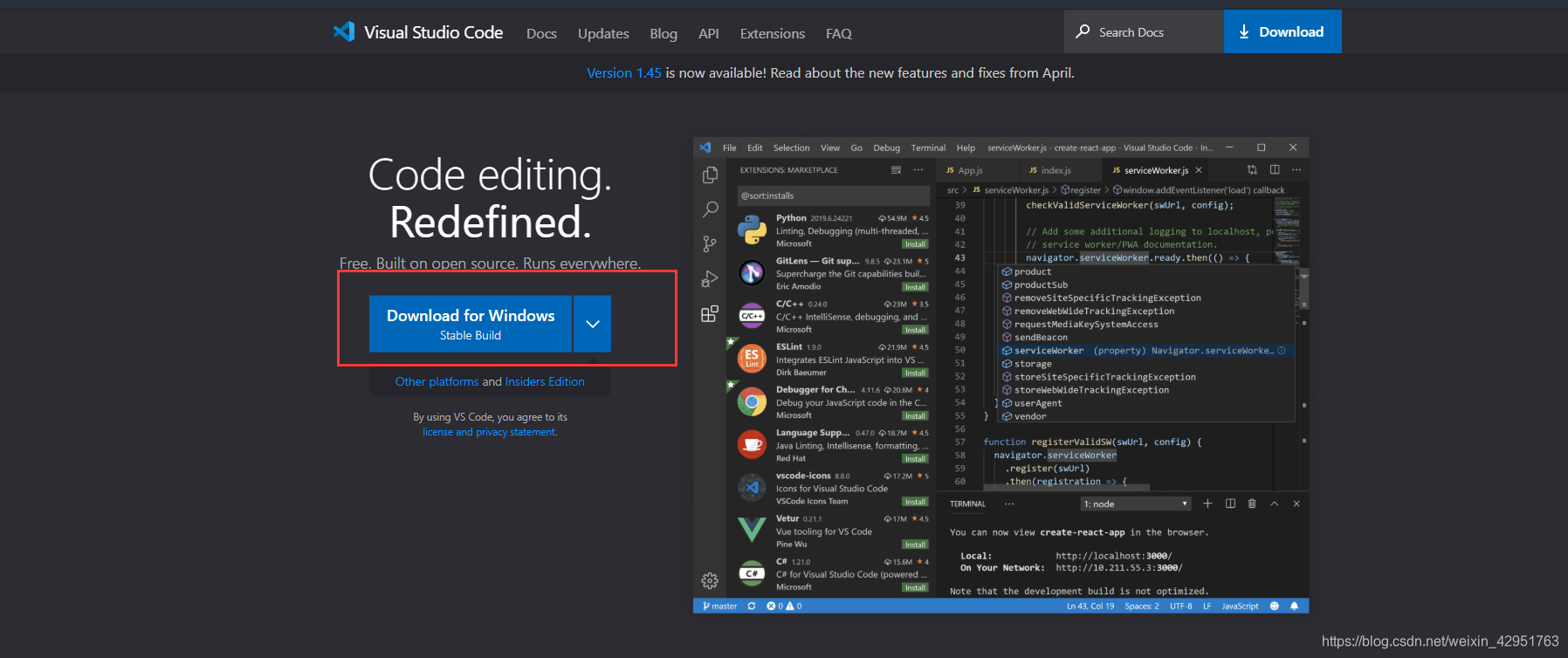
一、下载vscode
下载链接 https://code.visualstudio.com/
二、下载jdk
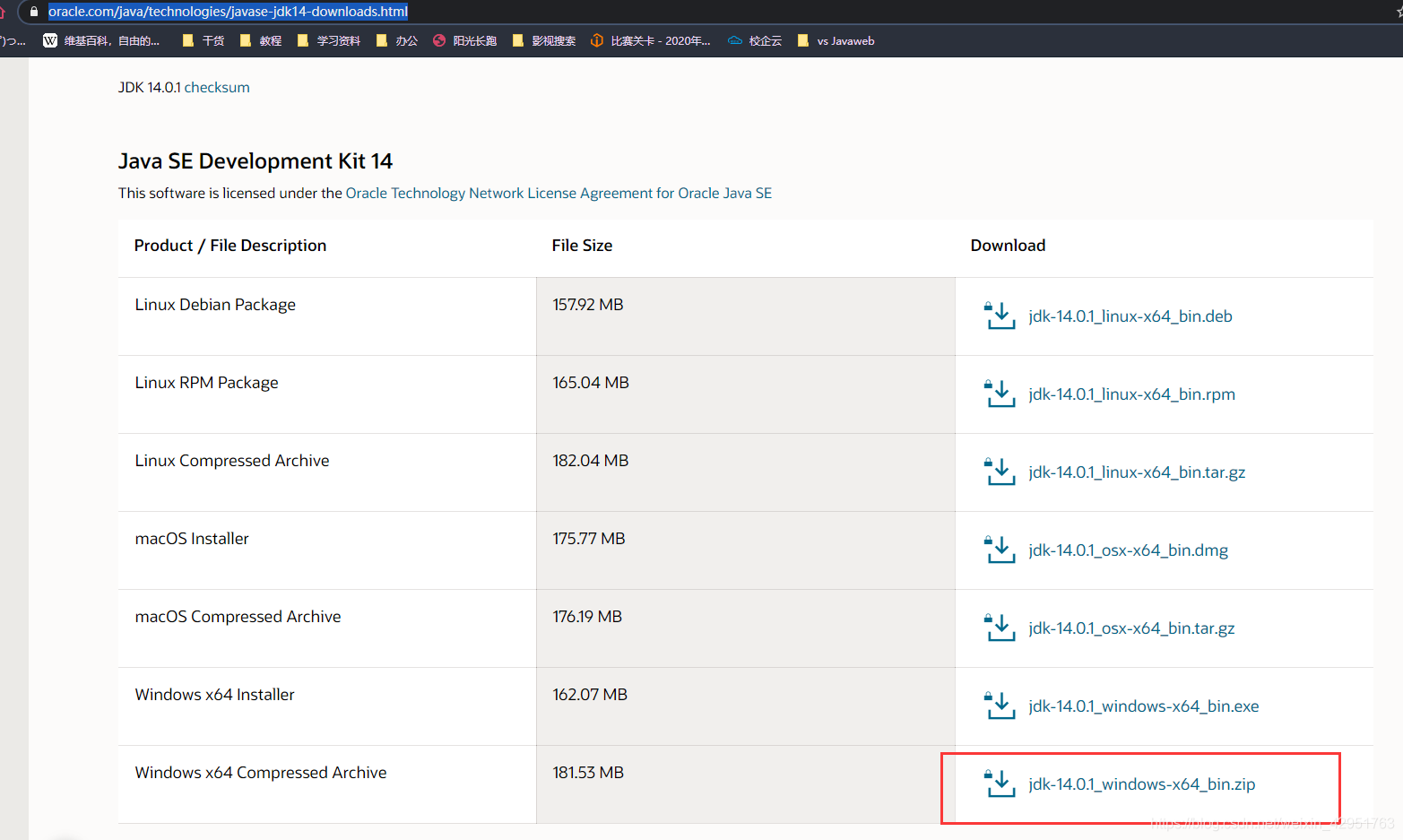
下载链接 https://www.oracle.com/java/technologies/javase-jdk14-downloads.html

