小米首页产品调研分析和设计方案介绍
记录一下我的日常练习,有写的不好的部分,帮我提出来,我们互相取长补短,欢迎交流。
1.分析
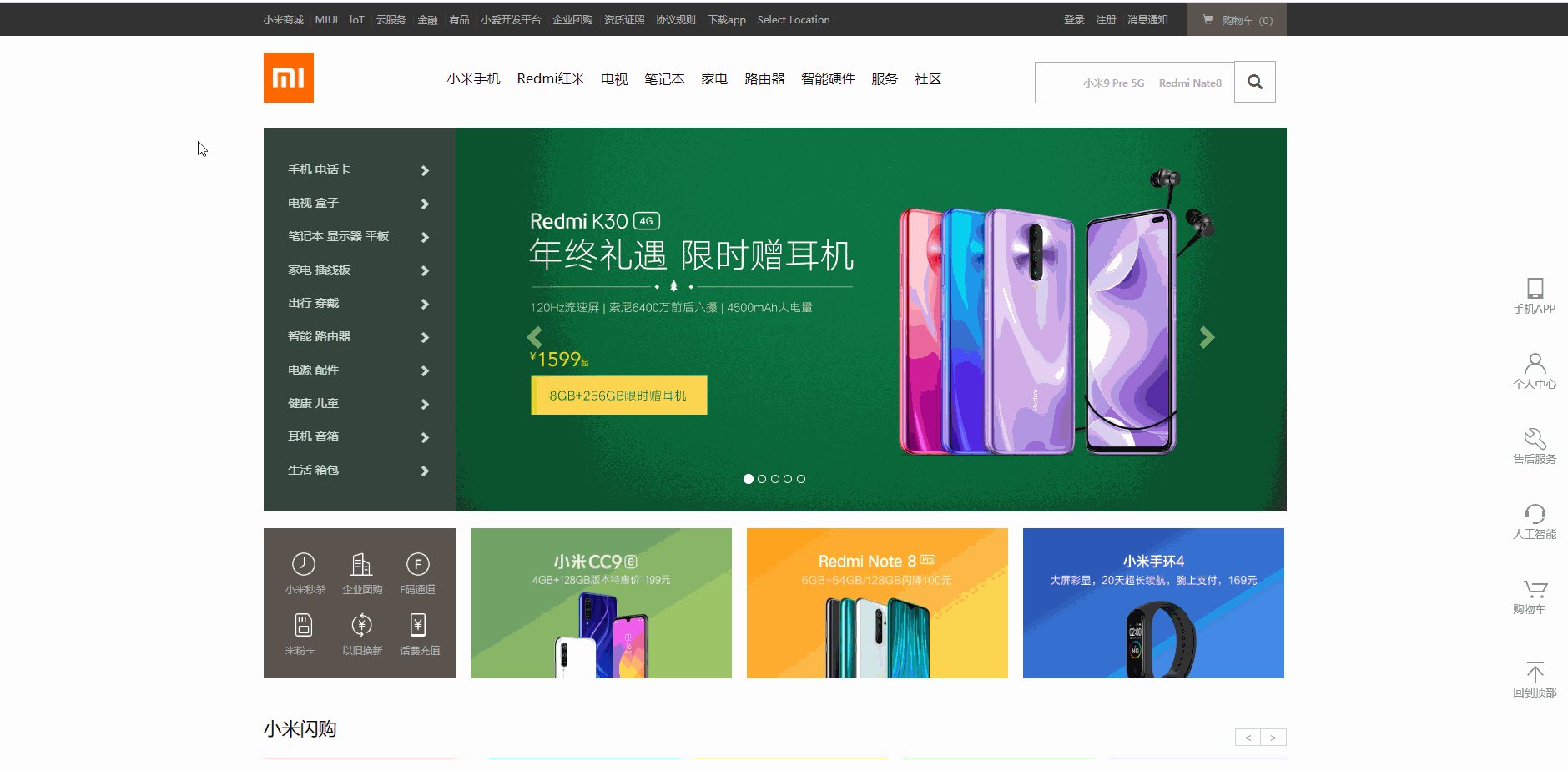
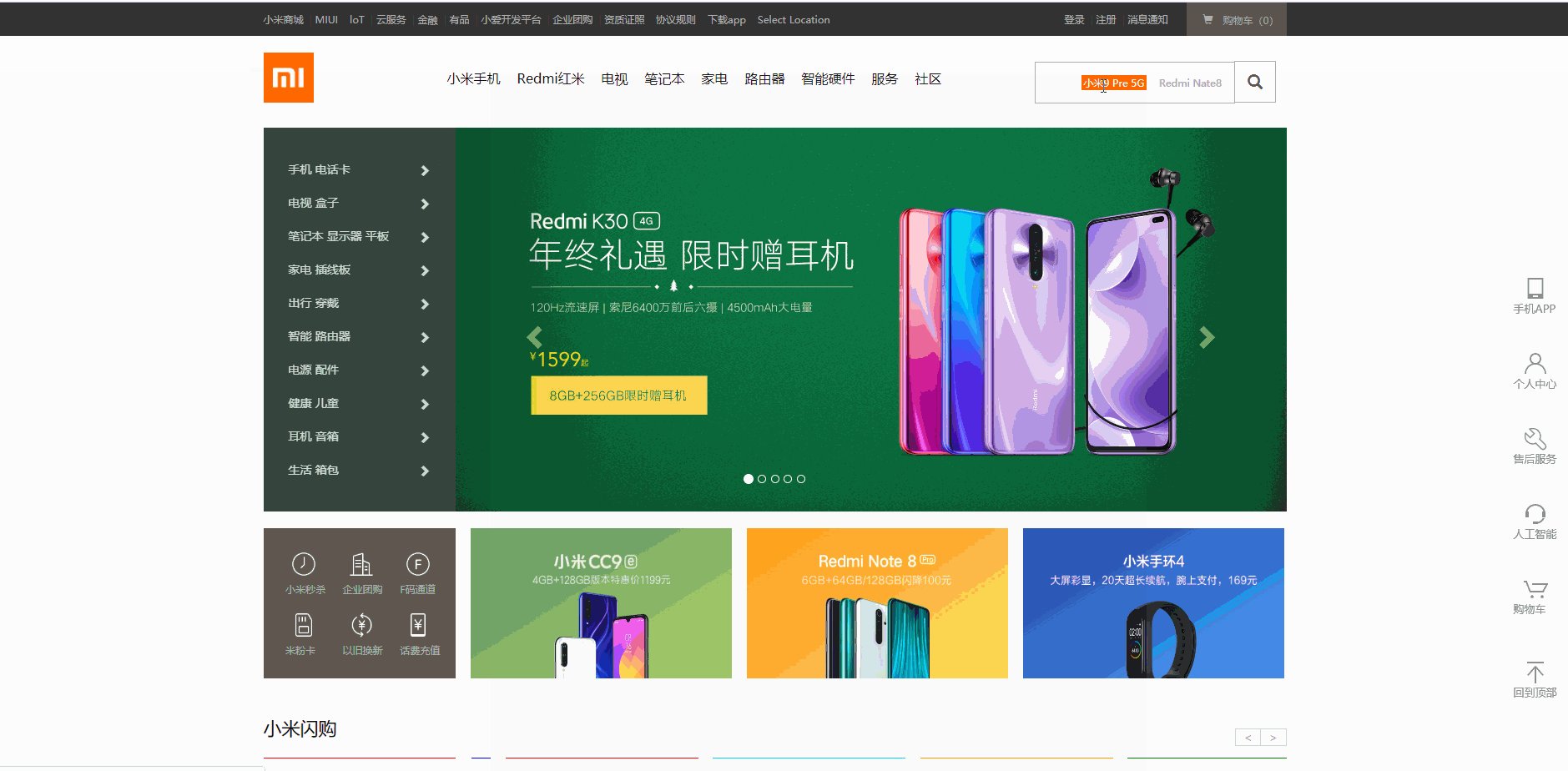
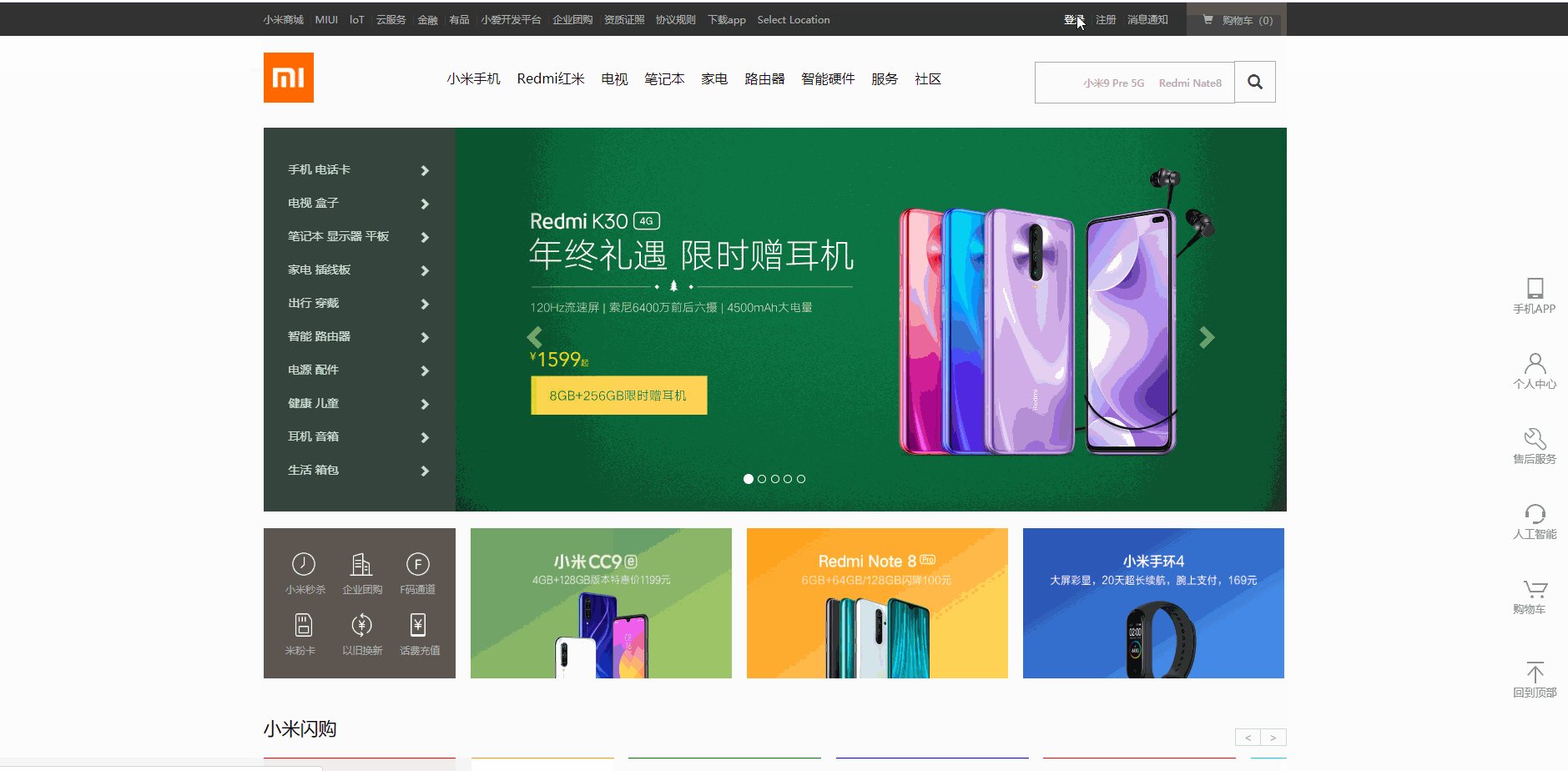
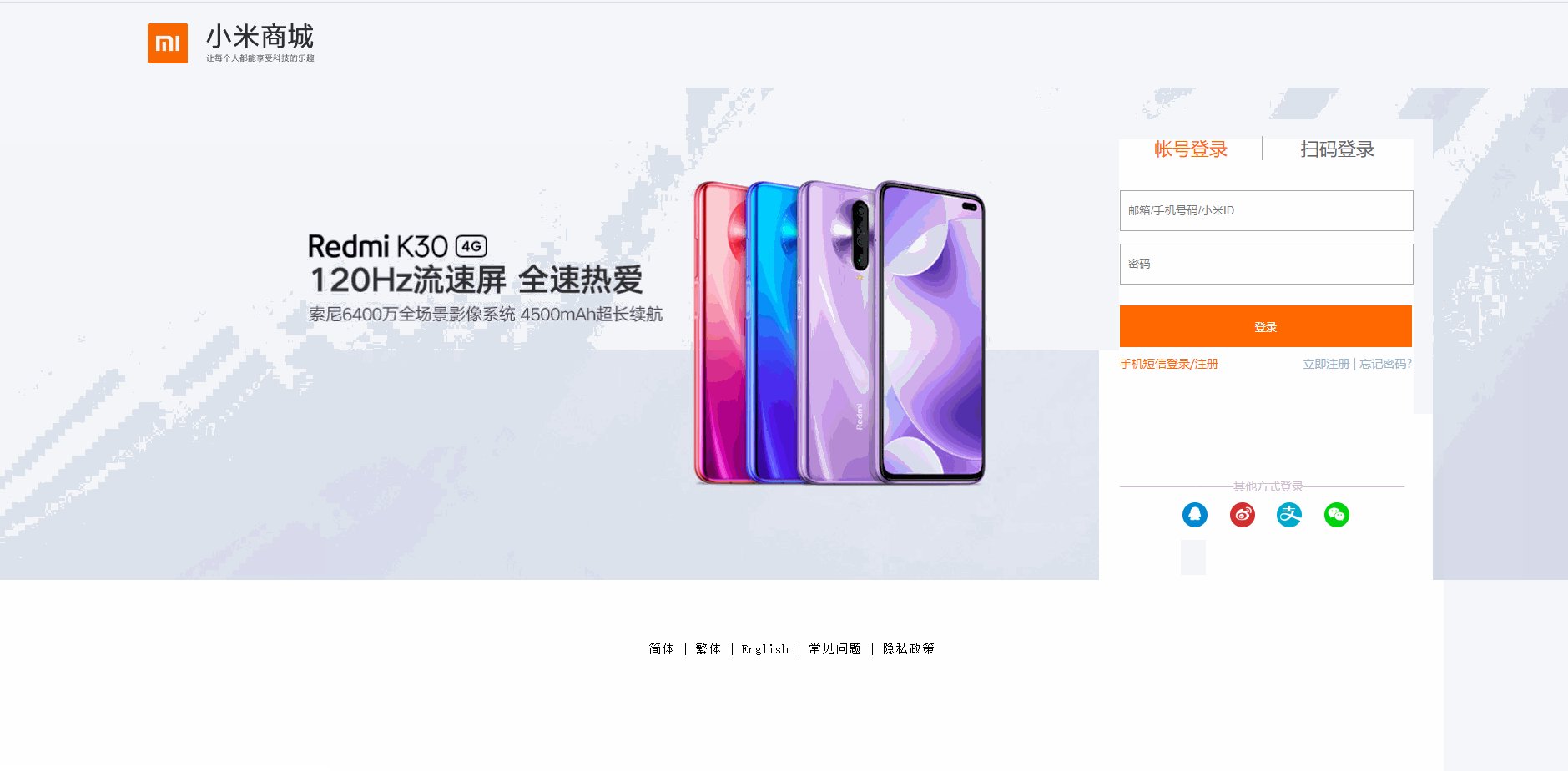
首先调研和了解小米官网及登录页面的整体布局,首页大的方面分为概览、产品介绍、售后服务这三个功能,下来请看我写的静态页面的具体分析:
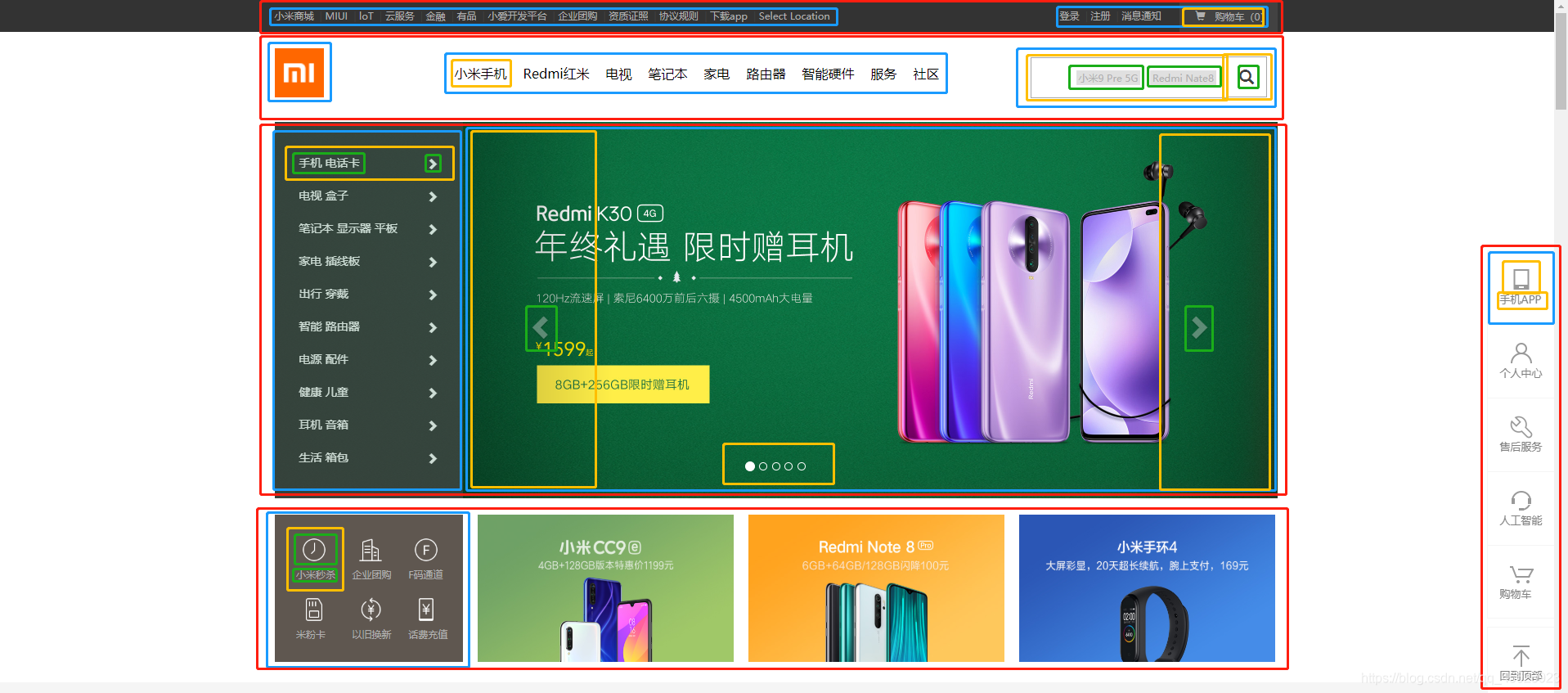
- 首页概览:

