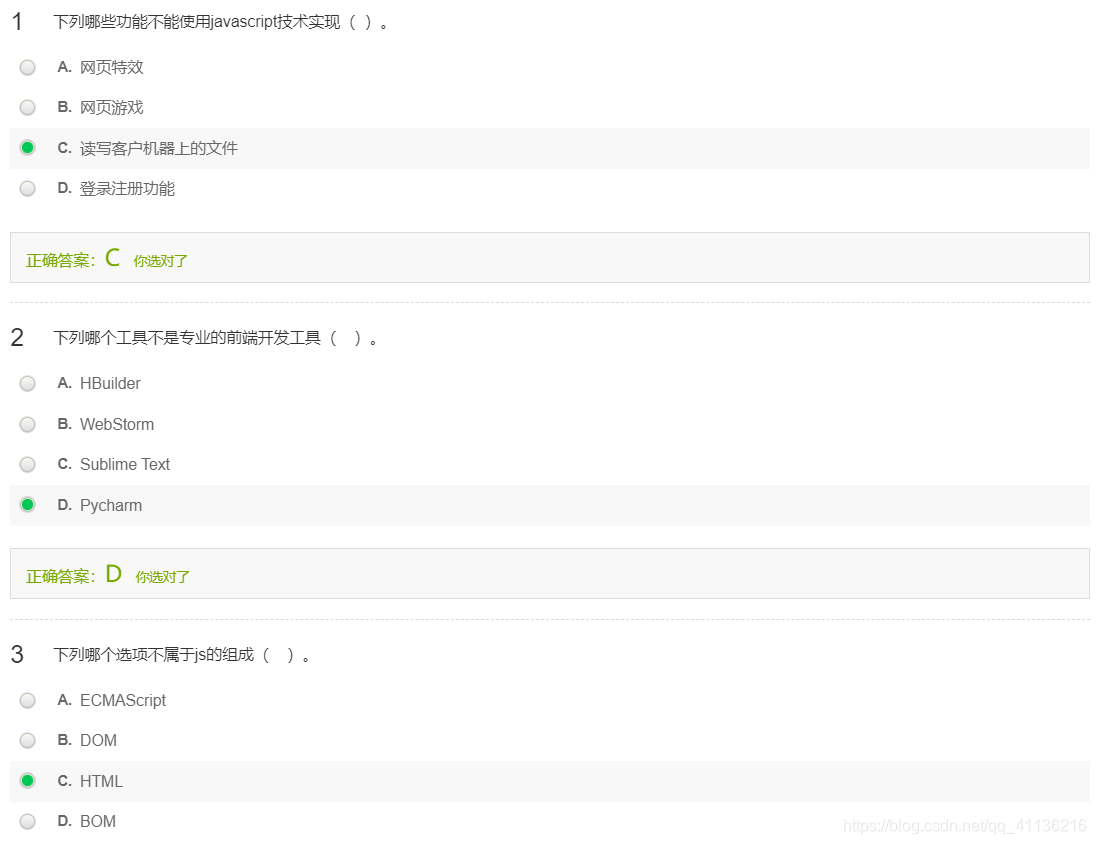
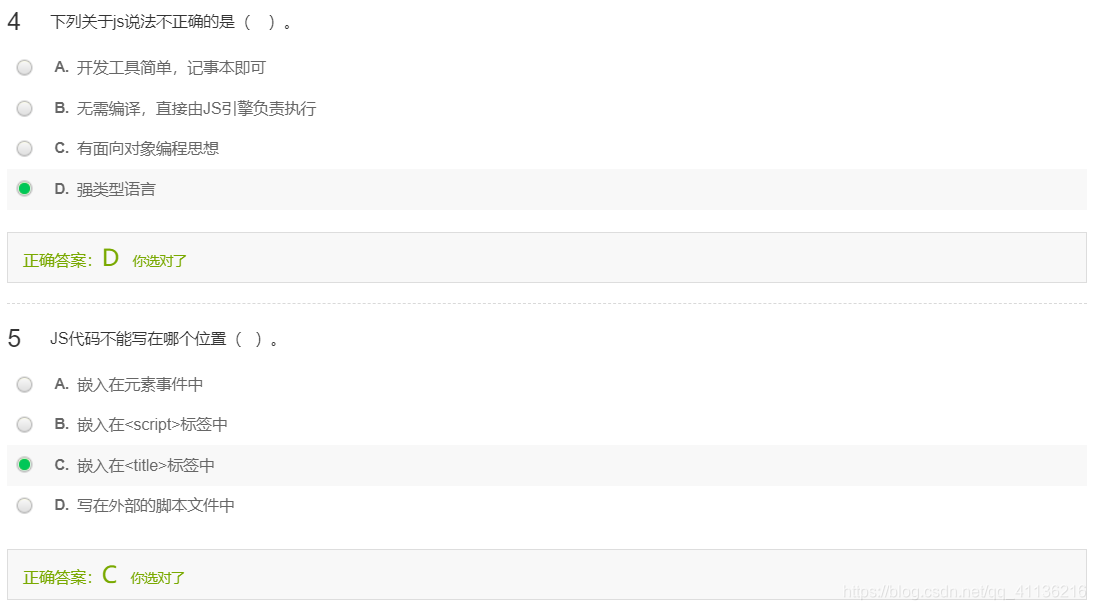
(二十七)JS概述与基础语法


