图片懒加载
反爬机制
(以站长素材高清图片为例)
只有当图片被显示在浏览器可视化范围之内才会将img的伪属性变成真正的属性,如果是requests发起的请求,requests请求是可视化范围的,就会造成请求图片失败
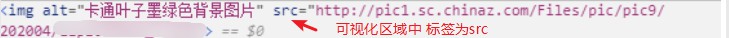
比如

这个src我们对其进行requests请求就可以了**(注意是在可视化区域内的img标签才是src属性)**
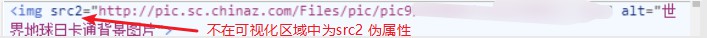
但是如果不是可视化范围内的话

就会发现其img标签并没有src属性,而是只有src2的属性,这样我们请求src属性就会找不到
注意!!!!对于爬虫程序来说,是没有可视化区域而言的,毕竟程序是没法“看”的,所以会造成你请求的src全部失败
反反爬策略
在进行请求的时候直接对伪属性进行请求即可,比如站长素材中img标签的伪属性为src2,那我们请求的时候直接请求src2即可
也就是说,之前是请求img的src,现在请求img的src2即可
每个网站懒加载时标签的伪属性并不相同