position里面的三个常用属性
分别是
position:relative;
position:absolute;
position:fixed;

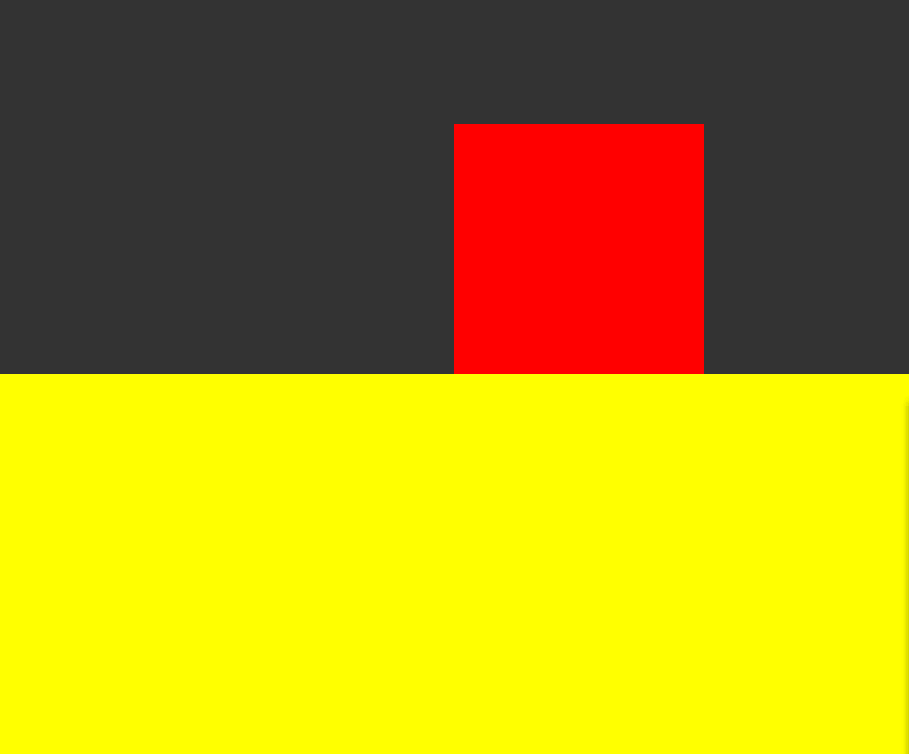
relative这个所谓的相对定位 查询的资料全称应该叫相对绝对定位, 