Dcat Admin v1.4.5 更新内容
功能优化部分
1. 新增切换数据表格工具栏按钮样式功能
在这个版本中,数据表格工具栏按钮会默认使用 outline 样式,用法
$grid->toolsWithOutline();
// 禁止
$grid->toolsWithOutline(false);

如果你希望某个按钮不使用 outline 模式,可以在按钮的 class 属性中加上 disable-outline
$grid->tools('<a class="btn btn-primary disable-outline">测试按钮</a>');
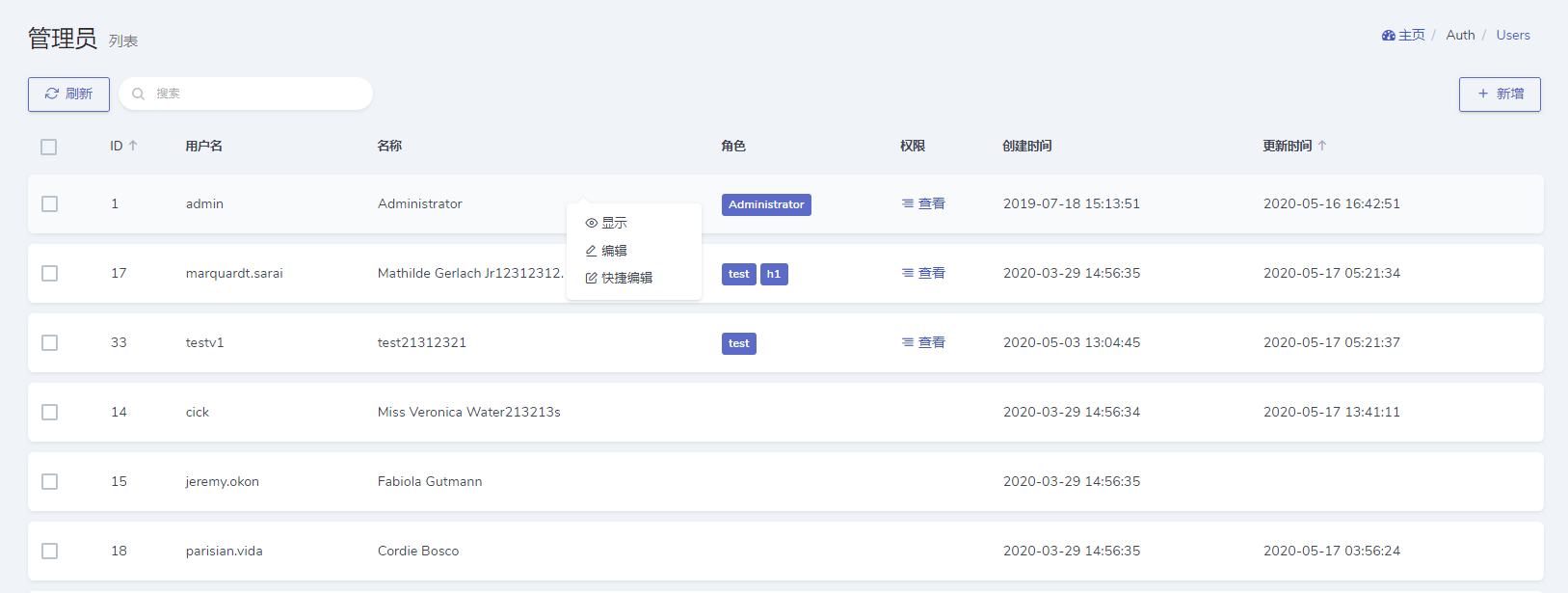
2. 新增表格使用鼠标右键显示行操作菜单功能
用法
