问题及优化方案:
该小程序总共有四个页面,分别为 chenggong index jiaoshi logs
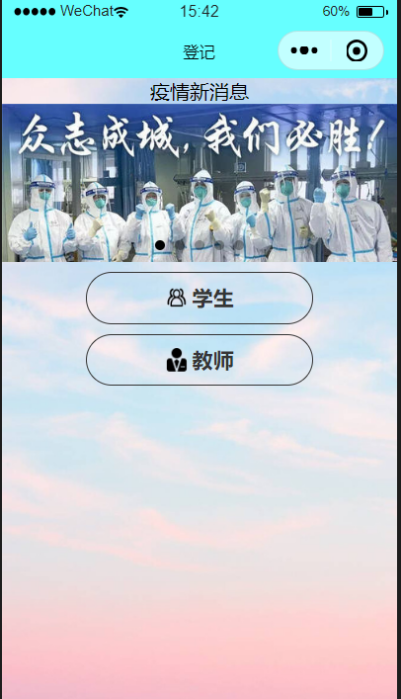
以下界面是首页,对应 index 页

该页面其实只有按钮有用,而 index-js页中却有许多不知名的函数,这是赘余的,可以删除。

index-wxml:

image组件使用方法错误,该同学想显示出 众志成城亢疫情 文字,并没有成功,虽然没有报错,但这种方法是错的。
此外,该页的两个按钮跳转功能是通过navigator组件实现的,而代码实现是这样的:

navigator组件里还用了button组件,如果该同学是想显示出按钮的话并实现导航功能的话,应该删除navigator组件,在button组件中添加对应的事件函数以实现跳转功能。
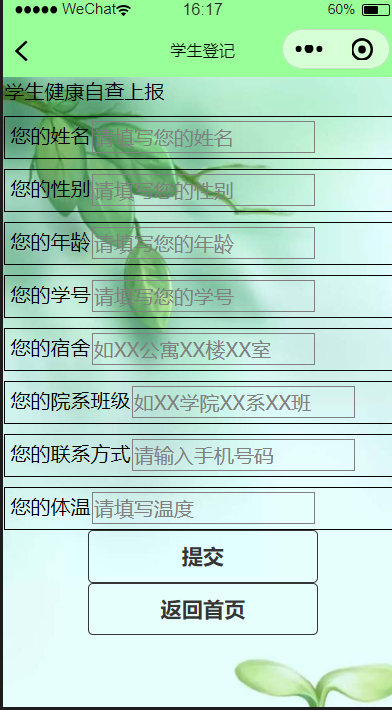
以上是 index 页的问题,接下来点击学生按钮,跳转到 logs 页面,如下图:

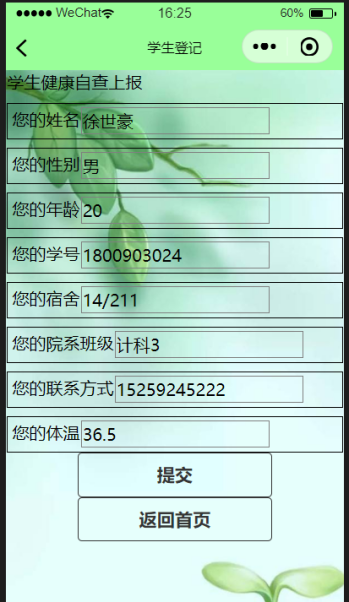
填写对应信息,点击提交,进行测试,页面成功转到了登记成功页,可是却有 提交失败 字样


再次测试,什么信息都不填,结果仍显示提交失败,并跳转到了登记成功界面。
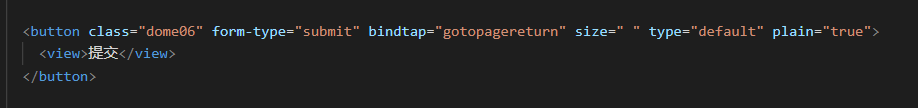
检查 提交 按钮对应的代码

检查对应的事件函数 gotopagereturn

也就是说只要点击 提交 按钮就会跳转到登记成功界面!!!
修改:在成功插入数据到数据库时调用 gotopagereturn 函数
再仔细观察表单:


检查js中对应的 res 函数,这里没发现什么问题,显示提交失败的原因可能是我未能使用该小程序的云开发环境,插入不到对应的集合。

返回首页,点击教师按钮,对应的jiaoshi页面与上述log页面无很大差异。这两个表单页面即使没填也可以提交成功。
优化方案:对表单的每一个输入框增加条件限制,如姓名输入框输入文字长度要大于1,输入联系方式框限制长度为11等,并在输入框输入错误时给出对应输入框输入信息错误的提示。
值得学习的地方:
每当点击输入框时,console控制台会输出对应的信息,虽然该小程序未实现即时输出输入款的字符,但是只要把 bindblur 绑定的 getDataBindTap 函数完善一下就可以了。
