若该文为原创文章,未经允许不得转载
原博主博客地址:https://blog.csdn.net/qq21497936
原博主博客导航:https://blog.csdn.net/qq21497936/article/details/102478062
本文章博客地址:https://blog.csdn.net/qq21497936/article/details/106528645
各位读者,知识无穷而人力有穷,要么改需求,要么找专业人士,要么自己研究
红胖子(红模仿)的博文大全:开发技术集合(包含Qt实用技术、树莓派、三维、OpenCV、OpenGL、ffmpeg、OSG、单片机、软硬结合等等)持续更新中…(点击传送门)
Qt开发专栏:开发技术(点击传送门)
《Qt开发技术:QtCharts(一)QtCharts基本介绍以及图表框架详解》
敬请期待…
前话
Qt自带的二维图标QCharts相关研发笔记。
Qt图标(Qt Charts)
概述
Qt图表模块提供了一组易于使用的图表组件。它使用Qt图形视图框架,因此图表可以很容易地集成到现代用户界面中。Qt图表可以用作QWidgets、QGraphicsWidget或QML类型。用户可以通过选择一个图表主题轻松创建令人印象深刻的图表。
开始使用
在应用程序中使用Qt图表C++类,需要使用下面的包含和使用指令:
#include <QtCharts>
using namespace QtCharts;
注意:由于Qt Creator 3.0,使用Qt快速应用程序向导创建的基于Qt Quick 2模板的项目默认使用QGuiApplication。项目中的所有此类QGuiApplication实例都必须替换为QApplication,因为该模块依赖于Qt的图形视图框架进行呈现。
要链接到Qt图表模块,请将此行添加到qmake项目文件中:
QT += charts
C++图表所有类

Qt图表显示(Qt Charts)
概述
Qt图表能够创建时尚、交互式、以数据为中心的用户界面。Qt图表使用图形视图框架以便于集成。图表组件可以用作QWidget或QGraphicsWidget对象或QML类。