也是定位的一种属性不能只作为一个容器里父元素的定位点,也可以用定位来使用只不过这个relative是相对于容器本身上一级的父元素来定位, 它不脱离文档流也可以叫普通流。


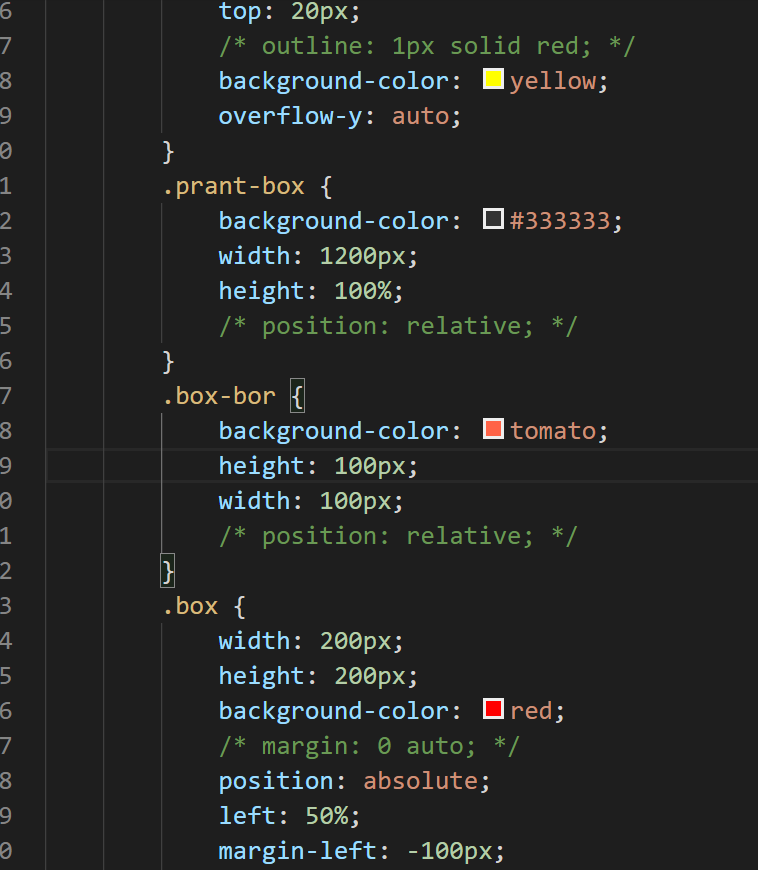
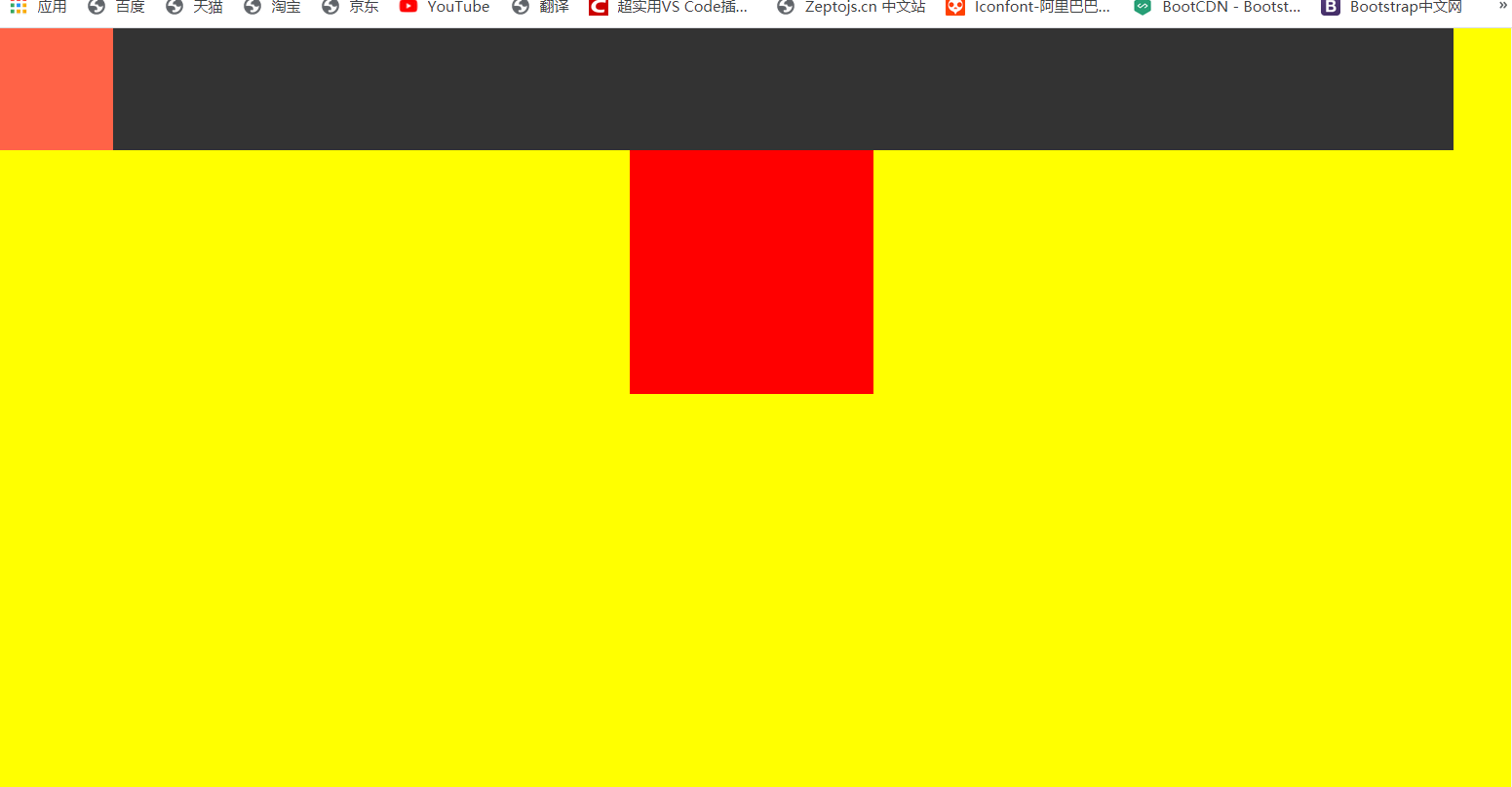
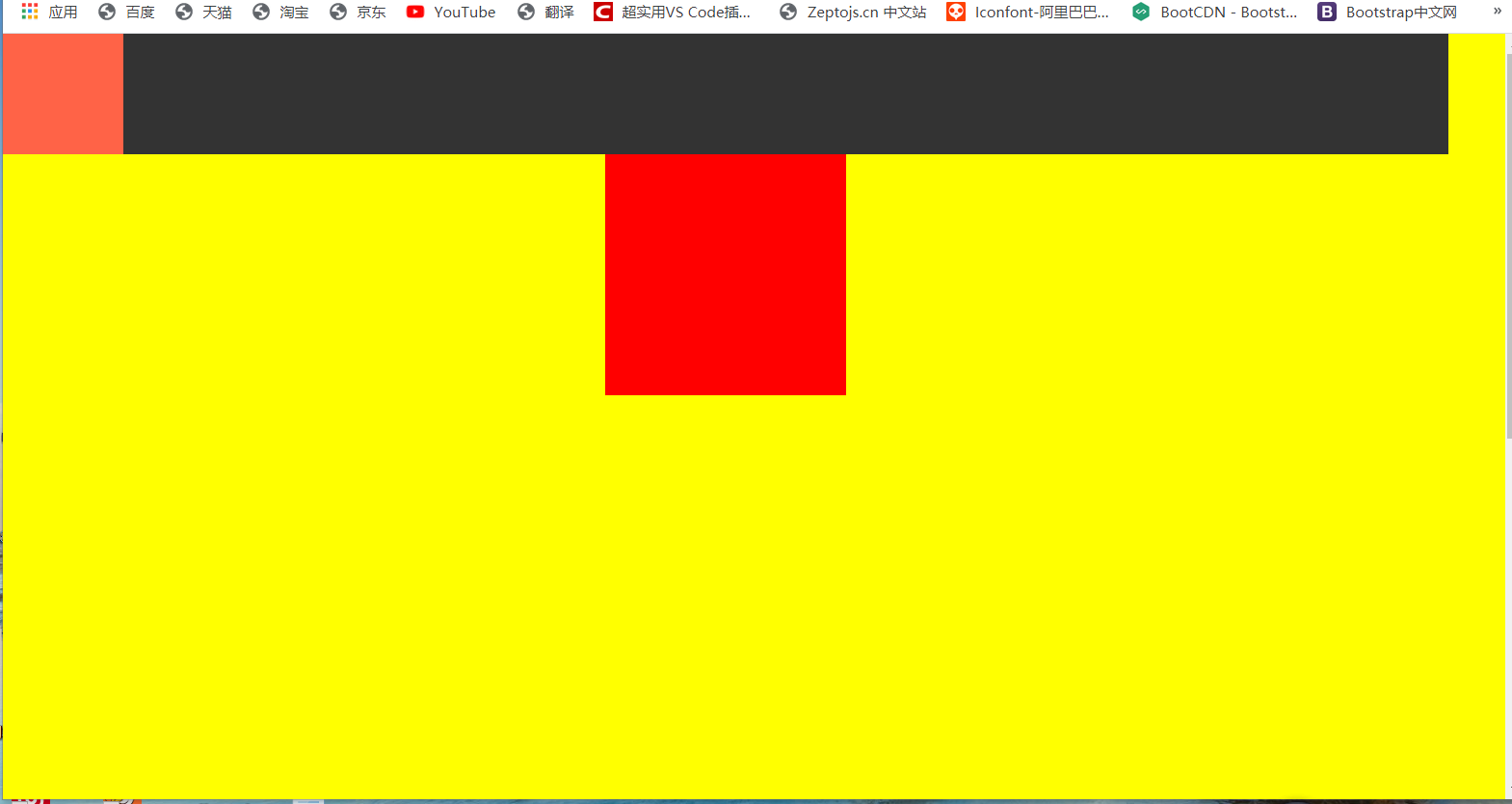