解压下载的jdk压缩包,记住路径(后面配置环境变量需要)
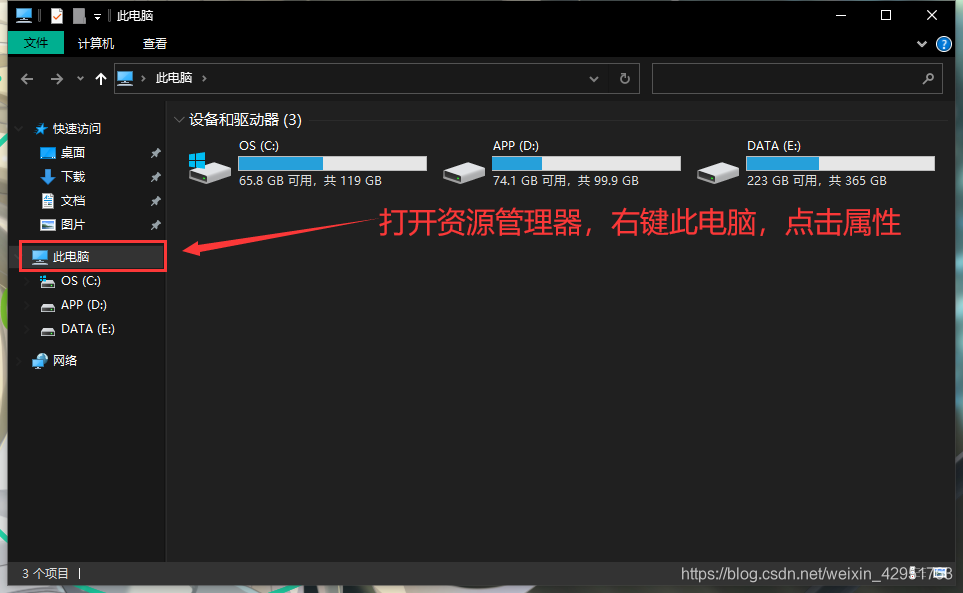
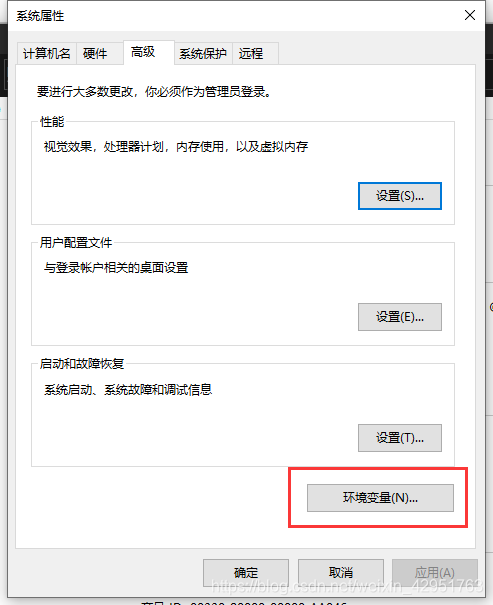
配置jdk环境变量



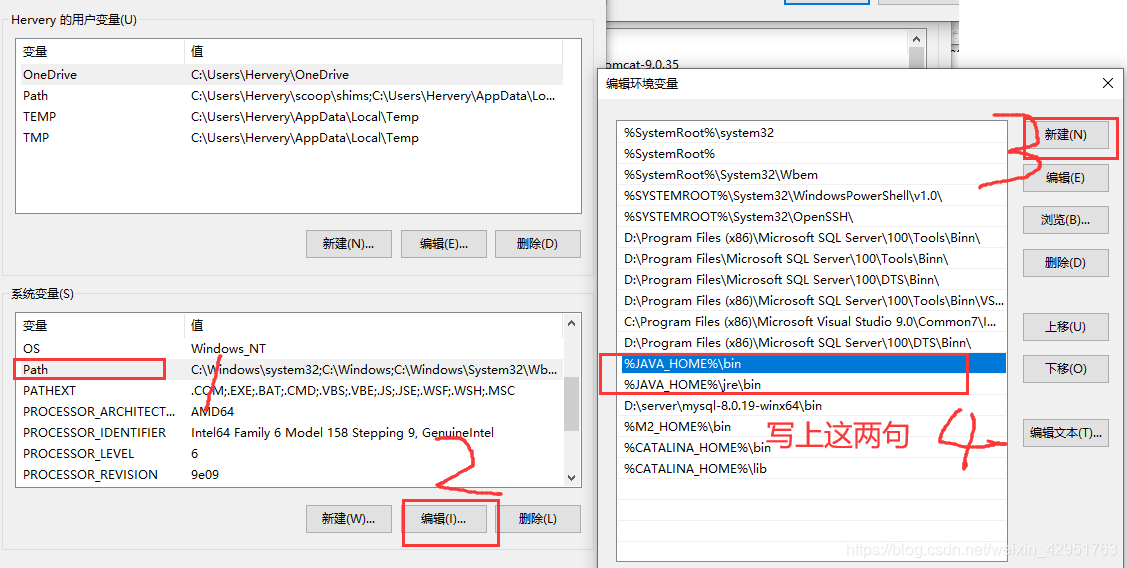
变量名:JAVA_HOME
变量值:D:\Program Files\Java\jdk-14

path中的环境变量:%JAVA_HOME%\bin 和 %JAVA_HOME%\jre\bin

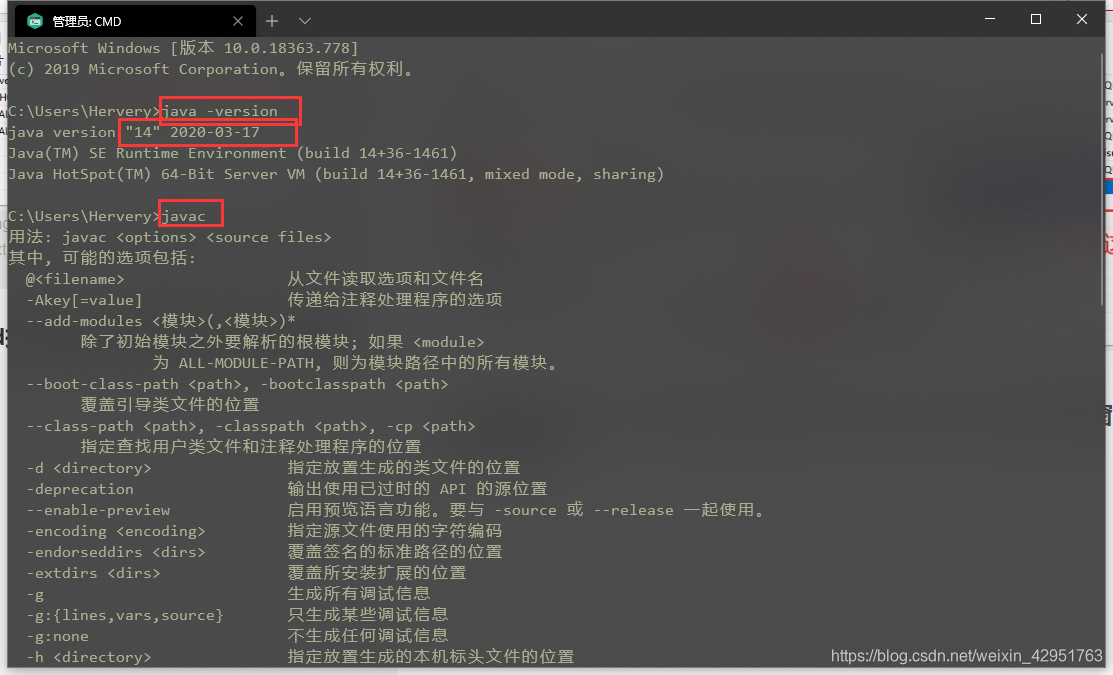
按下键盘上的win+R打开运行对话框,输入cmd打开命令提示窗口测试jdk环境变量是否配置完成
输入 java -version和 javac,出现下图的结果,就说明jdk配置完成

