花了两天来做自己的个人网站,最后效果还不错
写在前面,不确定自己下一步会不会弄好可以去建立一个快照,在所有东西弄得比较稳定之后也及时更新快照,,,不要问我为什么
文章目录
1. 购买云主机
博主是直接在阿里云云翼计划上面买了一个1核2g的服务器,配的是ubuntu16的系统
一个月9块钱左右
阿里云学生机-云服务器
到手之后,直接用阿里云的远程连接ssh到主机,然后apt update一下,准备工作就好了
2. 在服务器上安装管理界面
博主选择的是宝塔,没有为什么,,随便选的,主要是要支持一键LAMP。

安装还是很简单的直接输入
wget -O install.sh http://download.bt.cn/install/install-ubuntu_6.0.sh && sudo bash install.sh
有一个小小的注意点是,宝塔面板默认占用8888端口(要提前到阿里云安全组开放对应端口),所以在安装好之后访问http://公网ip:8888就可以进入到宝塔面板。另外,在登陆之后,可以在设置更改宝塔面板占用的端口,当然,也要提前开放端口。
3. 安装必须环境
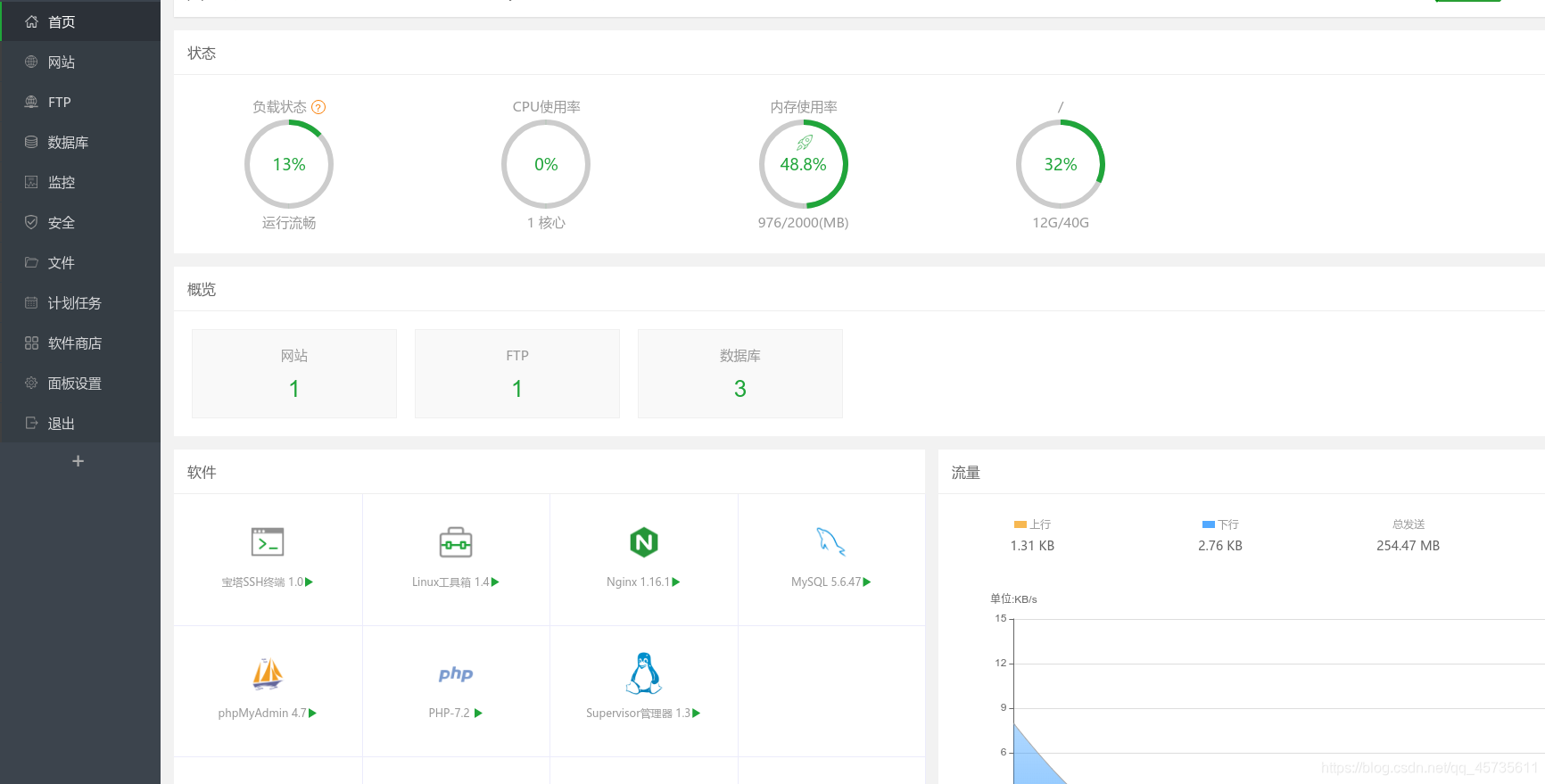
在第一次登陆时,会让你选择安装环境,博主就选的是LAMP,然后php是7.2的,其他没有更改
这是博主安装好之后的首页