QChart类管理不同类型的系列和其他图表相关对象(如图例和轴)的图形表示。QChart是一个QGraphicScene中可以显示的QGraphicsWidget。更简单的解决方案是使用方便类QChartView而不是QChart在布局中显示图表。在QML中,使用ChartView类型显示图表。
通过使用QPolarChart类(QChart类的专门化)或polar ChartView QML类型(ChartView类型的专门化),某些图表组件也可以表示为极坐标图。
可以通过使用主题、修改颜色和属性、隐藏图表组件或设置图表动画来自定义图表的外观。
模型映射器允许使用从QAbstractItemModel类派生的数据模型作为图表的数据源。模型映射器可以是水平的,也可以是垂直的。
图表类型
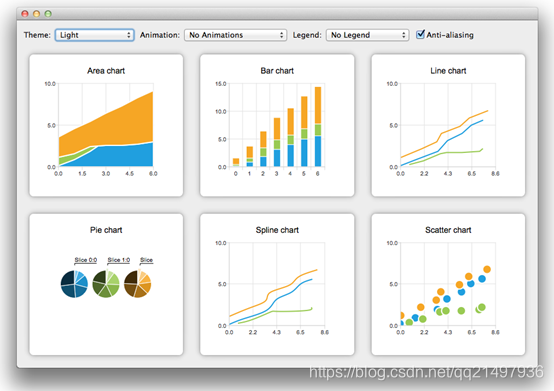
Qt图表模块提供如下类型:
- 折线图
- 样条曲线图
- 面积图
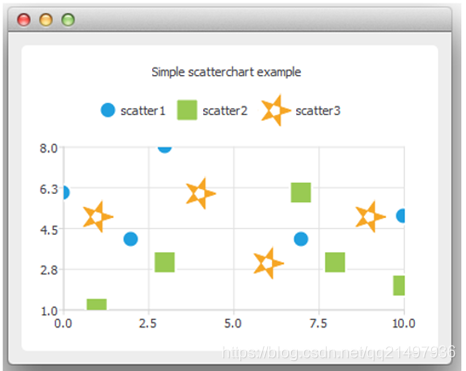
- 散点图
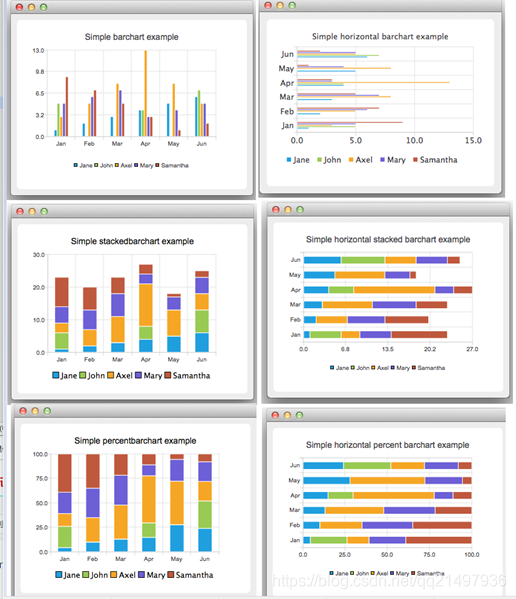
- 条形图
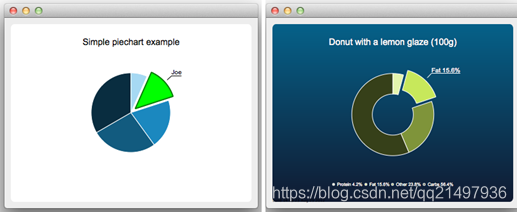
- 饼图
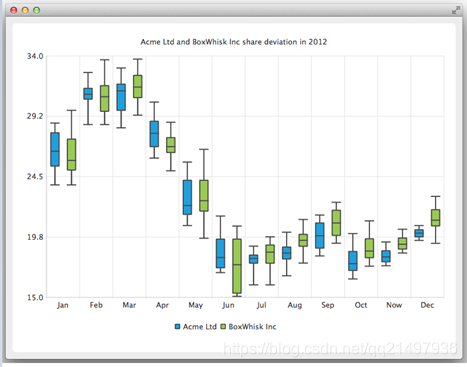
- 方块胡须图
- 蜡烛图
- 极坐标图
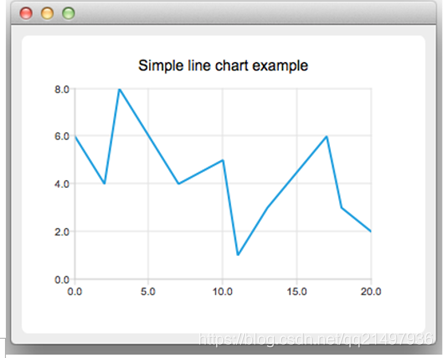
折线图

