文章目录
认识路由
什么是路由

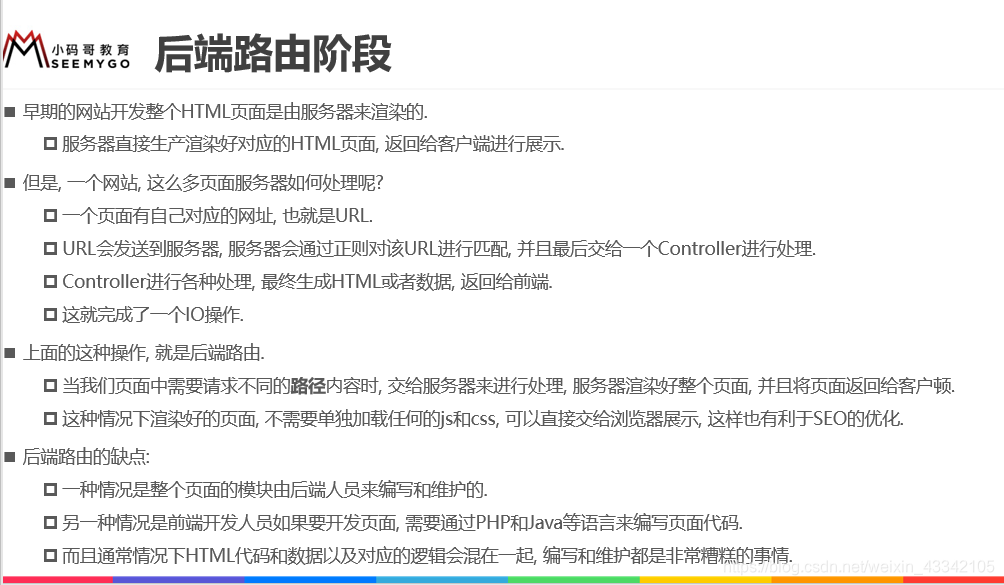
后断路由

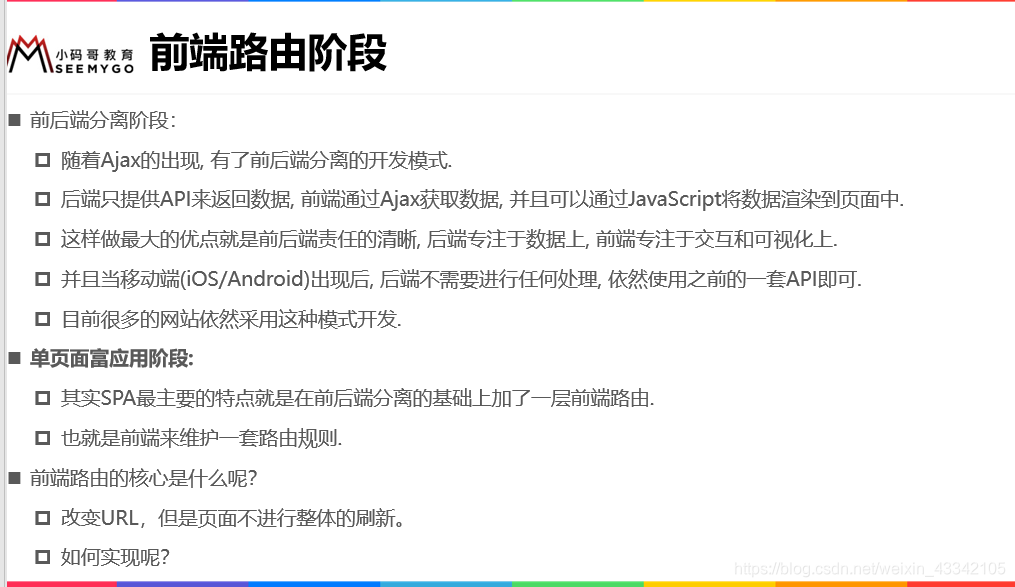
前端路由

前端路由的规则
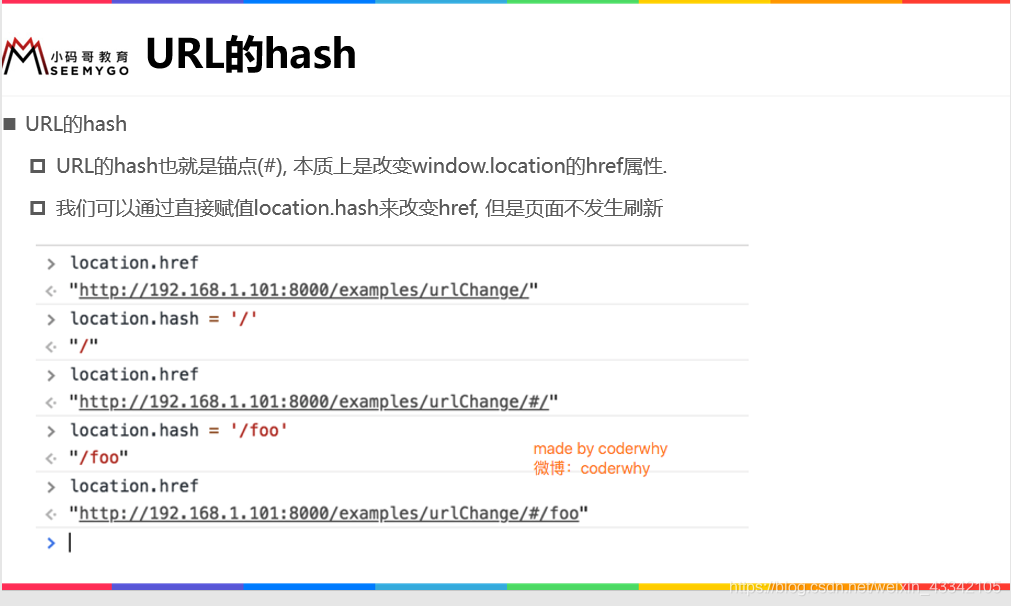
