写在前面: 我是「扬帆向海」,这个昵称来源于我的名字以及女朋友的名字。我热爱技术、热爱开源、热爱编程。
技术是开源的、知识是共享的。
这博客是对自己学习的一点点总结及记录,如果您对 Java、算法 感兴趣,可以关注我的动态,我们一起学习。
用知识改变命运,让我们的家人过上更好的生活。
文章目录
谁说我们程序猿不浪漫,马上要到520情人节了。当你在为女朋友买什么礼物犯愁的时候,不妨花点时间给她送个别样的礼物。更能体现你的真心,何乐而不为了?

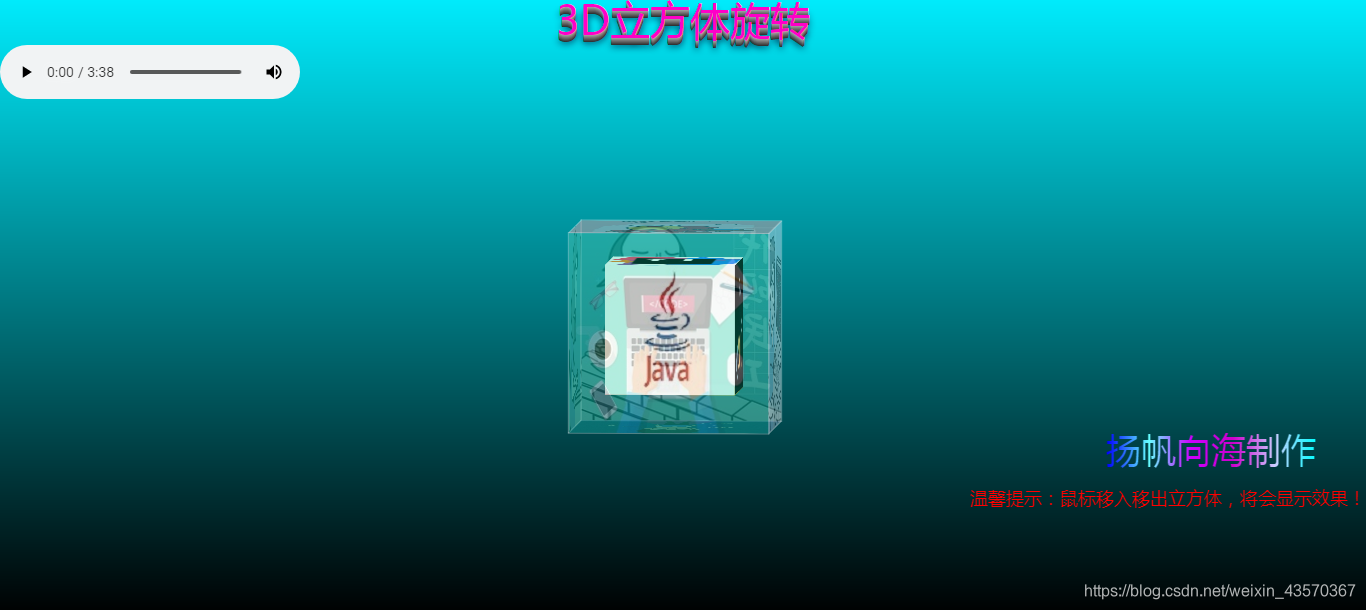
一、效果展示
首先看一下效果,由于无法传视频,这里只使用动图演示,就听不到美妙的音乐了。
如果不想看制作过程,可以直接拉到最后去看完整代码就可以了。



