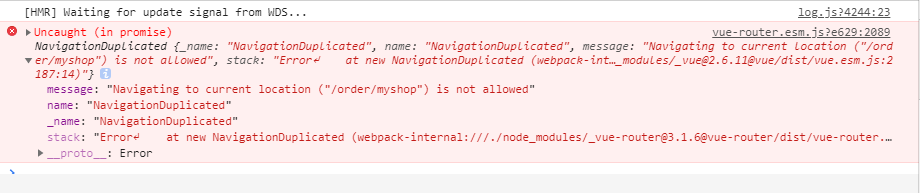
今天接手一个项目,第一次点击栏目没有问题,但是第二次点击,就报错:

在main.js加入这段代码解决 import VueRouter from "vue-router"; const originalPush = VueRouter.prototype.push;
//location 点击的路由 VueRouter.prototype.push = function push(location) { return originalPush.call(this, location).catch(err => err) }