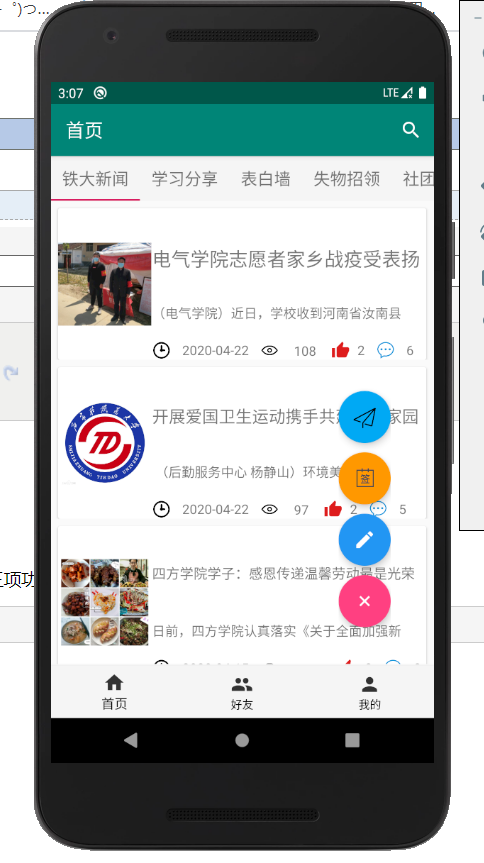
多级浮动按钮(展开与收缩)
将之前的单个浮动按钮进行升级
引入的第三方类库,来实现多级浮动按钮的特效,同时加上“写博客”,“写动态”,“签到”,这三项功能
view = inflater.inflate(R.layout.home_fragment, container, false); fabTop = view.findViewById(R.id.fab_top); tabLayout = view.findViewById(R.id.tablayout); viewPager2=view.findViewById(R.id.viewpager); //构建展开按钮属性 FabAttributes writeblog = new FabAttributes.Builder() .setBackgroundTint(Color.parseColor("#2096F3")) .setSrc(getResources().getDrawable(R.drawable.ic_edit)) .setFabSize(FloatingActionButton.SIZE_AUTO) .setPressedTranslationZ(10) .setTag(1) .build(); FabAttributes qiandao = new FabAttributes.Builder() .setBackgroundTint(Color.parseColor("#FF9800")) .setSrc(getResources().getDrawable(R.drawable.qiandao)) .setFabSize(FloatingActionButton.SIZE_AUTO) .setPressedTranslationZ(10) .setTag(2) .build(); FabAttributes dongtai = new FabAttributes.Builder() .setBackgroundTint(Color.parseColor("#03A9F4")) .setSrc(getResources().getDrawable(R.drawable.dongtai)) .setFabSize(FloatingActionButton.SIZE_AUTO) .setPressedTranslationZ(10) .setTag(3) .build(); //添加菜单 fabTop.addFab(writeblog, qiandao, dongtai); fabTop.setAnimationManager(new FabAlphaAnimate(fabTop)); //设置菜单点击事件 fabTop.setFabClickListener(this);

写动态页面的编写
布局基本完成,选择多个图片还未完成,明天的目标就是实现多个图片的选择以及上传到数据库中。