[A] 表单标签
<form action = "需要提交的网址">: 表单的最外层容器
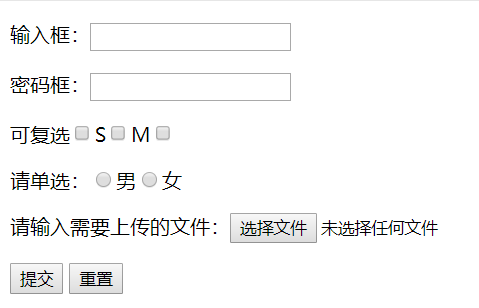
<form action="#">
<p>输入框:<input type="text"></p> <!--普通文本输入框-->
<p>密码框:<input type="password"></p>
<p>可复选<input type="checkbox">S<input type="checkbox">M<input type="checkbox"></p>
<p>请单选:<input type="radio" name="dx">男<input type="radio" name="dx">女</p>
<p>请输入需要上传的文件:<input type="file"></p>
<p><input type="submit"> <input type="reset"></p>
</form>
效果:

[B] 单选框设置
单选框中,系统会将name属性相同的单选框选项视为一组,这一组中的选项才能实现单选.
[C] 文本框和密码框的提示语
在文本框和密码框的input标签中加入 placeholder = "提示语" 属性即可实现提示语
[D] 复选框实现默认勾选或者无法勾选
在复选框中的input标签中加入 checked或者checked = "checked" 即可实现该复选框默认是勾选的
在复选框中的input标签中加入 disabled或者disabled = "disabled" 即可实现该复选框暂时无法勾选

[E] 知识补充
1. <input> 标签必须在<form>标签内才有效;
2. <form action = "#"> f标签内的action的值为表单点击submit后的提交地址;
3. <input>标签中的内容若想要被有效提交,则input标签必须有name属性;
4. input按钮上的文字,通过value属性进行赋值;
[F] 表单相关标签
多行文本框:<textarea>
属性:cols = "20" rows = "10" 控制文本框的大小
下拉菜单:<select>, <option>组合使用
示例代码:
<select>
<option>北京</option>
<option>上海</option>
<option>深圳</option>
<option>广州</option>
<option>襄阳</option>
</select>
辅助标签:<label> 辅助标签,使得标签的可选择的范围变大,增强用户体验
示例代码:
<p>

知识补充:
1. 默认选择为空,若想设置默认选项,则可设置为<option selected>北京</option> , 默认选择北京
2. 若想默认为请选择的提示,且请选择这个选项不能选,则可设置为<option selected disabled>请选择</option> ,则默认选择为 "请选择" 且该选项为灰色,无法选中
3. 默认显示的下拉菜单显示一项,若想显示多个,则可设置为<select size = "2">, 则下拉菜单默认显示两项
4. 默认只可选择下拉菜单中的一项,若想选择多个,则可设置为<select multiple>, 则可通过shift选择多个文件
【注】multiple属性不仅可以在select标签中存在,也在input标签中存在