url的hash

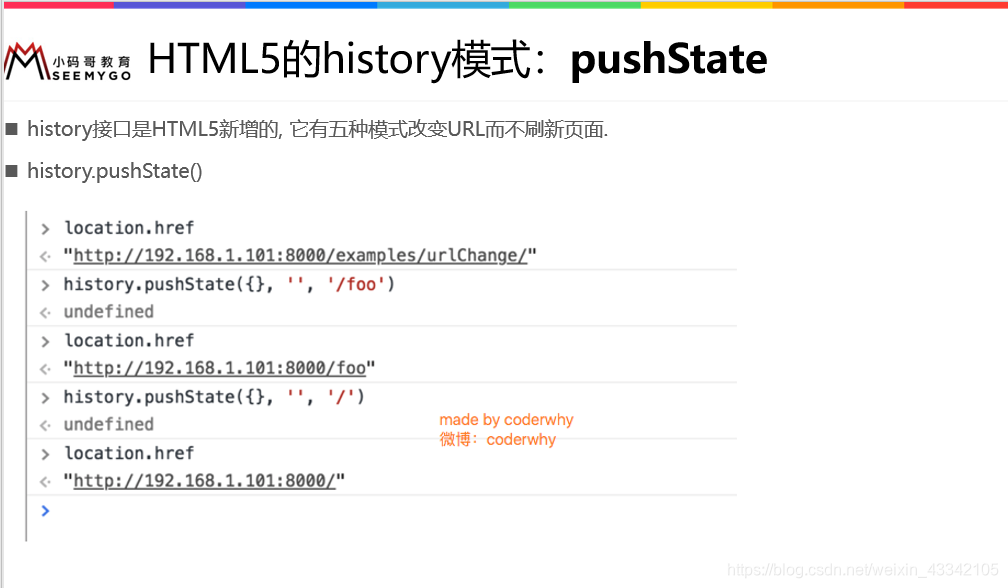
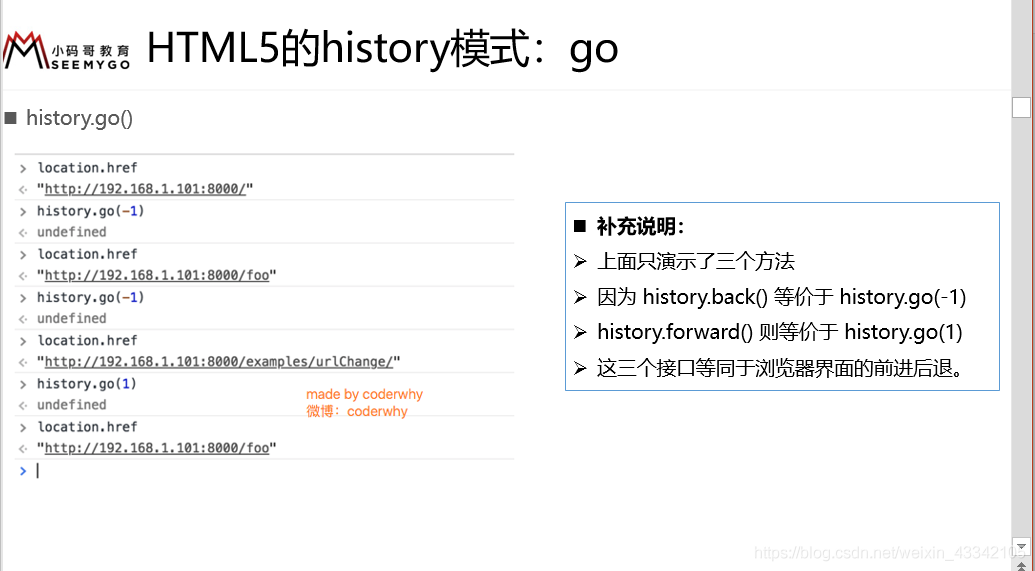
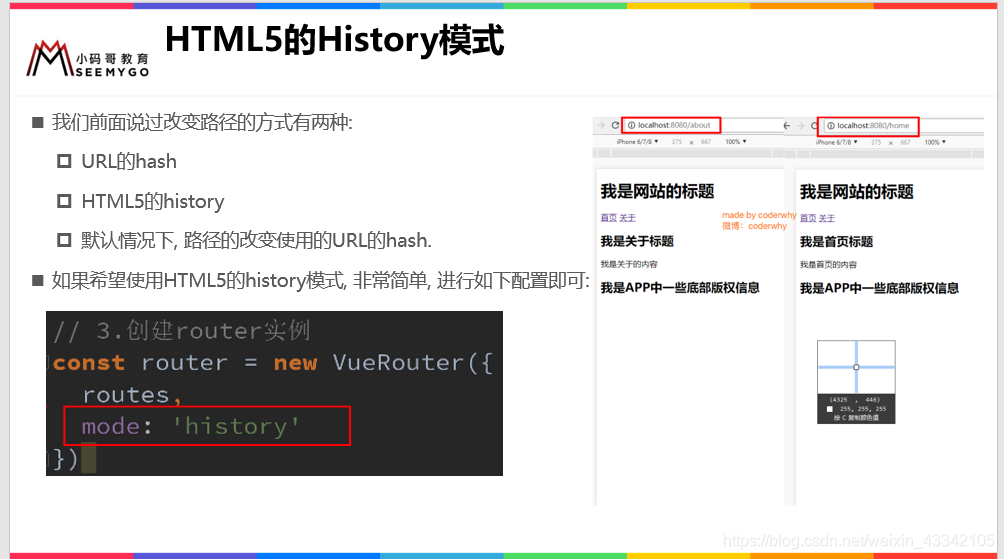
HTML5的history模式