(二十八)变量



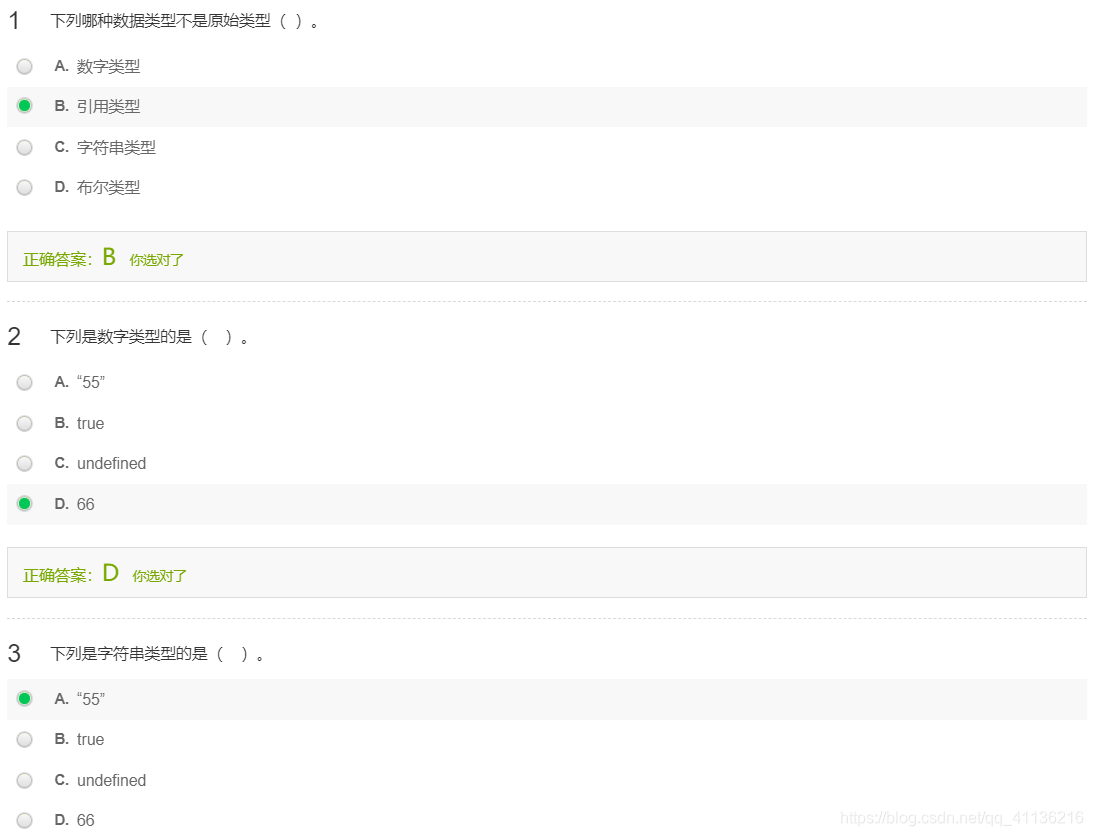
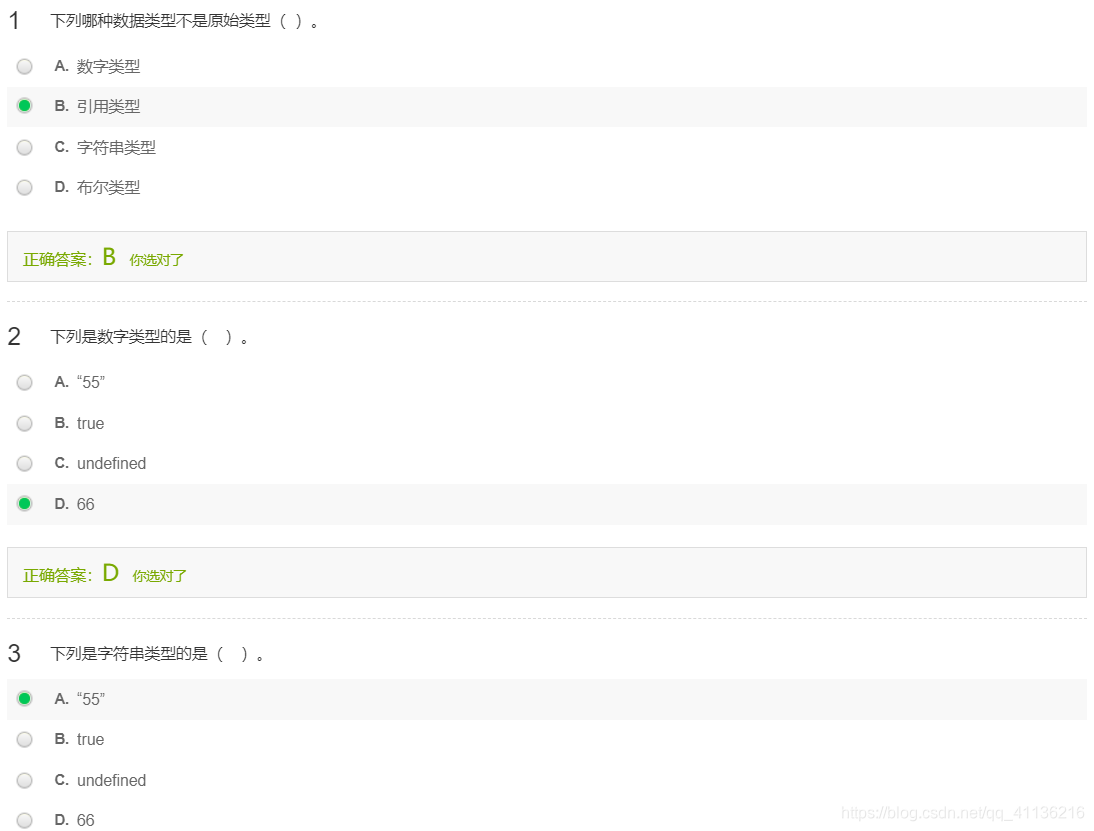
(二十九) 数据类型


