目标:
能够写出 sessionStorage 数据的存储以及获取
能够写出 localStorage 数据的存储以及获取
能够说出它们两者的区别
本地存储
随着互联网的快速发展,基于网页的应用越来越普遍,同时也变的越来越复杂,为了满足各种各样的需求,会经常性在本地存储大量的数据,HTML5规范提出了相关解决方案。
本地存储特性
-
数据存储在用户浏览器中
-
设置、读取方便、甚至页面刷新不丢失数据
-
容量较大,sessionStorage约5M、localStorage约20M
-
只能存储字符串,可以将对象JSON.stringify() 编码后存储
1.window.sessionStorage
-
生命周期为关闭浏览器窗口
-
在同一个窗口(页面)下数据可以共享
-
以键值对的形式存储使用
存储数据:
sessionStorage.setItem(key, value)
获取数据:
sessionStorage.getItem(key)
删除数据:
sessionStorage.removeItem(key)
清空数据:(所有都清除掉)
sessionStorage.clear()
2.window.localStorage
-
声明周期永久生效,除非手动删除 否则关闭页面也会存在
-
可以多窗口(页面)共享(同一浏览器可以共享)
-
以键值对的形式存储使用
存储数据:
localStorage.setItem(key, value)
获取数据:
localStorage.getItem(key)
删除数据:
localStorage.removeItem(key)
清空数据:(所有都清除掉)
localStorage.clear()
3.两者的区别
- 相同点:
使用方法一致,且都能把数据存在浏览器里面; - 不同点:
- 生命周期不一样,localStorage永久生效,除非手动删除,sessionStorage只要关闭了浏览器页面,数据就失效了;
- localStorage可以多窗口(页面)共享(同一浏览器可以共享),sessionStorage只能在单页面内有效。
