一、前言
众所周知,vue是为了单页应用而开发的渐进式框架,但并不满足我们工程的开发需求。
操作目标:
①添加多个入口函数配置
②添加多个html页面的配置
③修改webpack build后的配置
代码已上传至我的GitHub https://github.com/lwm98/vueMultiPage,下载打开请先安装依赖(控制台npm i)
二、正文
1.开始
(还不会用vue-cli的同学请看我的上一篇文章第三部分,链接如下:
https://blog.csdn.net/weixin_42561312/article/details/102463172)
①首先我们用vue-cli快速生成一个项目,生成后结构如下:

②修改文件结构,便于我们后期管理,步骤如下
- src下新建pages文件夹(存放入口函数以及html页面)
- 移动index.html和main.js到此处
- 在此处新建测试页面one.html和two.html,新建它们的入口函数one.js和two.js.
- 添加自己的测试组件和测试路由(也可以不搞)

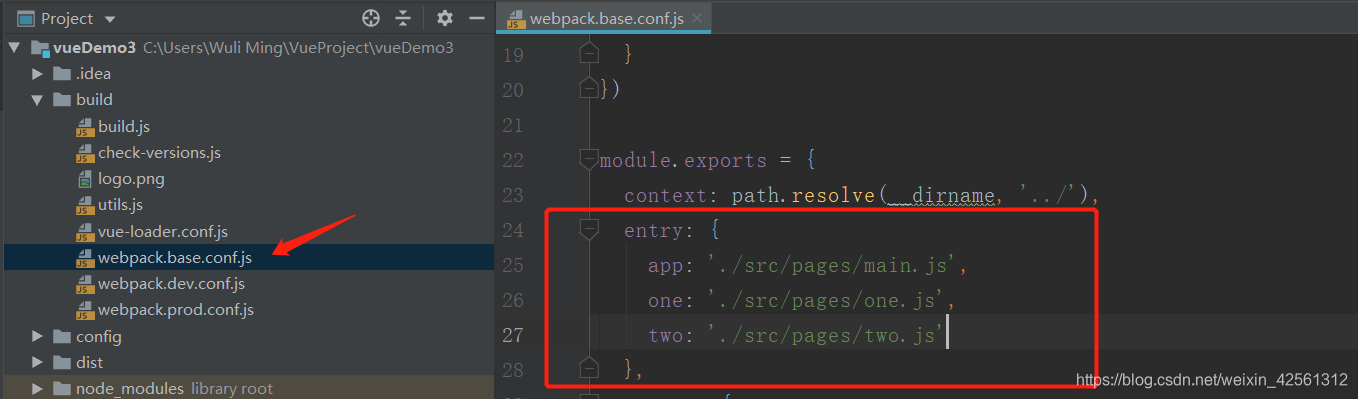
③添加入口函数,找到\build\webpack.base.conf.js,在module.exports里,找到entry,配置添加多个入口:
此处可改为你的js路径