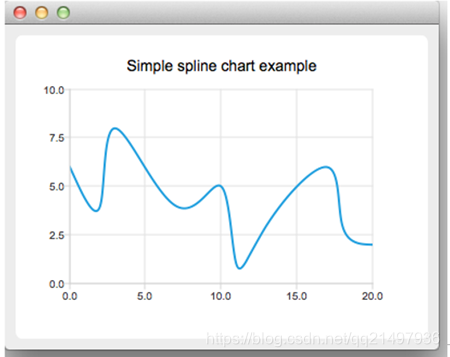
样条曲线图


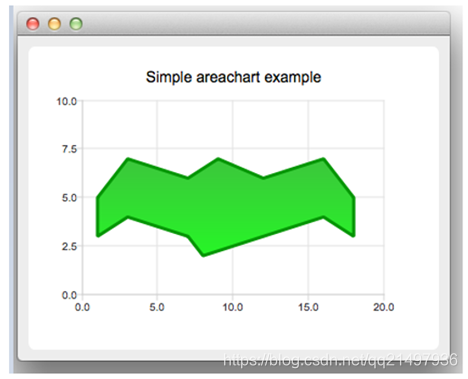
面积图

散点图

条形图

饼图

方块胡须图

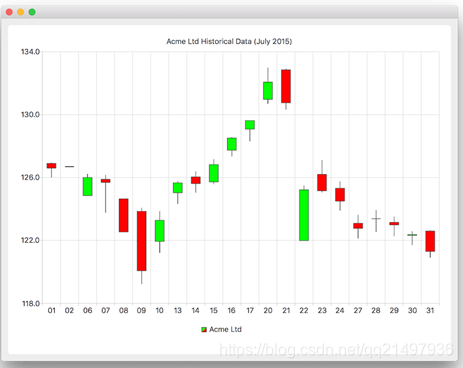
蜡烛图

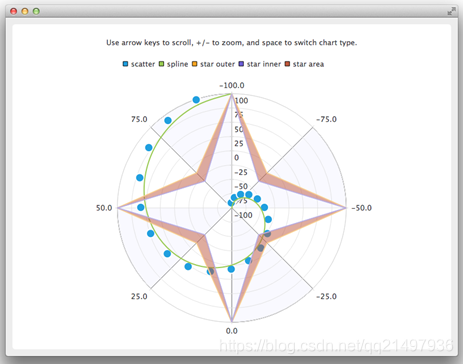
极坐标图

QChart图表框架
QCharts的图表框架类似于Qt的图形视图框架,QChart类似于QGraphicsItem,QChartVeiew类似于QGraphicsView。
- 表里面的片段:相当于表里面的分段(多少个选项),有一些基本的属性参数;
- 表:相当于Item里面绘制的内容,决定了是哪种图表;
- QChart:类似于容器,可以加载不同的表,通过QChartView显示;
- QChartView:是显示QChart是视图类;
注意:QChart框架显示图表视图与图形视图有明显的不同点,QChart不需要场景类就能显示,而图形视图框架是需要场景类支撑显示。
QChart载体类(类似于QGraphicsItem)
概述
QChart类管理图表系列、图例和轴的图形表示。
QChart是一个QGaphicScene中可以显示的QGraphicsWidget。它管理不同类型系列和其他图表相关对象(如图例和轴)的图形表示。为了简单地在布局中显示图表,可以使用方便类QChartView代替QChart。此外,使用QPolarChart类,可以将线、样条曲线、面积和散布序列表示为极坐标图。
枚举
enum QChart::AnimationOption
此枚举描述图表中启用的动画。

enum QChart::ChartTheme
此枚举描述图表使用的主题。
主题是应用于图表的所有视觉元素(如颜色、笔、画笔、系列字体以及轴、标题和图例)的UI样式相关设置的内置集合。
注意:更改主题将覆盖以前应用于该系列的所有自定义设置。

enum QChart::ChartType
此枚举描述图表类型。

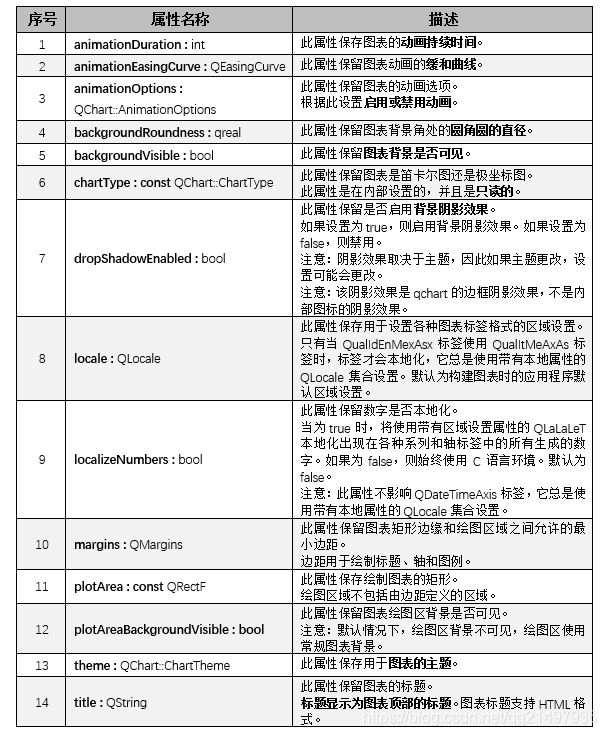
属性

ChartView视图类(类属与QGraphicItem)
概述
QChartView是一个独立的小部件,可以显示图表。
图表视图不需要QGraphicScene对象才能工作。若要在现有的子列表中显示图表,则应使用子类或子类。
枚举
enum QChartView::RubberBand

