前言
之前我写过一遍《数据表的使用》的文章,今天继续用文本处理为例讲解一下数据表导出工具的使用和多语言的使用方式。
编写数据表
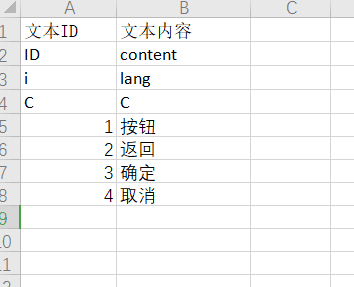
我们先定义一个UI文本表,写好表头,添加几个测试用对本文,注意类型使用lang。

使用工具导出
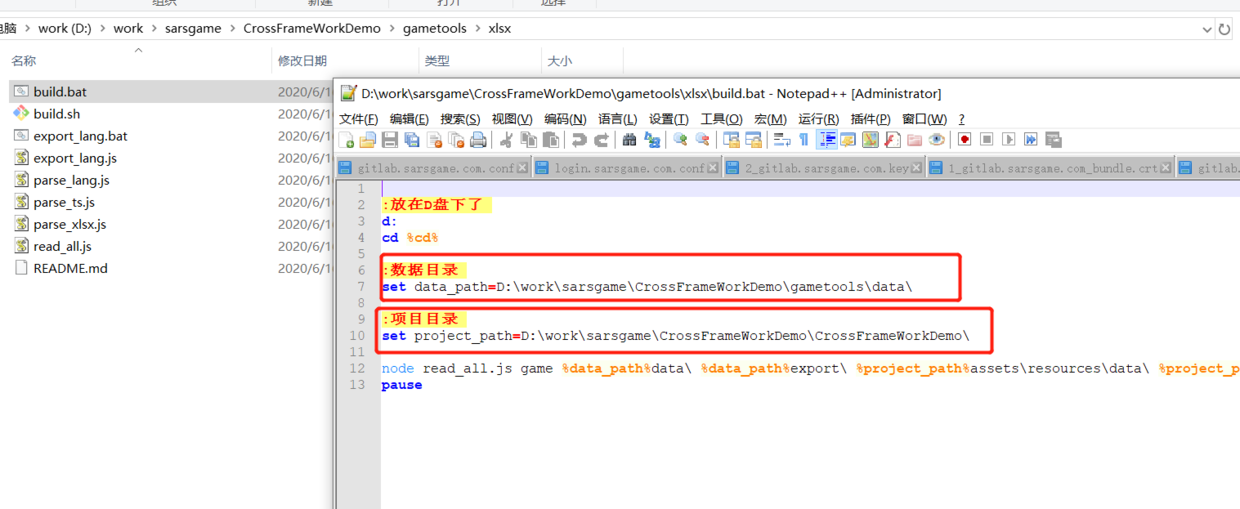
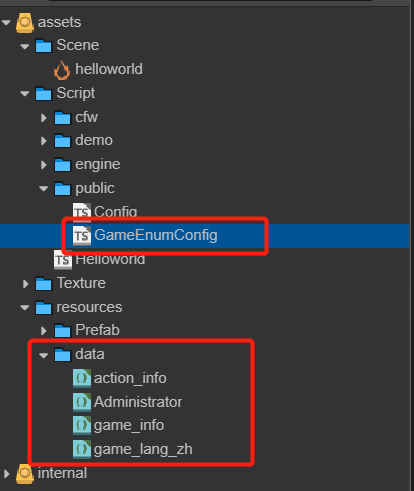
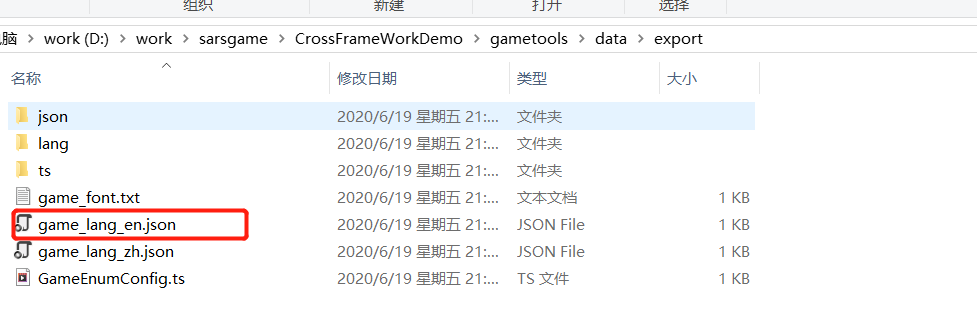
打开build.bat文件,修改数据表和项目路径,双击运行,这时候如果不出问题你的项目下就会出现对应的数据和枚举文件