三、下载java在vscode所需的插件
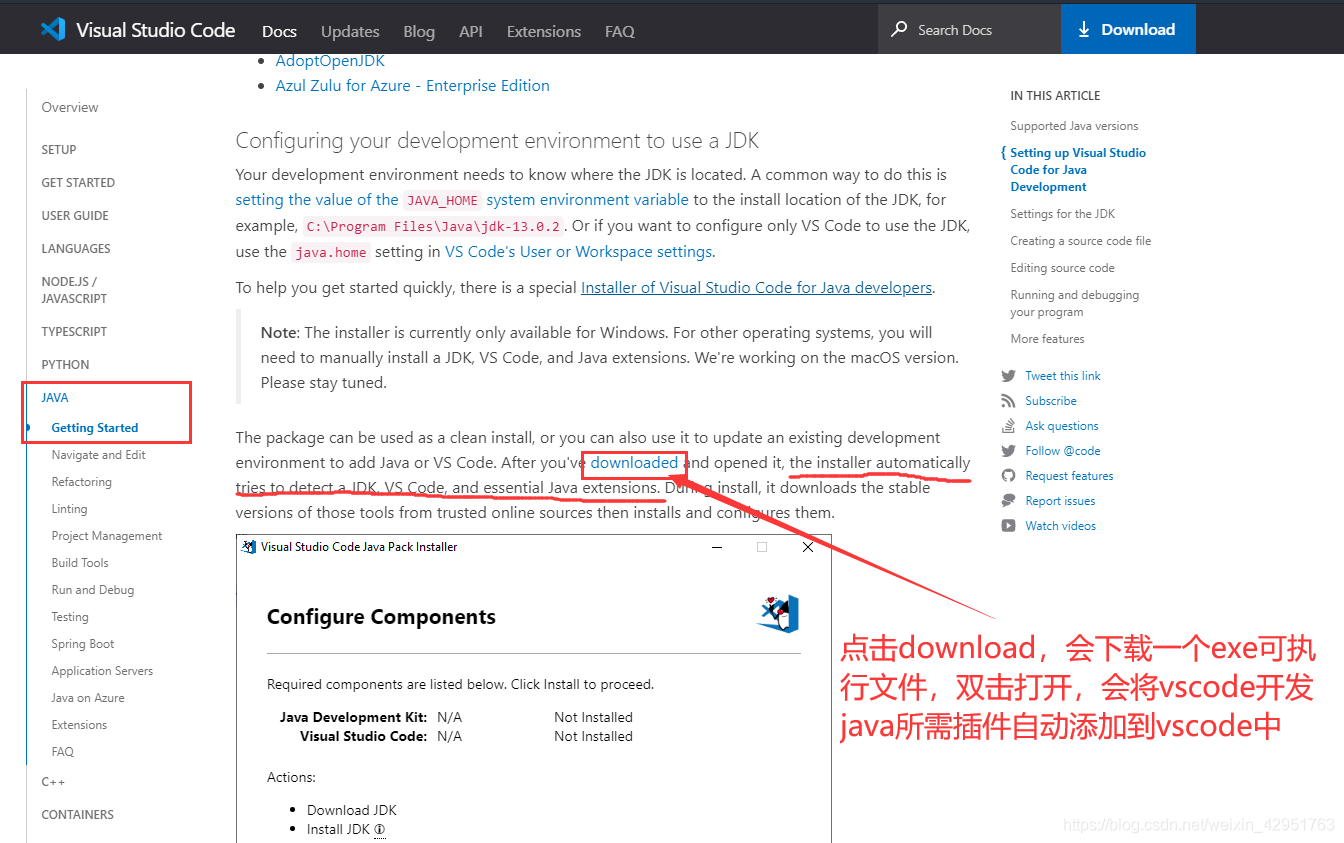
下载链接 https://code.visualstudio.com/docs/java/java-tutorial
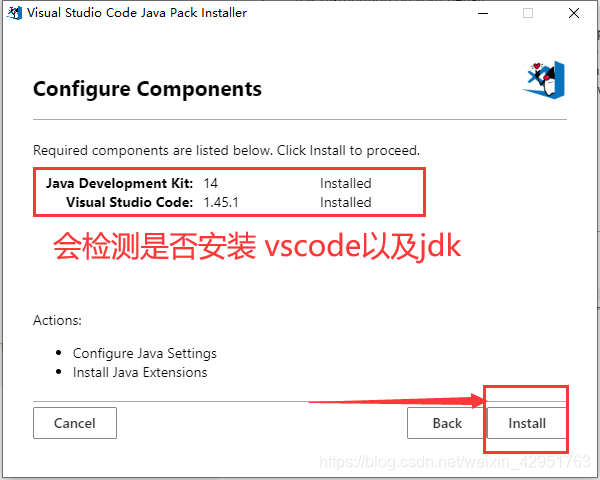
在页面中找到下图所示的位置

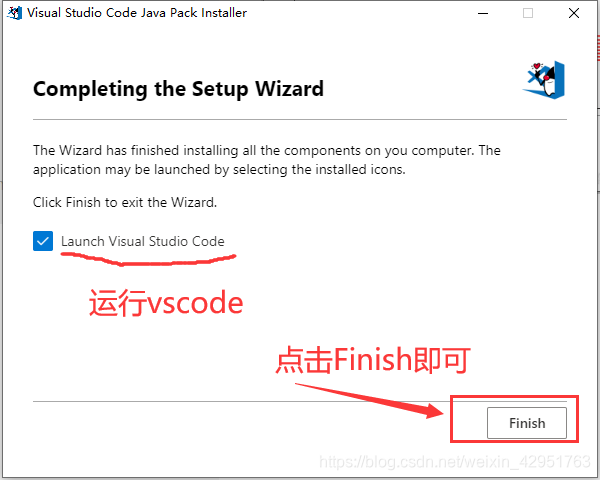
点击NEXT即可,如果在安装插件前没有下载好jdk,插件则会默认下载一个jdk,同样需要配置环境变量,下载位置不容易找到,建议单独下载jdk。






