用webstorm创建工程的时候,提示提示是否启用eslint检测的。 Use ESLint to lint your code? 这里有两种处理方式:
1、直接选择no,后面的工程代码不受eslint限制
2、如果没有留意选择yes,可进行以下方式处理:
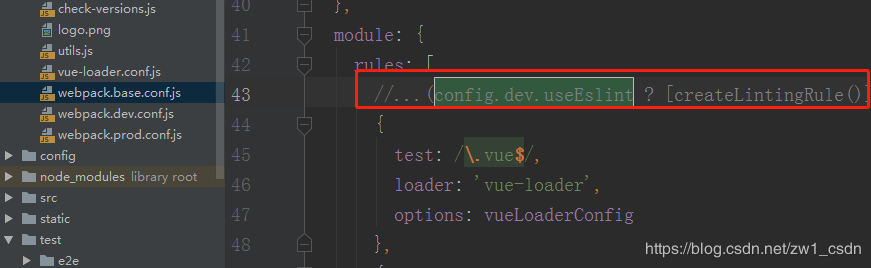
在build/webpack.base.conf.js文件中,注释config.dev.useEslint?这行配置

然后使用命令:npm run dev重新运行下就可以了
ESLint是一个用来识别 ECMAScript 并且按照规则给出报告的代码检测工具,使用它可以避免低级错误和统一代码的风格。ESLint被设计为完全可配置的,对语法校验比较严格,可屏蔽校验。
————————————————
版权声明:本文为CSDN博主「science_zhao」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/zw1_csdn/article/details/97373923