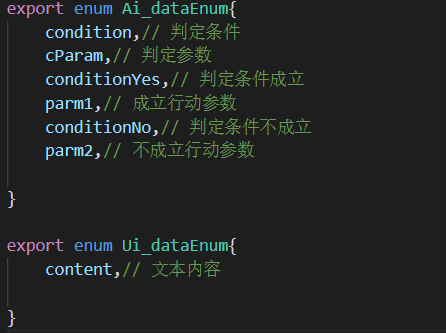
为了减少配置数据的大小,所有数据才用数组形式,所以生成了枚举文件,使用枚举索引对应的数值。

使用数据
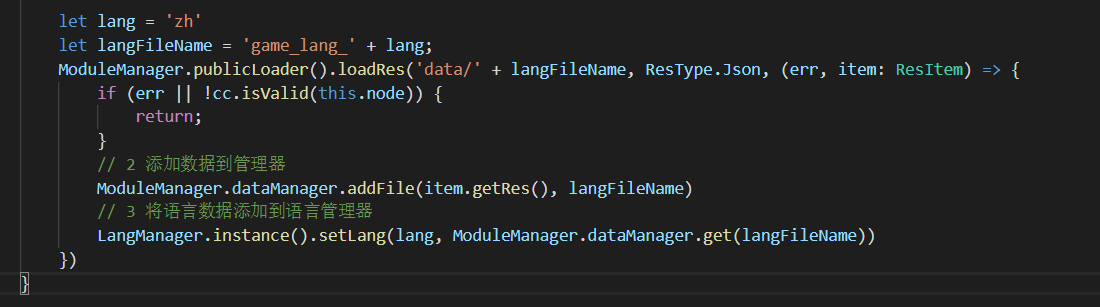
- 添加数据到数据管理器,如果不是合并的表需要给一个key,我通常使用文件名。

所有的数据都归XlsxDataManager负责管理,不过这个XlsxDataManager可以分模块,如果游戏中数据始终不清理,可以使用一个就行。

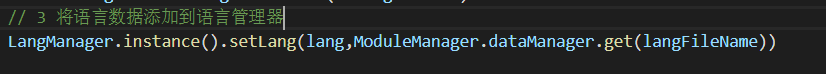
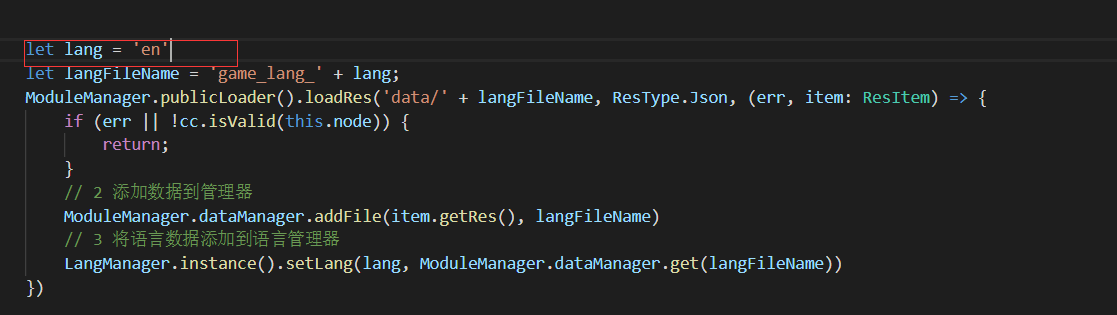
2. 将语言文件添加到语言管理器。