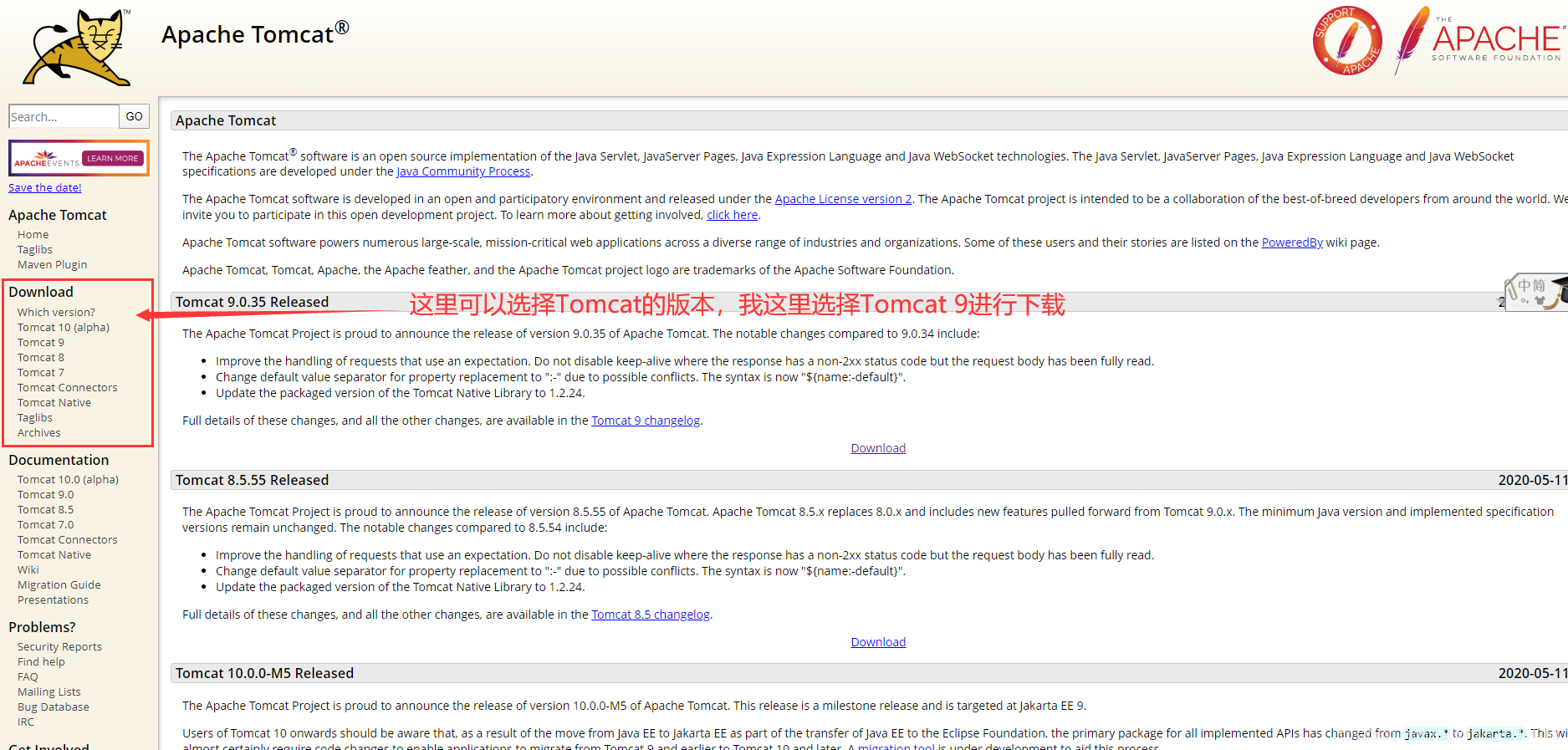
下载Tomcat
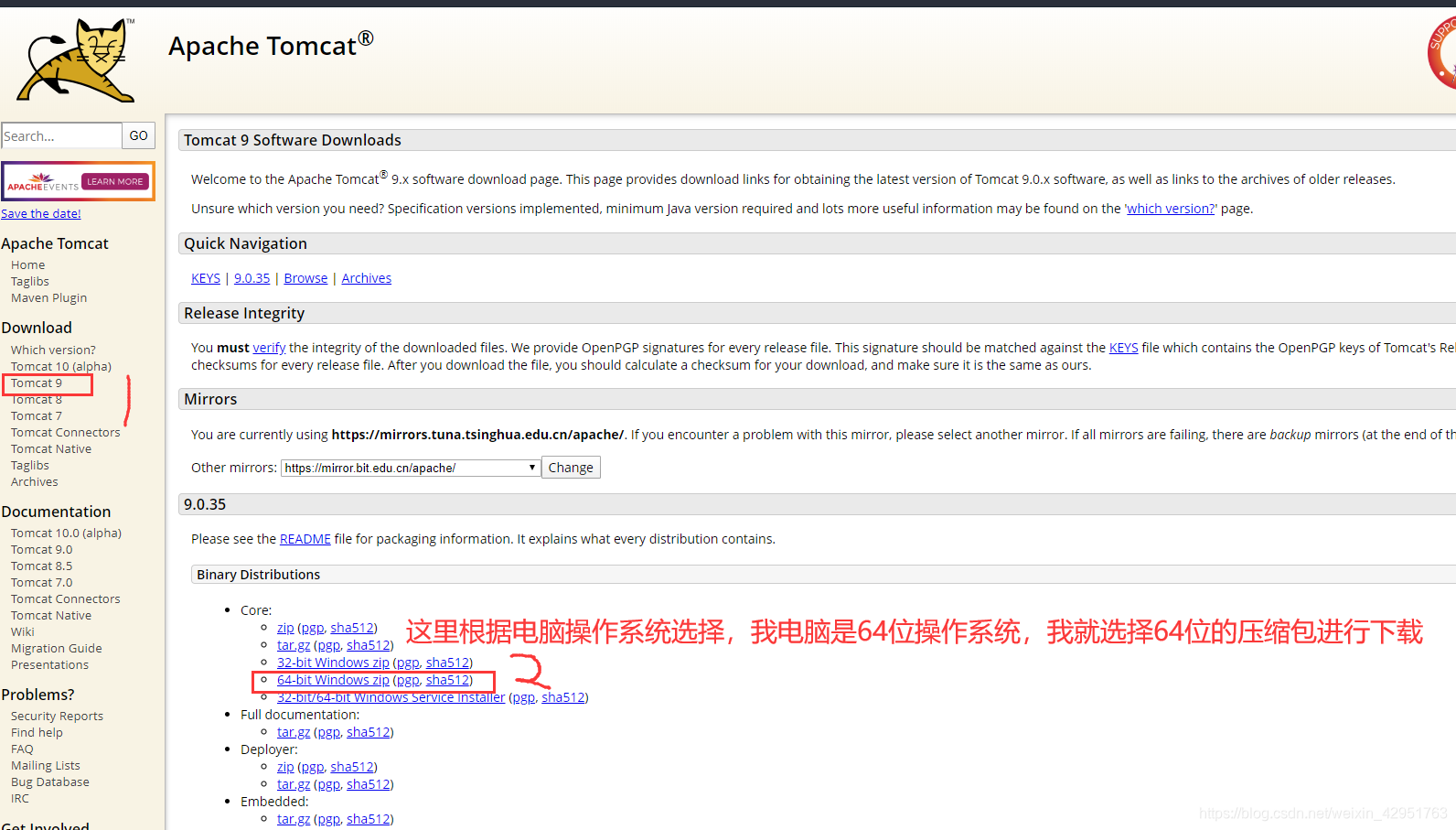
下载链接 https://tomcat.apache.org/


下载完成后,加压缩包进行解压(记住解压路径)
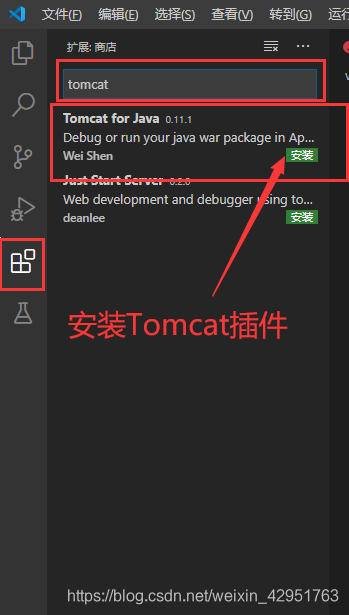
在vscode中下载Tomcat插件

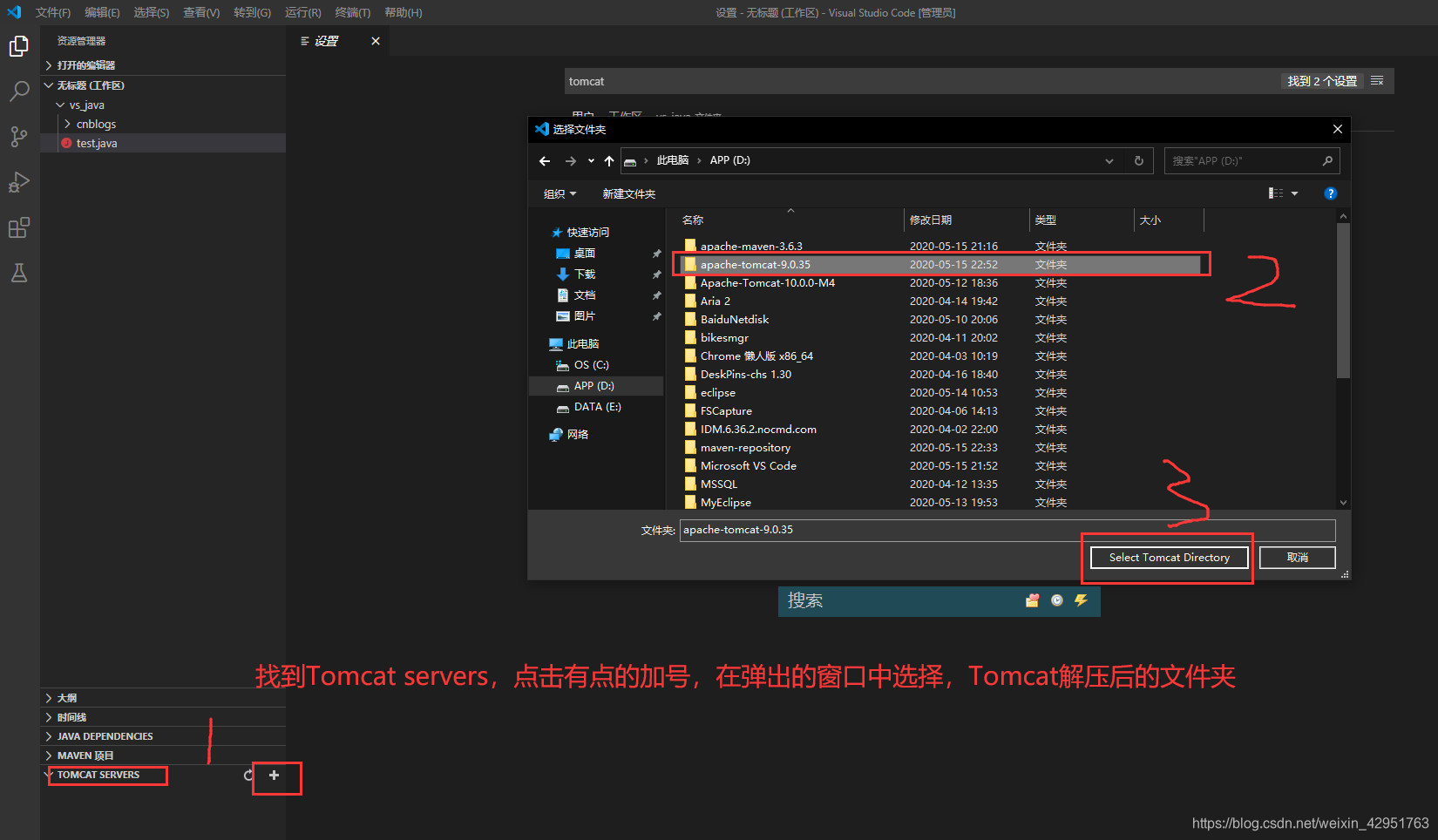
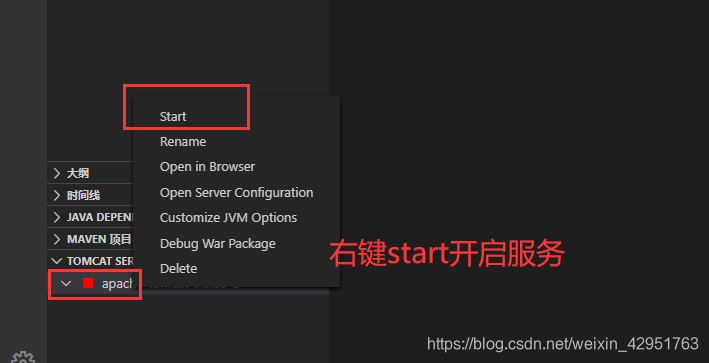
配置Tomcat