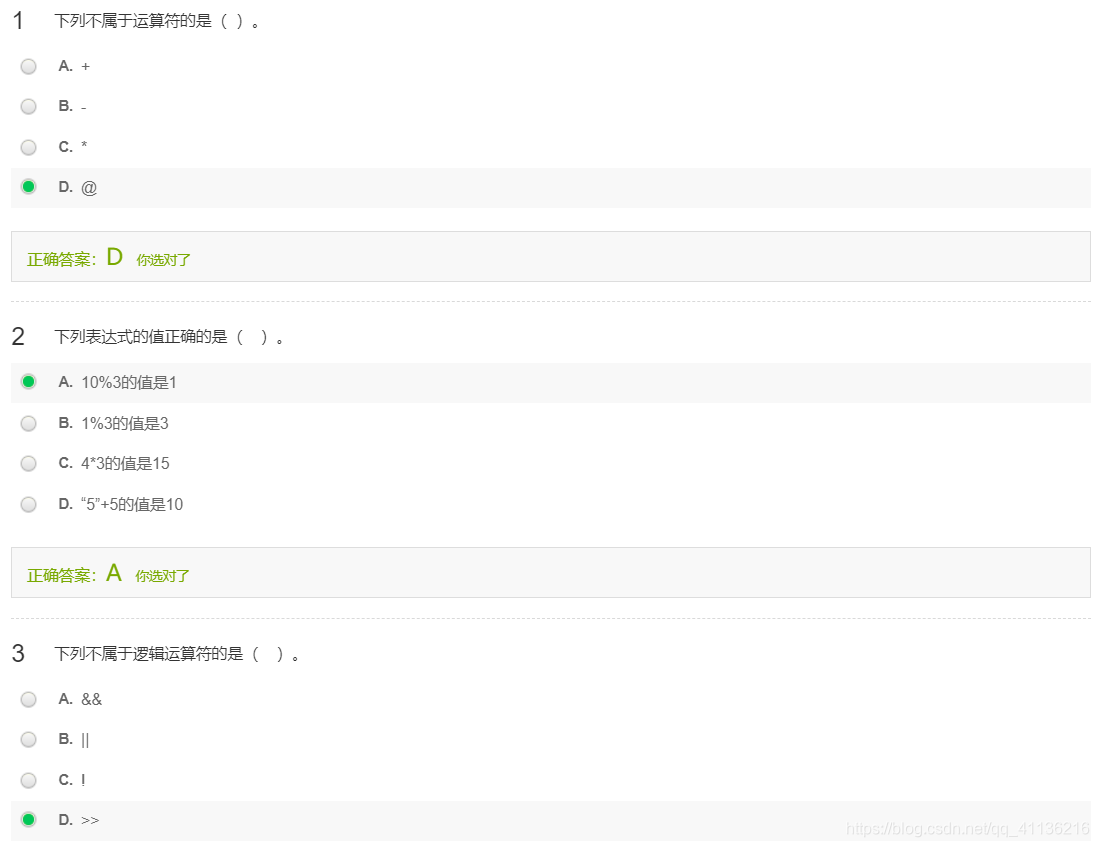
(三十)运算符与表达式


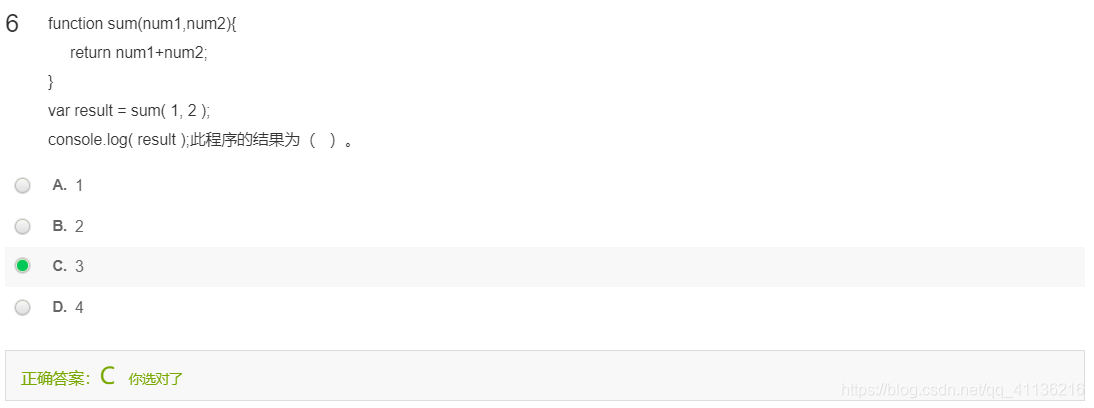
(三十一)函数



