函数(Functions)
因为函数实在太多了,一个一个写出来还记不住,没得多大意义,这里笔者只做简单举例,详细信息请转到https://less.bootcss.com/functions/#logical-functions查看
Less 内置了多种函数用于转换颜色、处理字符串、算术运算等。更多内容可以参考文档
(1) 逻辑判断函数 if()
index.less代码 >>>
@width:0px;
div{
width:if((@width>10px),10px,20px);
}

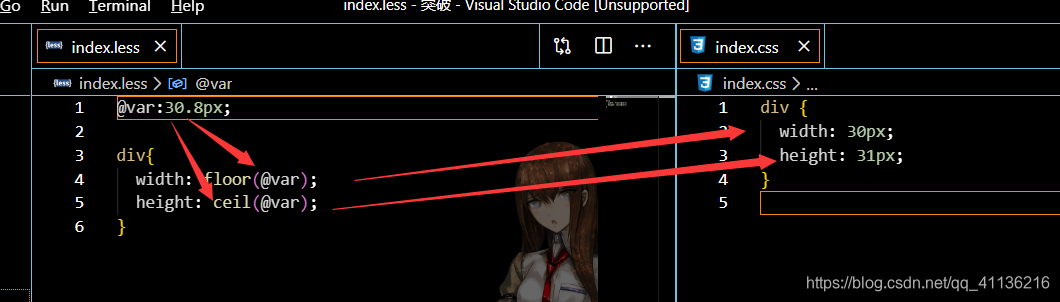
(2) 向下取整和向上取整函数—— ceil()和floor()
index.less代码 >>>
@var:30.8px;
div{
width: floor(@var);
height: ceil(@var);
}

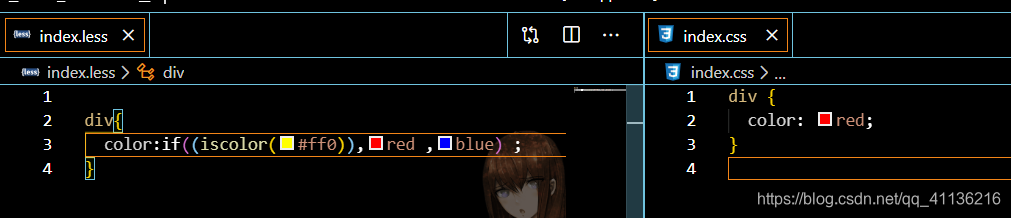
(3) iscolor
index.less代码 >>>
div{
color:if((iscolor(#ff0)),red ,blue) ;
}

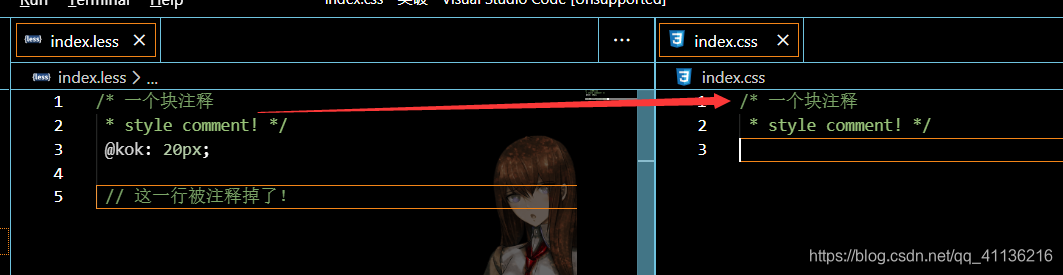
注释(Comments)
/* 一个块注释
* style comment! */
@kok: 20px;
// 这一行被注释掉了!

导入(Importing)
demo.less代码 >>>
@kok:20px;
index.less代码 >>>
@import "./demo";
div{
width:@kok;
}
编译为 index.css 文件 >>>

less的实战博客差不多就是以上这些知识,我总结这些是为了开发一个适合搞科幻AI的css框架,现在很多框架都太商业化,不是很适合艺术性地展示,所以准备开发一套适合自己的css框架,用less语言做基础好些,这样给女生的话,女生可以自定义为粉色或者其他颜色,男孩子可以自定义为黑蓝或者其他颜色,就是这样,不一定所有的less语法都用得上,能开发出来就行