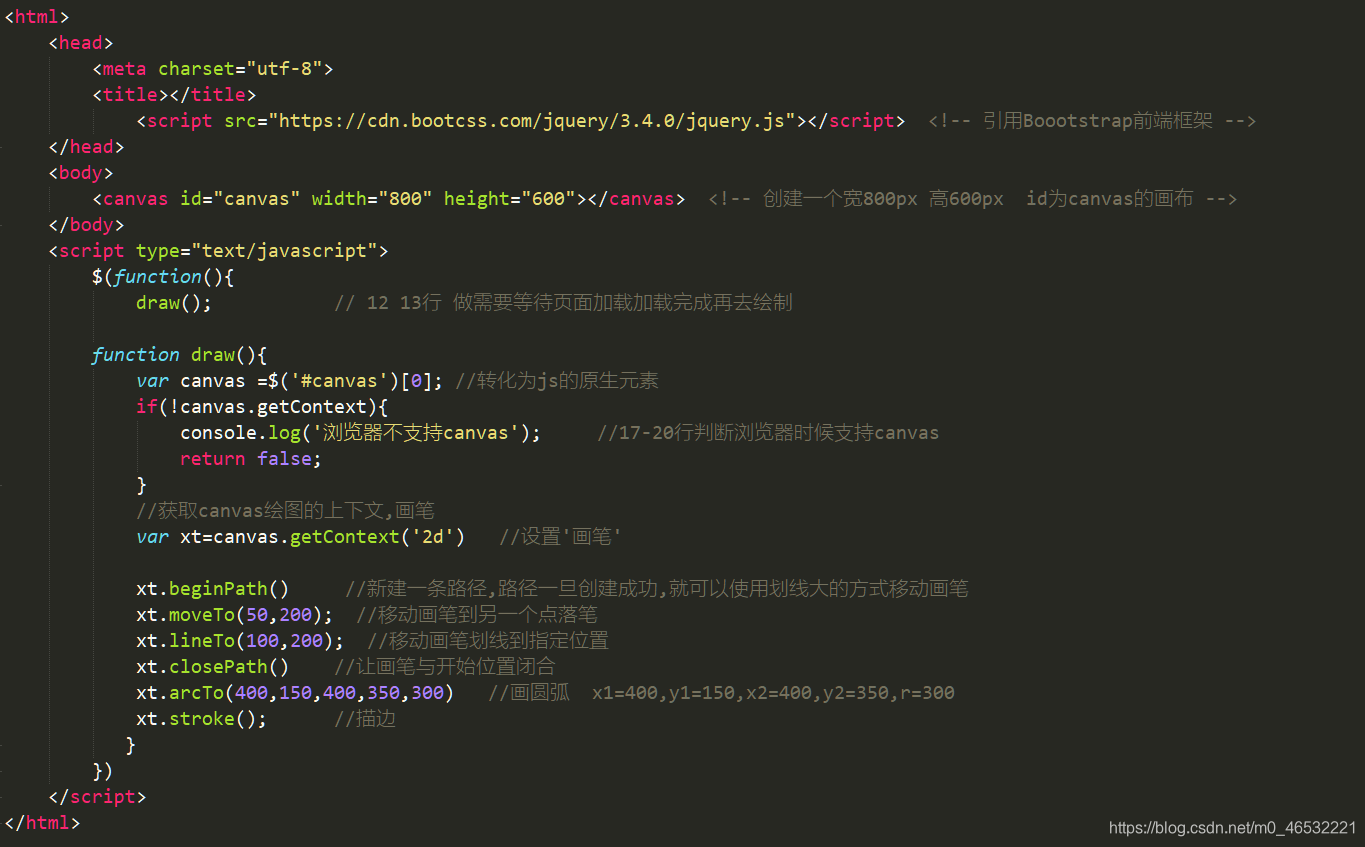
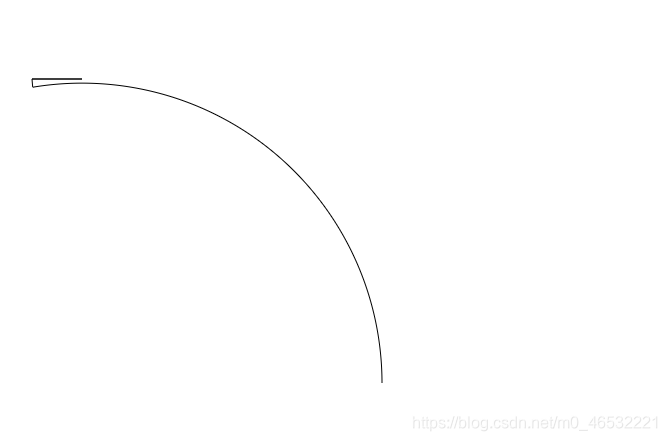
HTMLcanvas中 arcTo()的使用方法以及注意事项:
猜你喜欢
转载自blog.csdn.net/m0_46532221/article/details/104798670
今日推荐
周排行