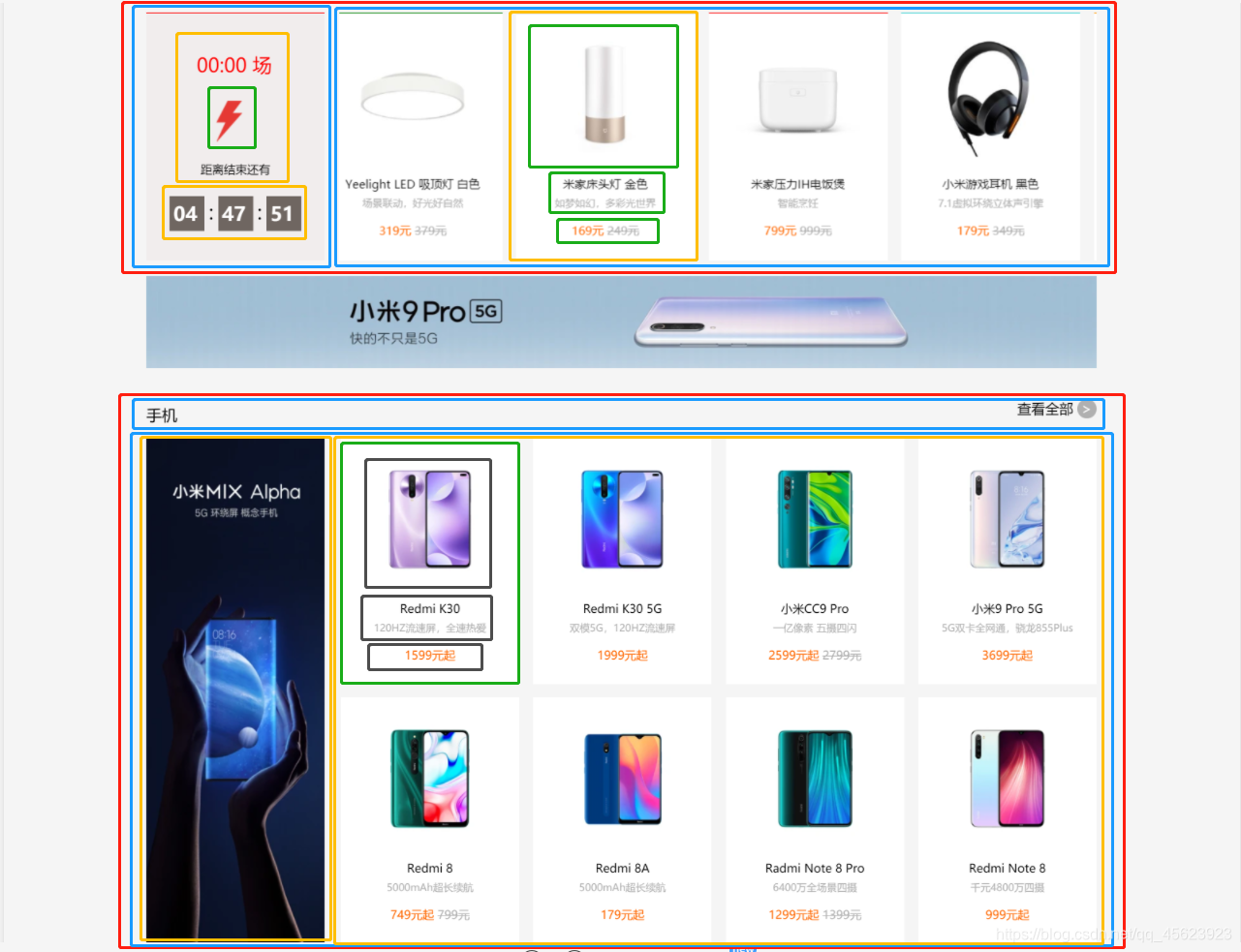
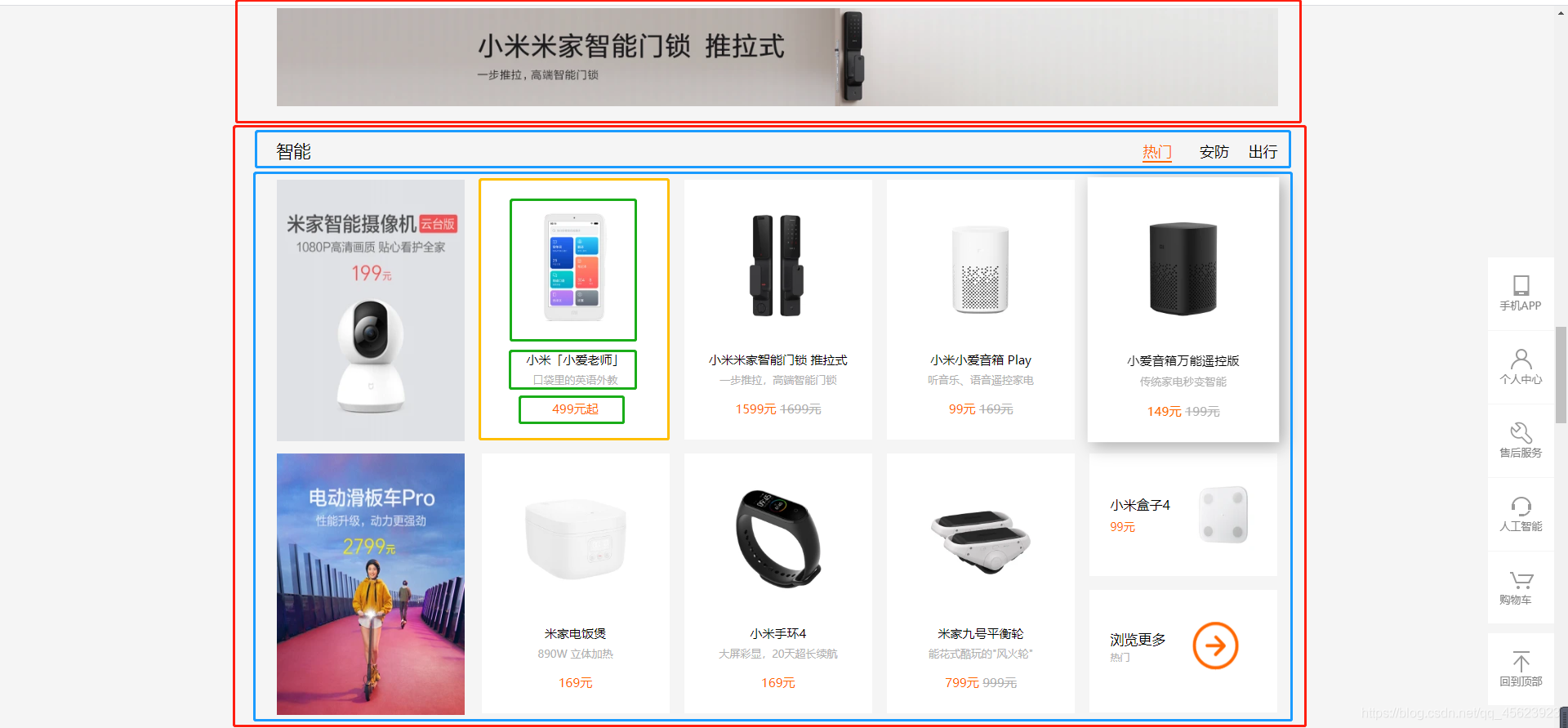
- 部分产品介绍:


-售后服务:
2.写代码:分享一下我所用到的技术:
- HTML标签:div、p、nav、span、del、ul、li、img、a、audio、b等。
学习更多:https://www.runoob.com/html/html-tutorial.html - CSS样式:弹性盒模型、2D转换、关键帧动画、form表单、定位、伪类等样式。
学习更多:https://www.runoob.com/css/css-tutorial.html - bootstrap:首页概览轮播效果。