vue router基础
什么是vue router

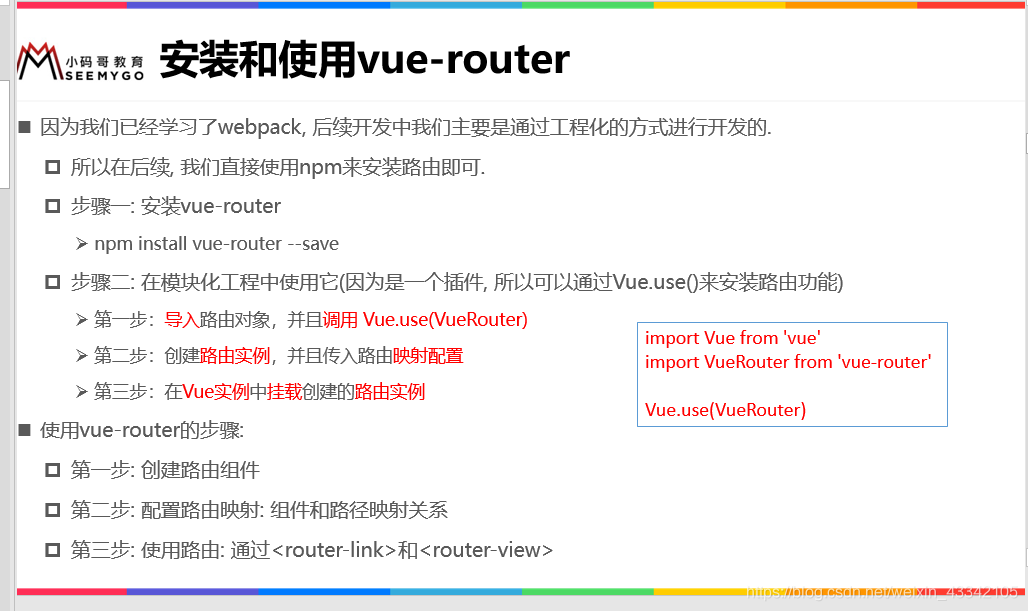
安装和使用

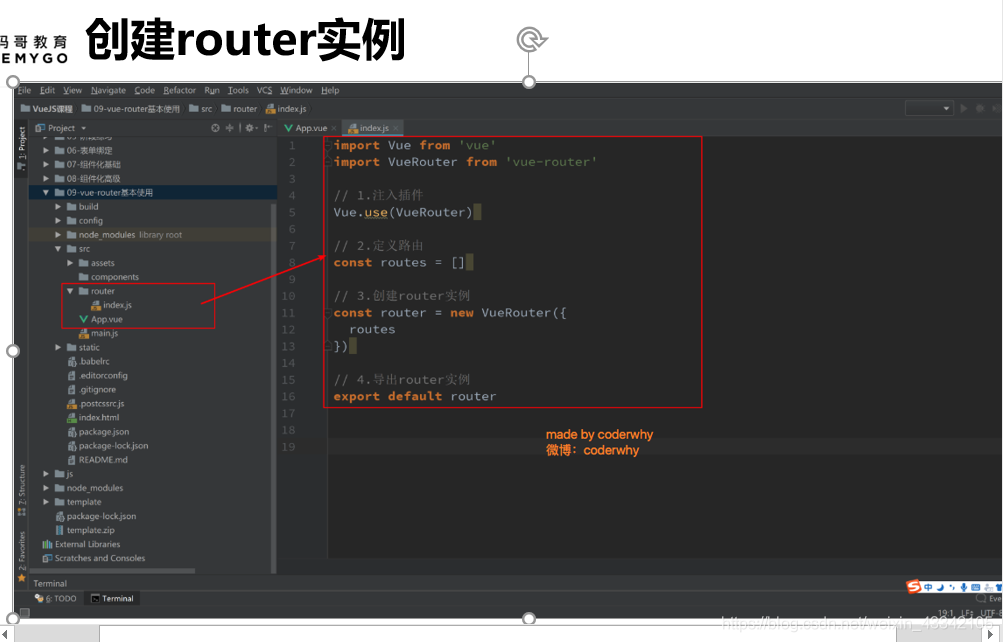
如何创建一个router实例

挂载到vue实例中

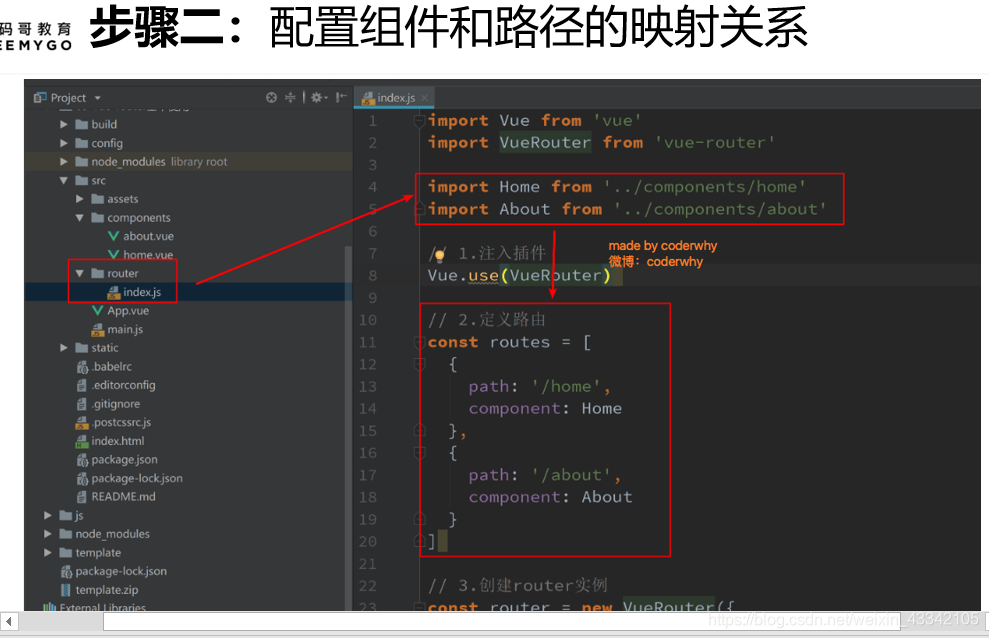
具体使用router创建实例的过程




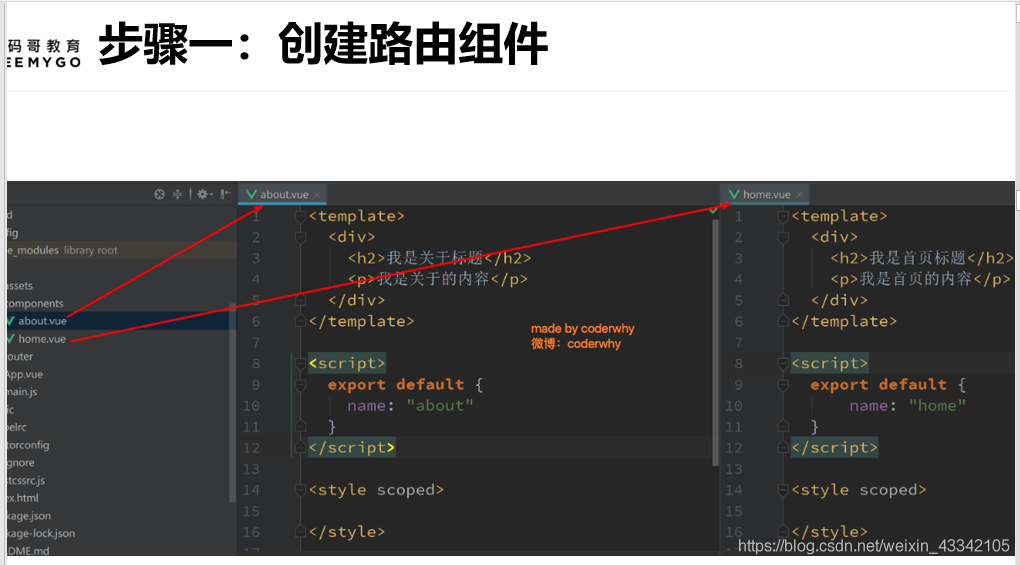
细节处理
路由的默认路径

设置HTML5的history模式

