datax-web后端部署:
最后更新:2020/2/4
1.拉取项目
首先注意拉取的版本是开发版本的,并非master分支,方便我们及时跟上大家的节奏;

2.idea中运行起来
这里以idea里的部署为例:
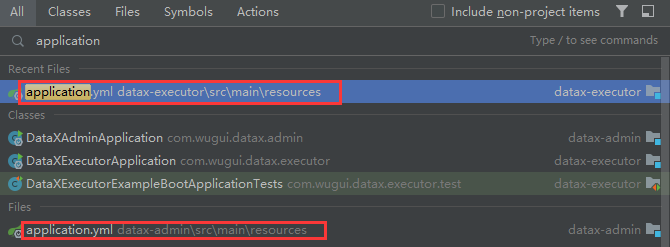
idea界面双击shift查询文件application.yaml

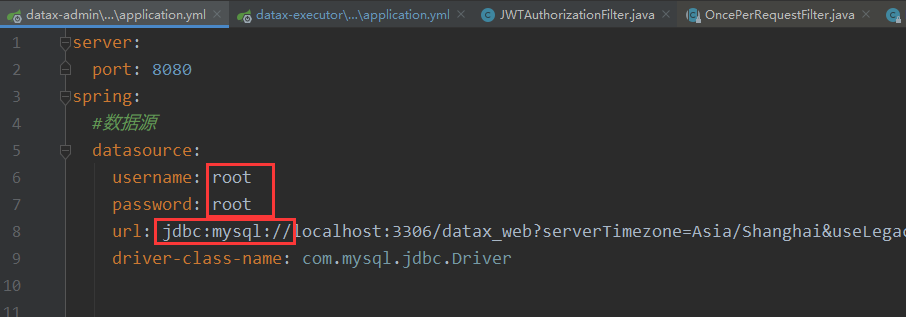
datax-admin下的yaml配置文件修改一下数据源,配置成datax-web的jdbc:
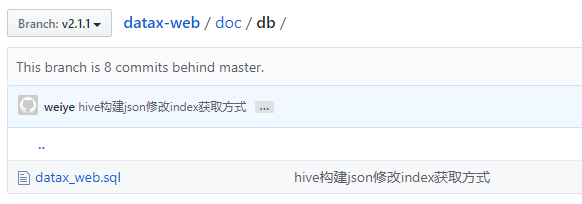
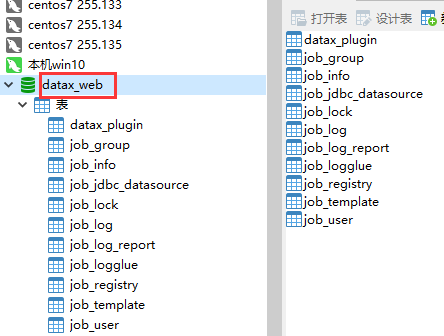
datax-web数据库由源码中doc/下的sql执行而成(navicat里面跑一下)
jdbc:mysql://localhost:3306/datax_web?serverTimezone=Asia/Shanghai&useLegacyDatetimeCode=false&useSSL=false&nullNamePatternMatchesAll=true&useUnicode=true&characterEncoding=UTF-8

运行项目之前记得创建数据库:


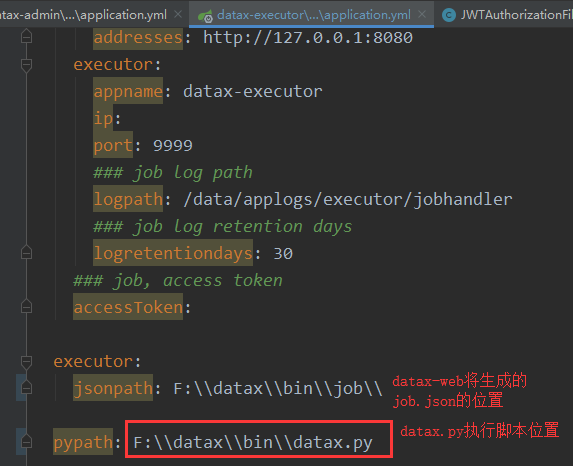
datax-executor下的application.yaml修改datax.py脚本位置:

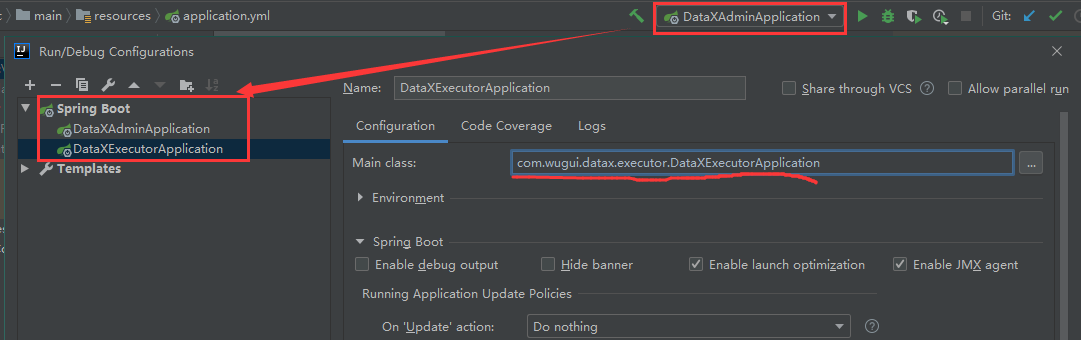
idea运行配置俩个执行器:
com.wugui.datax.admin.DataXAdminApplication
com.wugui.datax.executor.DataXExecutorApplication

两个都运行起来即可。
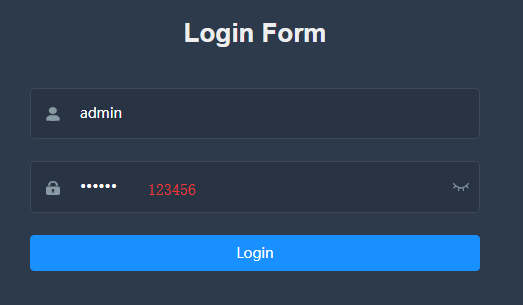
浏览器访问127.0.0.1:8080


3.前端项目
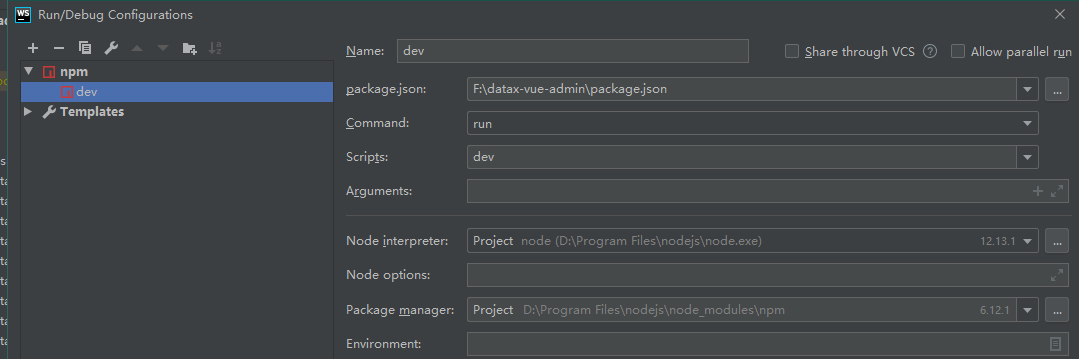
如果前端需要开发,假设使用的是webstrorm,将前端运行配置好:

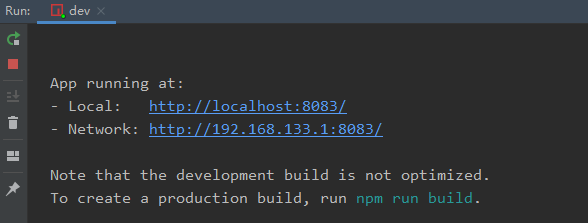
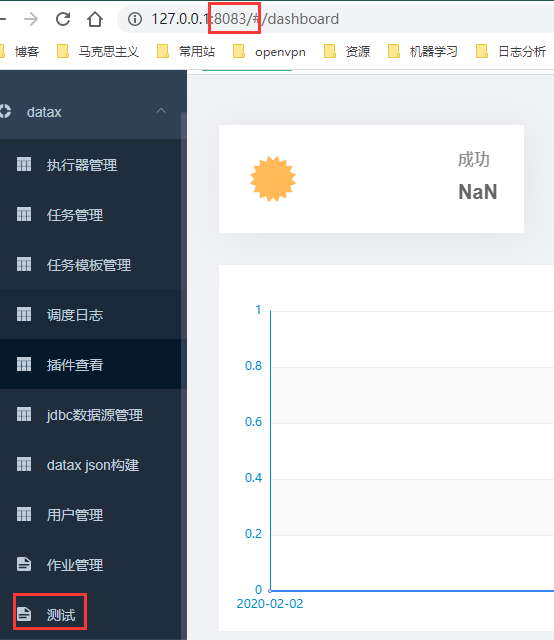
可以看到将前端改成8083接口即可:


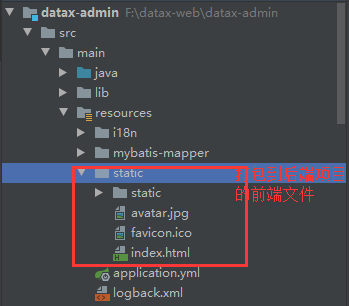
这是之前添加的目录。
修改webstorm的前端,就可以随即在浏览器看到效果,修改成合适的效果,可以用npm打包替换到后端文件中的静态文件。