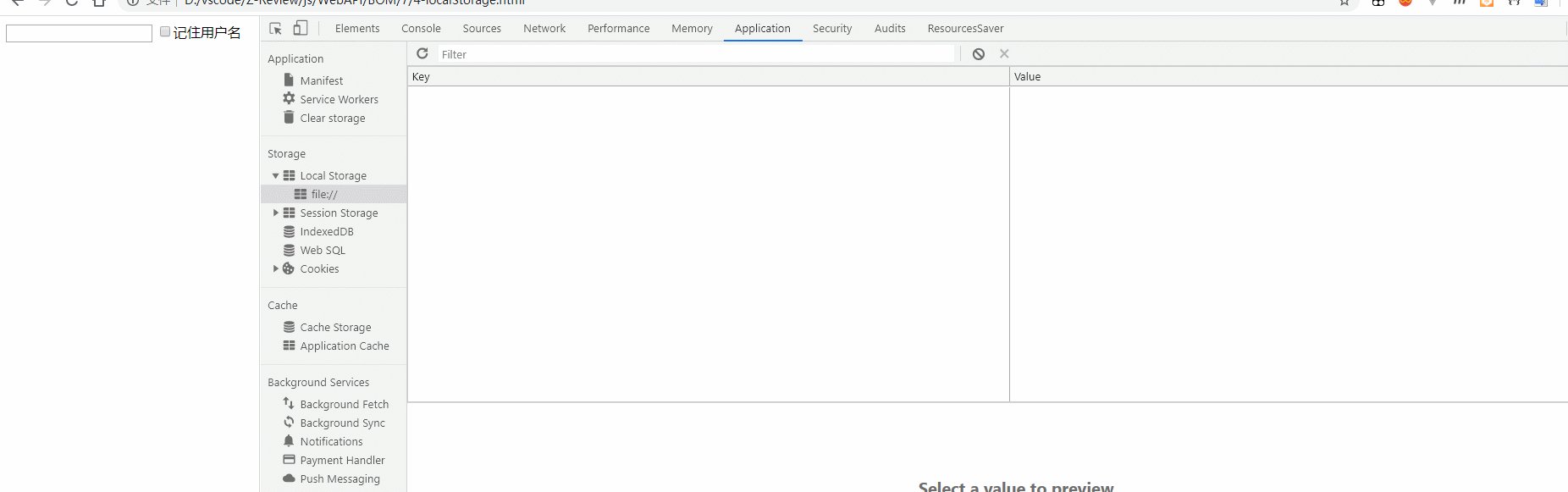
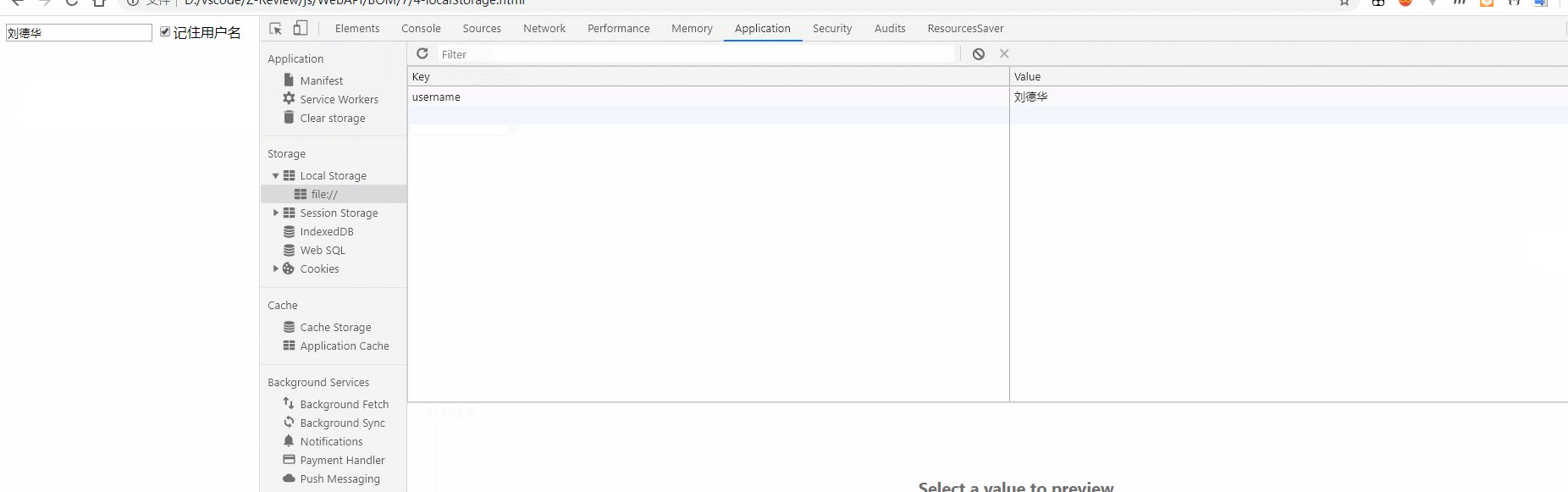
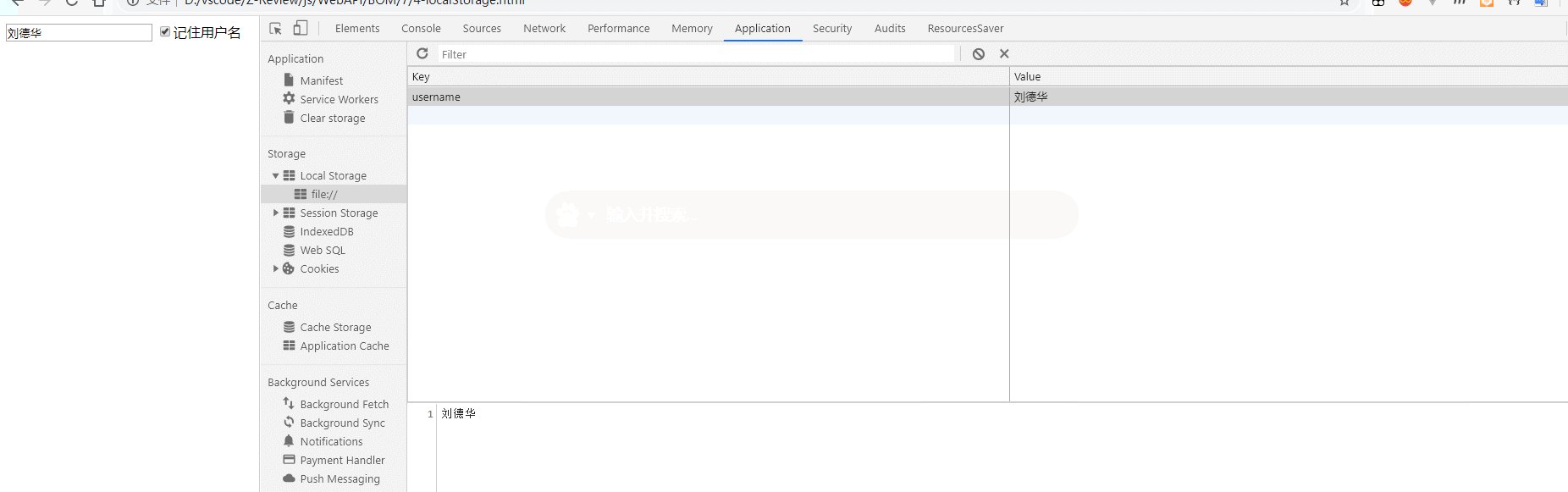
4.案例:记住用户名
预览:

注意:如果勾选记住用户名, 下次用户打开浏览器,就在文本框里面自动显示上次登录的用户名
案例分析
-
把数据存起来,用到本地存储
-
关闭页面,也可以显示用户名,所以用到localStorage
-
打开页面,先判断是否有这个用户名,如果有,就在表单里面显示用户名,并且勾选复选框
-
当复选框发生改变的时候change事件
-
如果勾选,就存储,否则就移除
示例代码:
<input type="text" id="username">
<input type="checkbox" name="" id="remember">记住用户名
<script>
var username = document.querySelector('#username');
var remember = document.querySelector('#remember');
// 判断当前是否含本地存储
if (localStorage.getItem('username')) {
username.value = localStorage.getItem('username');
remember.checked = true;
}
// 当勾选记住用户名时,进行用户名的本地存储
remember.addEventListener('change', function() {
// 判断改变后复选框状态
if (this.checked) {
localStorage.setItem('username', username.value);
} else {
localStorage.clear();
}
})
</script>