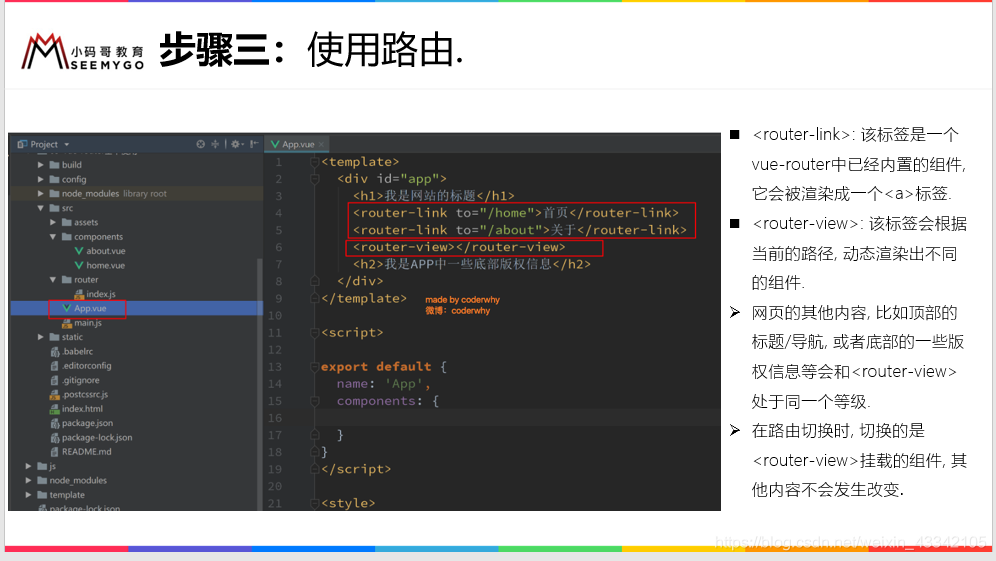
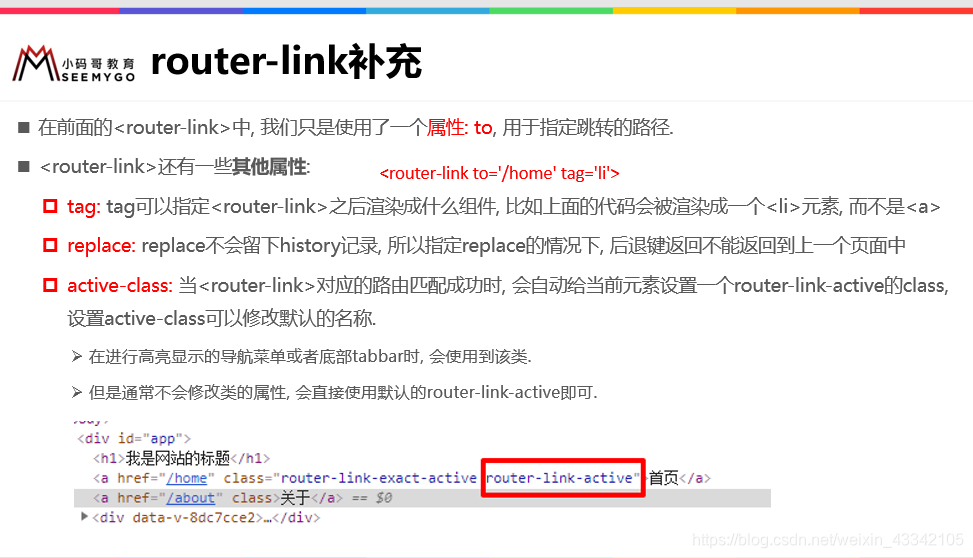
详解router-link

如和修改linkActiveClass

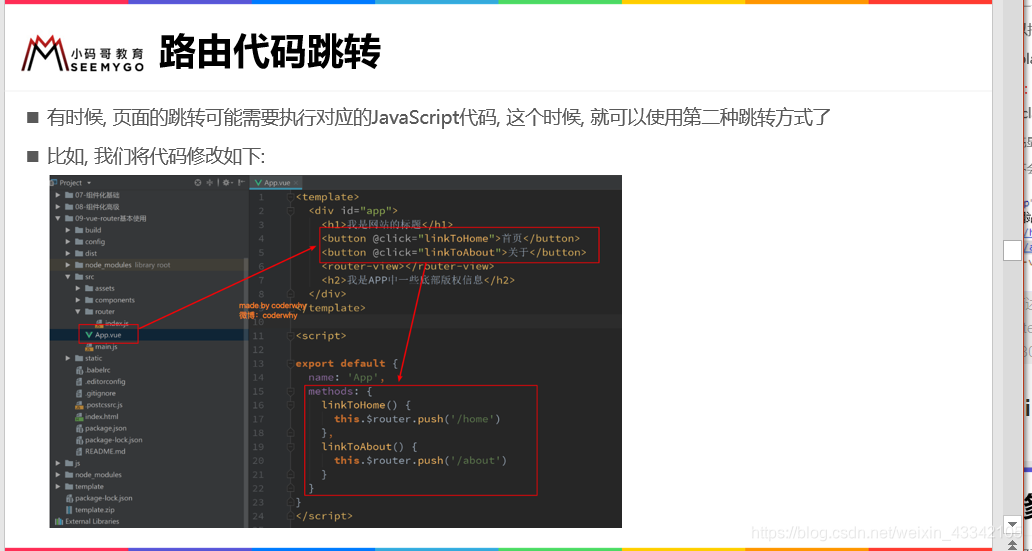
实现路由代码跳转

如何创建动态路由

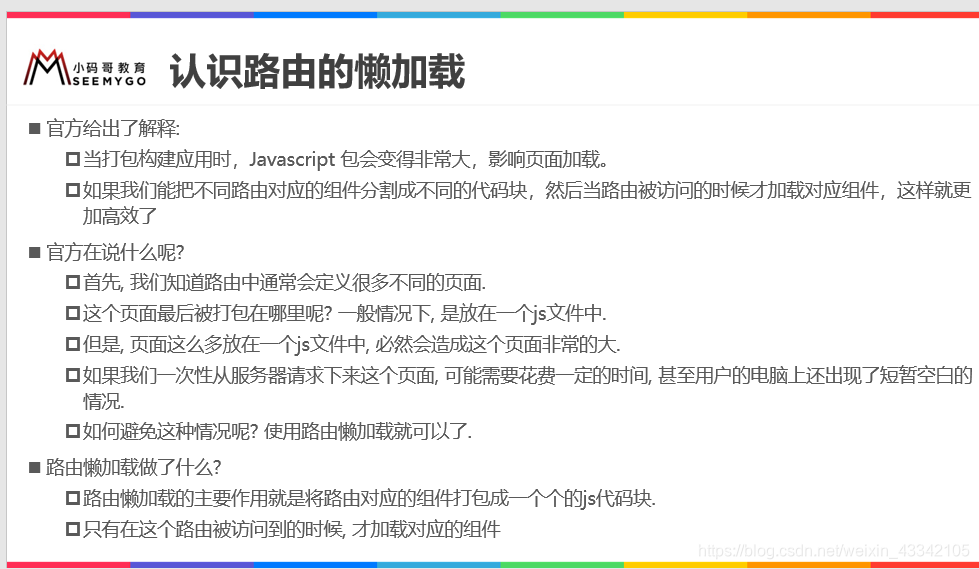
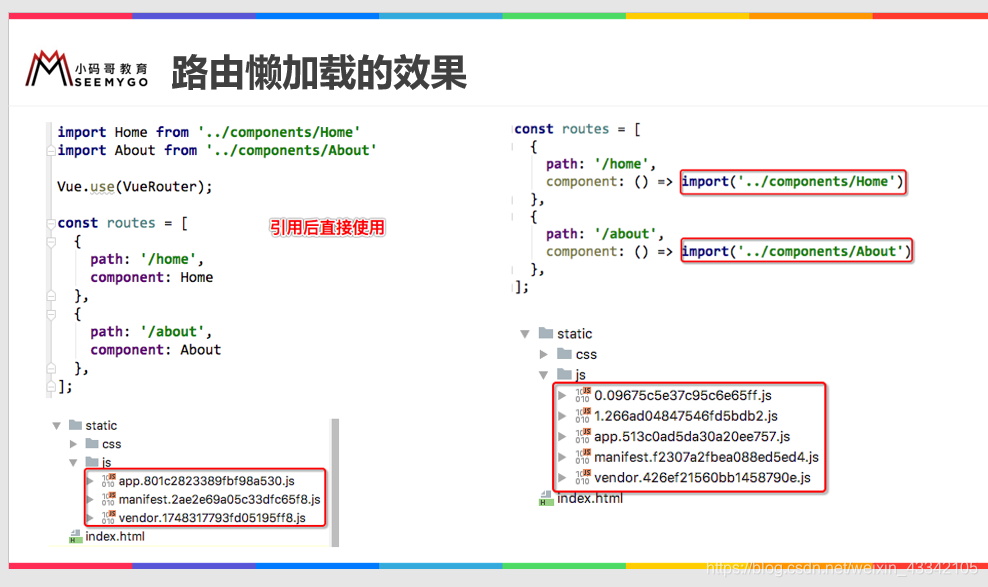
路由的懒加载