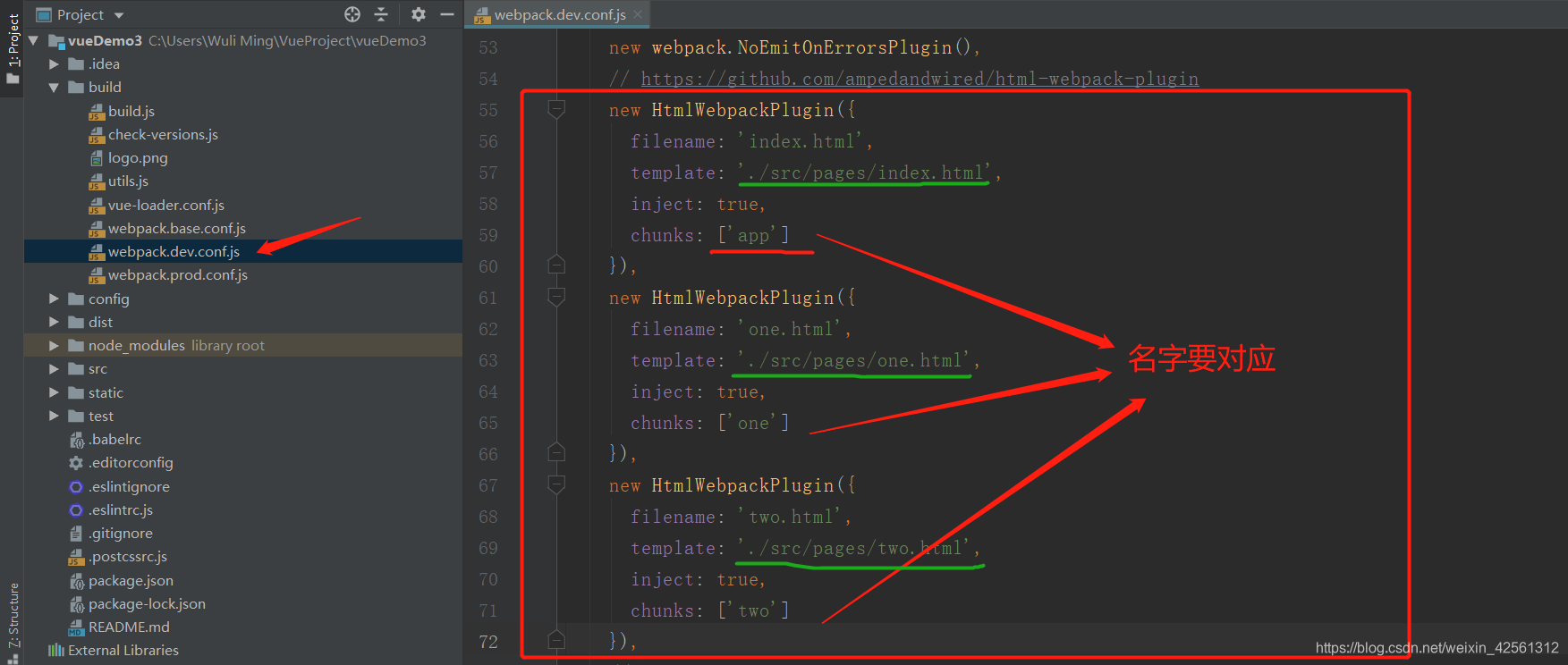
④添加html,添加HtmlWebpackPlugin,使其页面动态加载其入口函数,打开\build\webpack.dev.conf.js文件,在module.exports那里找到plugins:
此处可改你的html路径