二、知识储备
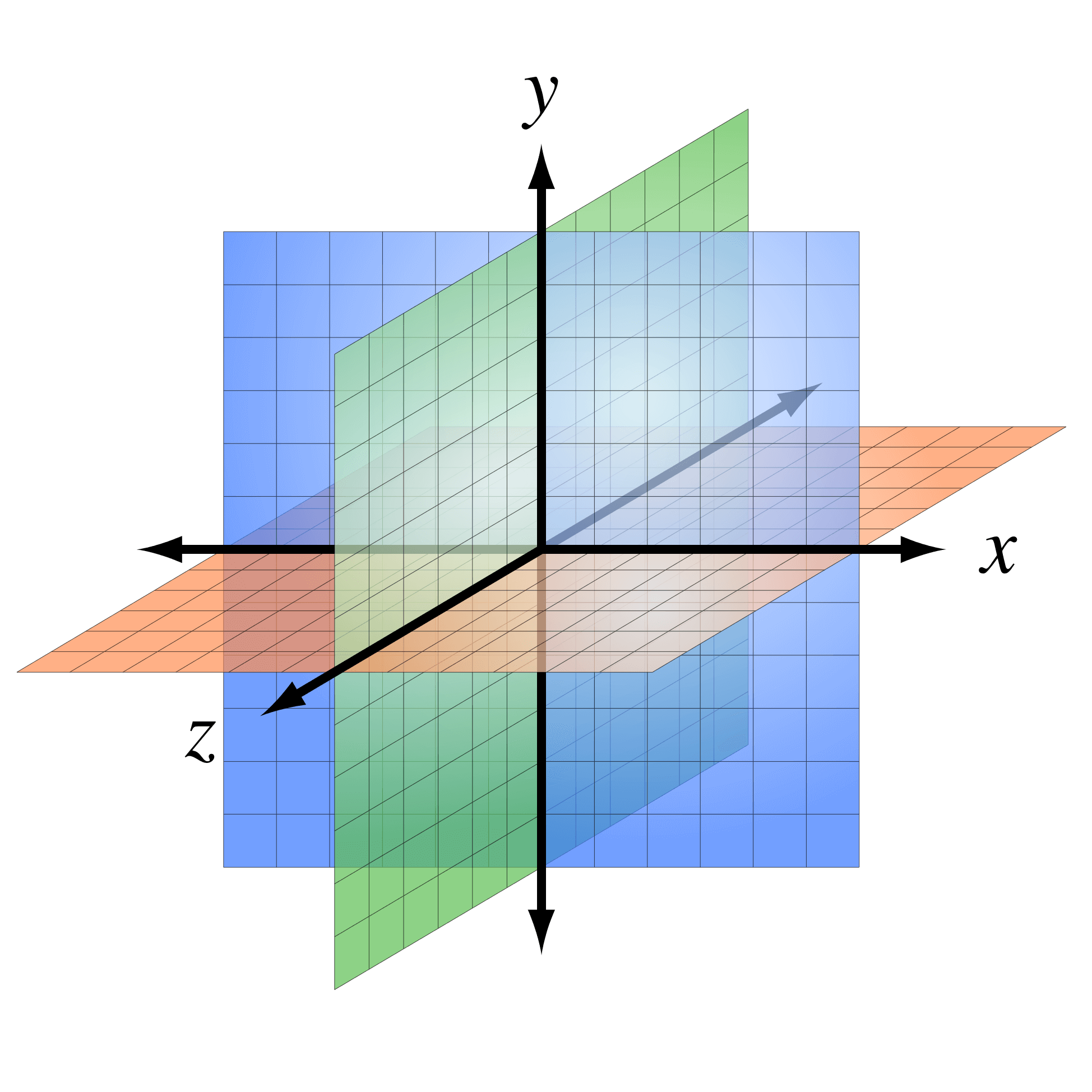
要做3D立方体,首先要清楚几个面

x轴平行,y轴垂直,z轴指向正对屏幕。z轴的零点就是屏幕所在的平面。
其中用到几个属性:
-
rotateX()
通过 rotateX() 属性,可以使元素围绕 X 轴以指定的度数进行旋转。 -
rotateY()
通过 rotateY() 属性,可以使元素围绕 Y 轴以指定的度数进行旋转。 -
rotateZ()
通过 rotateZ() 属性,可以使元素围绕 Z 轴以指定的度数进行旋转。 -
transform-style
通过transform-style属性,可以指定嵌套元素如何在3D空间中呈现
值:flat值为默认值,表示所有子元素在2D平面呈现。preserve-3d表示所有子元素在3D空间中呈现。 -
translateZ()
通过.translateZ()属性,可以使元素沿Z轴平移
注意:只有在transform-style:preserve-3d情况下,才起作用。 -
opacity
规定不透明度。从 0.0 (完全透明)到 1.0(完全不透明)。
三、画立方体
这个立方体首先是包裹在一个 div 里, 有上下前后左右六个面组成。
1. 编写HTML代码
用6个div表示六个面
html代码
<div class="cube">
<!-- 外层立方体 -->
<div class="outer-cube">
<div class="outer-top">1</div>
<div class="outer-bottom">2</div>
<div class="outer-front">3</div>
<div class="outer-back">4</div>
<div class="outer-left">5</div>
<div class="outer-right">6</div>
</div>
<!-- 内层立方体 -->
<div class="inner-cube">
<div class="inner-top"></div>
<div class="inner-bottom"> </div>
<div class="inner-front"></div>
<div class="inner-back"></div>
<div class="inner-left"></div>
<div class="inner-right"></div>
</div>
</div>
2. 编写CSS代码
首先在.cube 里设置宽高,让整体居中。不可省略的有定位,目的是为了让每个小盒子叠在一起,方便后来旋转及平移操作,之后就是创造3d空间
* {
margin: 0px;
padding: 0px;
}
html {
overflow: hidden;
height: 100%;
}
.cube {
position: relative;
margin: 0px auto;
margin-top: 9%;
margin-left: 42%;
width: 200px;
height: 200px;
}
2.1 外层立方体样式
.outer-cube .outer-top,
.outer-cube .outer-bottom,
.outer-cube .outer-right,
.outer-cube .outer-left,
.outer-cube .outer-front,
.outer-cube .outer-back {
position: absolute;
top: 0;
left: 0;
width: 200px;
height: 200px;