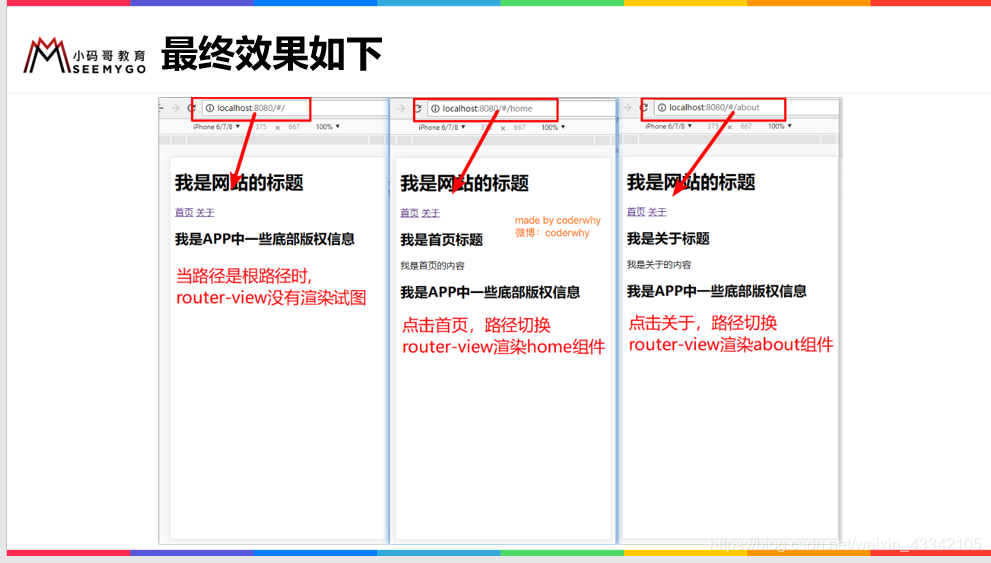
效果

三种方法

路由嵌套
什么是路由嵌套

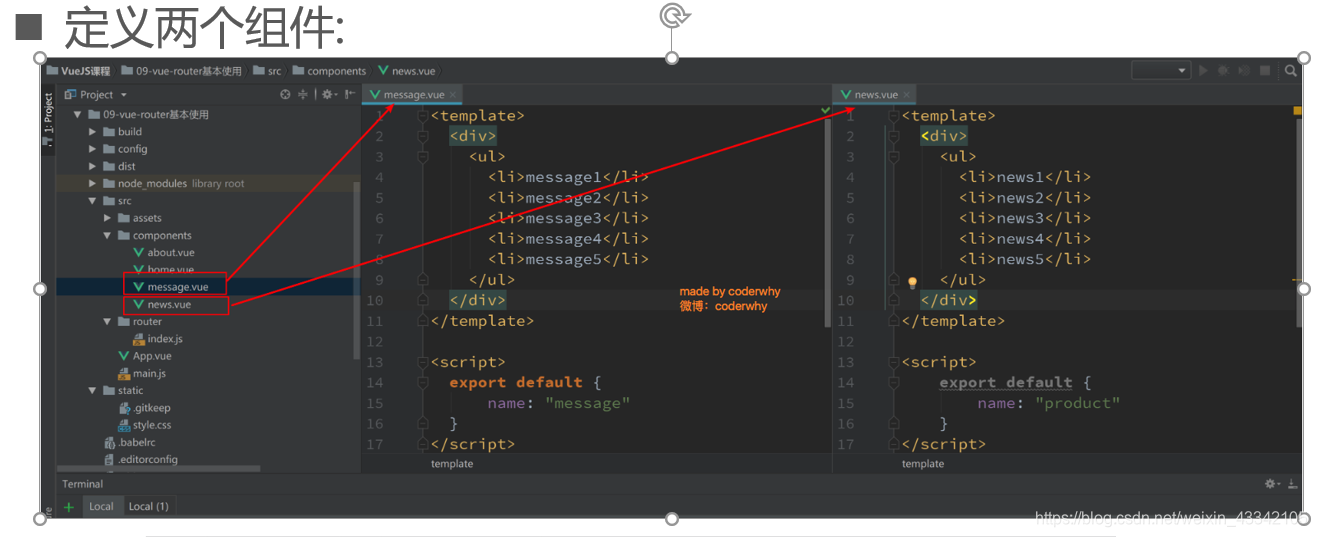
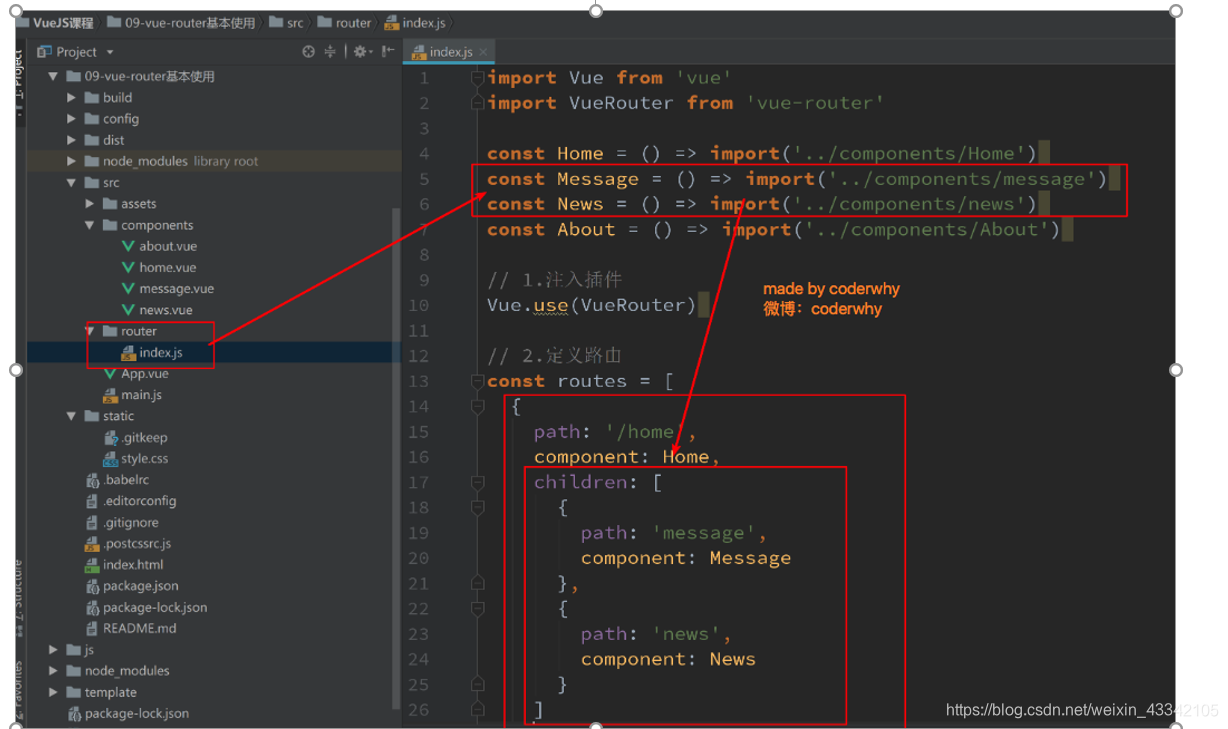
路由嵌套的实现步骤

