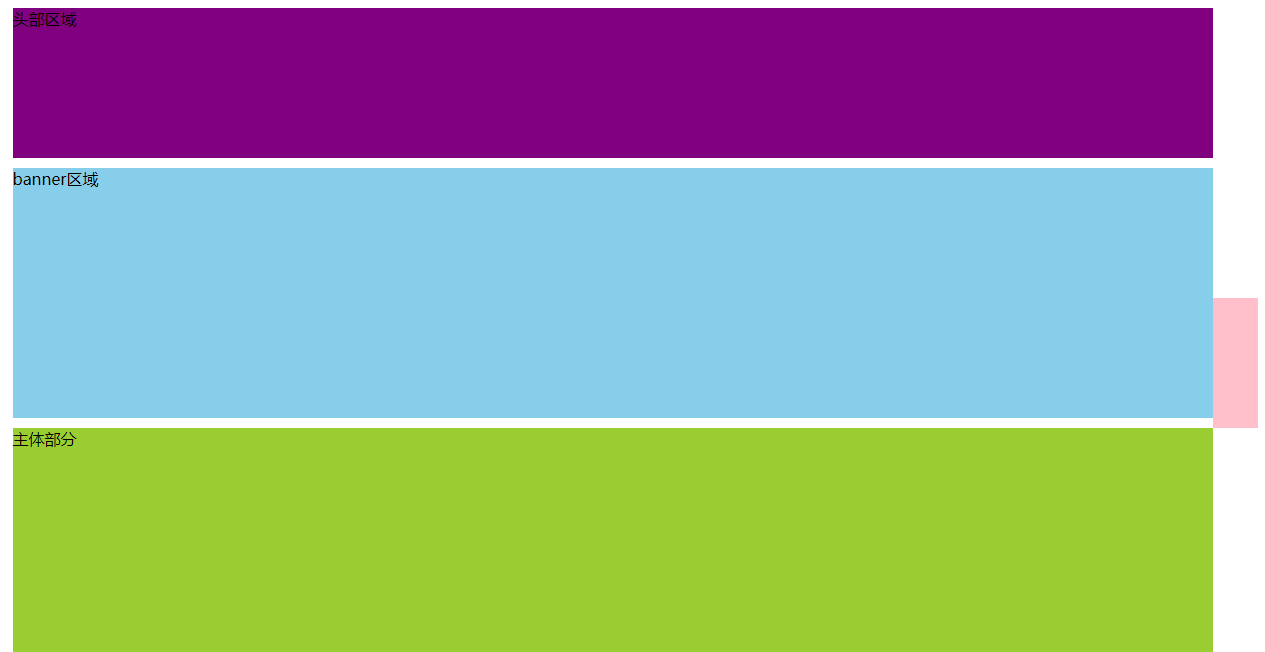
1. 原先侧边栏是绝对定位
2. 当页面滚动到一定位置时,侧边栏改为固定定位
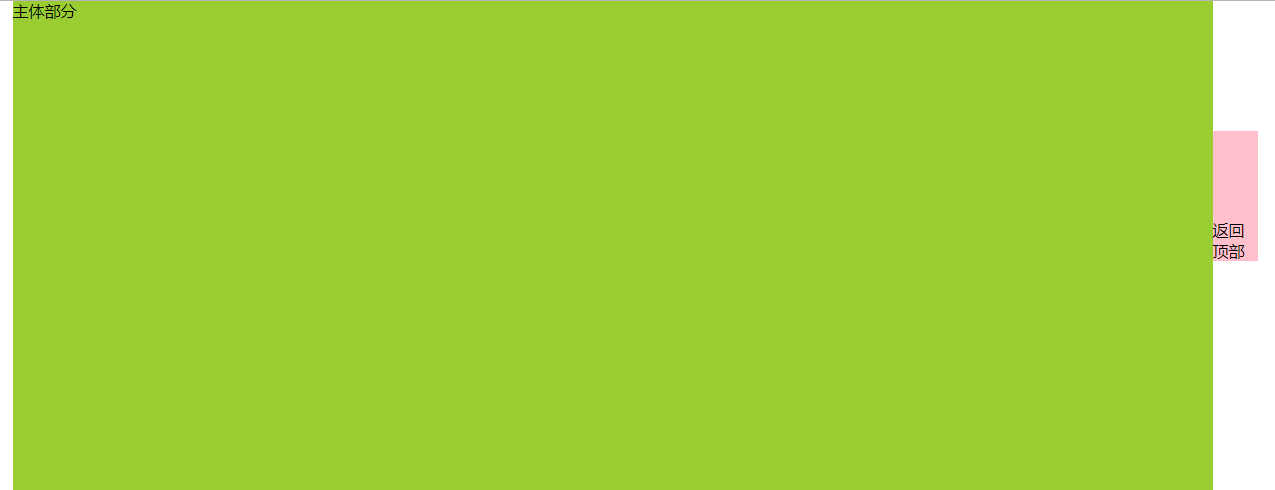
3. 页面继续滚动,会让“返回顶部”显示出来
- 需要用到页面滚动事件scroll,因为是页面滚动,所以事件源是document
- 滚动到某个位置,就是判断页面被卷去的上部值
- 页面被卷去的头部:可以通过window.pageYOffset获得。如果是被卷去的左侧,则使用window.pageXOffset
注意,元素被卷去的头部是element.scrollTop,如果是页面被卷去的头部则是window.pageYOffset
① 开始时侧边栏是绝对定位(相对于body来说)

② 当头部区域全部被卷去时,侧边栏就变为固定定位

③ 当滚动到主体部分时,显示“返回顶部”

<!-- CSS样式 --> <style> .slider-bar { position: absolute; left: 50%; top: 300px; margin-left: 600px; width: 45px; height: 130px; background-color: pink; } .w { width: 1200px; margin: 10px auto; } .header { height: 150px; background-color: purple; } .banner { height: 250px; background-color: skyblue; } .main { height: 1000px; background-color: yellowgreen; } span { display: none; position: absolute; bottom: 0; } </style>
<!-- slider-bar是相对于body定位的,body的头部是header,也就是当slider-bar是相对定位时,距离header的距离为300px -->
<div class="slider-bar"> <span class="goBack">返回顶部</span> </div> <div class="header w">头部区域</div> <div class="banner w">banner区域</div> <div class="main w">主体部分</div> <script> //1. 获取元素 var sliderbar = document.querySelector('.slider-bar'); var banner = document.querySelector('.banner'); // banner.offestTop 就是被卷去头部的大小 一定要写到滚动的外面 var bannerTop = banner.offsetTop // 当我们侧边栏固定定位之后应该变化的数值 var sliderbarTop = sliderbar.offsetTop - bannerTop; // 获取main 主体元素 var main = document.querySelector('.main'); var goBack = document.querySelector('.goBack'); var mainTop = main.offsetTop; // 2. 页面滚动事件 scroll document.addEventListener('scroll', function() { // window.pageYOffset 页面被卷去的头部 // console.log(window.pageYOffset); // 3 .当我们页面被卷去的头部大于等于了 172 此时 侧边栏就要改为固定定位 if (window.pageYOffset >= bannerTop) { sliderbar.style.position = 'fixed'; // 注意:变成固定定位后,top值也要改,否则侧边栏会跳下来 sliderbar.style.top = sliderbarTop + 'px'; } else { sliderbar.style.position = 'absolute'; sliderbar.style.top = '300px'; } // 4. 当我们页面滚动到main盒子,就显示 goback模块 if (window.pageYOffset >= mainTop) { goBack.style.display = 'block'; } else { goBack.style.display = 'none'; } }) </script>