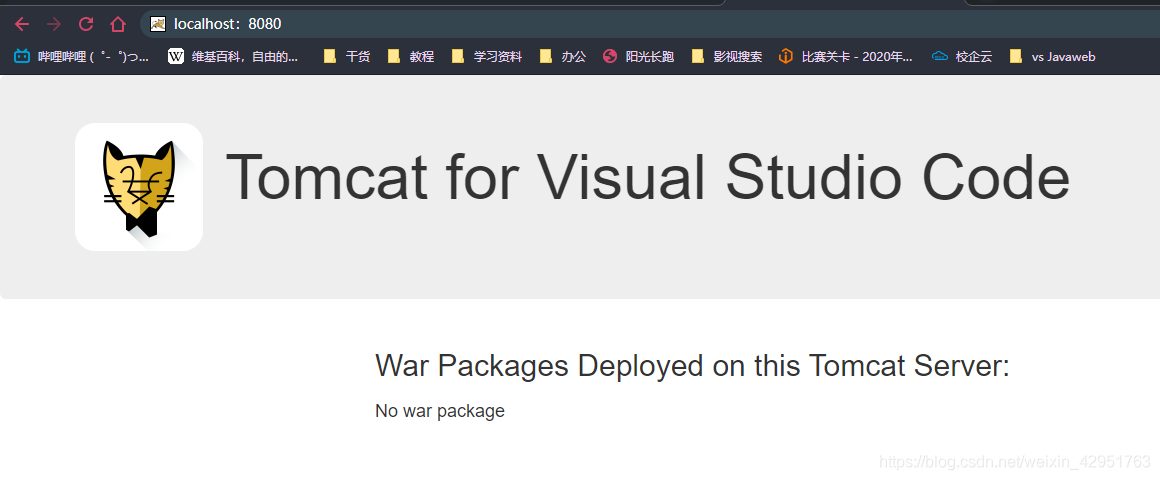
在浏览器的地址栏中输入localhost:8080进行测试,出现下图,说明Tomcat服务配置安装完成

五、下载maven,用来创建项目
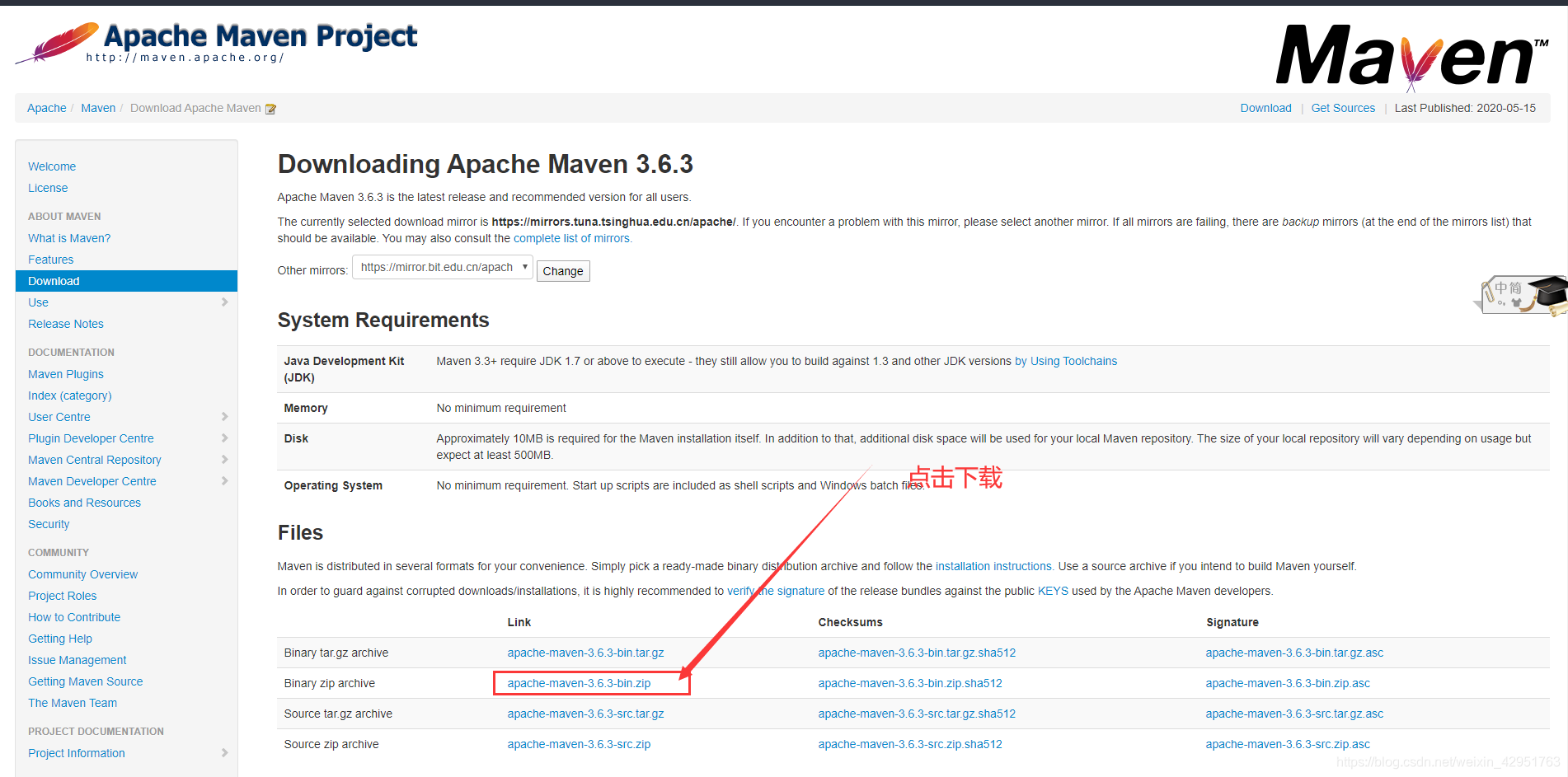
下载链接 https://maven.apache.org/download.cgi