在home路由的内部创建children属性

在home.vue

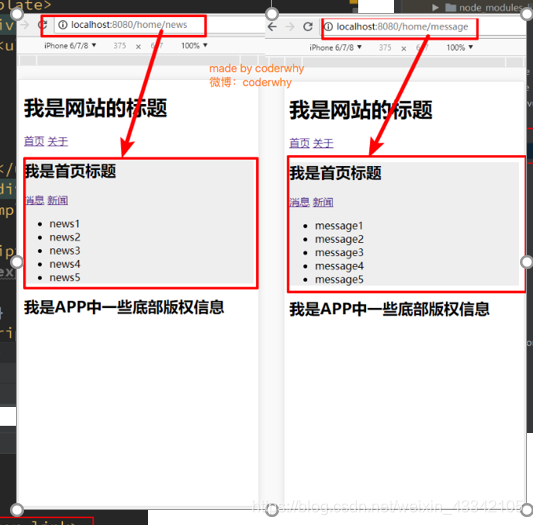
效果

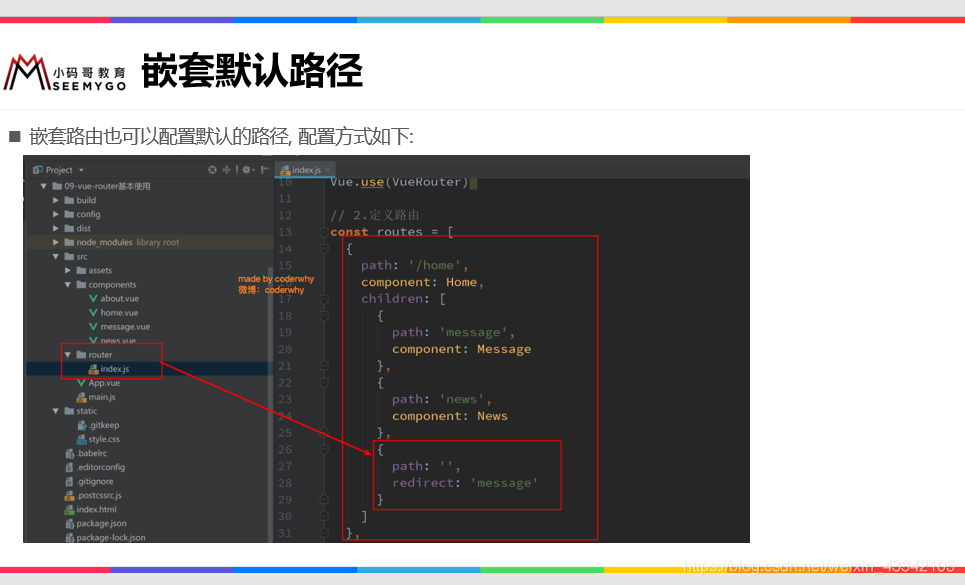
嵌套路由的默认路径(重定向)

传递参数
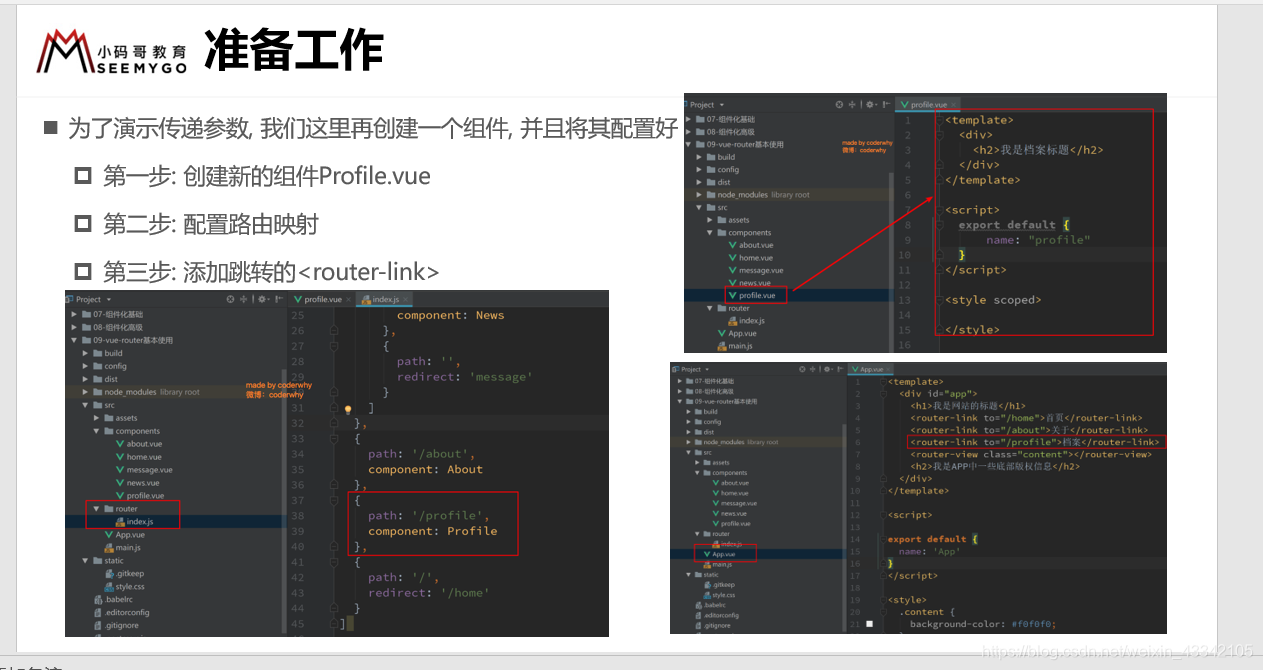
准备工作

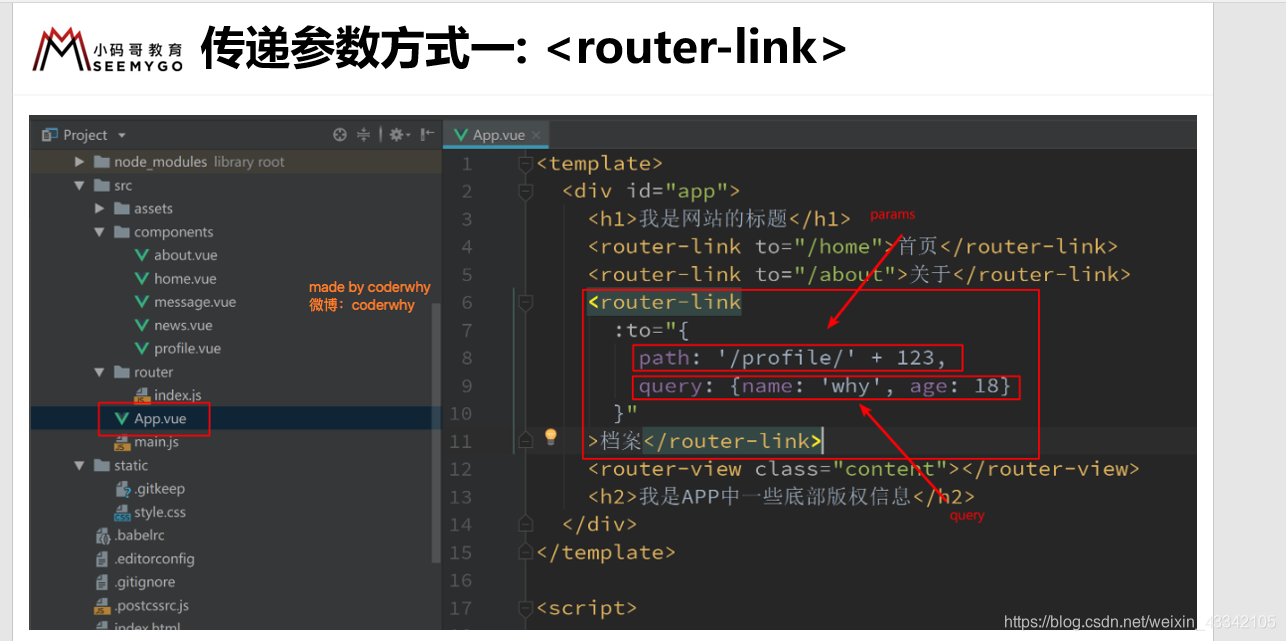
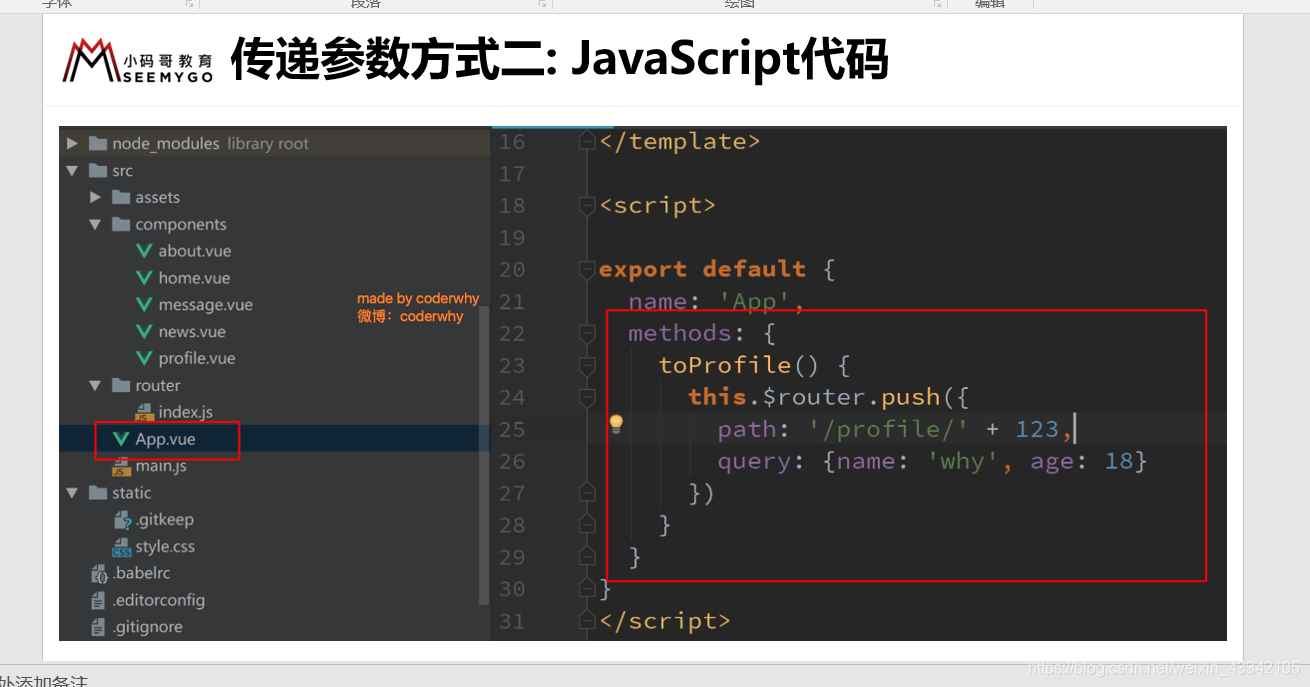
传递参数的方式