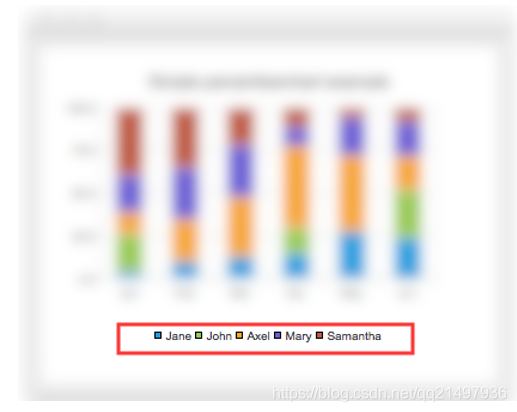
QLegend图项标签
概述
QLegend类显示图表的图例。
图例是显示图表图例的图形对象。当序列改变时,图例状态由QChart更新。默认情况下,图例附加到图表,但可以将其分离,使其独立于图表布局。
注意:不能创建或删除图例对象,但可以通过QChart类引用它们。

枚举
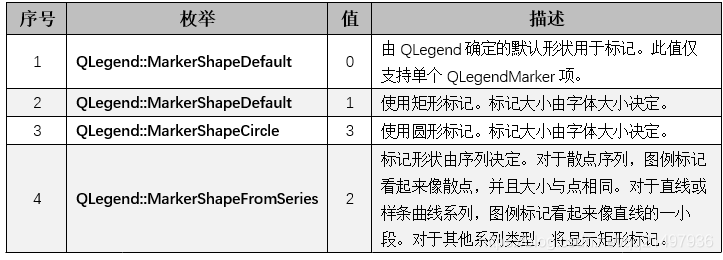
enum QLegend::MarkerShape
此枚举描述呈现图例标记项时使用的形状。
&esmp;
QValueAxis
概述
该类将值添加到图表的轴上。
可以设置一个值轴来显示带有刻痕、网格线和阴影的轴线。轴上的值绘制在刻度标记的位置。
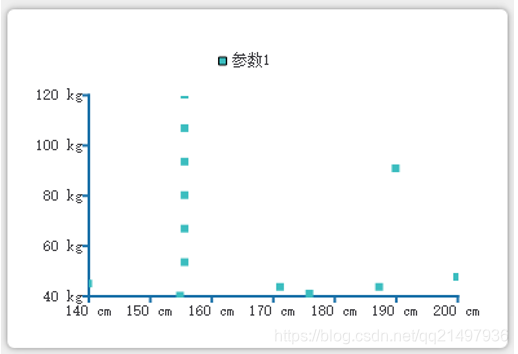
下面的示例代码演示如何使用QValueAxax类:
void ScatterChartWidget::testDemo1()
{
_pChart->removeAllSeries();
// 散点图:参数1
QScatterSeries *_pScatterSeries = new QScatterSeries();
_pScatterSeries->setName("参数1");
_pScatterSeries->setBrush(QColor(59, 189, 191));
_pScatterSeries->setBorderColor(QColor(0, 0, 0, 0));
_pScatterSeries->setMarkerShape(QScatterSeries::MarkerShapeRectangle);
_pScatterSeries->setMarkerSize(6.0);
_pScatterSeries->append(164.1, 50.6);
// ...do something
_pScatterSeries->append(150.5, 110);
_pChart->addSeries(_pScatterSeries);
// 轴的颜色
QColor colorAxis = QColor(24, 111, 167);
// 水平轴
QValueAxis *_pValueAxisH = new QValueAxis();
_pValueAxisH->setLinePen(QPen(colorAxis, 2));
_pValueAxisH->setGridLineVisible(false);
// 定义轴范围
_pValueAxisH->setRange(140, 200);
// 定义轴的TickCount
_pValueAxisH->setTickCount(7);
// 定义轴的标签格式
_pValueAxisH->setLabelFormat("%d cm");
_pChart->addAxis(_pValueAxisH, Qt::AlignBottom);
// 垂直轴
QValueAxis *_pValueAxisV = new QValueAxis();
_pValueAxisV->setLinePen(QPen(colorAxis, 2));
_pValueAxisV->setGridLineVisible(false);
// 定义轴范围
_pValueAxisV->setRange(40, 120);
// 定义轴的TickCount
_pValueAxisV->setTickCount(5);
// 定义轴的标签格式
_pValueAxisV->setLabelFormat("%d kg");
_pChart->addAxis(_pValueAxisV, Qt::AlignLeft);
}
横轴和纵轴的效果如下图:

原博主博客地址:https://blog.csdn.net/qq21497936
原博主博客导航:https://blog.csdn.net/qq21497936/article/details/102478062
本文章博客地址:https://blog.csdn.net/qq21497936/article/details/106528645