小程序中有很多地方都会用到注册用户信息的地方,用户需要填写手机号等,
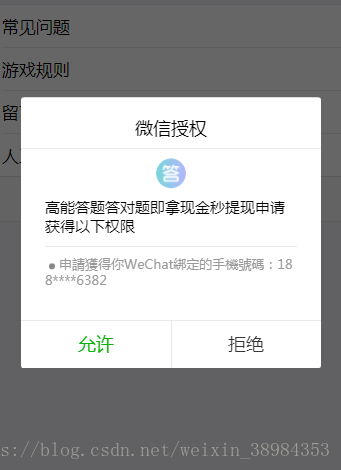
有了这个组件可以快速获取微信绑定手机号码,无须用户填写。
1.getPhoneNumber这个组件通过button来实现(别的标签无效)。将button中的open-type=“getPhoneNumber”,并且绑定bindgetphonenumber事件获取回调。
-
wx.login({success: function (res) {// console.log(res);if (res.code) {//发起网络请求wx.request({url: ''data: {code: res.code},success: function (response) {console.log(response);var openId = response.data.openid;var session_key = response.data.session_key;var app = getApp();app.globalData.openid = openId;app.globalData.session_key = session_key;typeof cb == "function" && cb()
}})} else {console.log( '获取用户登录态失败!' + res.errMsg)}}});
3.通过bindgetphonenumber绑定的事件来获取回调。回调的参数有三个,
errMsg:用户点击取消或授权的信息回调。
iv:加密算法的初始向量(如果用户没有同意授权则为undefined)。
encryptedData: 用户信息的加密数据(如果用户没有同意授权同样返回undefined)
- getPhoneNumber: function(e) {
-
var that= this;var session_key=app.globalData.session_key;
if (e.detail.errMsg == 'getPhoneNumber:fail user deny') {wx.showModal({title: '提示',showCancel: false,content: '未授权',success: function (res) { }})} else {
wx.checkSession({success: function () {console.log( 1);wx.request({url: 'https://m.xianmaogame.com/sd_idiom/xcx/getPhoneNumber/demo.php',data: {encryptedData:e.detail.encryptedData,iv:e.detail.iv,sessionKey:session_key},method: 'GET',success: function (res) {console.log( '获取手机号码成功');console.log(res);}})},fail: function () {console.log( 2);wx.login({success: function (res) {if (res.code) {//发起网络请求wx.request({url: ''data: {code: res.code},success: function (response) {var openId = response.data.openid;var session_key = response.data.session_keywx.request({url: '',data: {encryptedData: e.detail.encryptedData,iv: e.detail.iv,sessionKey: session_key},method: 'GET',success: function (res) {console.log( '获取手机号码成功');console.log(res);}})}})} else {console.log( '获取用户登录态失败!' + res.errMsg)}}});}})}
- }
5.用户同意授权,我们可以根据login时获取到的code来通过后台以及微信处理拿到session_key,最后通过app_id,session_key,iv,encryptedData(用户同意授权errMsg返回‘getPhoneNumber:ok’)
6.解密的方法可以去微信官方开发文档查看,有很详细说明。