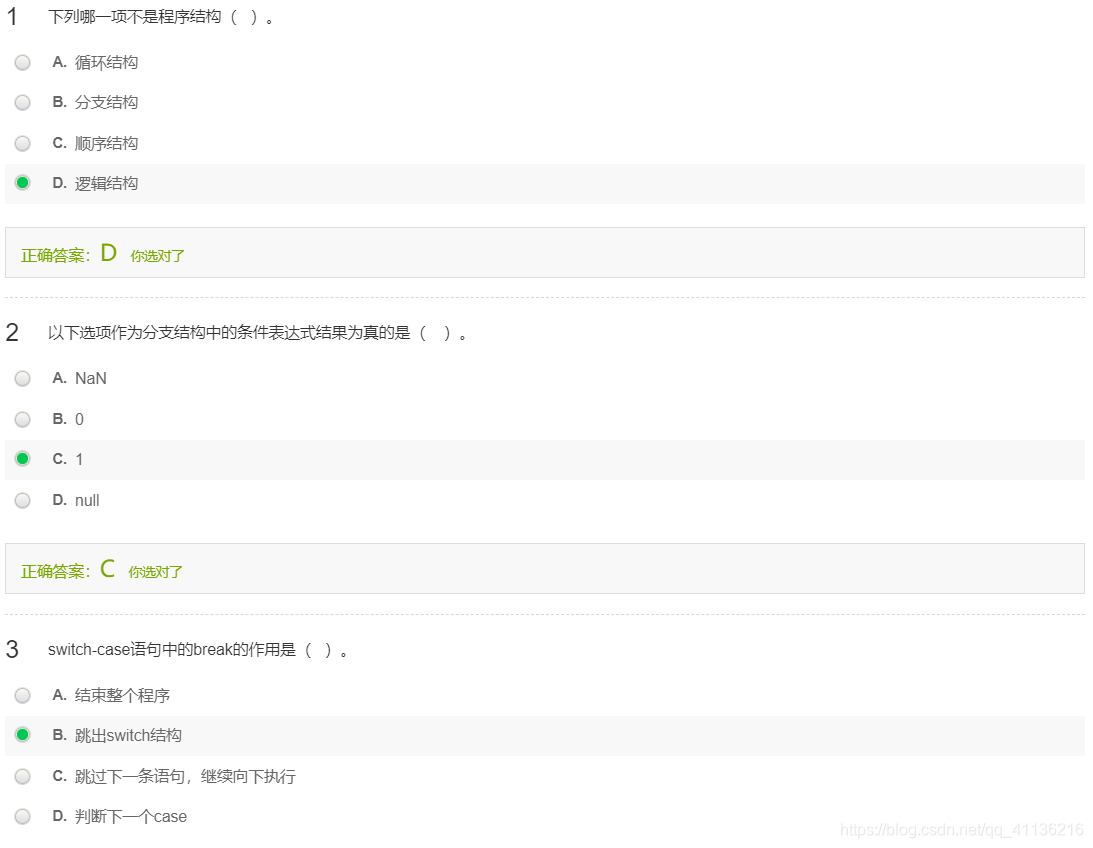
(三十二)分支结构


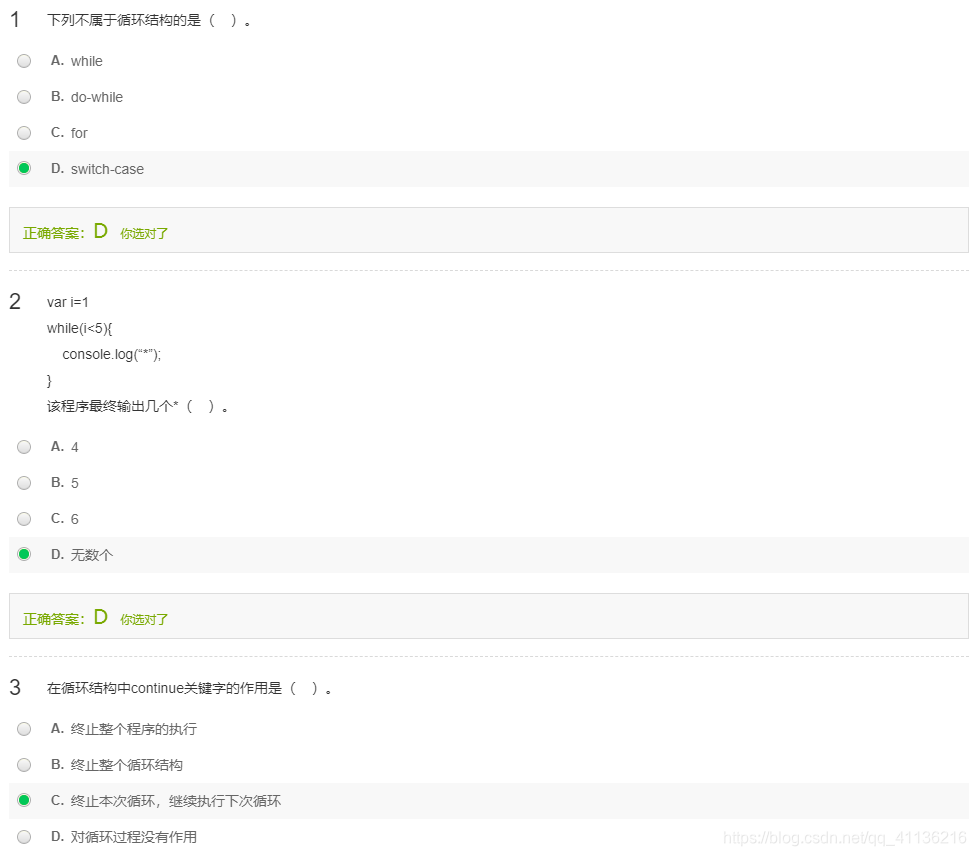
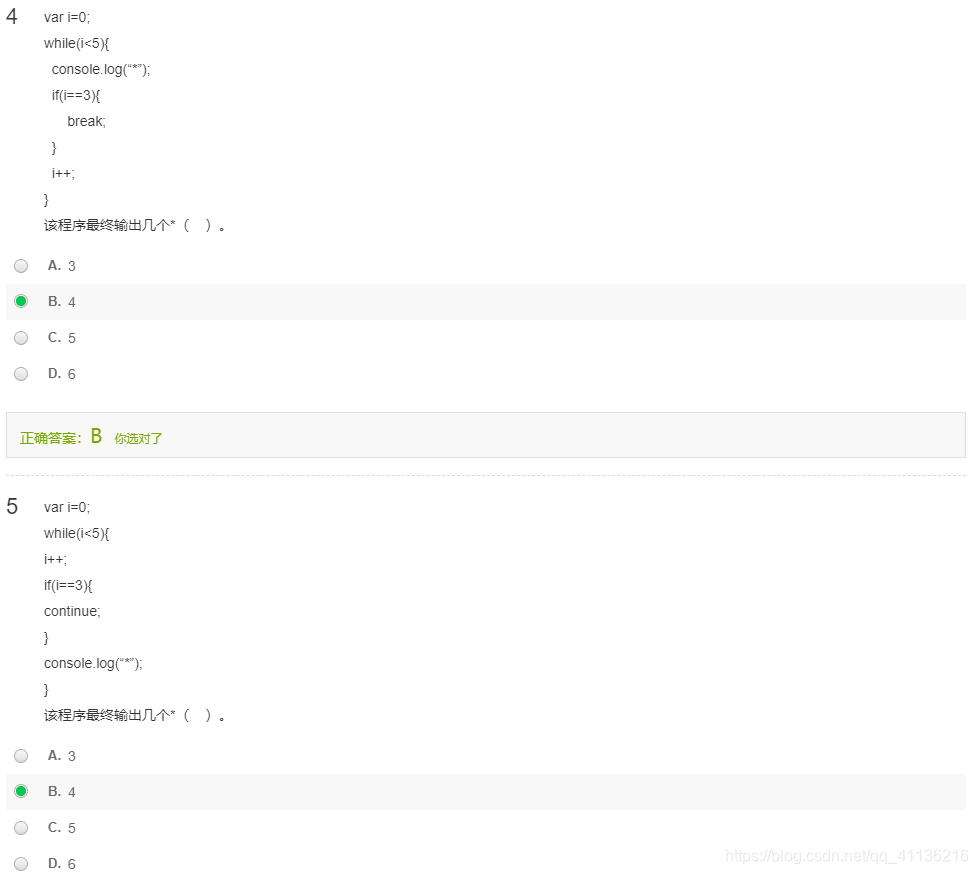
(三十三)循环结构