解压下载后的压缩包(同样记住解压后的位置)
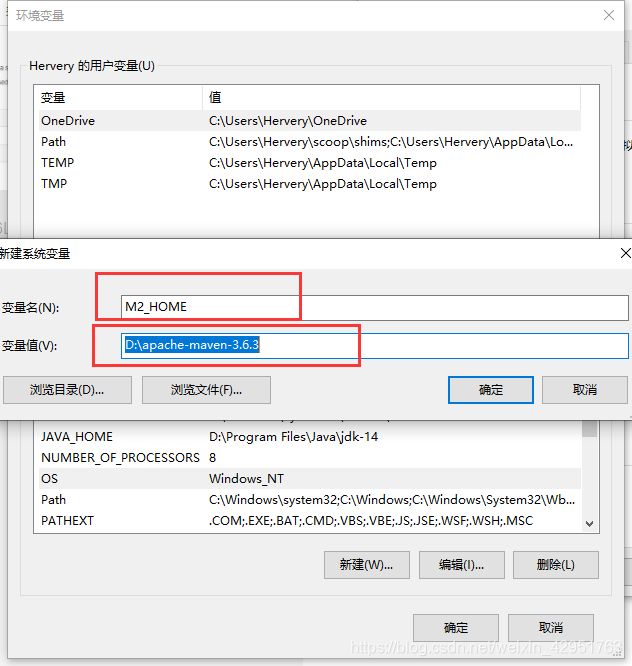
配置maven的环境变量,步骤和上面一样,这里我就放需要配置的地方
变量名:M2_HOME
变量值:D:\apache-maven-3.6.3

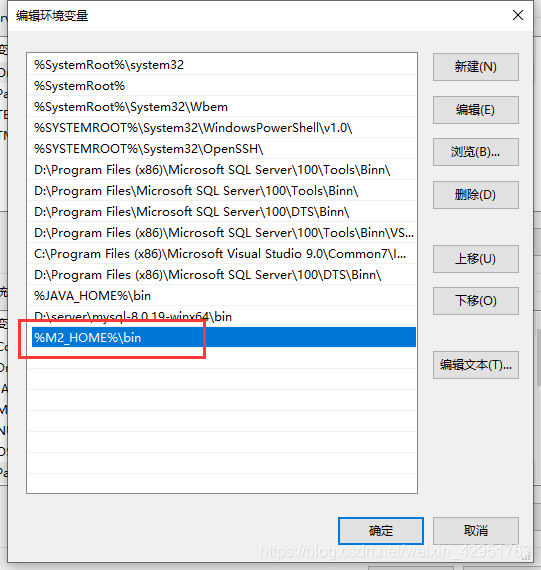
path中的环境变量:%M2_HOME%\bin

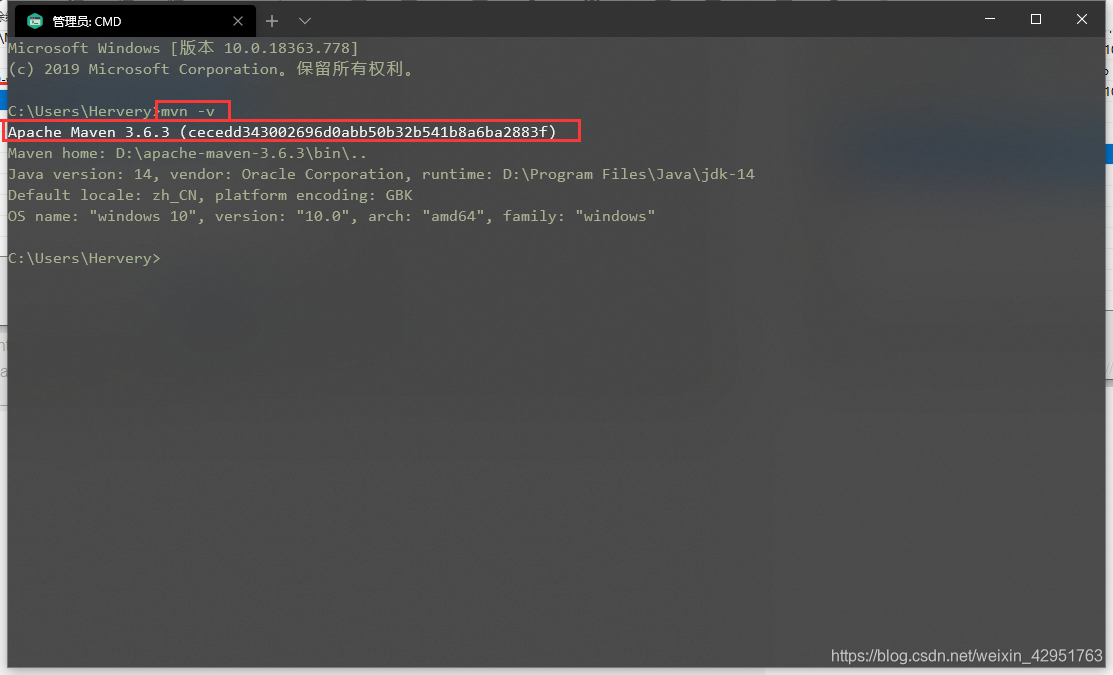
测试安装是否成功 同样在命令提示符窗口下运行 mvn -v 出现对应的版本号,就说明安装成功

配置maven本地仓库
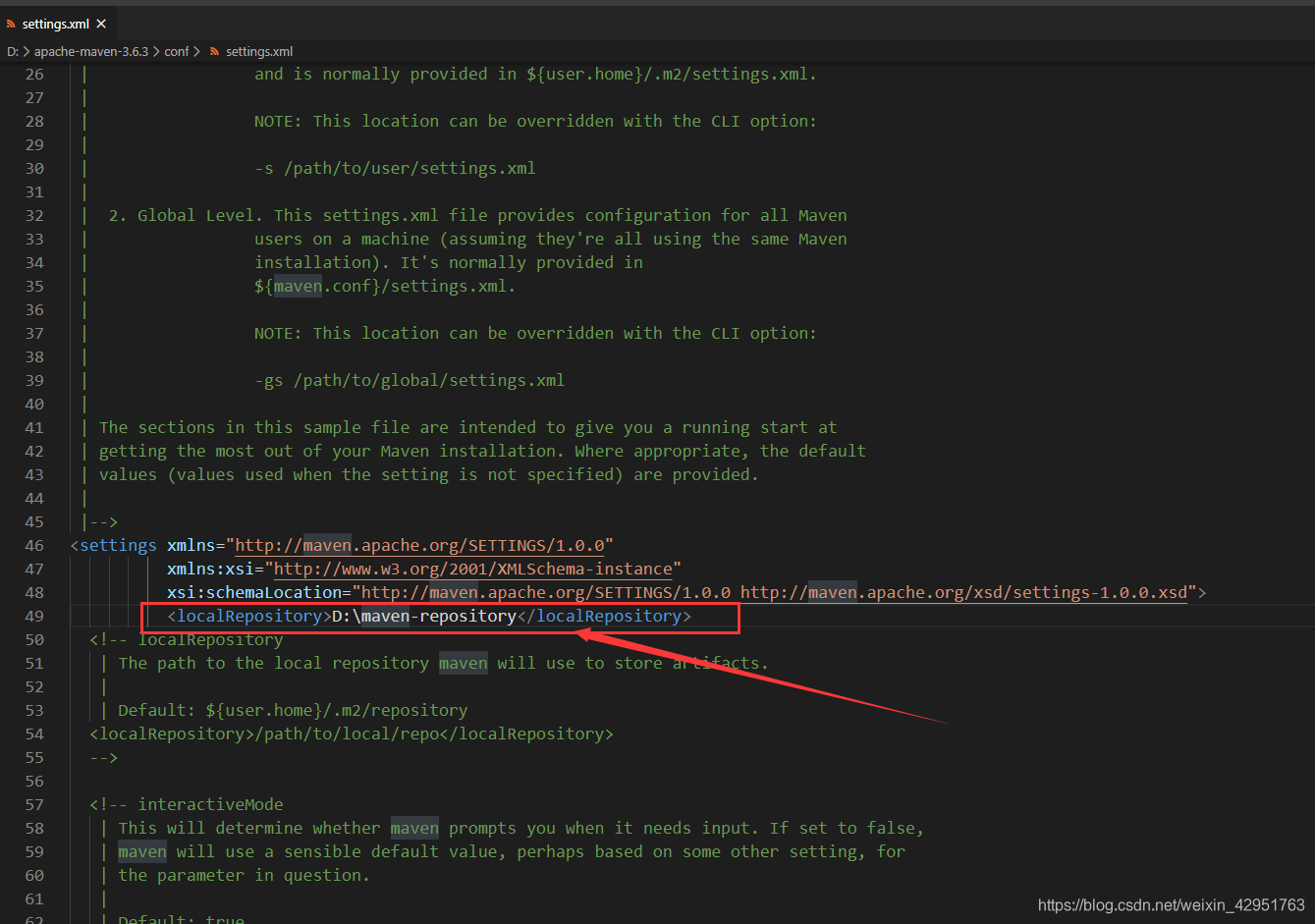
在开发环境路径下面创建路径D:\maven-repository。(路径自选)