具体操作找官网:https://www.bootcss.com - FootAwesome:各种各样的图标。
具体操作找官网:http://www.fontawesome.com.cn/faicons - JavaScript:用它写的倒计时
<!-- HTML部分,CSS样式自定义 -->
<div class="rtime">
<div class="hour"><span style="color: white;" id="txt1">00</span></div><span style="font-size: 50px;font-weight:bold;">:</span>
<div class="minute"><span style="color: white;" id="txt2">00</span></div><span style="font-size:50px;font-weight: bold;">:</span>
<div class="second"><span style="color: white;" id="txt3">00</span></div>
</div>
//JS部分
<script type="text/javascript">
// 获取txt1、txt2、txt3
var pp = document.getElementById('one');
var Hour = document.getElementById('txt1');
var Minute = document.getElementById('txt2');
var Second = document.getElementById('txt3');
// 可随便设置时间
var limit_seconds=10000;
function daojishi(){
if(limit_seconds >= 0){
//计算当前倒计时的小时、分钟、秒数
var hours = Math.floor(limit_seconds/3600);
var minutes = Math.floor(limit_seconds/60)%60;
var seconds = Math.floor(limit_seconds%60);
//使用三目运算使倒计时始终显示两位数
hour = hours < 10 ? "0" + hours : hours;