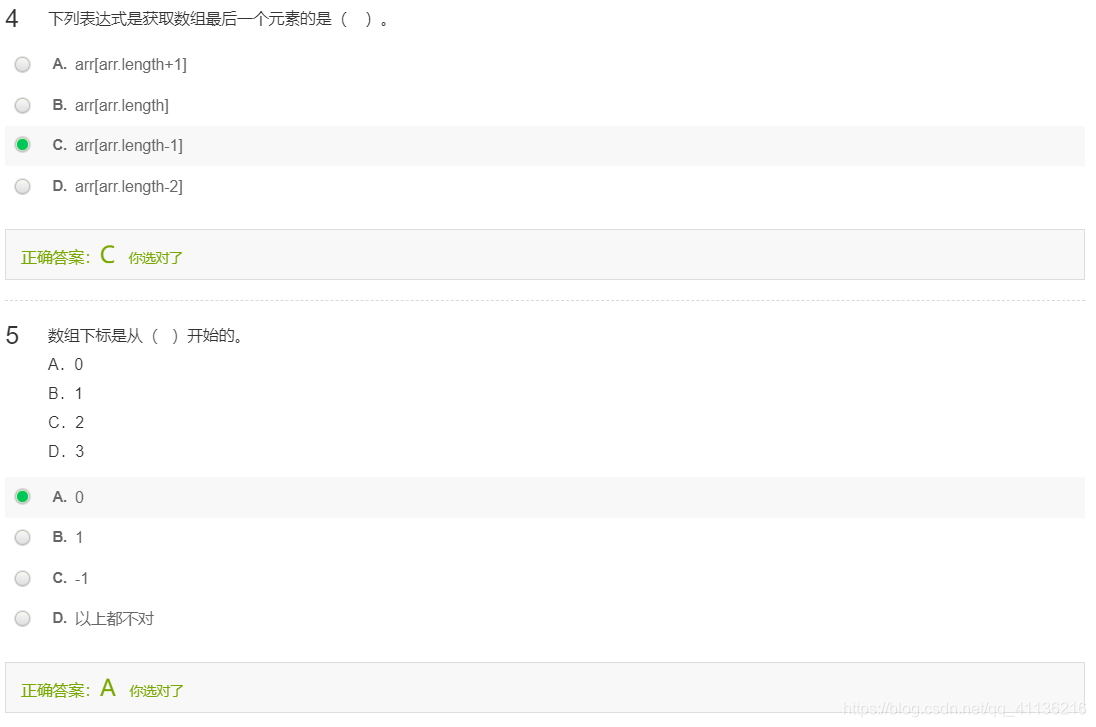
(三十三)数组


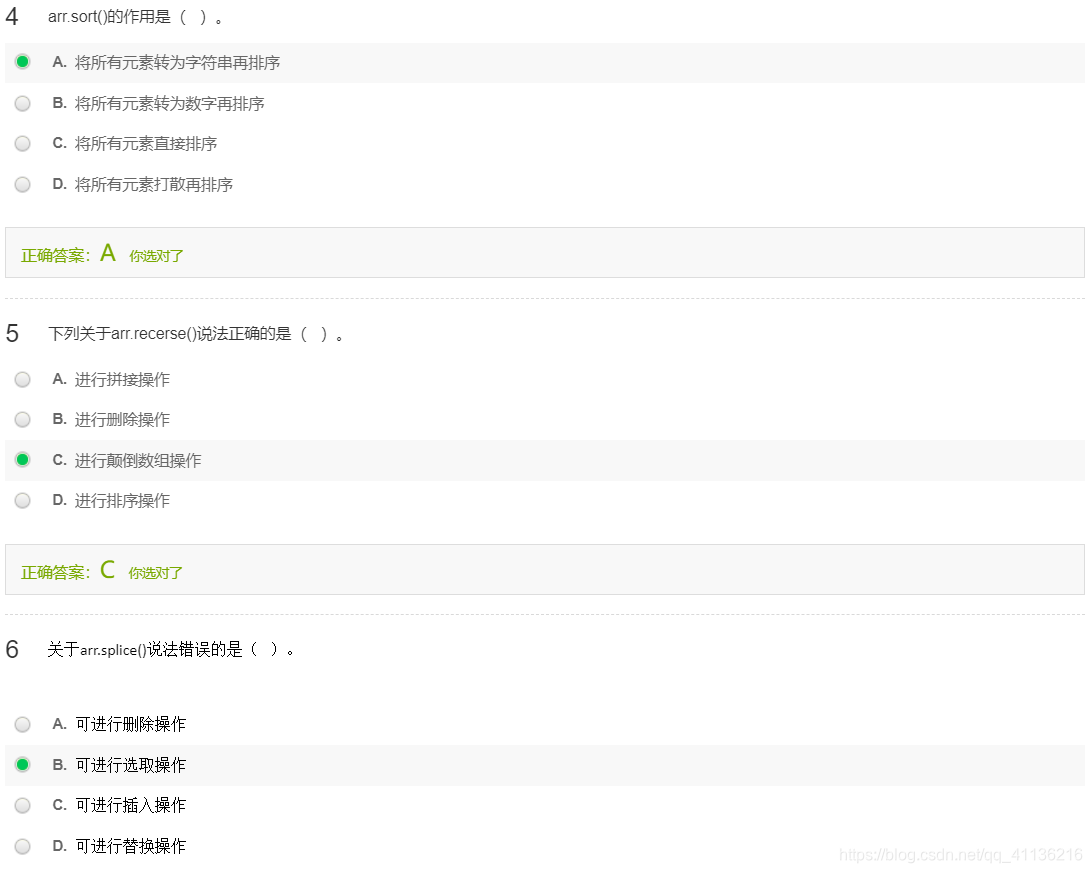