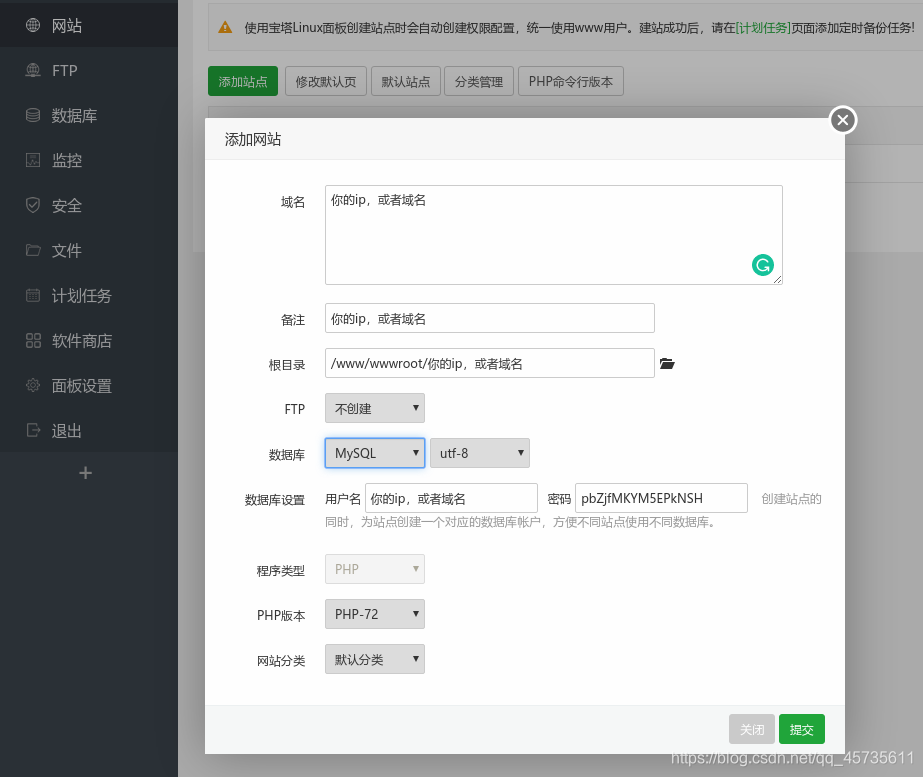
4.建立网站
选择网站,添加站点
在第一个框里填你的公网ip(如果有域名,就可以直接填写域名),填写ip之后会自动生成根目录信息,也可以自己指定。然后顺便创建一个数据库,博主选的是;mysql,也会自动生成数据库用户名和密码,提交就可以了

可以在浏览器里输入自己的公网ip测试一下
5. 安装docker
这个没什么好说的,博主是ubuntu,直接上代码
sudo apt-get install \
apt-transport-https \
ca-certificates \
curl \
gnupg-agent \
software-properties-common
##安装 apt 依赖包,用于通过HTTPS来获取仓库
curl -fsSL https://download.docker.com/linux/ubuntu/gpg | sudo apt-key add -
##添加密钥
sudo add-apt-repository \
"deb [arch=amd64] https://download.docker.com/linux/ubuntu \
$(lsb_release -cs) \
stable"
##设置仓库
sudo apt-get update
##更新一下
sudo apt-get install docker-ce docker-ce-cli containerd.io
##安装最新版本的 Docker Engine-Community 和 containerd ,或者转到下一步安装特定版本:
sudo vim /etc/docker/daemon.json
{
"registry-mirrors":[
"https://xxxx.mirror.aliyuncs.com",
"https://registry.docker-cn.com",
"http://docker.mirrors.ustc.edu.cn",
"http://hub-mirror.c.163.com"
]
}
##更换国内源
sudo systemctl daemon-reload
sudo systemctl restart docker
##重启dcoker服务

