vue 路由跳转页面传参和该页面获取参数方式
一、实现页面功能效果

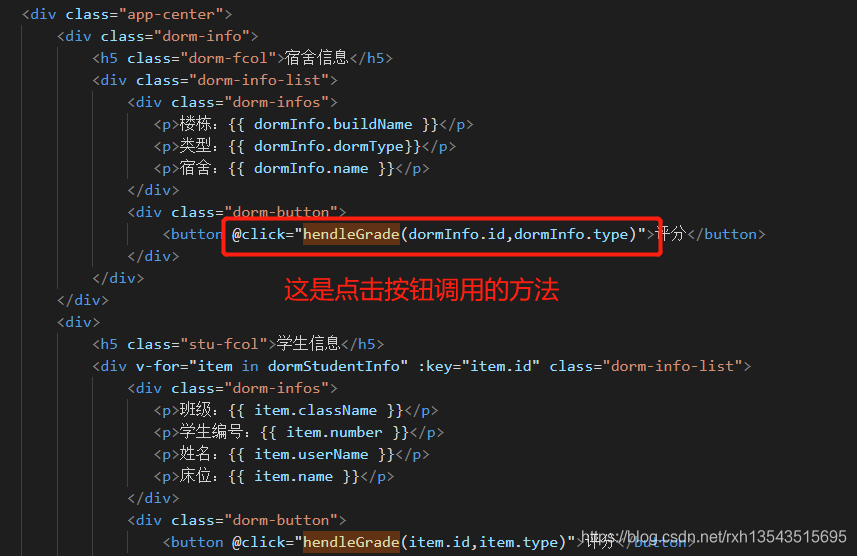
二、页面代码实现

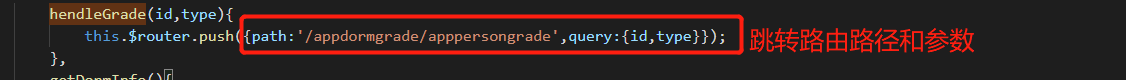
三、js代码
<script>
import { getOneDormInfo, getDormsPerson} from '@/api/appGrade'
export default {
methods:{
hendleGrade(id,type){
this.$router.push({path:'/appdormgrade/apppersongrade',query:{id,type}});
},
}
}
</script>
代码解释

跳转页面效果

这个页面就可以直接通过this.$route.query使用路由传过来的参数了