(三十三)数组API函数


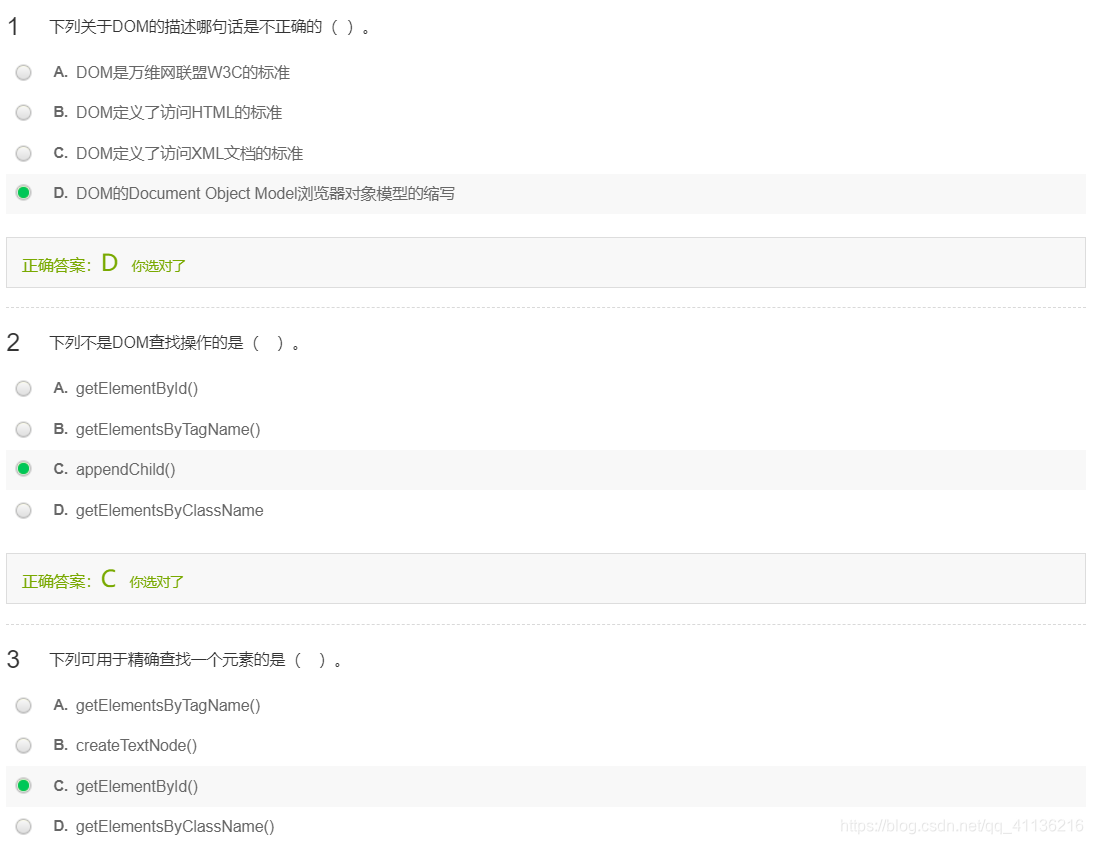
(三十四)DOM查找


(三十五)DOM修改



(三十六)DOM添加



