前言
有时候特别喜欢数字,无论什么,老是喜欢排名靠前。最近一直坚持在CSDN写博客,对排名还是有一点点在意的。可是… 哎,实力不够啊,只好… 嘿嘿 偶尔满足一下自己的虚荣心也是可以的嘛 (^ o^)/~
演示
1.进入博客主页

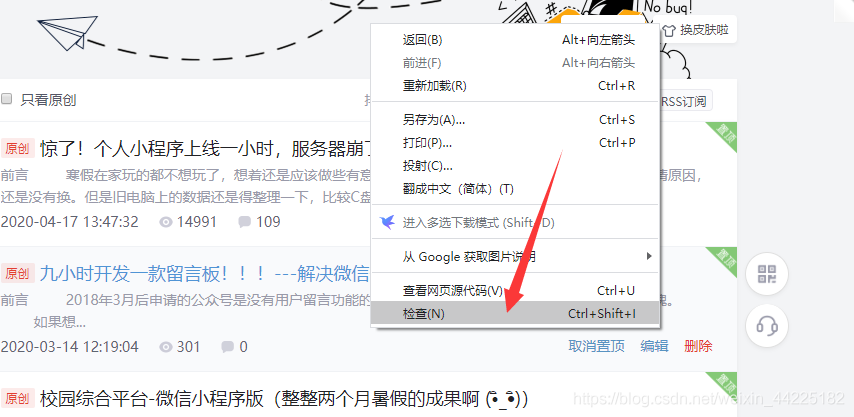
2. 鼠标右键 选择“检查”

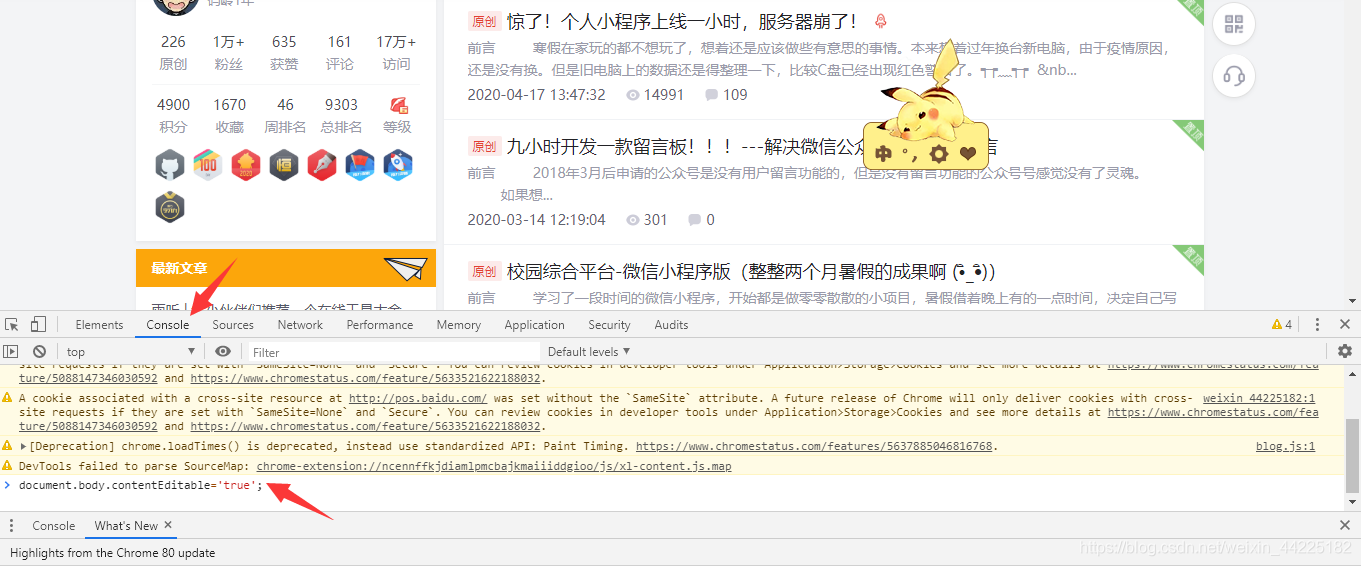
3.选择“Console” 输入下面代码 再回车
document.body.contentEditable='true';

4. 点击需要修改的数据 然后就可以从键盘输入自己想要的数值啦
哈哈,当然网页一刷新,肯定就会恢复原样的。小伙伴自己可以尝试一下,适当满足自己也是可以的O(∩_∩)O哈哈~

解释
JavaScript写法,那一行代码的意思其实就是设置body里面的元素可以人为编辑。
contentEditable:描述元素的内容是否可编辑
可能值:
inherit - 默认。如果父级元素是可编辑,则子元素内容也是可编辑的。
true - 内容可编辑
false - 内容不可编辑
雨听
青苔入镜 檐下风铃 摇晃曾经 回忆 无从剪接
这条路 听你的 好好走下去
公众号【海轰Pro】记录学习日常、生活点滴
回复:雨听 即可获得学习小礼包一份
欢迎小伙伴们和海轰一起进步 一起圆梦
谢谢(^∀^)