将这段代码添加到下图位置 <localRepository>D:\maven-repository</localRepository>

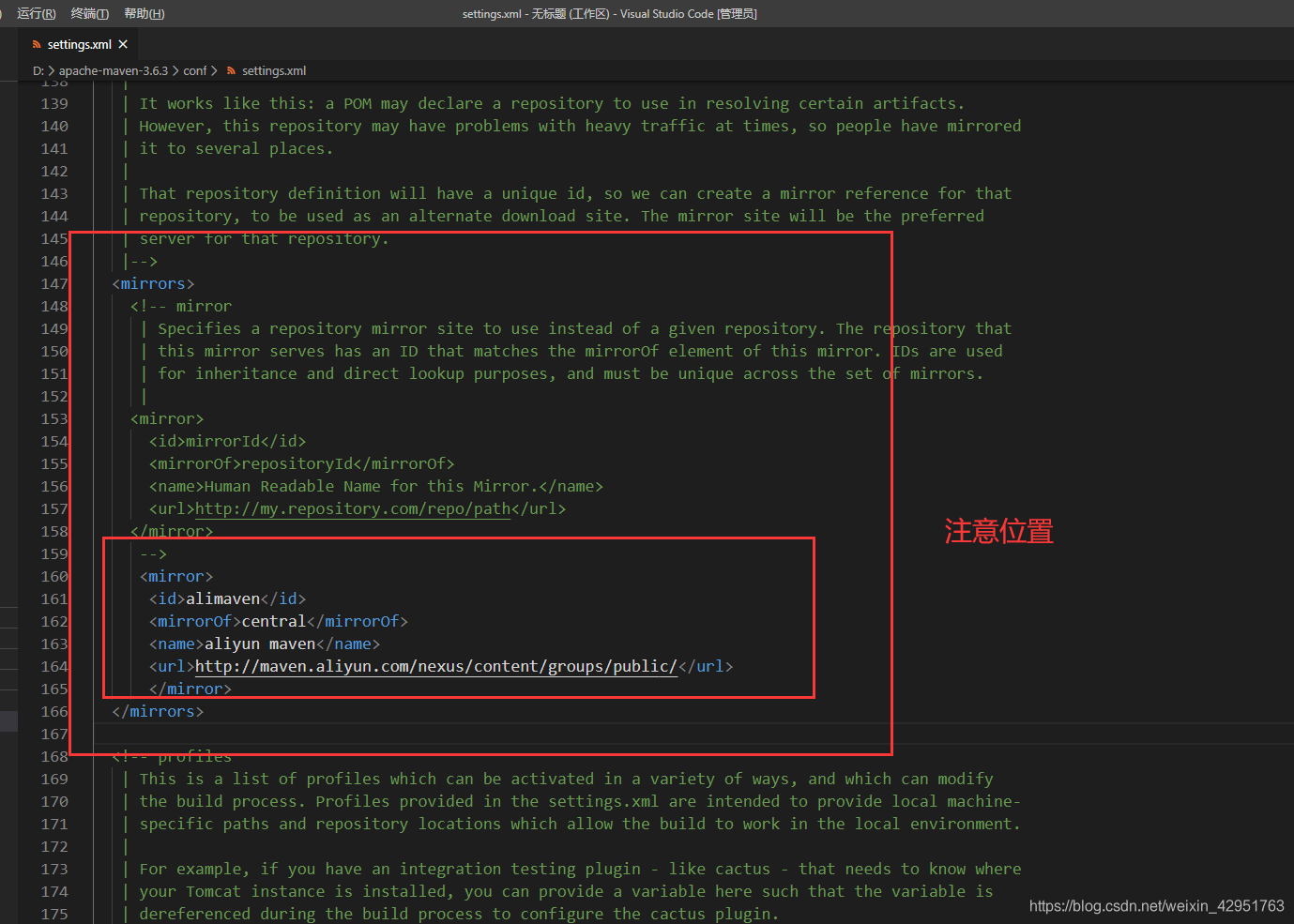
添加国内镜像,加速访问
<mirror>
<id>alimaven</id>
<mirrorOf>central</mirrorOf>
<name>aliyun maven</name>
<url>http://maven.aliyun.com/nexus/content/groups/public/</url>
</mirror>