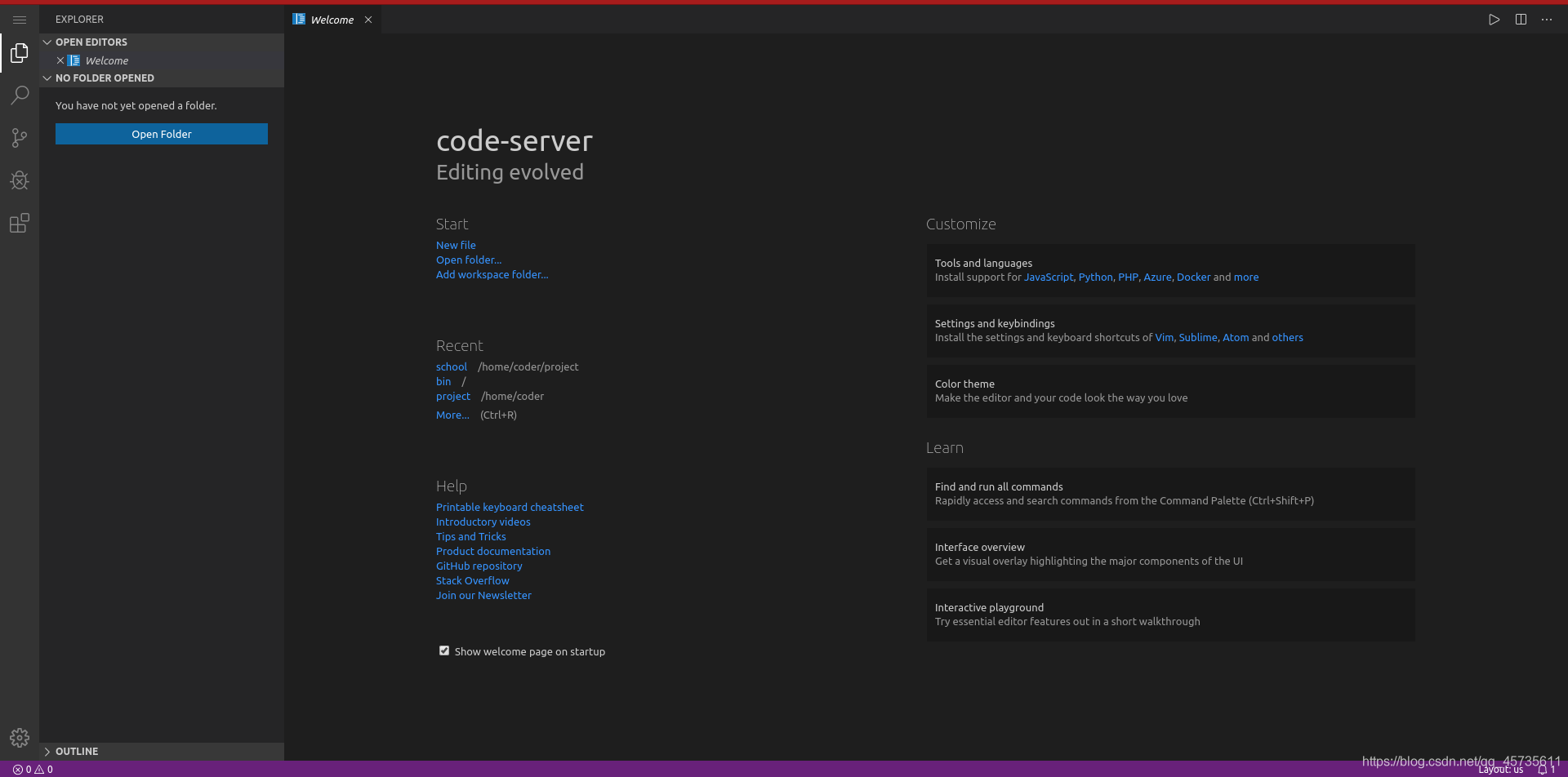
6. 利用docker安装vscodeserver
有几种安装方式,不过还是觉得docker省心
docker run --name vscodeserver --user root -it -d -p 8443:8443 -p 8080:8080 -e PASSWORD='你的密码' -v `pwd`:/home/coder/project registry.cn-shanghai.aliyuncs.com/shuzhi-amd64/code-server:v2
没有什么需要太注意,把对应端口打开就好了,默认是8080端口,访问的话就是http://公网ip:8080
,然后填写刚刚命令里面填写密码

提一句,在安装插件的时候最好一个一个装,装好之后在装下一个,特别是那些需要重新加载的,,,,,
宇宙无敌最强
7.利用的docker安装nextcloud
还是一样,用docker安装,省时省力,
docker run -d --name nextcloud \
-v nextcloud:/var/www/html \
--link mysql:mysql \
-p 8081:80 nextcloud
因为nextcloud默认是8080,但VScode已经用了,就改成了8081,注意开放端口
然后访问http://ip:8081,就会进入安装界面,要注意的一点是数据库选择,如果是自己个人使用,就第一个sqllite就可以了,如果需要多人使用就需要使用其他数据库,比如mysql。搞定之后就可以用了

最后哦
可以去做一个主页,博主的域名备案还没好,等好了再放上来
ok,大概就是这样了,感觉有一个自己的网站简直太酷了