use Dcat\Admin\Grid\Displayers\ContextMenuActions;
$grid->setActionClass(ContextMenuActions::class);
如果需要全局修改,可以更改配置参数 admin.grid.grid_action_class 的值为 Dcat\Admin\Grid\Displayers\ContextMenuActions

3. 优化 dropdown 下拉菜单显示定位功能
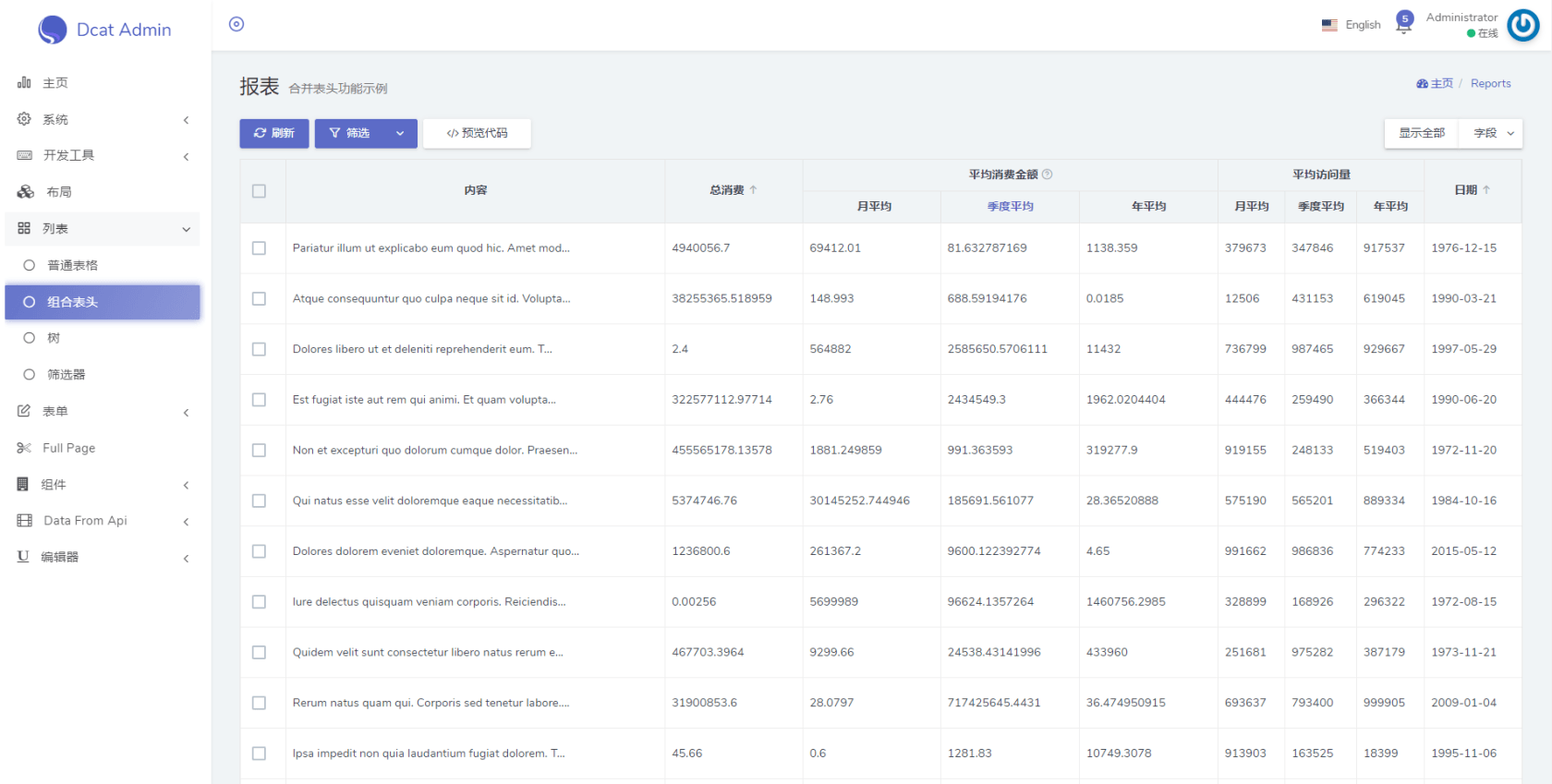
4. 优化 Grid::withBorder 方法,允许禁用表格的边框模式
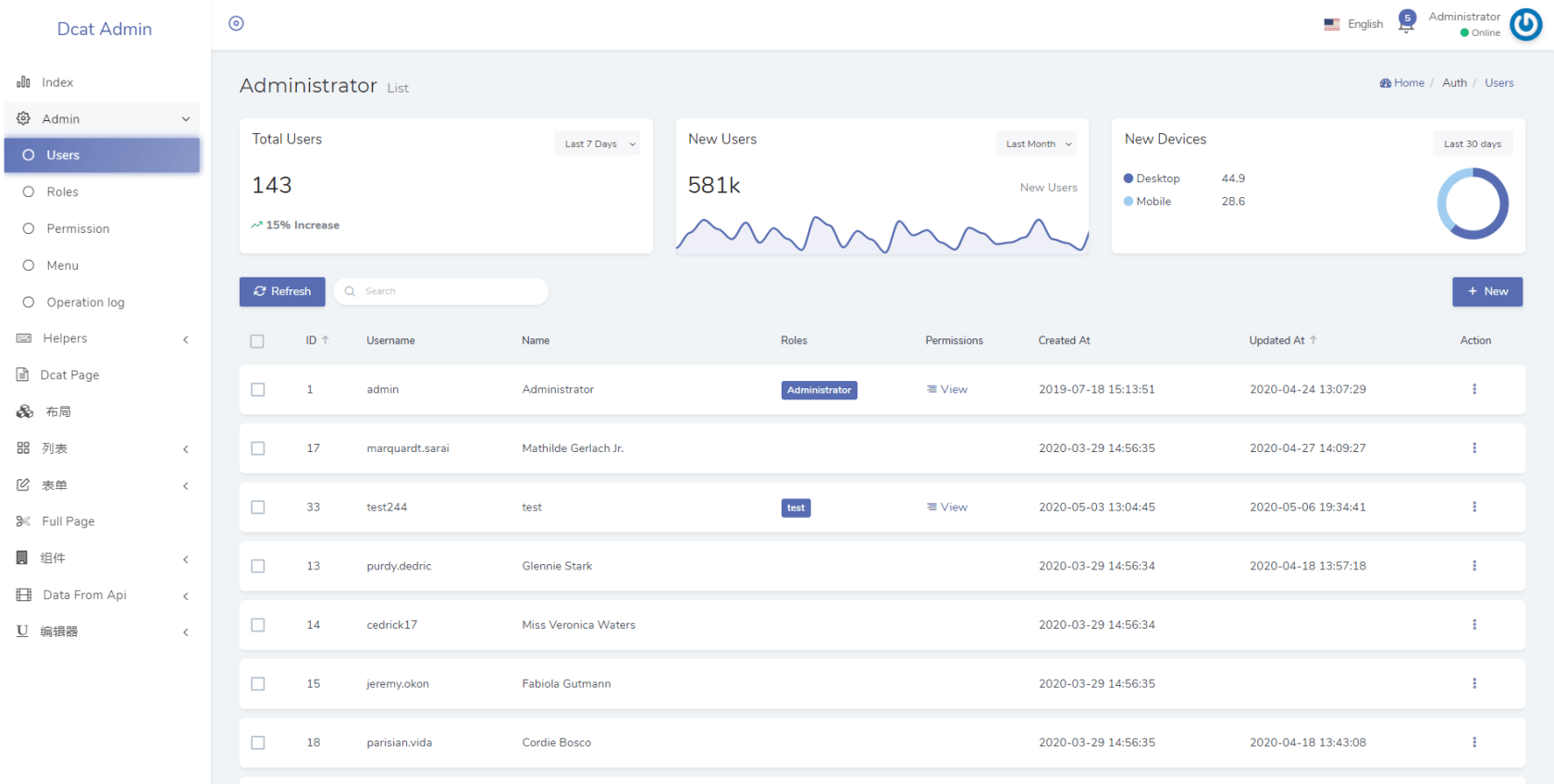
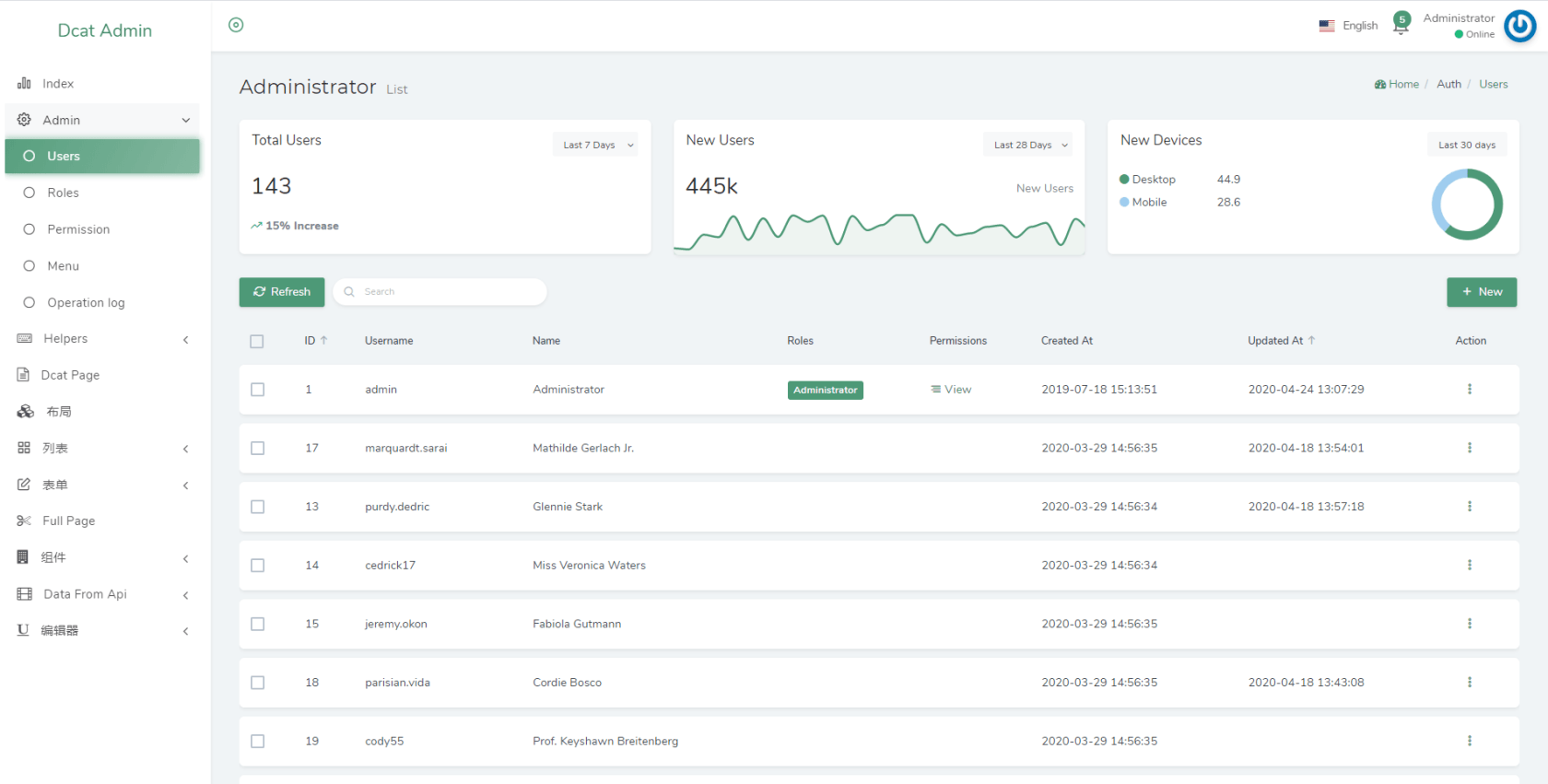