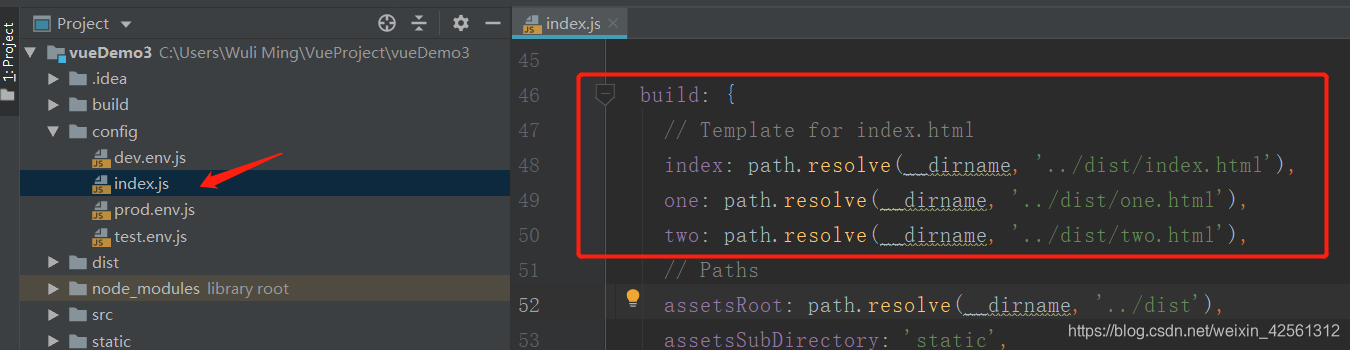
⑤修改生产环境配置,找到config/index.js,添加两个打包后的页面

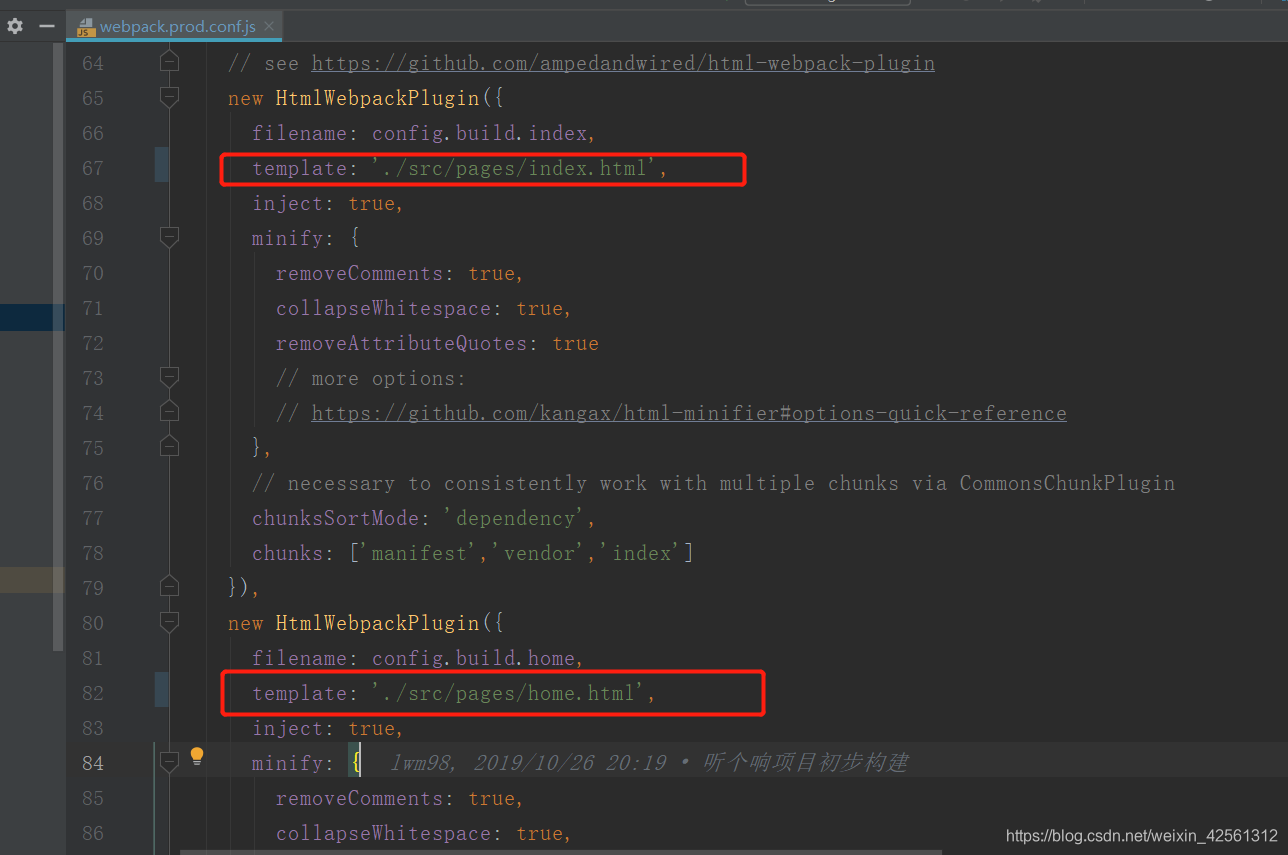
⑥打开/build/webpack.prod.conf.js文件,在 plugins 那里找到 HTMLWebpackPlugin,配置生产环境,然后添加如下代码