编辑完成后记得点击保存
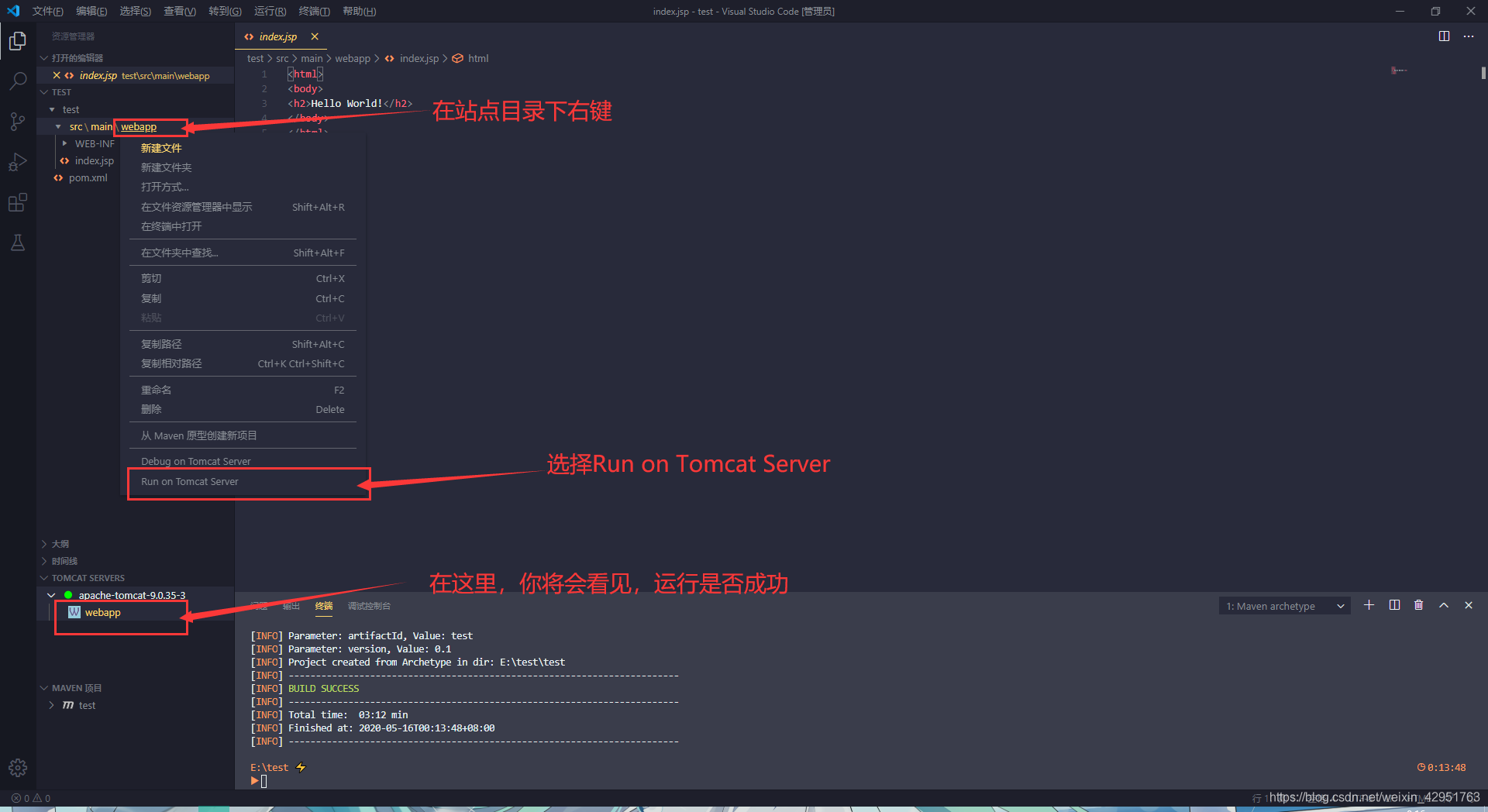
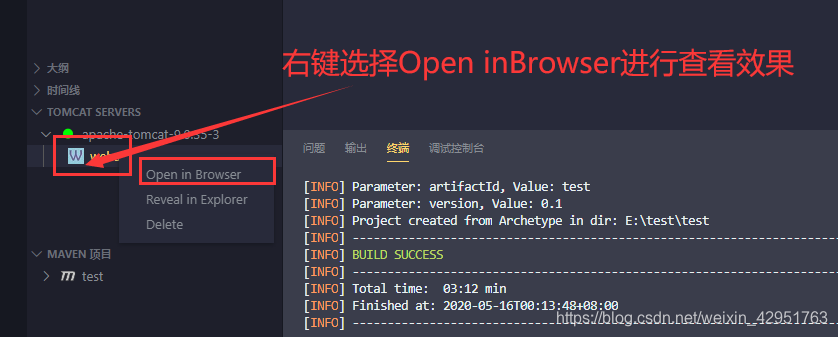
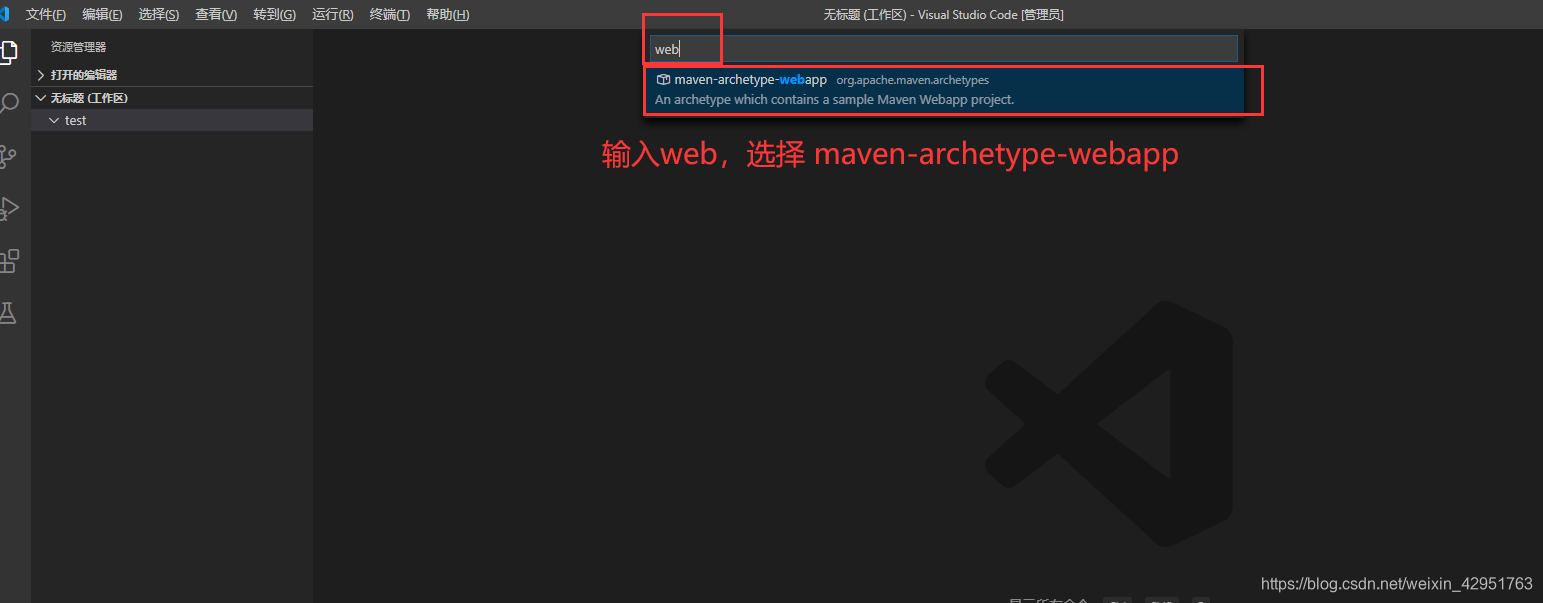
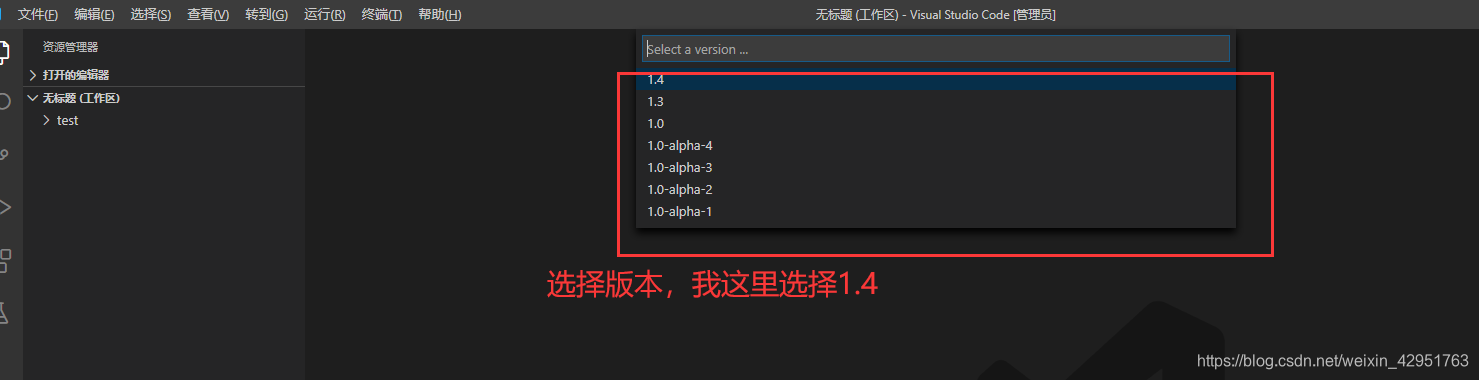
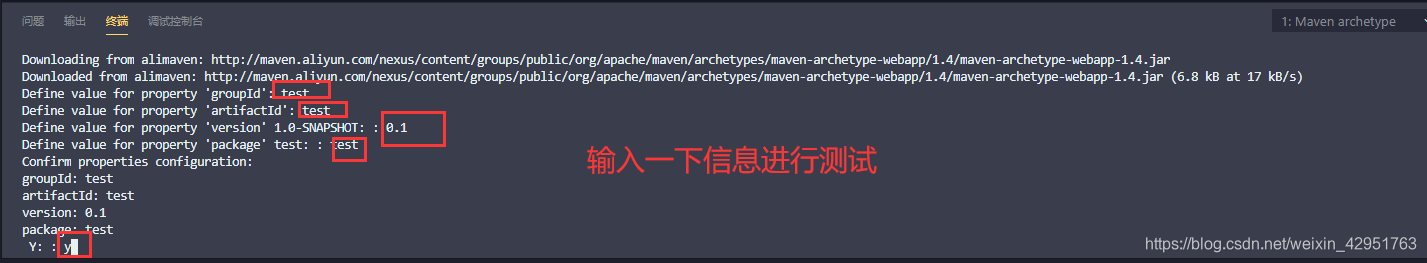
六、编写第一个java web项目




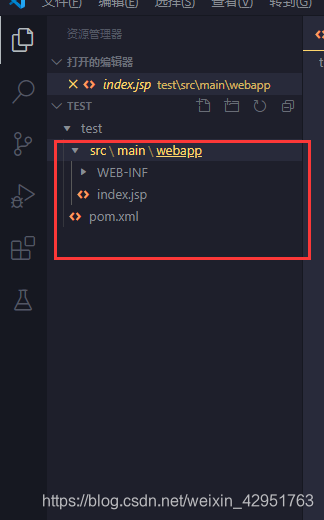
创建完成后,你将会看见和我一样的目录结构