问题描述
在小程序编写js代码时,经常会遇到类型转换,比如string类型的"3"转换为number类型的3,那么怎么转换呢?先了解 parseInt!!!
parseInt
1.定义
- parseInt(string, radix)
2.参数
- string 必需,要被解析的字符串。
- radix 可选,表示要解析的数字的基数。该值介于 2 ~ 36 之间。如果省略该参数或其值为 0,则数字将以 10 为基础来解析。如果它以 “0x” 或 “0X” 开头,将以 16 为基数。如果该参数小于 2 或者大于 36,则 parseInt() 将返回 NaN。通俗来说,radix就是把string里面的数看成多少进制,然后根据其进行转换,默认是10进制。
3.返回值
- 返回解析后的数字。
4.说明
- 当参数 radix 的值为 0,或没有设置该参数时,parseInt() 会根据 string 来判断数字的基数。举例,如果 string 以 “0x” 开头,parseInt() 会把 string 的其余部分解析为十六进制的整数。如果 string 以 0 开头,那么 ECMAScript v3 允许 parseInt() 的一个实现把其后的字符解析为八进制或十六进制的数字。如果 string 以 1 ~ 9 的数字开头,parseInt() 将把它解析为十进制的整数。
5.提示和注释
- 注释:只有字符串中的第一个数字会被返回。
- 注释:开头和结尾的空格是允许的。
- 提示:如果字符串的第一个字符不能被转换为数字,那么 parseFloat() 会返回 NaN。
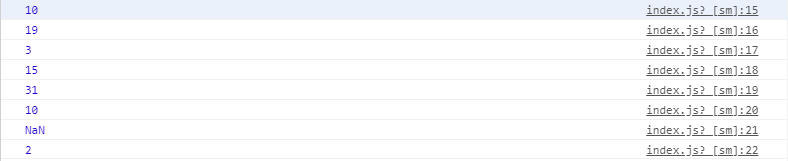
6.小程序测试
console.log(parseInt("10")) //返回 10
console.log(parseInt("19", 10))//返回 19 (10+9)
console.log(parseInt("11", 2))//返回 3 (2+1)
console.log(parseInt("17", 8))//返回 15 (8+7)
console.log(parseInt("1f", 16)) //返回 31(16 + 15)
console.log(parseInt("010")) // 未定:返回 10 或 8,看成输出10进制或8进制,但小程序测试了几十次都是10
console.log(parseInt("x2"))//返回 NaN
console.log(parseInt("2X22"))//返回2
结果:

总结
看了那么多,其实也明白了怎么将string转换为number了吧( ^o ^)/~
举个简单的示例
var k="231"//k:string类型
var x = parseInt(k)//x:number类型
雨听
青苔入镜 檐下风铃 摇晃曾经 回忆 无从剪接
参考资料:w3school
微信搜索【海轰Pro】
回复:雨听
就可以得到一份小礼物哦( ^o ^)/~
悄悄告诉你礼物是:小程序源码+PPT模板
希望每位小伙伴每天都开开心心的 \ (^ o ^)/~