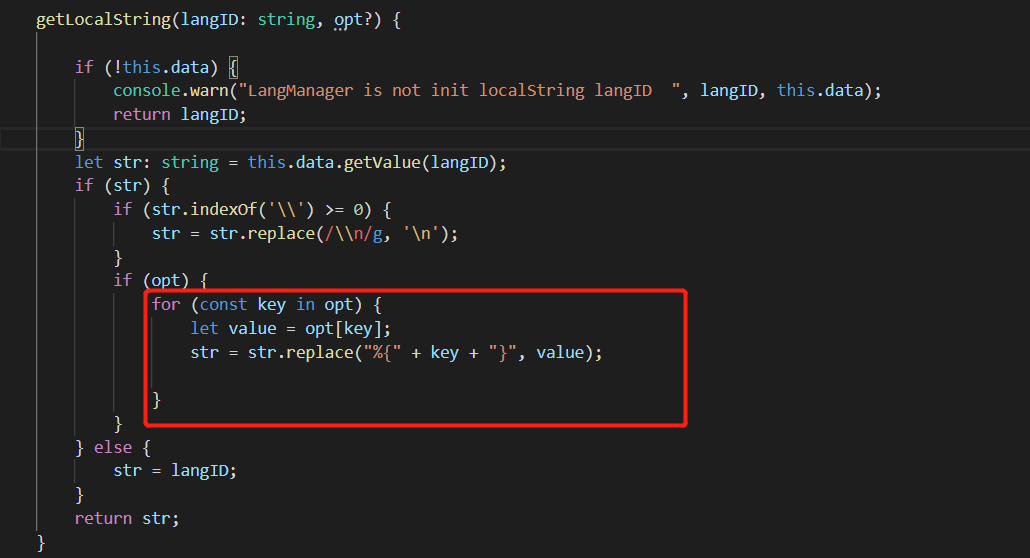
语言文本管理器的处理方式与creator官方插件i18n处理方式一样,也可以处理文本替换。

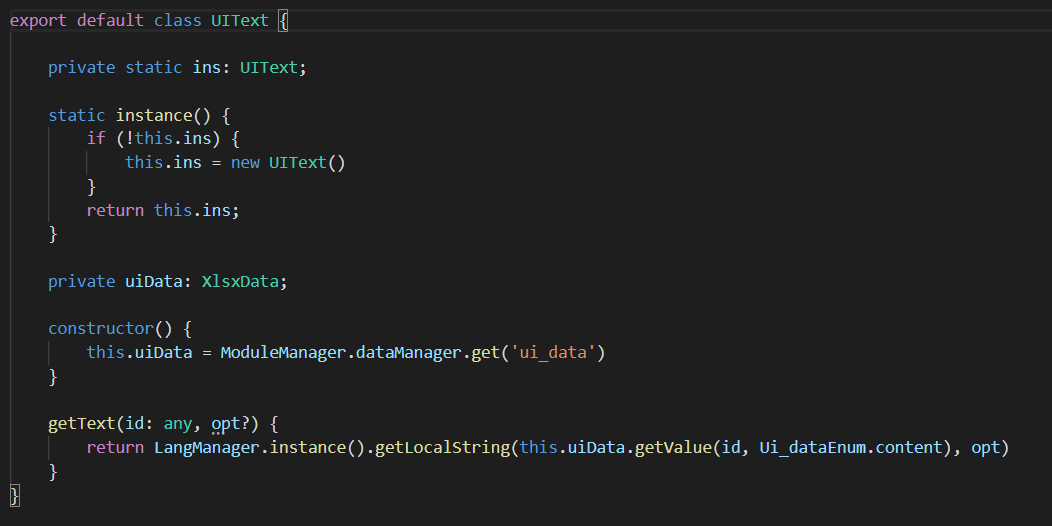
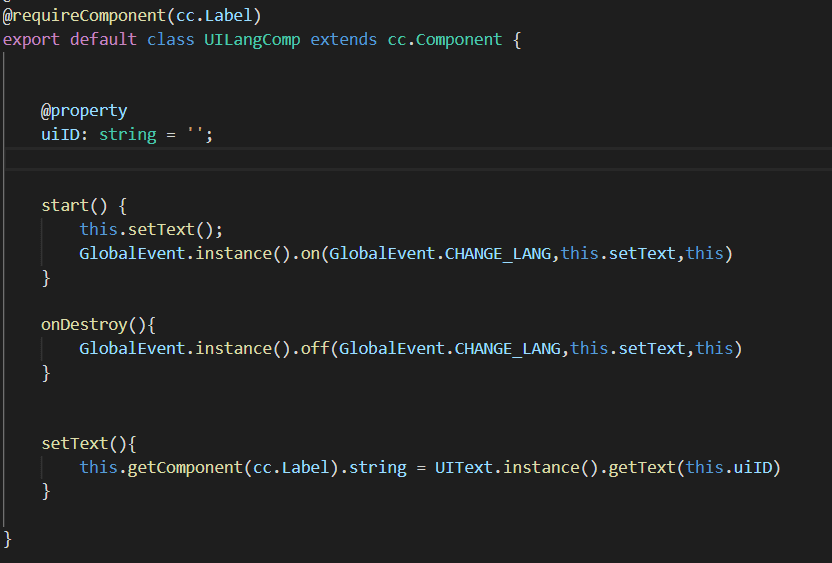
3. 定义一个UI文本管理类