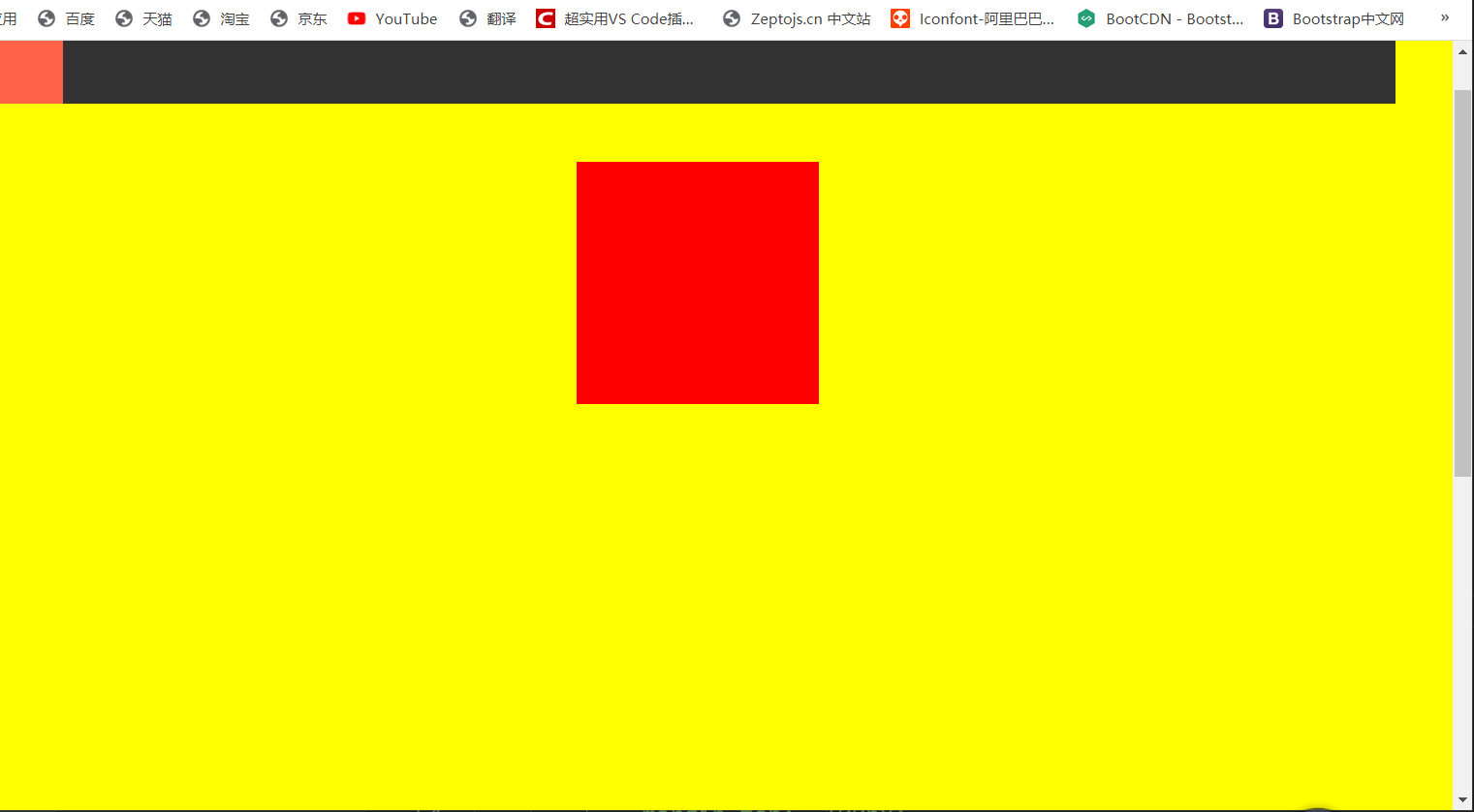
而position里的absolute这个属性, 是脱离文档流了 而且它是谁有relative这个属性它就相对于谁定位 如果都没有就拿window作为定点定位。



Ps:具体的差异自己去体验证明。
最后那个fixed, 就不用说了 它是以整个window窗口也就是浏览器的窗口来进行固定定位。

总结一下 通俗理解 就是position 这个三个属性里 absolute这个属性最没节操的!!!典型的有奶就是爹!如果谁都没有这个relative属性 就只能找它的祖宗window
relative就是 谁是它的上一级 谁就是它的爹,fixed就是只有一个爹 那就是window