minute = minutes < 10 ? "0" + minutes : minutes;
second = seconds < 10 ? "0" + seconds : seconds;
//重新设置小时、分钟、秒数的内容区
Hour.innerHTML = hour;
Minute.innerHTML = minute;
Second.innerHTML = second;
--limit_seconds;
}else{
pp.innerHTML = "倒计时结束";
// 暂停倒计时
clearInterval(timer);
}
}
//计时方法每隔一秒调用daojishi()
timer=setInterval("daojishi()",1000);
</script>
- jQuery:点击图片弹出视频,attr()方法添加地址,removeAttr()方法清除地址。
学习更多:https://www.runoob.com/jquery/jquery-tutorial.html
3.项目中遇到的某些问题及解决办法
- 菜单栏的指向小三角问题:使用矩形边框绘制三角形,用CSS设置矩形内容为空、边框设置一定的宽度(三角形的高),并且设置一个方向的边框颜色,其他方向颜色为透明。
- 引用bootstrap框架做轮播向左箭头的位置问题:打开浏览器的开发者工具,选中需要调整的模块,调整到合适的位置。
- 点击图片弹出视频,无法关闭音频问题:先设置HTML中audio里src为空,给图片添加点击事件并设置视频地址,给关闭按钮添加点击清除地址,这样音频会随视频关闭。
部分动态效果展示
注:部分登录页面由于操作有点快,图像有点卡顿,请见谅。
5.心得体会
通过不到五天完成了仿小米首页及登录页面的实践项目,遇到了大大小小的问题,只要一步错,步步就错,但是很庆幸,在我的不懈努力下,解决了问题。还得有耐心,其中每个产品介绍样式布局一模一样,但是产品的图片和内容不一样,用了一天的时间一个一个改。我还要不断得学习,学的越多,遇到的问题就越有挑战性,这样才能不断地进步。
由于图片限制不能超过5M,所以如果想看产品介绍部分及视频弹出的动态效果,请查看本人博客 “HTML的介绍”https://blog.csdn.net/qq_45623923/article/details/106466831 最后面 ,如果期待登录页面的详细介绍,欢迎你的留言,谢谢您的浏览。