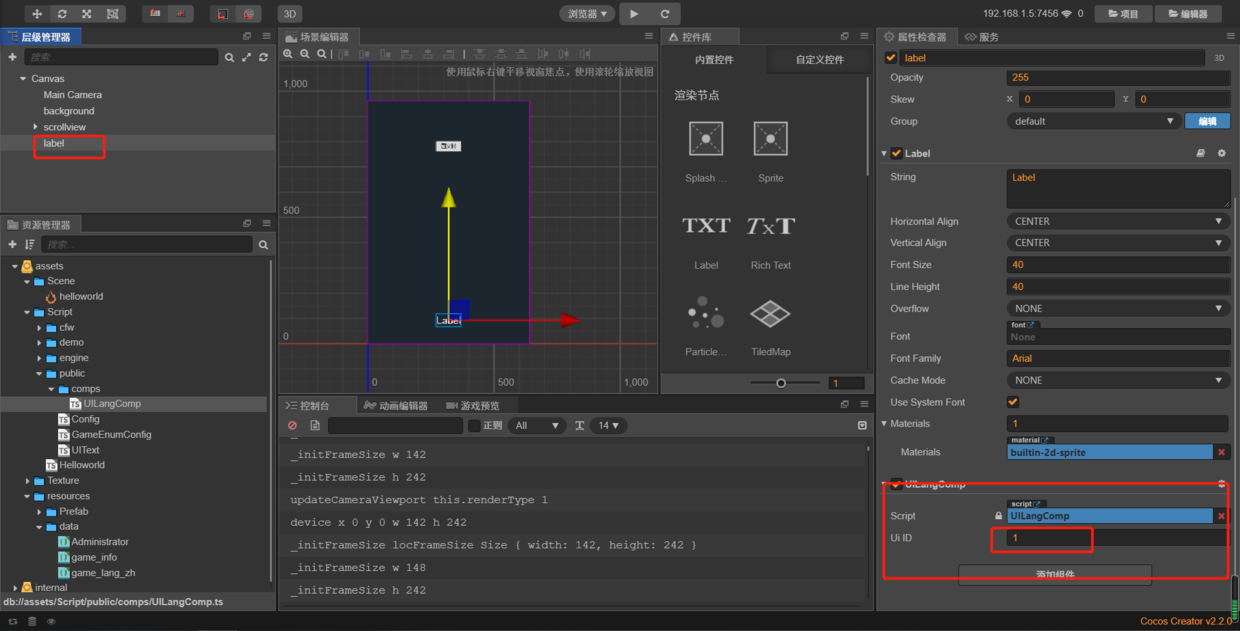
4. 定义UI文本组件

- 在界面中拖入一个label,挂上UI文本组件,填好我们在数据表中定义的ID

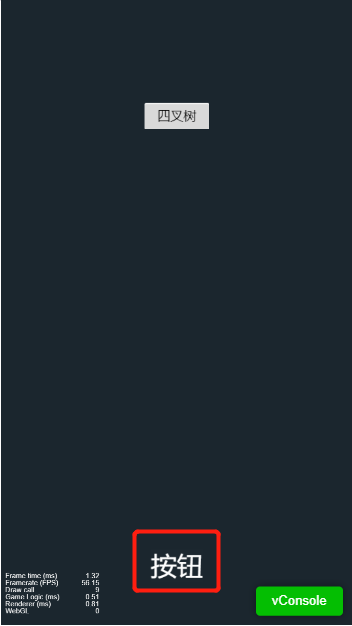
- 运行查看效果即可

如何切换语言?
-
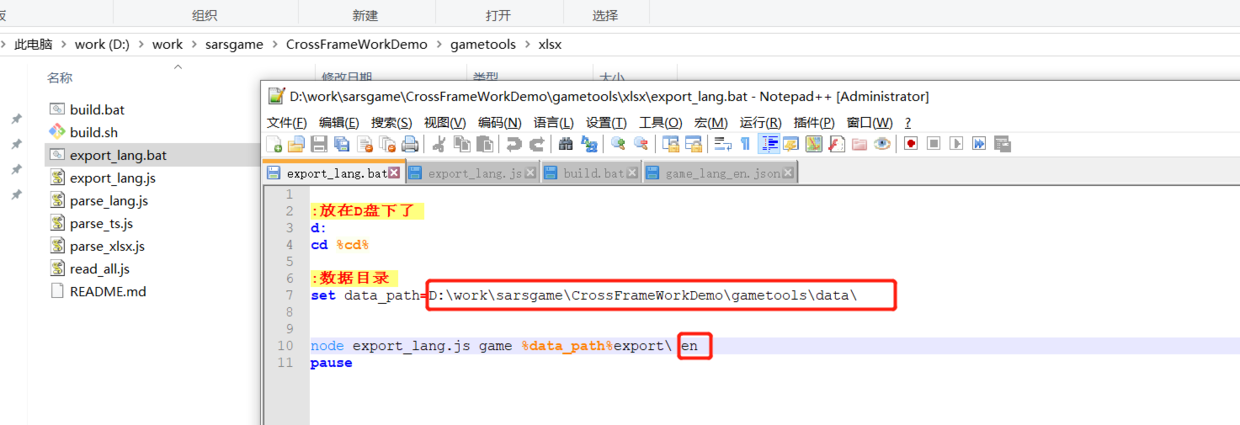
执行另一个脚本,这个脚本每次都会添加zh中新添加的字段,不会替换已有字段。

-
如果不出问题,导出目录会多出一个语言文本,可以拿给负责翻译的人员。

为了测试自己简单翻译一下。 -
