
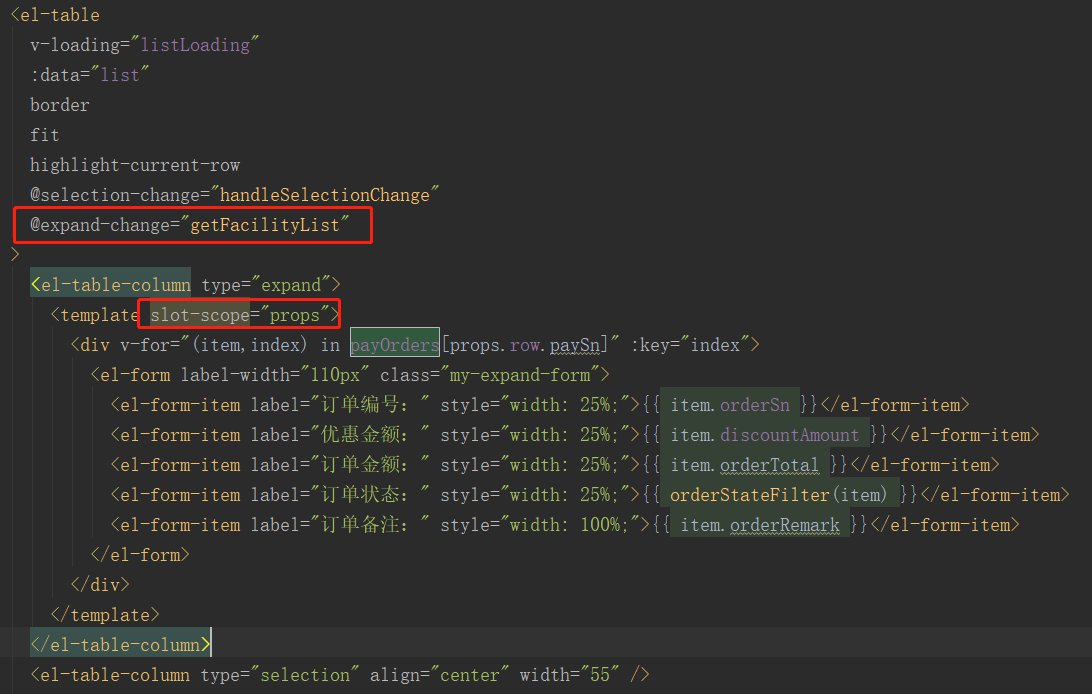
@expand-change="getFacilityList"
定义return数据:payOrders: []
定义方法
getFacilityList(row, expandedRows) { if (expandedRows.length !== 0) { // 展开行的时候获取数据的方法 getOrderByPaySn(row.paySn).then(res => { this.payOrders[row.paySn] = res this.payOrders.pop() }) } }
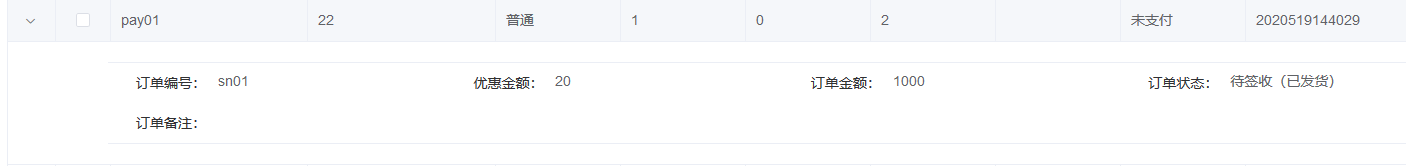
成果: