关于安装配置webpack,我遇到的问题是:
已经全局、局部安装了webpack,在命令行中输入webpack -v也会显示版本号,并且也按照网上的一些教程配置了环境变量,但是在打包文件的时候还是会报Cannot find module 'webpack'这个错误,下面是我解决这个问题的做法
一、前提条件
1、确保自己安装的是Node.js最新版本,如果已经安装过的话可以打开nodejs的官网: http://nodejs.cn/,看这个位置
然后点击,重新下载
2、win+R,搜索cmd,打开之后输入:node -v,查看当前自己电脑上的版本,如果不是最新版,再输入where node,找到自己当初安装nodejs时的路径,记住这个路径
3、安装刚下载的最新版nodejs,路径就填第2步查到的路径,进行覆盖安装
4、安装完成之后输入node -v查看版本,如果显示是最新版本,则覆盖成功
二、本地安装webpack(不建议全局安装)
1、在D盘直接建立一个空文件夹用来放测试项目(建在其它盘也可以,但是不建议在C盘)
如:
然后再在这个文件夹里面建一个
2、打开cmd,进入路径D:\webpack\webpack-demo,然后输入:
npm init -y
npm install webpack webpack-cli --save-dev
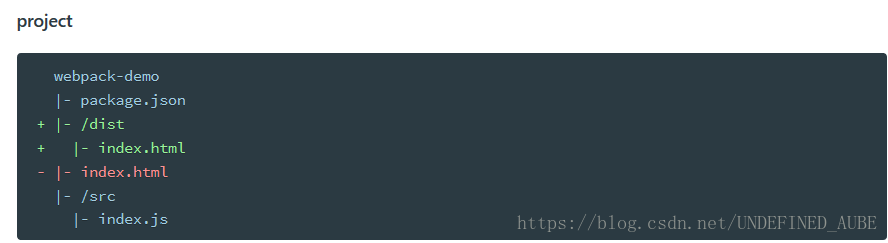
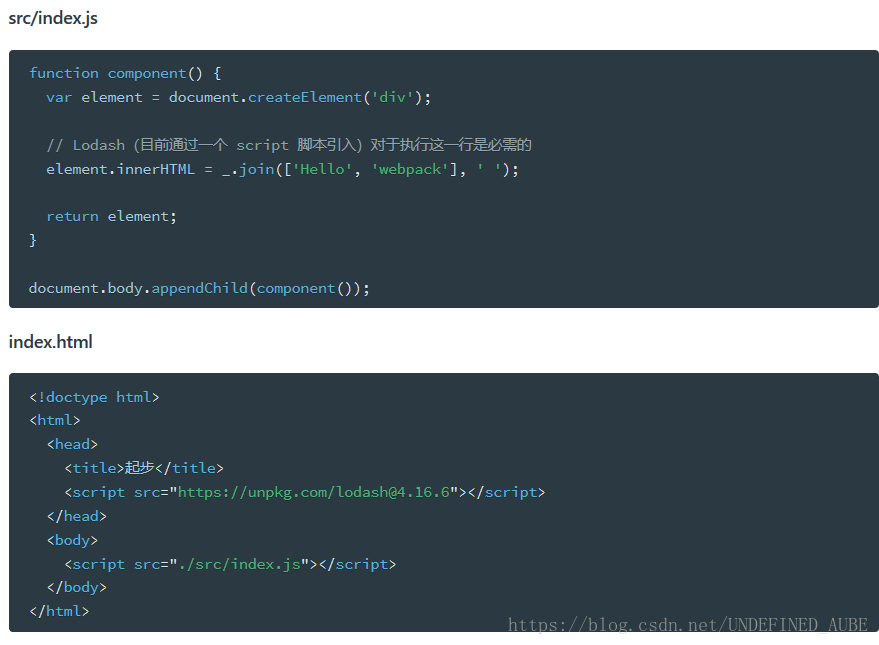
3、在webpack-demo里创建以下内容:
4、修改package.json文件
5、在本地(webpack-demo文件夹内)安装library
npm install --save lodash
6、在脚本中import lodash
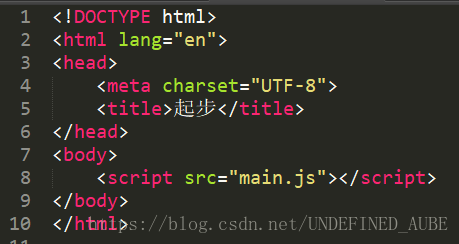
7、修改index.html文件
8、在webpack-demo文件路径执行:
npx webpack
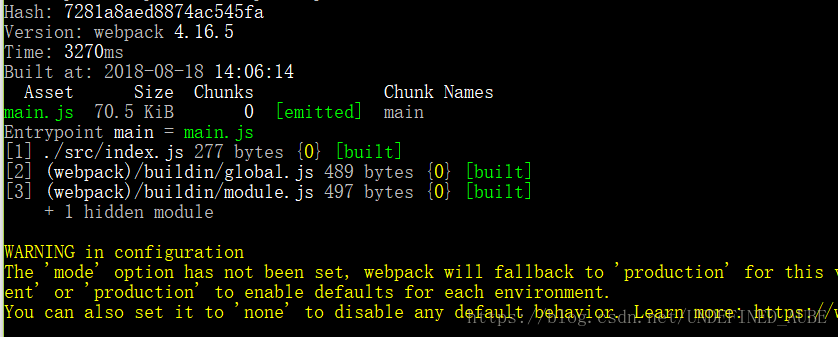
将会出现一大堆东西:
9、在浏览器中打开index.html,如果安装配置成功访问正常,就能看到文本:Hello webpack
本文是参考https://webpack.docschina.org/guides/getting-started/总结出来的,想要更加具体了解的话可以去看看
还有一种原因就是之前安装的webpack版本过高,在这里建议安装3.0.0版本的,如果之前有在项目文件内或全局安装过 webpack 的要先 uninstall 卸载,再打开新的cmd,重新打包