View 动画 透明动画效果
今天学习了一下Android studio上的View的动画效果。
学习使用Animation类来进行透明动画效果的制作。
先新建一个项目,在xml文件中写入一个按钮
<Button
android:id="@+id/bt_1"
android:layout_width="match_parent"
android:layout_height="100dp"
android:textSize="19sp"
android:text="Button"/>
然后在activity文件中配置一个按钮的点击事件
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.animame);
findViewById(R.id.bt_1).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
AlphaAnimation aa = new AlphaAnimation(0,1);
aa.setDuration(1000);
v.startAnimation(aa);
}
});
}
}
运行即可出现点击透明一秒的效果。
然后还有第二种办法来使这个按钮变得透明 。
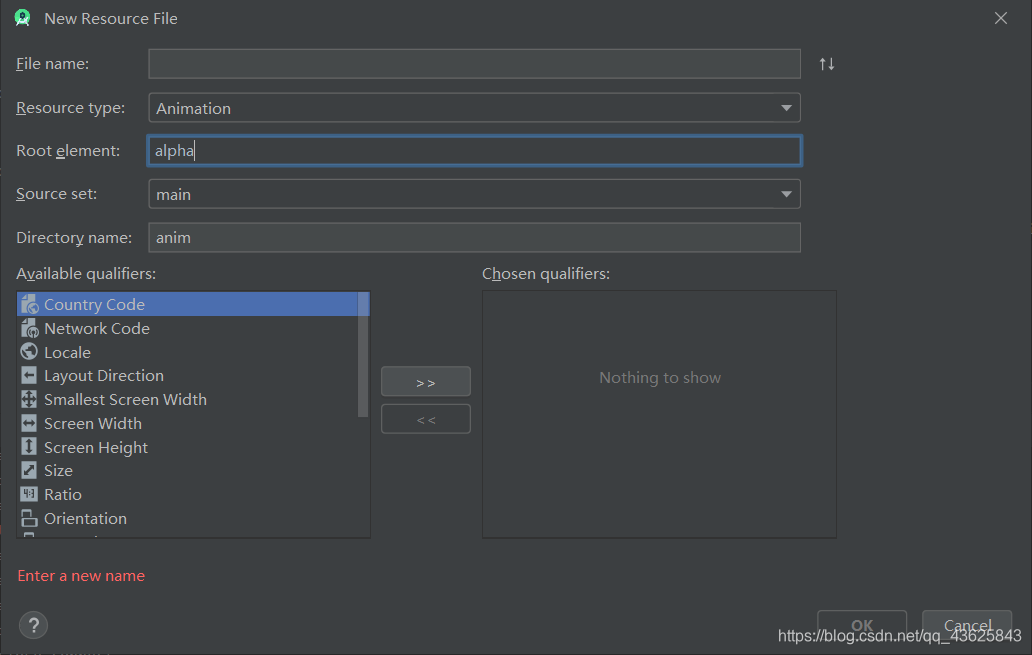
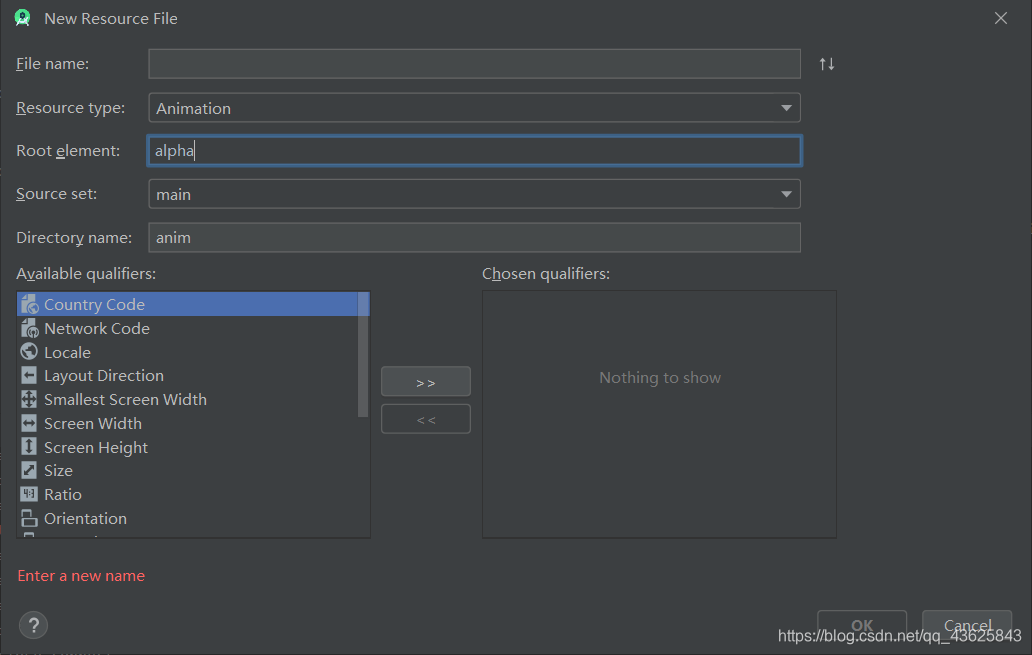
在res文件夹处点击新建xml文件

Resource type选择Animation , Root element 选择alpha就可以了。(还有要起名字)
在新建的xml文件中写入
<alpha xmlns:android="http://schemas.android.com/apk/res/android"
android:fromAlpha="0"
android:toAlpha="1"
android:duration="1000"
>
</alpha>
回到activity文件中写入:
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.animame);
findViewById(R.id.bt_1).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
v.startAnimation(AnimationUtils.loadAnimation(getBaseContext(),R.anim.alpha));
}
});
}
}
即可和刚才的效果一样的可以进行点击透明一秒恢复的点击动画效果。