数组与函数
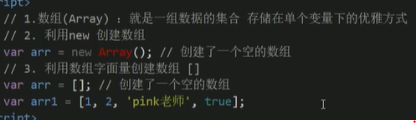
数组

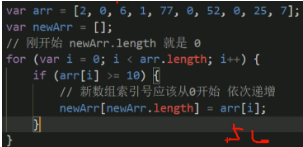
问题1: 筛选数组,将符合条件的元素存放到另一个数组
方法一:

方法二:
length会自动检测因数组元素改变导致数组长度的变化

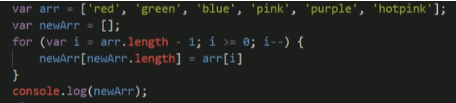
问题2: 将数组翻转

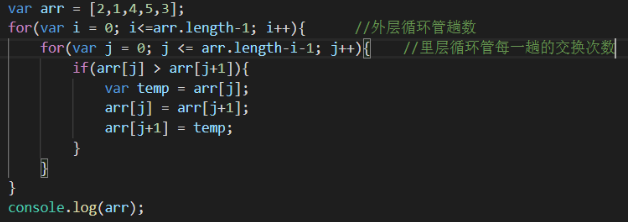
问题3:对数组进行排序(冒泡排序)


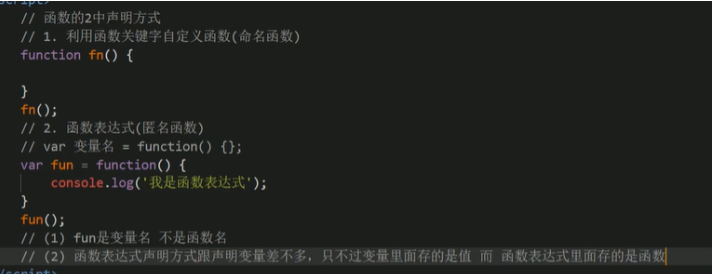
函数
函数就是封装了一段可以被重复执行的代码块,以重复使用

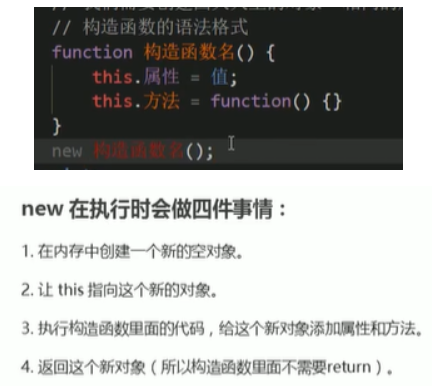
构造函数

形参与实参个数不匹配问题

返回值
-
将函数的值返回给调用者
-
return终止函数,后面的代码将不再执行
-
函数没有return时返回undefined
arguments内置对象
当无法确定参数个数时,形参可以不写,arguments会根据实参个数来确定实际参数个数

作用域(在es6之后才新增块级作用域)
全局作用域: 整个script标签或者一个单独的js文件
全局作用域: 整个script标签或者一个单独的js文件
局部作用域: 在函数内部,且只在函数内部起作用
变量的作用域
-
在函数内部直接赋值而未声明的变量也是全局变量
-
函数的形参也可以看作是局部变量
-
全局变量只有在浏览器关闭时才会销毁,比较占内存资源,而局部变量在程序执行完毕后就会销毁
作用域链(就近原则)

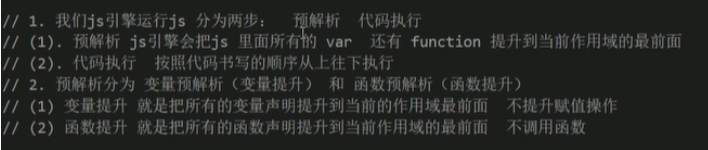
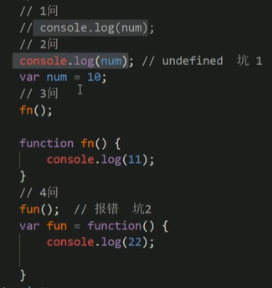
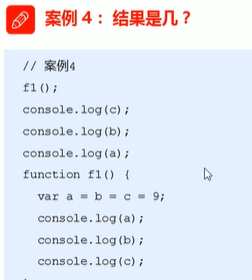
预解析(第二点着重理解)*

问题1:2、4报错,3没有的原因就是变量和函数被提升了

问题2: 输出结果a为9、b为9、c报错

相当于以下代码
