一、什么是页面统一布局?
一个网站中包含的所有页面,基本的布局格式没有很大的改变,只是其主要模块的某个区域发生变化,遇到类似于这类网站,开发过程中没有必要将每个页面的所有模块全部开发。
在开发每个网站之前,首先要考虑页面的基本布局
1.栏式结构
简单实用、条理分明、格局清晰严谨、适合信息量大的页面
页面布局技术
Table(目前基本上不会实用)
DIV+CSS(目前的主流布局)
在ASP.NET Webform框架中主要采用MasterPage
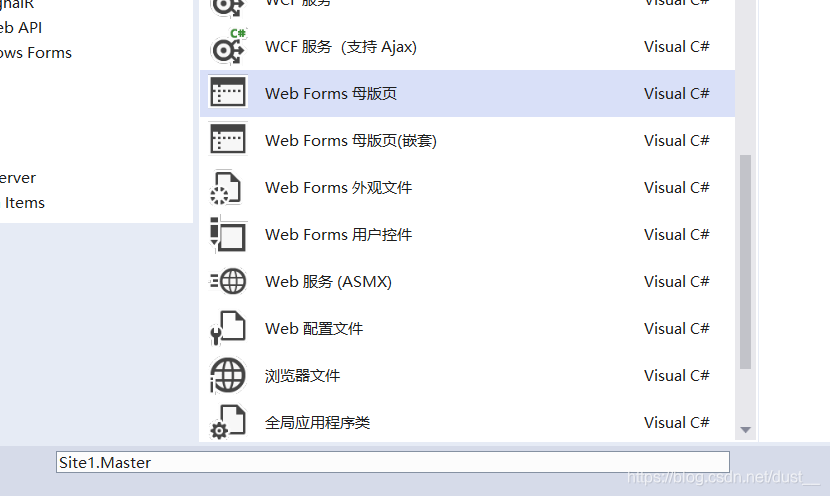
2.母版页MasterPage
- 页面的合成:母版页+内容页=统一布局的新页面
- 母版页的特点:
- 有利于站点修改和维护,降低开发人员成本
- 有利于实现页面的统一布局
- 母版页的使用:
- 创建母版页
- 设计样式
- 添加内容页
ContentPlaceHolder:这个标签对应的是母版中需要被嵌套的区域
Content:包含母版页的Web窗体中的这个标签,指的是往母版页对应的区域中嵌套的标签
<%-- 母版主内容 --%>
<asp:ContentPlaceHolder ID="ContentPlaceHolder1" runat="server">
</asp:ContentPlaceHolder>

3.包含母版页Web窗体


二、页面导航和站点地图
1.站点地图(导航控件)
SiteMapPath控件是一个可以指示页面在站点逻辑位置的导航控件
- 该类型的导航可以帮助用户理解站点的结构
- 通过该导航,可以迅速找到相关的位置
<%-- 网页地图 --%>
<div id="webMapDiv">
<asp:SiteMapPath ID="SiteMapPath1" runat="server"></asp:SiteMapPath>
</div>

2.站点地图

<?xml version="1.0" encoding="utf-8" ?>
<siteMap xmlns="http://schemas.microsoft.com/AspNet/SiteMap-File-1.0" >
<siteMapNode url="~/IndexMainPage.aspx" title="学员管理系统" description="">
<siteMapNode url="~/Student/AddStudentPage.aspx" title="添加学员信息"/>
<siteMapNode url="~/Student/StudentManagerPage.aspx" title="学员信息管理"/>
<siteMapNode url="~/Score/ScoreManagerPage.aspx" title="成绩信息管理"/>
<siteMapNode url="~/Admin/PwdChanged.aspx" title="修改管理员密码"/>
</siteMapNode>
</siteMap>