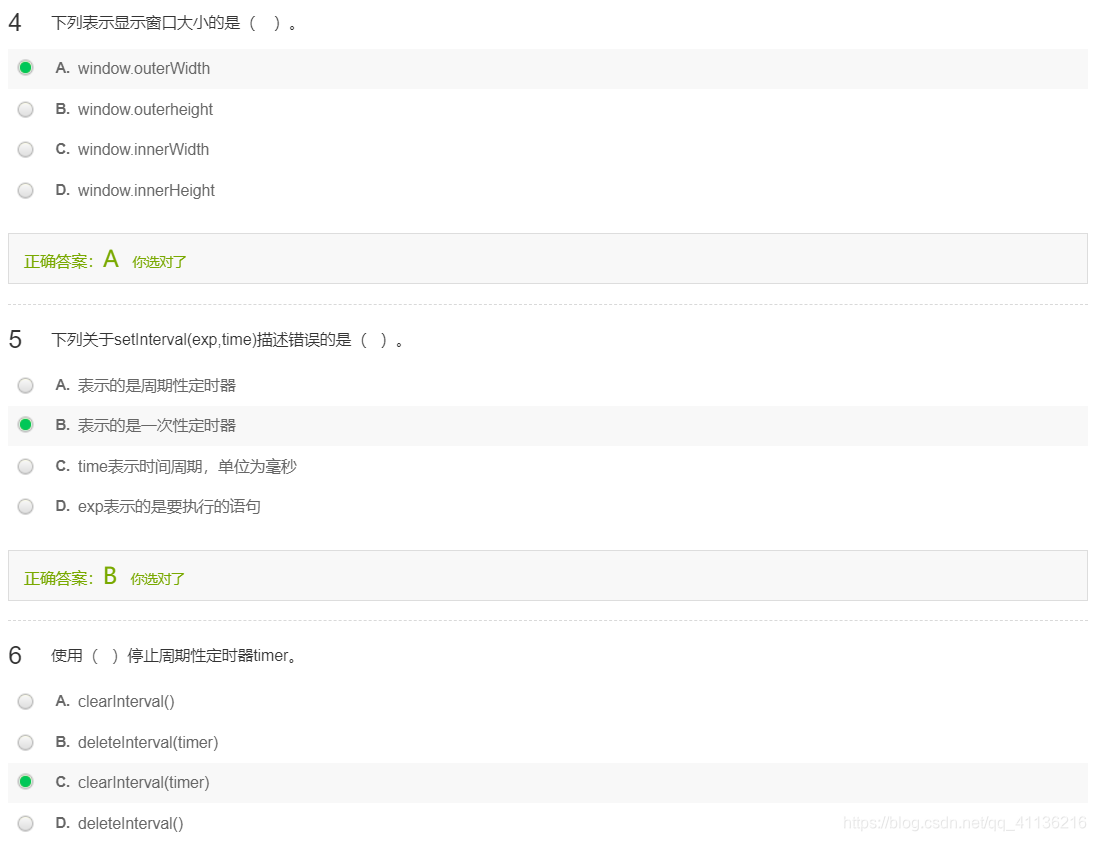
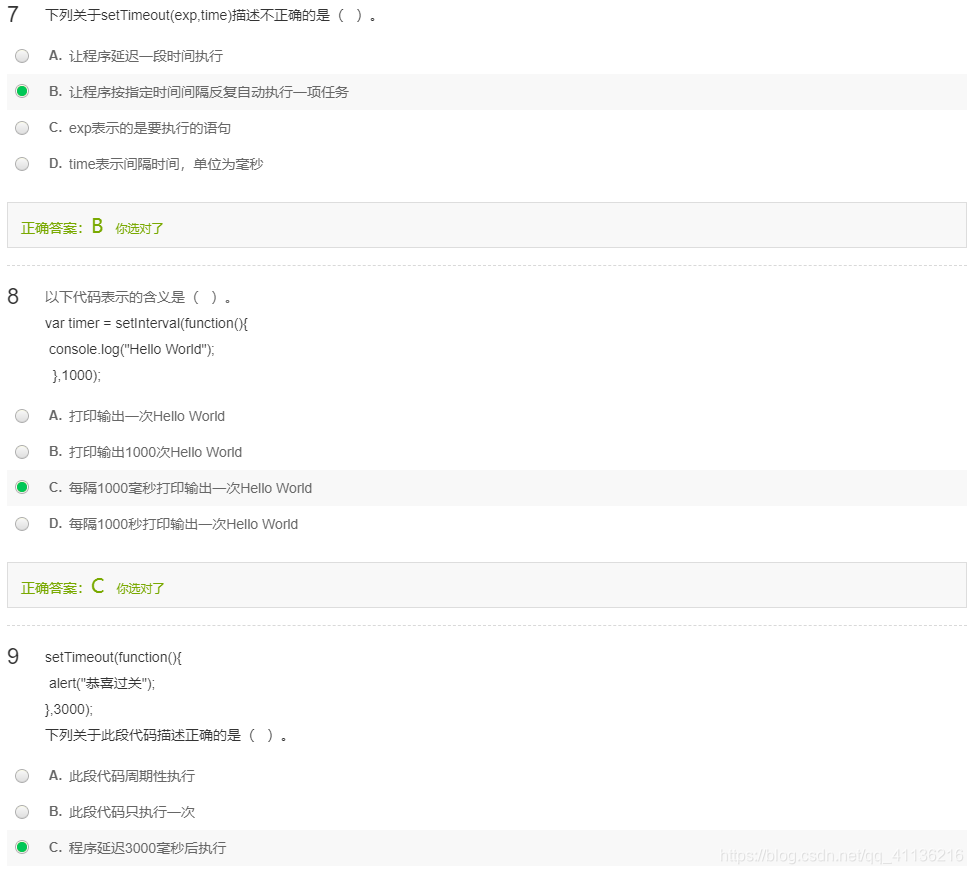
(三十七)BOM