font-size: 30px;
border: 1px solid red;
opacity: 0.3;
}

2.2 先做上面的一个面
.outer-top {
background-color: rgb(236, 32, 17);
}

2.2 在立方体容器中创造3d效果
.cube {
/* 创造3D效果 */
transform-style: preserve-3d;
/* 显示立体效果 */
transform: rotateX(-30deg) rotateY(57deg);
}

2.3 旋转画好的面
原来的位置是正对着我们的,需要让正对我们的面跑到上面去,方法是:以X轴向上旋转90度,坐标系也跟着X轴发生了变化,此时Z轴是向上的,再向Z轴平移100px。
.outer-top {
background-color: rgb(236, 32, 17);
transform: rotateX(90deg) translateZ(100px);
}

2.4 完成其它几个面的制作
.outer-bottom {
background-color: rgb(0, 255, 13);
transform: rotateX(-90deg) translateZ(100px);
}
.outer-front {
background-color: blue;
transform: rotateY(0deg) translateZ(100px);
}
.outer-back {
background-color:rgb(231, 228, 28);
transform: translateZ(-100px) rotateY(180deg);
}
.outer-left {
background-color: rgb(0, 124, 128);
transform: rotateY(90deg) translateZ(100px);
}
.outer-right {
background-color: rgb(255, 0, 221);
transform: rotateY(-90deg) translateZ(100px);
}

2.5 绘制嵌套的内层立方体
.inner-cube>div {
width: 130px;
height: 130px;
position: absolute;
top: 35px;
left: 35px;
}
.inner-top {
background-color: deepskyblue;
transform: rotateX(90deg) translateZ(65px);
}
.inner-bottom {
background-color: deepskyblue;
transform: rotateX(-90deg) translateZ(65px);
}
.inner-front {
background-color: deepskyblue;
transform: rotateY(0deg) translateZ(65px);
}
.inner-back {
background-color: deepskyblue;
transform: translateZ(-65px) rotateY(180deg);
}
.inner-left {
background-color: deepskyblue;
transform: rotateY(90deg) translateZ(65px);
}
.inner-right {
background-color: deepskyblue;
transform: rotateY(-90deg) translateZ(65px);
}

