vue项目某个APP页面实现手机物理按键返回、路由拦截、localStorage存取参数
最近做个功能:在web系统里面嵌套两个app页面,当然APP页面在web系统上没有路由跳转,而是从另外系统扫码进来的。那我该如何处理呢?
第一步
我先把我APP页面写好了先,当然也要配置路由了,因为APP页面又有跳转功能,还有token校验呢
路由配置

路由拦截处理

扫码进入APP页面也就是这个访问链接了
http://192.168.0.184:8081/appdormgrade?sweepType=house&dormId=103&access_token=eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJ1c2VySWQiOiIyMDE2MDUxNy0xNTMwMDMtMjM0MjUxODAwNDYxMTciLCJpc3MiOiJzeXNfdXNlcl92aXAiLCJ1c2VyTmFtZSI6IuijtOavhSJ9.ssI08AjenbhUKN1dy4Uq0dv5HZOmwEsK1KJP03WFij8
这回尴尬了,我在APP页面上想拿到参数怎么也拿不到,那怎么办呢?不管了直接在路由拦截那里将参数缓存到localStorage中


哈哈!我需要的参数缓存起来了,现在我要正式使用它了,直接在我APP页面获取参数数据

打印结果获取到了,这回不管扫那个码我都能动态拿到对应参数,渲染我的页面了

bug是改不完的,发现自己调试的时候手机上物理返回按键这停留在我这两个页面切换,返回来放回去的,测试受不了,只能我这边控制一下手机物理返回了。。。。新需求:到了APP评分列表不管怎么返回都不然它切换,只能通过退出按钮退出
经过了查资料,我发现这个居然能管用

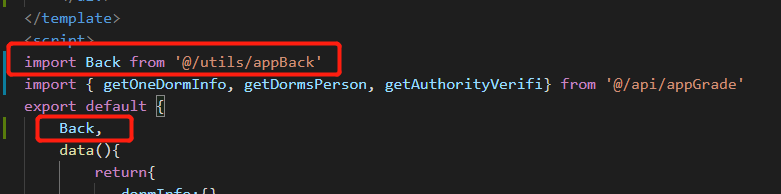
在需求页面直接注入使用就可以了

问题解决完了:来个拓展,希望能对大家有帮助
如果是vue 移动端项目,大家直接新建一个文件,复制以下代码
document.addEventListener('plusready', function () {
var webview = plus.webview.currentWebview();
plus.key.addEventListener('backbutton', function () {
webview.canBack(function (e) {
if (e.canBack) {
webview.close(-1); //返回上一页
} else {
webview.close(); //关闭应用
}
})
});
})
直接在main.js入口文件引入使用,整个APP系统的物理返回按键就可以实现了返回上一页了