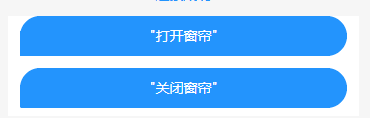
效果图:
方式一:采用定位写法 思路:设置父级容器为圆角 relative 子级使用position 颜色一样即可 注意的一点是子级添加z-index
缺点:小程序编译测试定位出现位移,导致还原效果图失败
方式二:直接采用 border-radius: 40px 40px 40px 5px[推荐]
小技巧:border-radius 设置1个值为高度的一半,是普通的圆角;使用4个值的时候只需要按 上 右 下 左 的顺序做样式调试即可
代码:
<view class="order_content"> <view class="order_text">"打开窗帘"</view> <view class="order_side"></view> </view> <view class="order_content"> <view class="order_text">"关闭窗帘"</view> </view>
css:
.order_content{ position: relative; height:80rpx; margin:0; color:#fff; background: #2394FD; border-radius: 40px 40px 40px 5px; } .order_text{ text-align: center; line-height: 80rpx; } .order_side{ z-index:5; position: absolute; bottom:-27rpx; left:-25rpx; background:#2394FD; width:50rpx; height:50rpx; }