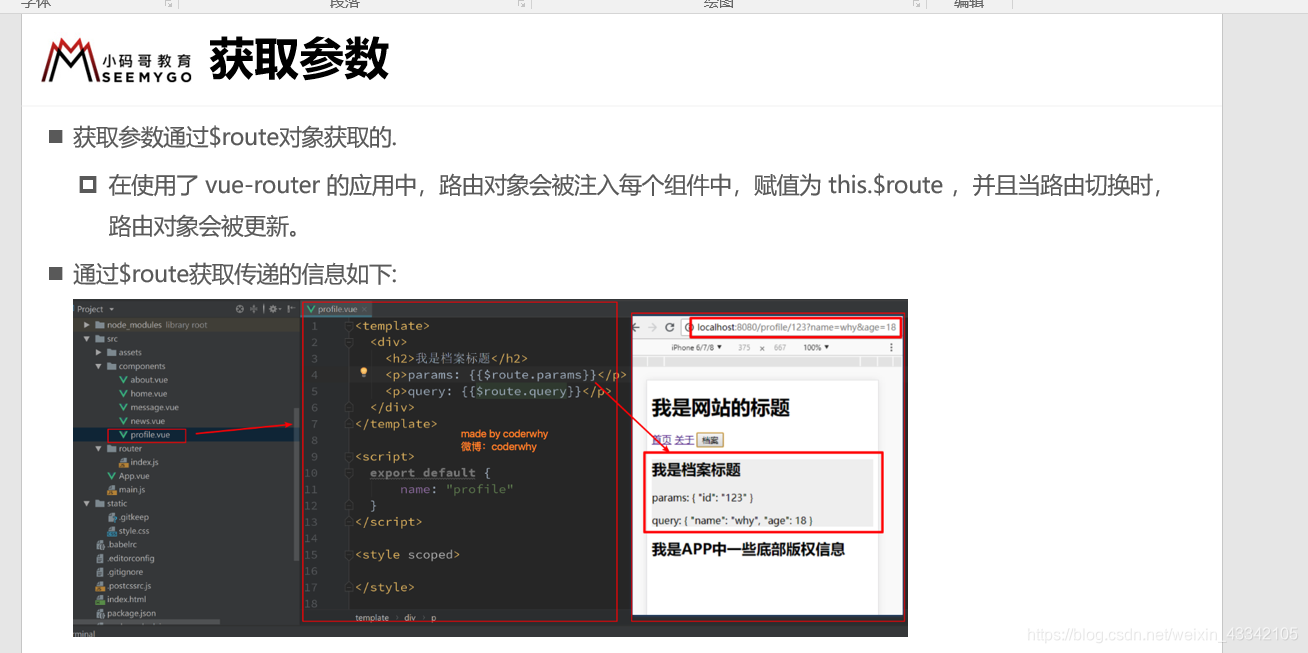
获取参数

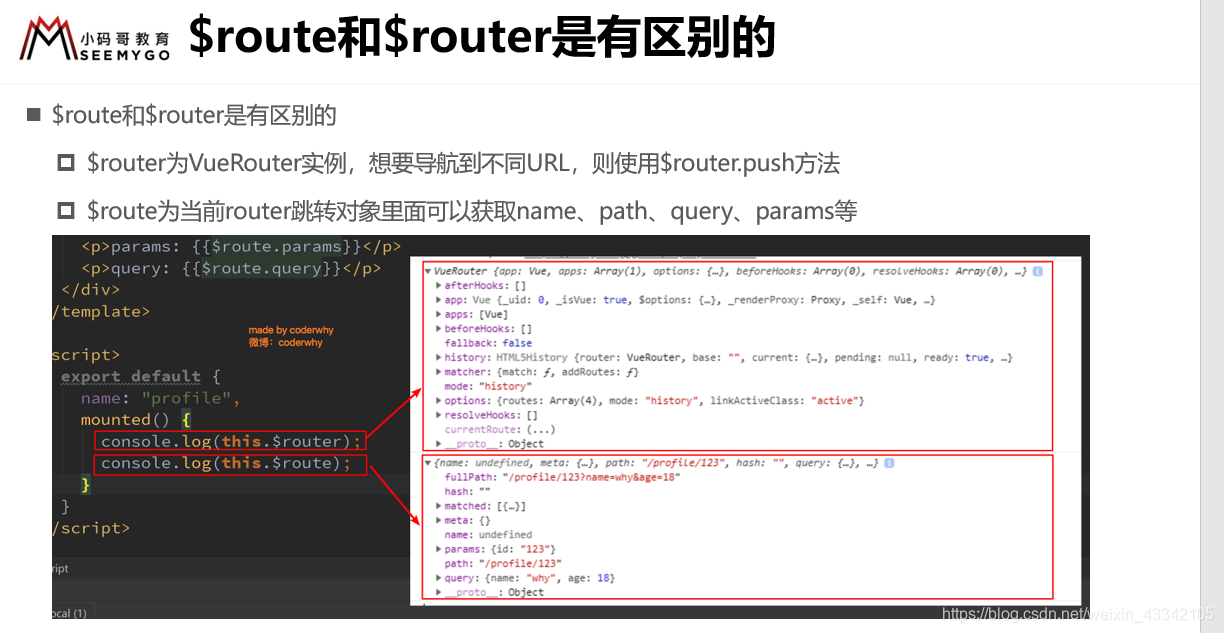
route的区别

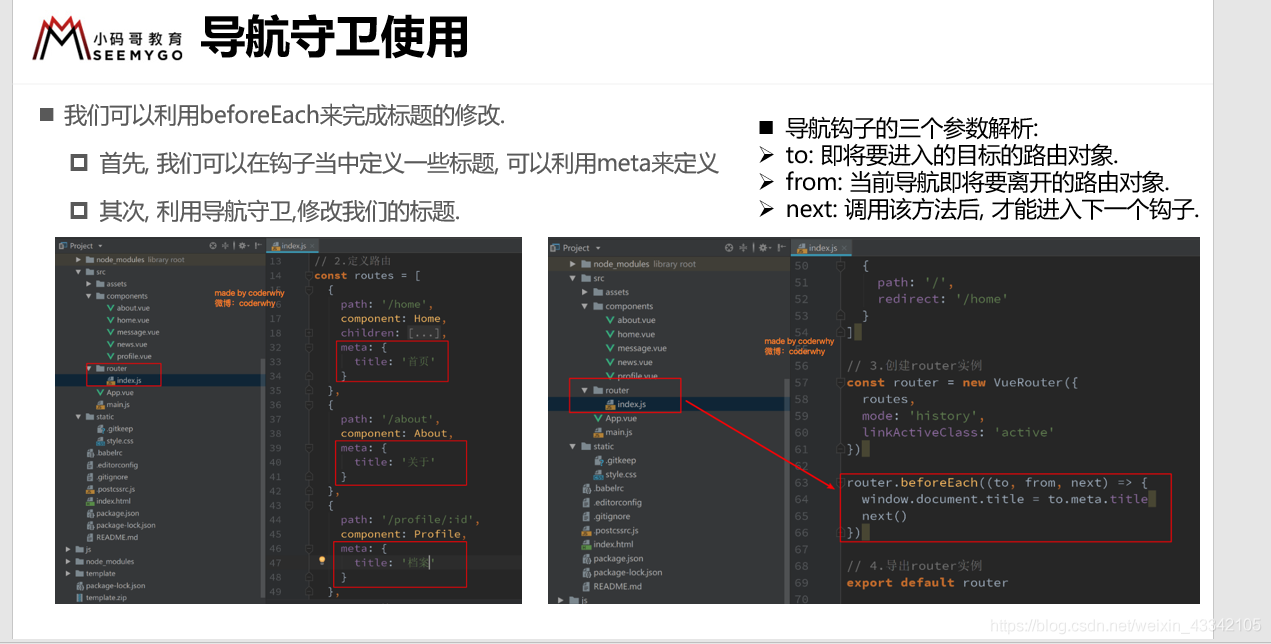
导航守卫
为何使用导航守卫

使用导航守卫


keep-alive