更改语言为en

-
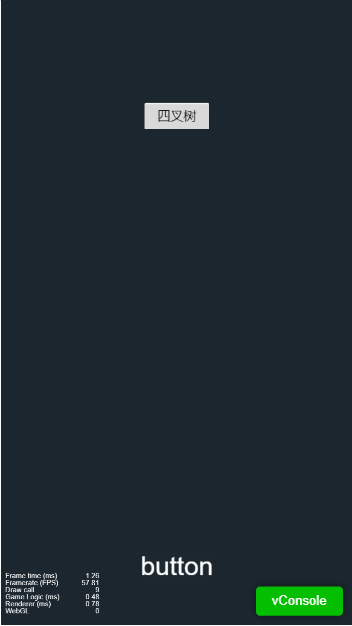
运行看效果

结语
- 此套方案可以用于同时支持多种语言,也可以只支持一种语言,由项目需求而定。
- 如果需要替换文本可以直接调用语言管理器的接口使用。
浏览更多内容,请关注微信公众号《微笑游戏》

框架维护
- 购买框架的很多同学还没有收货,请尽快联系我。
- gitlab已建好,购买过的同学我会添加到项目中,可以免费及时更新到新内容。
- 感谢支持我的同学们,在学习的过程中指出框架的问题,共同进步。

欢迎扫码关注公众号《微笑游戏》,浏览更多内容。