2.6 使立方体旋转起来
.cube {
animation: rotate 15s infinite;
}
.cube .outer-cube, .cube .inner-cube {
transform-style: preserve-3d;
}
/* 旋转 */
@keyframes rotate {
from {
transform: rotateX(0deg) rotateY(0deg);
}
to {
transform: rotateX(360deg) rotateY(360deg);
}
}

2.7 添加鼠标移入后的效果
.cube:hover .outer-top {
right: -70px;
bottom: -70px;
width: 200px;
height: 200px;
opacity: 0.8;
transform: rotateX(90deg) translateZ(200px);
}
.cube:hover .outer-bottom {
right: -70px;
bottom: -70px;
width: 200px;
height: 200px;
opacity: 0.8;
transform: rotateX(-90deg) translateZ(200px);
}
.cube:hover .outer-front {
right: -70px;
bottom: -70px;
width: 200px;
height: 200px;
opacity: 0.8;
transform: rotateY(0deg) translateZ(200px);
}
.cube:hover .outer-back {
right: -70px;
bottom: -70px;
width: 200px;
height: 200px;
opacity: 0.8;
transform: translateZ(-200px) rotateY(180deg);
}
.cube:hover .outer-left {
right: -70px;
bottom: -70px;
width: 200px;
height: 200px;
opacity: 0.8;
transform: rotateY(90deg) translateZ(200px);
}
.cube:hover .outer-right {
right: -70px;
bottom: -70px;
width: 200px;
height: 200px;
opacity: 0.8;
transform: rotateY(-90deg) translateZ(200px);
}