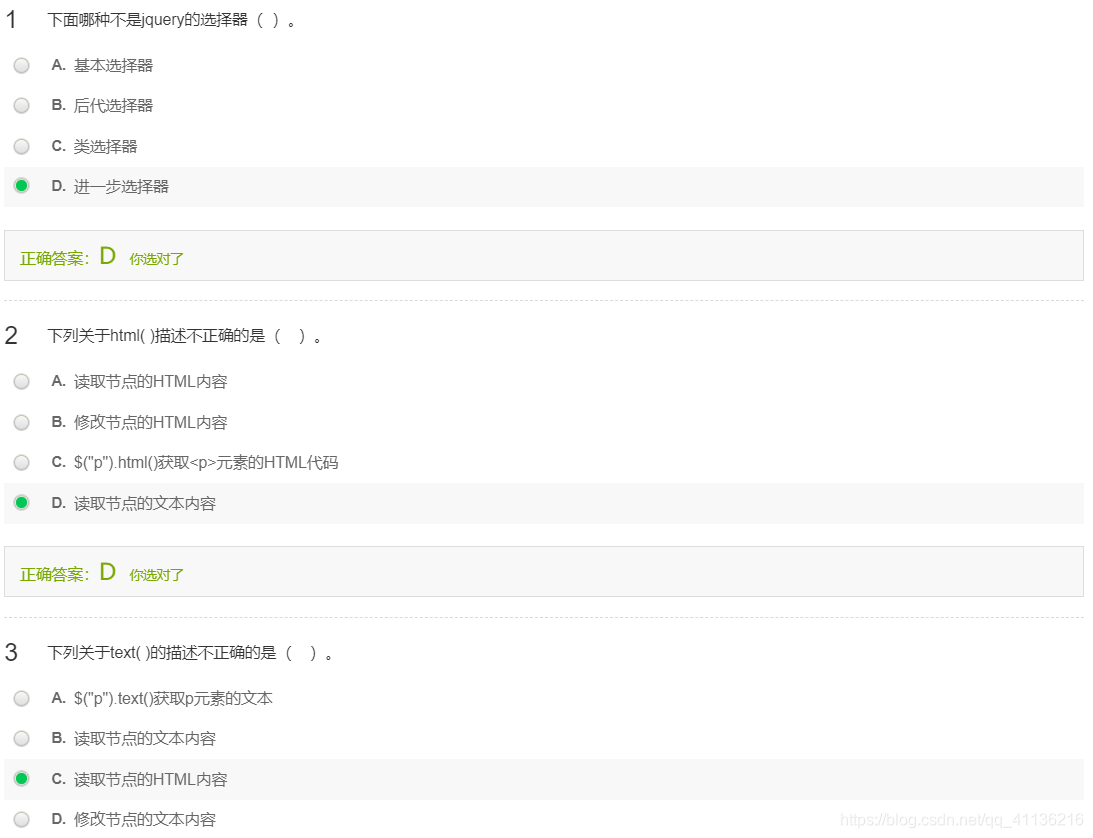
(三十八)JQuery概述&工厂函数



(三十九)JQuery增删改查



(四十)JQuery事件


(四十一)HTML5