大家好,我是 JackTian。
在前两期的 Markdown 系列文章中,介绍了 Markdown 的基本语法使用以及通过 Markdown 语法字符绘制思维导图,具体可参考如下:
随之后来,在网上发现了一款可以解决微信公众号平台支持 Markdown 的插件,对于经常通过 Markdown 编辑器写作的朋友来说,是无法通过微信公众号平台原生的排版功能。
与此之前,就有了一些 Web 网页在线端的工具,通过 Markdown 编写好的文章一键复制到微信公众号平台,还是很方便的。
那么,今天杰哥给大家推荐的这款插件 —— Markdown Nice,它是一个为解决微信公众号原生排版的 Markdown 编辑器,该插件包括:在线编辑器和 Chrome 插件。
在线编辑器
地址:https://mdnice.com/
功能
- 支持导入导出 Markdown 文件,或直接粘贴 Markdown 内容;
- 支持导出 PDF 文件;
- 支持将 Html 转成 Markdown;
- 支持本地历史编写的内容;
- 有更多的主题及代码块主题的设计选择,可自行选择;
- 可将文章一键复制至微信公众号、知乎和掘金平台;
- 可在线切换预览模式(PC端/手机端)
操作实例
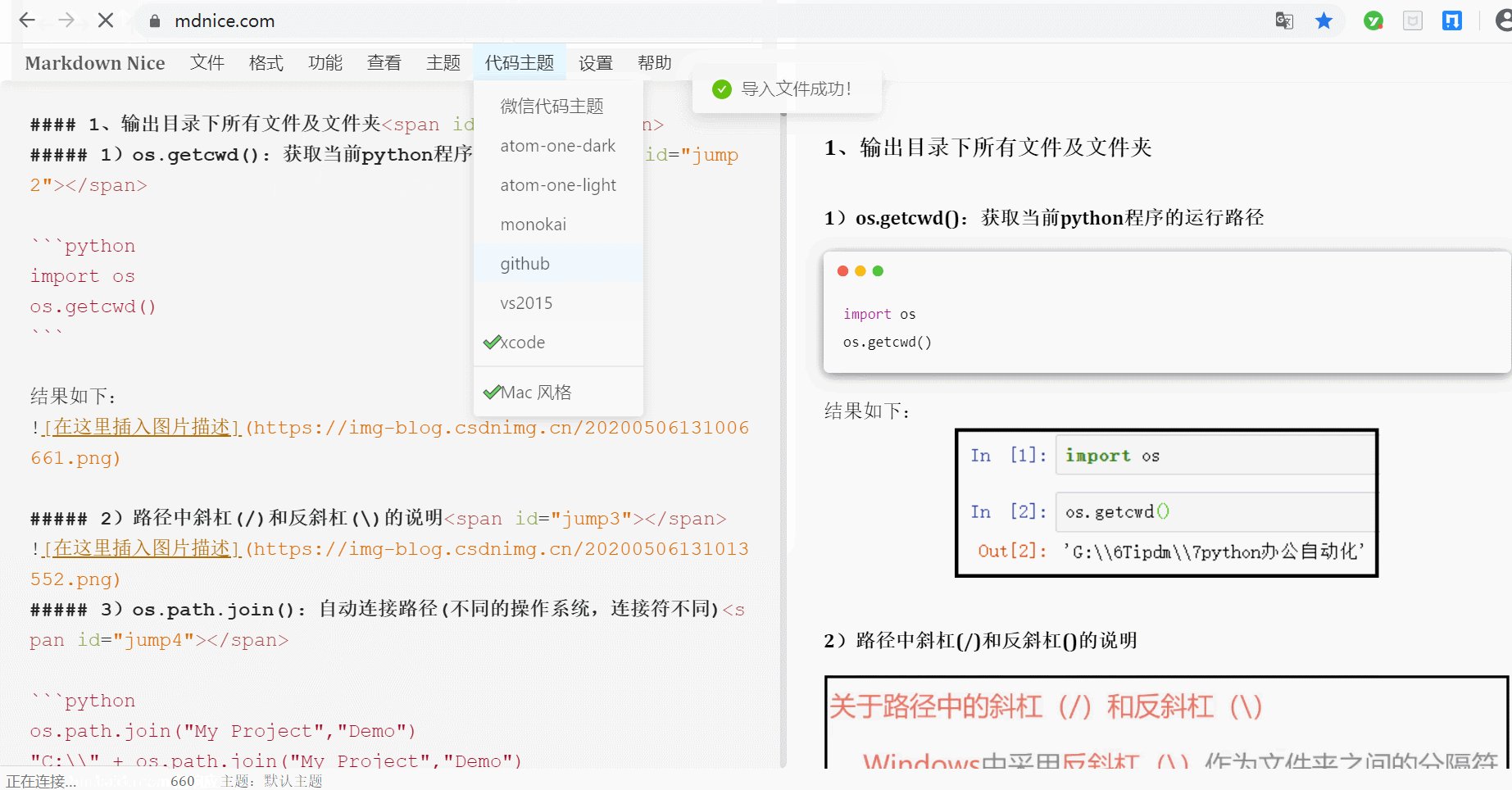
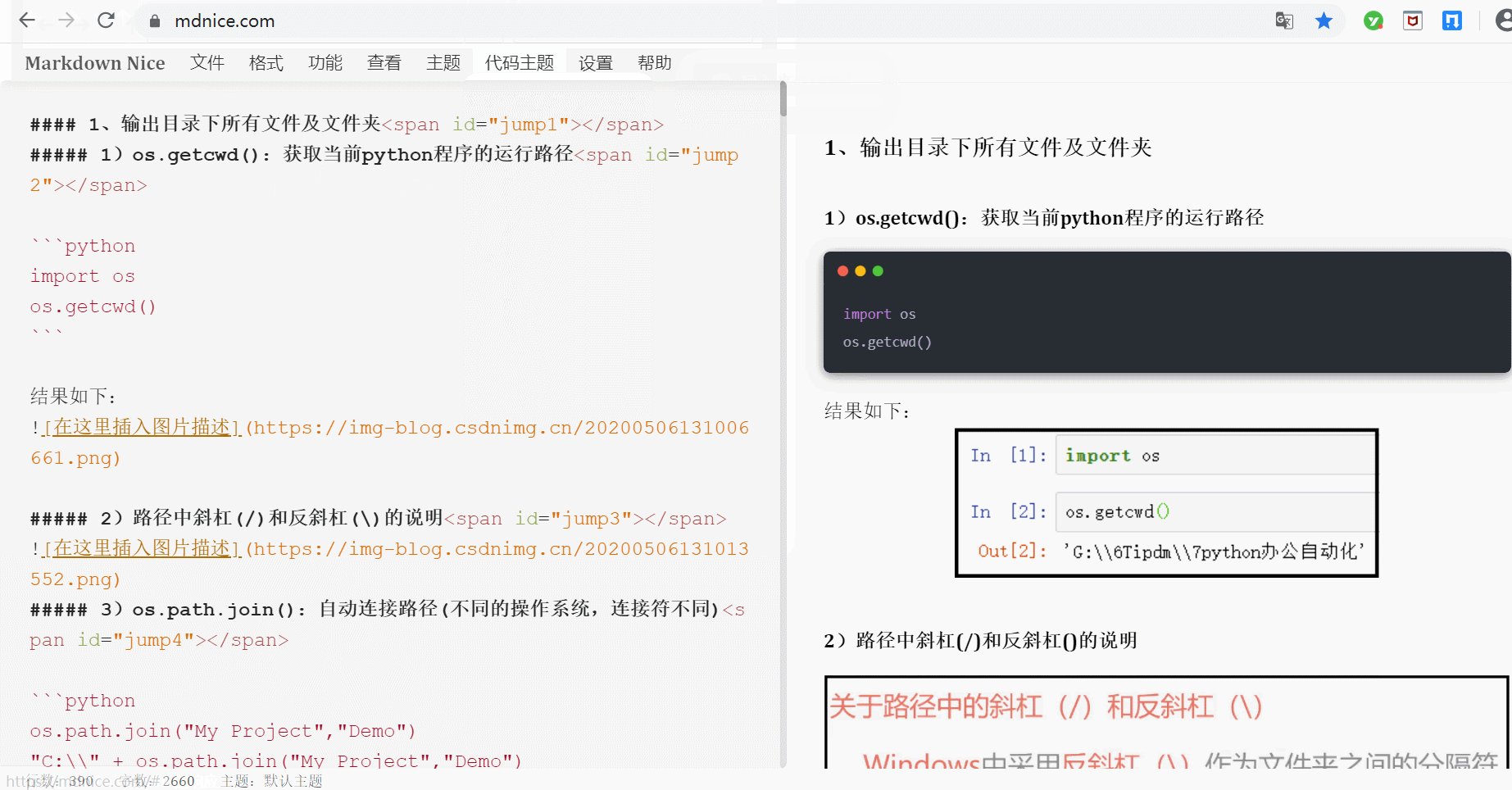
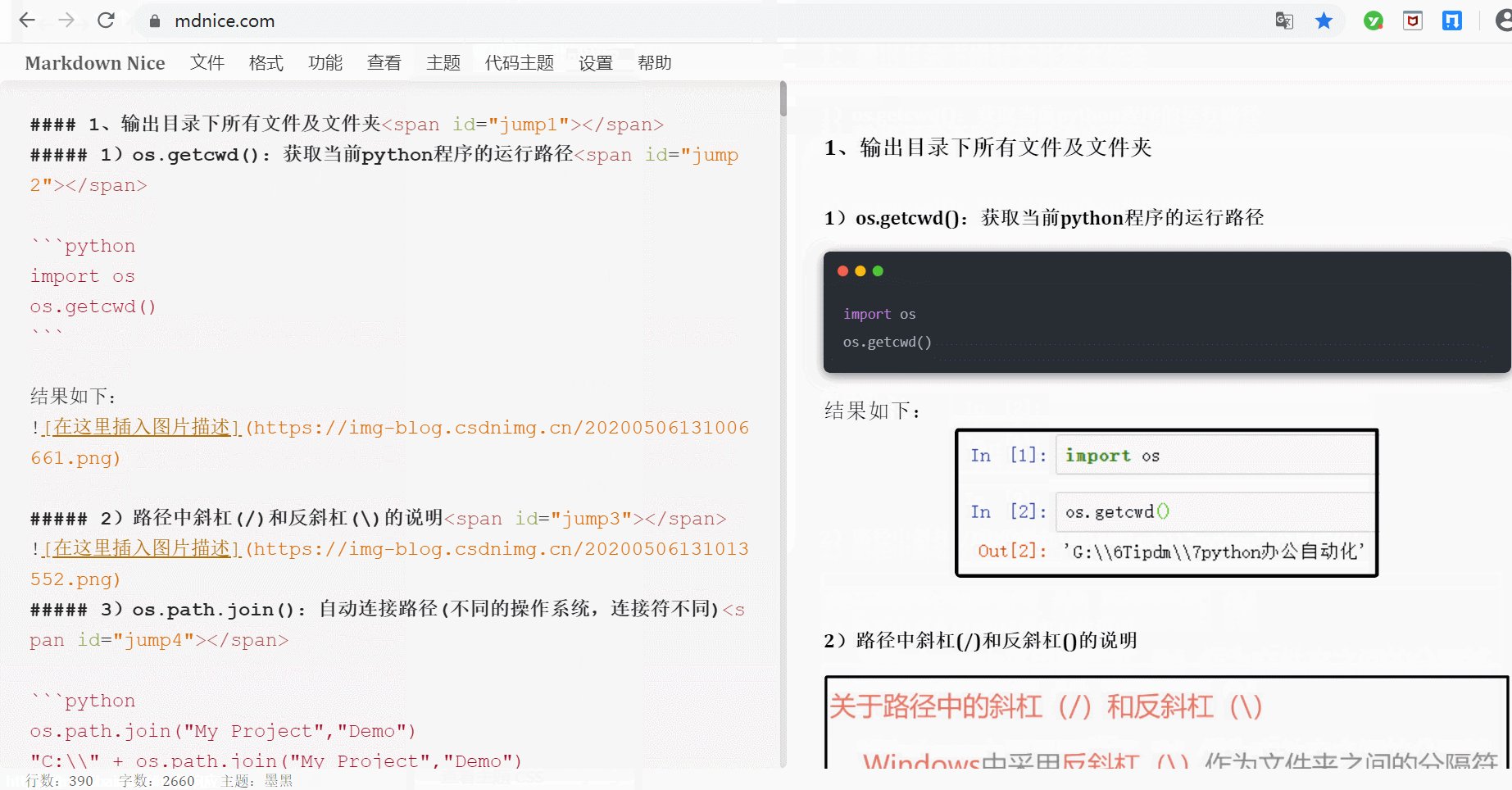
比如:你有一个写好的 md 文件,可直接在网页在线端,通过左侧菜单栏中的文件中直接导入,导入后的文本会通过右侧预览显示,如需修改内容可通过左侧编辑区进行编辑。
编辑好的内容可自行调整主题及代码主题,最终复制到其他平台,也可在线切换模式预览。

Chrome 插件:Markdown Nice
下载地址:https://my-wechat.mdnice.com/mdnice_1_0_7.crx
你可以通过上手链接下载该插件,或通过 Chrome 应用商店搜索 Markdown Nice 安装即可。
下载好的 Markdown Nice Chrome 插件在 Chrome 中地址栏中输入: chrome://extensions/ 进入扩展程序界面打开右上角的开发者模式把下载好的安装文件拖入扩展程序界面。
安装成功后,在浏览器的右上角会出现 Markdown nice 的图标。

使用 Markdown Nice Chrome 插件
进入微信公众号平台刷新页面就会显示 Markdown Nice Chrome 插件的菜单项和开关以及预览模式功能。

当打开该开关时,居中位置可直接编写文章,生成后的效果将在左侧显示。

通过以上,由此我们可以看到,markdown nice 插件嵌入到 Chrome 浏览器中,微信公众号平台实现了三种功能:
- markdown nice 菜单项: 与 markdown nice web 在线工具菜单项所匹配;
- markdown nice 开关: 与原生微信公众号编辑器互相切换;
- markdown nice 预览: 预览通过 markdown nice 插件所实现的最终效果;
总结:
对于有微信公众号的小伙伴来说,可通过该插件来解决自己日常用 Markdown 编写微信公众号的文章,而对于没有微信公众号的小伙伴来说,也可以通过在线平台编写并发布至其他平台,有效的解决了微信公众号原生排版功能,同时也大大提高了写作的效率。
码字不易,如果觉得这篇文章对你有用,麻烦给我点个赞,你的赞是我更新的动力,也欢迎大家多多转发并分享给身边的朋友,感谢!