添加,删除和修改按钮(HTML节点元素)ESP8266 APP 界面设计(一)
作用: APP在控制IO端点时,可以依据实际情况增减,界面控制按钮。
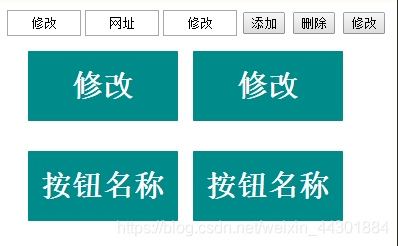
界面如下:
input 用于填写按钮名,按钮访问网址,修改按钮名。
button分别对应,add, del,rep三个按钮。

添加功能:
function addbtn(){
var a=document.getElementById("div1");
var btn=document.createElement("button");
var btname = document.getElementById('btname').value;
btn.appendChild(document.createTextNode(btname));
btn.setAttribute("id", btname);
btn.className = "button";
a.appendChild(btn);
btname.href = "http://192.168.31.166/";
}
删除功能:
function delbtn(){
var a=document.getElementById("div1");
var btname = document.getElementById('btname').value;
a.removeChild(document.getElementById(btname));
}
修改功能:
function repbtn(){
var a=document.getElementById("div1");
var btn = document.createElement("button");
var btname = document.getElementById('btname').value;
var btnrep = document.getElementById('btnrep').value;
btn.setAttribute("id", btnrep);
btn.appendChild(document.createTextNode(btnrep));
btn.className = "button";
a.replaceChild(btn, document.getElementById(btname));
}
全部代码附上:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>添加和删除按钮(HTML节点元素)</title>
<style>
.button {
width: 150px;
height: 70px;
text-align: center;
font-weight: 700;
color: #FFF;
border-radius: 1px;
margin: 15px 15px 15px 0;
position: relative;
overflow: hidden;
outline: none;
border: 0px solid #FFF;
background: darkcyan;
font-size: 30px;
outline:none;
}
.inputstyle{
width: 70px;
height: 20px;
text-align: center;
}
.divstyle{
width: 340px;
margin:0 auto;
}
</style>
</head>
<body>
<input class="inputstyle" id="btname" type="text" value="按钮名称"></input>
<input class="inputstyle" id="btnurl" type="text" value="网址"></input>
<input class="inputstyle" id="btnrep" type="text" value="修改"></input>
<button onclick="addbtn()">添加</button>
<button onclick="delbtn()">删除</button>
<button onclick="repbtn()">修改</button><br />
<div class="divstyle" id="div1"></div>
<script>
function addbtn(){
var a=document.getElementById("div1");
var btn=document.createElement("button");
var btname = document.getElementById('btname').value;
btn.appendChild(document.createTextNode(btname));
btn.setAttribute("id", btname);
btn.className = "button";
a.appendChild(btn);
btname.href = "http://192.168.31.166/";
}
function delbtn(){
var a=document.getElementById("div1");
var btname = document.getElementById('btname').value;
a.removeChild(document.getElementById(btname));
}
function repbtn(){
var a=document.getElementById("div1");
var btn = document.createElement("button");
var btname = document.getElementById('btname').value;
var btnrep = document.getElementById('btnrep').value;
btn.setAttribute("id", btnrep);
btn.appendChild(document.createTextNode(btnrep));
btn.className = "button";
a.replaceChild(btn, document.getElementById(btname));
}
</script>
</body>
</html>