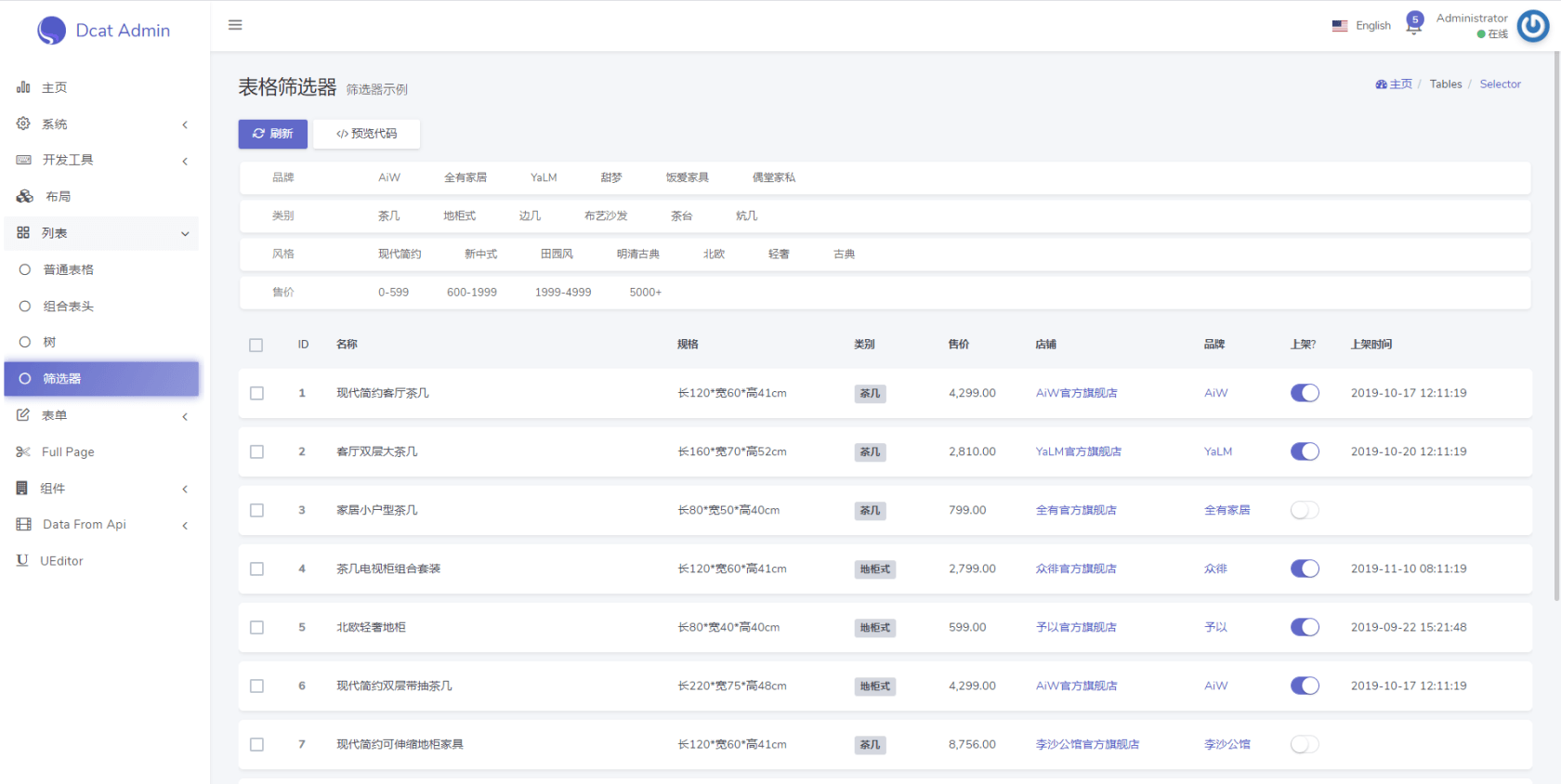
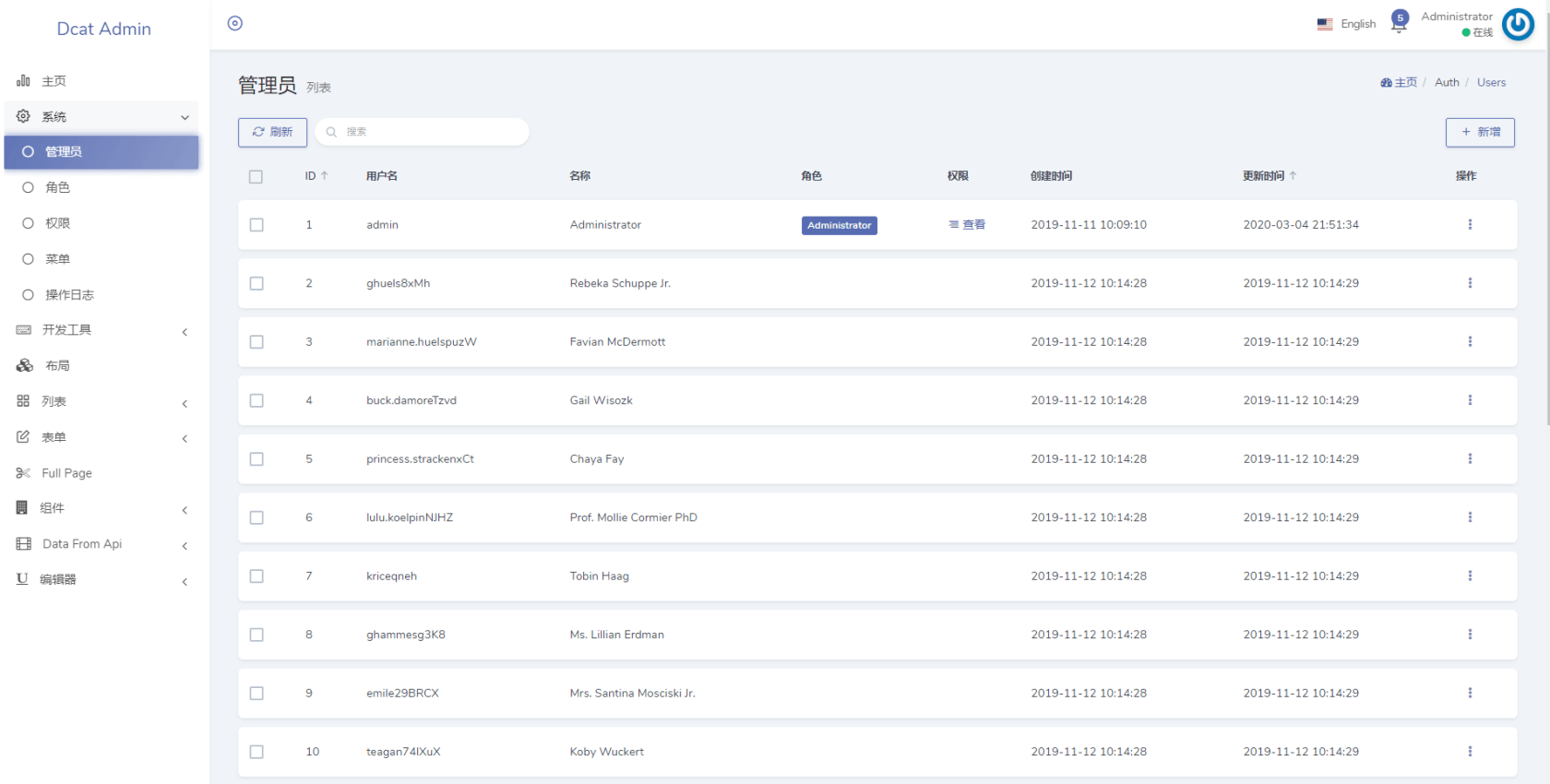
5. 优化 UI 样式
6. 优化快捷编辑弹窗标题
7. 优化静态资源压缩命令,防止中断命令可能造成主题颜色异常问题
BUG修复部分
- 修复表格行内编辑无法保存纯数字问题
- 修复模型树数据表中包含
path字段时,二级节点不可编辑问题#140
简介
Dcat Admin是一个基于laravel-admin二次开发而成的后台系统构建工具,只需很少的代码即可快速构建出一个功能完善的高颜值后台系统。内置丰富的后台常用组件,开箱即用,让开发者告别冗杂的HTML代码,对后端开发者非常友好。
在线演示站点 | 官方文档 | Gitee主页 | Github主页