10.28 补充 template处 路径要改。

2.完成
3.测试
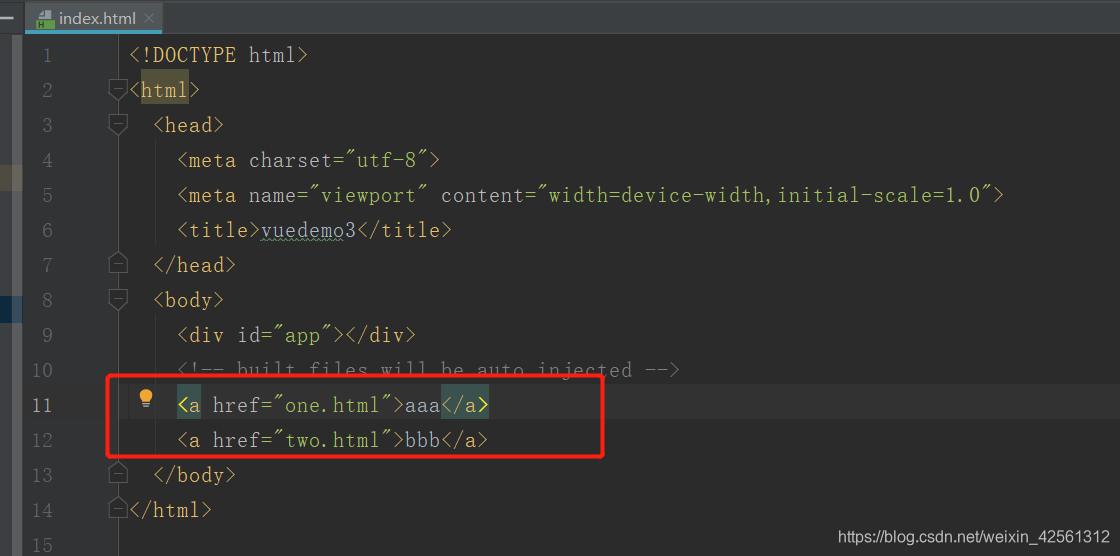
①index.html添加两个跳转链接

②控制台输入 npm run dev启动
③浏览器打开,输入 http://localhost:8080
④index.html如图

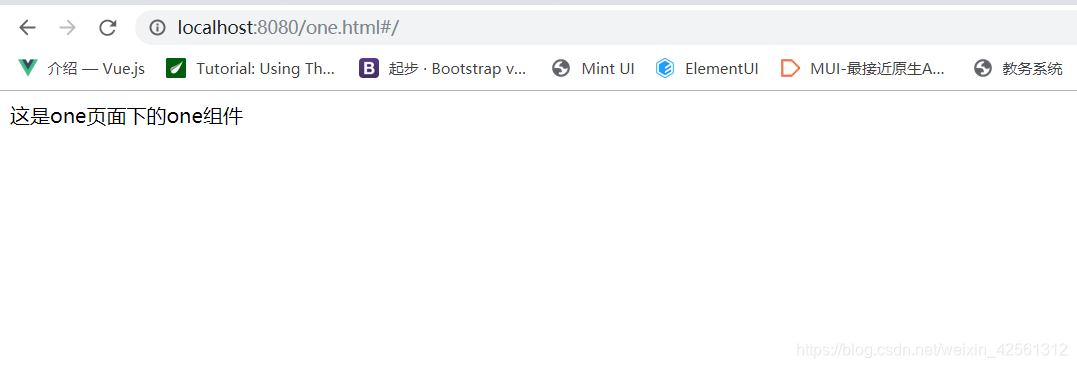
⑤点击aaa跳转到one.html页面

⑥点击bbb跳转到two.html页面