四、完整代码
1. html代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=div, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./css/program.css">
</head>
<body>
<div class="title">
3D立方体旋转
</div>
<audio controls="controls" autoplay="autoplay"><source src="./video/love.mp3" type="audio/mpeg"/>
Your browser does not support the audio element.
</audio>
<div class="cube">
<!-- 外层立方体 -->
<div class="outer-cube">
<div class="outer-top">
<img src="images/1.jpg"/>
</div>
<div class="outer-bottom">
<img src="images/2.jpg"/>
</div>
<div class="outer-front">
<img src="images/3.jpg"/>
</div>
<div class="outer-back">
<img src="images/4.jpg"/>
</div>
<div class="outer-left">
<img src="images/5.jpg"/>
</div>
<div class="outer-right">
<img src="images/6.jpg"/>
</div>
</div>
<!-- 内层立方体 -->
<div class="inner-cube">
<div class="inner-top">
<img src="images/01.jpg"/>
</div>
<div class="inner-bottom">
<img src="images/02.jpg"/>
</div>
<div class="inner-front">
<img src="images/03.jpg"/>
</div>
<div class="inner-back">
<img src="images/04.jpg"/>
</div>
<div class="inner-left">
<img src="images/05.jpg"/>
</div>
<div class="inner-right">
<img src="images/06.jpg"/>
</div>
</div>
</div>
<div>
<div class="message">
<div class="author">
扬帆向海制作
</div>
<div class="tip">
温馨提示:鼠标移入移出立方体,将会显示效果!
</div>
</div>
</div>
</body>
</html>
2. css代码
* {
margin: 0px;
padding: 0px;
}
html {
overflow: hidden;
height: 100%;
background: linear-gradient(rgb(0, 238, 255) 0%, #000 100%);
}
.title {
color: rgb(255, 0, 200);
text-align: center;
text-shadow: 0px 1px 0px #999, 0px 2px 0px #888, 0px 3px 0px #777, 0px 4px 0px #666, 0px 5px 0px #555, 0px 6px 0px #444, 0px 7px 0px #333, 0px 8px 7px #001135;
font-size: 40px;
}
.cube {
position: relative;
margin: 0px auto;
margin-top: 9%;
margin-left: 42%;
width: 200px;
height: 200px;
transform: rotateX(-30deg) rotateY(-80deg);
transform-style: preserve-3d;
animation: rotate 15s infinite;
}
.cube .outer-cube,
.cube .inner-cube {
transform-style: preserve-3d;
}
/* 旋转立方体 */
@keyframes rotate {
from {
transform: rotateX(0deg) rotateY(0deg);
}
to {
transform: rotateX(360deg) rotateY(360deg);
}
}
/* 外层立方体样式 */
.outer-cube .outer-top,
.outer-cube .outer-bottom,
.outer-cube .outer-right,
.outer-cube .outer-left,
.outer-cube .outer-front,
.outer-cube .outer-back {
position: absolute;
top: 0;
left: 0;
width: 200px;
height: 200px;
border: 1px solid #fff;
opacity: 0.3;
transition: all .9s;
}
.outer-cube img {
width: 200px;
height: 200px;
}
.outer-top {
transform: rotateX(90deg) translateZ(100px);
}
.outer-bottom {
transform: rotateX(-90deg) translateZ(100px);
}
.outer-front {
transform: rotateY(0deg) translateZ(100px);
}
.outer-back {
transform: translateZ(-100px) rotateY(180deg);
}
.outer-left {
transform: rotateY(90deg) translateZ(100px);
}
.outer-right {
transform: rotateY(-90deg) translateZ(100px);
}
/* 嵌套的内层立方体样式 */
.inner-cube>div {
position: absolute;
top: 35px;
left: 35px;
width: 130px;
height: 130px;
}
.inner-cube img {
width: 130px;
height: 130px;
}
.inner-top {
transform: rotateX(90deg) translateZ(65px);
}
.inner-bottom {
transform: rotateX(-90deg) translateZ(65px);
}
.inner-front {
transform: rotateY(0deg) translateZ(65px);
}
.inner-back {
transform: translateZ(-65px) rotateY(180deg);
}
.inner-left {
transform: rotateY(90deg) translateZ(65px);
}
.inner-right {
transform: rotateY(-90deg) translateZ(65px);
}
.cube:hover .outer-top {
right: -70px;
bottom: -70px;
opacity: 0.8;
transform: rotateX(90deg) translateZ(200px);
}
.cube:hover .outer-bottom {
right: -70px;
bottom: -70px;
opacity: 0.8;
transform: rotateX(-90deg) translateZ(200px);
}
.cube:hover .outer-front {
right: -70px;
bottom: -70px;
opacity: 0.8;
transform: rotateY(0deg) translateZ(200px);
}
.cube:hover .outer-back {
right: -70px;
bottom: -70px;
opacity: 0.8;
transform: translateZ(-200px) rotateY(180deg);
}
.cube:hover .outer-left {
right: -70px;
bottom: -70px;
opacity: 0.8;
transform: rotateY(90deg) translateZ(200px);
}
.cube:hover .outer-right {
right: -70px;
bottom: -70px;
opacity: 0.8;
transform: rotateY(-90deg) translateZ(200px);
}
.message .author {
position: absolute;
right: 50px;
background-image: -webkit-linear-gradient(left, blue, #66ffff 10%, #cc00ff 20%, #CC00CC 30%, #CCCCFF 40%, #00FFFF 50%, #CCCCFF 60%, #CC00CC 70%, #CC00FF 80%, #66FFFF 90%, blue 100%);
font-size: 35px;
-webkit-text-fill-color: transparent;
-webkit-background-clip: text;
-webkit-background-size: 200% 100%;
-webkit-animation: masked-animation 4s linear infinite;
}
@keyframes masked-animation {
0% {
background-position: 0 0;
}
100% {
background-position: -100% 0;
}
}
.message .tip {
position: absolute;
right: 0px;
margin-top: 60px;
color: red;
font-size: 18px;
}
五、源代码获取
如果需要源码里面的所有文件, 可以微信关注公众号: 程序猿编程, 回复 520,即可获取!

由于水平有限,本博客难免有不足,恳请各位大佬不吝赐教!


 博客专家
博客专家