Exp8 Web基础
前期准备
一、实验目标与基础知识
1.1 实践目标
-
Web前端: HTML
-
Web前端: Javascipt
-
Web后端: MySQL基础
-
Web后端: 编写PHP网页
-
SQL注入: XSS攻击测试
1.2 基础知识
GET/POST
-
GET把参数包含在URL中,POST通过request body传递参数;
-
GET产生一个TCP数据包;POST产生两个TCP数据包;
-
GET请求参数会被完整保留在浏览器历史记录里,而POST中的参数不会被保留。
SQL注入
- 通过把SQL命令插入到Web表单提交或输入域名或页面请求的查询字符串达到欺骗服务器执行恶意的SQL命令,即利用现有应用程序,将(恶意的)SQL命令注入到后台数据库引擎执行的能力,可以通过在Web表单中输入(恶意)SQL语句得到一个存在安全漏洞的网站上的数据库,而不是按照设计者意图去执行SQL语句;
- 输入的用户名
' or 1=1#中#相当于注释符,把后面的内容都注释掉,1=1是永真式,条件永远成立,和代码中select语句组合后变成select * from login5314_table where username='' or 1=1# ' and password='',不管密码是否输入正确,都能够成功登录。
XSS攻击
-
跨站脚本攻击(Cross Site Scripting),为不和层叠样式表(Cascading Style Sheets,CSS)的缩写混淆,XSS是一种经常出现在web应用中的计算机安全漏洞,它允许恶意web用户将代码植入到提供给其它用户使用的页面中,比如这些代码包括HTML代码和客户端脚本,攻击者利用XSS漏洞旁路掉访问控制——例如同源策略(same origin policy),这种类型的漏洞由于被黑客用来编写危害性更大的phishing攻击而变得广为人知。
实验步骤
一、Web前端HTML
- kali默认已安装Apache,直接使用
service apache2 start命令打开 Apache 服务即可。如图所示,如果没有任何错误提示,即表明成功开启。

- 此时在浏览器输入
192.168.0.106,如果可以打开Apache的默认网页,则开启成功:

- 使用
cd /var/www/html进入Apache目录下,新建一个简单的含有表单的html文件login.html,内容如下:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>20174318</title>
<style type="text/css">
body {
background-image: url(bg3.png);
background-repeat: no-repeat;
}
</style>
</head>
<body>
<h2 align="center">L o g i n</h2>
<center>
<form action="login.php" method="post" name="form_login">
<div align="center">账 号</div> <br></br>
<input id="username" name="username" style="height:35px;width:180px;" /> <br></br>
<div align="center">密 码</div> <br></br>
<input type="password" id="password" name="password" style="height:35px;width:180px;"/> <br></br>
<div class="checkbox">
<label><div align="center"><input type="checkbox" value="remember-me" checked="checked">记住密码</div></label></div> <br></br>
<div align="center">
<input type="submit" style="height:30px;width:100px;" value="登录" onClick="return validateLogin()"/></div>
</form>
</center>
</body>
</html>
- 在浏览器中输入
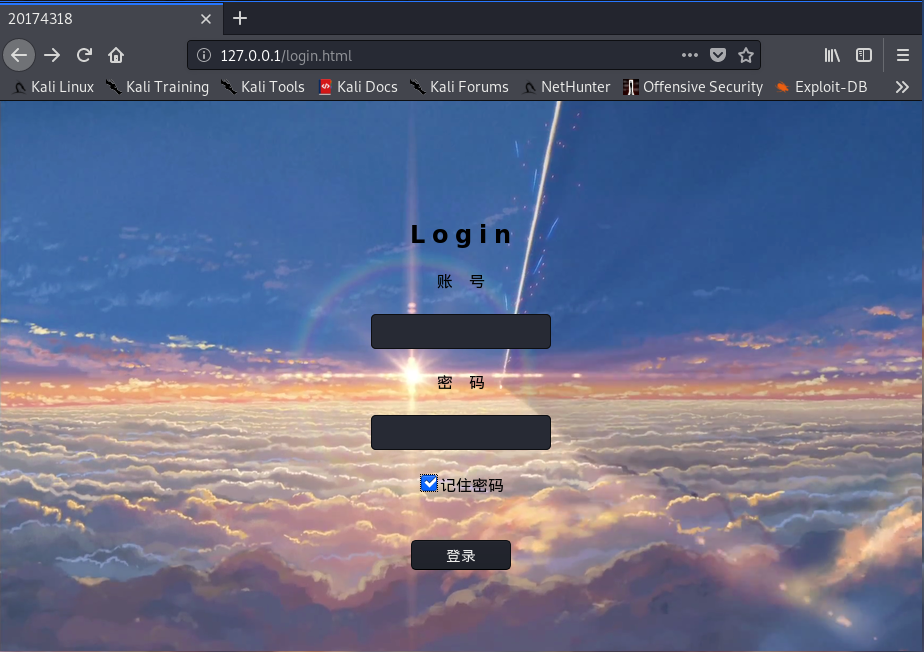
/var/www/html/login.html打开网页如下所示:

二、Web前端:javascipt
- 在原有
login.html基础上,可以添加一段JavaScript代码,以完成对用户是否填写用户名和密码的判断。修改后的login.html如下所示:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>20174318</title>
<style type="text/css">
body {
background-image: url(bg3.png);
background-repeat: no-repeat;
}
</style>
</head>
<body>
<h2 align="center">L o g i n</h2>
<center>
<form action="login.php" method="post" name="form_login">
<div align="center">账 号</div> <br></br>
<input id="username" name="username" style="height:35px;width:180px;" /> <br></br>
<div align="center">密 码</div> <br></br>
<input type="password" id="password" name="password" style="height:35px;width:180px;"/> <br></br>
<div class="checkbox">
<label><div align="center"><input type="checkbox" value="remember-me" checked="checked">记住密码</div></label></div> <br></br>
<div align="center">
<input type="submit" style="height:30px;width:100px;" value="登录" onClick="return validateLogin()"/></div>
<!--//main-->
<script language="javascript">
function validateLogin(){
var sUserName = document.form_login.username.value ;
var sPassword = document.form_login.password.value ;
if ((sUserName =="") || (sUserName=="Your name")){
alert("user name!");
return false ;
}
if ((sPassword =="") || (sPassword=="Your password")){
alert("password!");
return false ;
}
}
</script>
</form>
</center>
</body>
</html>
- 在浏览器访问
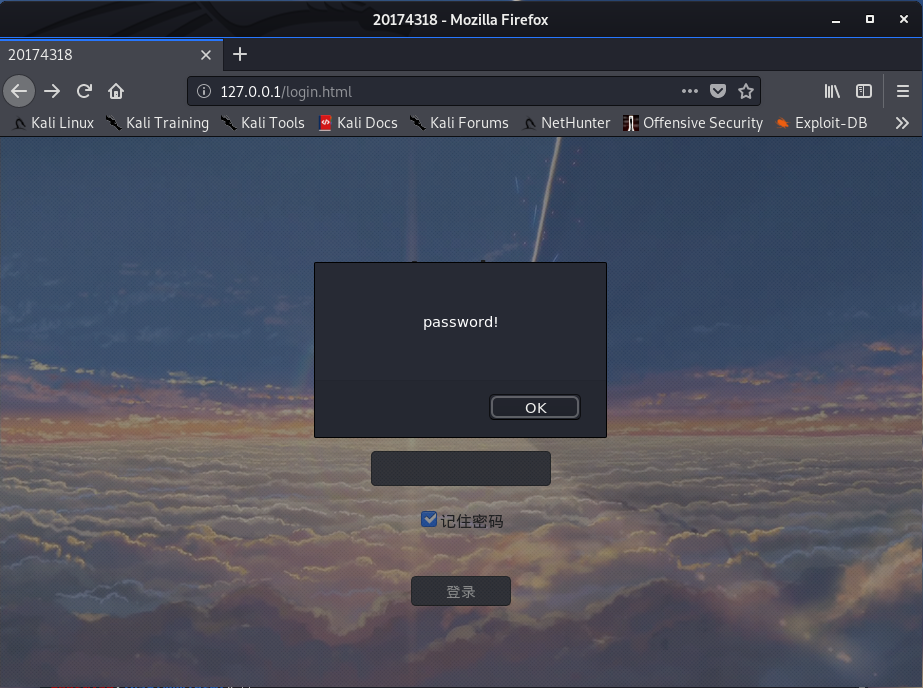
/var/www/html/login.html,如果未写用户名或密码,网页会出现以下提示:


三、Web后端:MySQL基础
- 输入
/etc/init.d/mysql start开启MySQL服务:

- 输入mysql -u root -p使用root权限进入,默认的密码是password:

- 用
show databases;查看数据库基本信息:

- 输入
use mysql;选择使用mysql这个数据库

- 输入
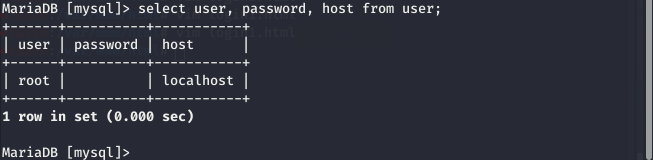
select user, password, host from user;查看当前用户信息:

- 输入
update user set password=PASSWORD("4318") where user='root';,修改密码;

- 输入
flush privileges;,更新权限:

- 输入
exit退出数据库,使用新的密码登录:

- 使用
create database horikita_maki;建立数据库:

- 使用
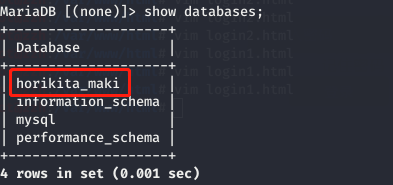
show databases;查看存在的数据库:

- 使用
use horikita_maki;使用我们创建的数据库:

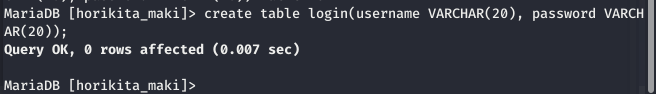
- 使用
create table 表名 (字段设定列表);建立数据库表,并设置字段基本信息: - 这里使用的是varchar类型而非char类型,他们的差别如下:
- char类型指定大小后会预分配固定大小,不管是否使用空间都被占用
- varchar类型用多少占多少,只是不能超过括号中指定的上限

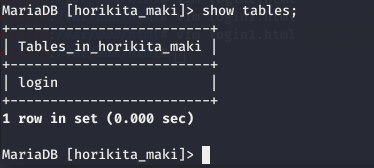
- 使用
show tables;查看表信息:

- 使用
insert into 表名 values('值1','值2','值3'...);插入数据:

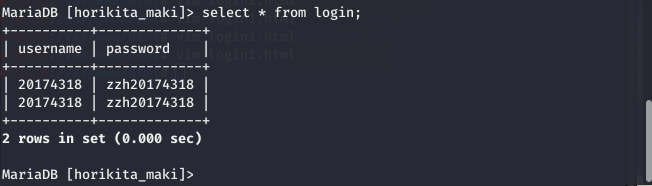
- 使用
select * from 表名;查询表中的数据:

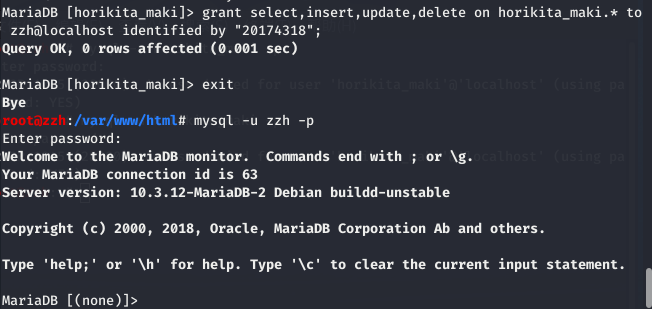
- 在MySQL中增加新用户,使用
grant select,insert,update,delete on 数据库.* to 用户名@登录主机(可以是localhost,也可以是远程登录方式的IP) identified by "密码";指令,这句话的意思是将对某数据库的所有表的select,insert,update,delete权限授予某ip登录的某用户:

- 增加新用户后,
exit退出,然后使用新的用户名和密码进行登录:

登录成功,说明成功增加新用户。
四、Web后端:编写PHP网页
- 在
/var/www/html目录下新建一个PHP测试文件phptest.php,简单了解一下它的一些语法:
<?php echo ($_GET["a"]); include($_GET["a"]); echo "test test test test<br>"; ?>
- 在浏览器网址栏中输入
localhost:80/phptest.php,可看到文件的内容:

- 也可以在浏览器网址栏中输入
localhost:80/phptest.php?a=/etc/passwd,可看到/etc/passwd文件的内容:

- 利用PHP和MySQL,结合之前编写的登录网页进行登录身份认证,
login.php代码如下:
<?php
$uname=$_POST["username"];
$pwd=$_POST["password"];
echo $uname;
$query_str="SELECT * FROM login where username='$uname' and password='$pwd';";
$mysqli = new mysqli("127.0.0.1", "zzh", "20174318", "horikita_maki");
/* check connection */
if ($mysqli->connect_errno) {
printf("Connect failed: %s\n", $mysqli->connect_error);
exit();
}
echo "connection ok!!!!";
/* Select queries return a resultset */
if ($result = $mysqli->connect_errno)
{
printf("Connect failed: %s\n", $mysqli->connect_error);
exit();
}
else echo"<br>Success into database!";
if ($result = $mysqli->query($query_str)) {
if ($result->num_rows > 0 ){
echo "<br> {$uname}:Welcome!!! <br> ";
}
else {
echo "<br> login failed!!!! <br> " ; }
/* free result set */
$result->close();
}
$mysqli->close();
?>
- 在浏览器中输入
127.0.0.1/login.php,连接成功如下图,但是由于没有输入登录信息,因此查询失败:

- 在浏览器输入127.0.0.1/login.html访问自己的登录界面(注意更改login.html中action)

- 输入用户名和密码进行认证,成功登陆如下图所示:

- 输入一个数据库中根本没有的用户名和密码,显示连接数据库成功,但登录失败

五、最简单的SQL注入,XSS攻击测试
SQL注入
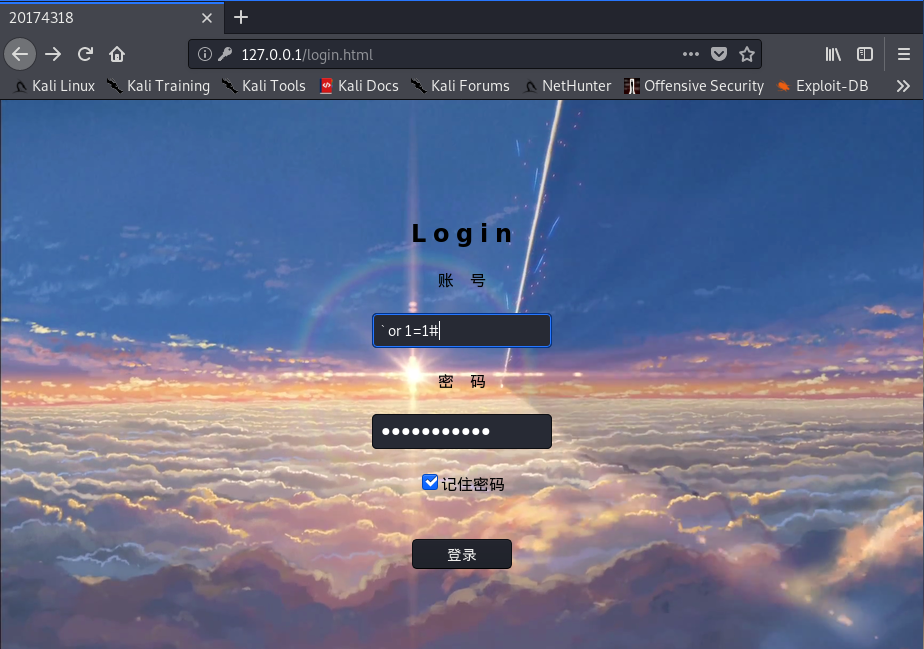
- 在用户名输入框输入' or 1=1#,密码任意输入:

-
登陆成功

-
这是因为,输入的用户名和我们的代码中select语句组合起来变成了
select * from users where username='' or 1=1#' and password='',#相当于注释符,会把后面的内容都注释掉,而1=1是永真式,所以这个条件永远成立,所以不管密码是否输入正确,都能够成功登陆。
XSS攻击
-
将一张图片放在/var/www/html目录下,在用户名输入框输入
 ,密码随意
,密码随意

-
登陆失败,读取图片:

实验总结
一、基础问题回答
(1)什么是表单?
『 表单是负责采集数据的工具,由三个部分组成
- 表单标签 这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法;
- 表单域 包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等;
- 表单按钮 包括提交按钮、复位按钮和一般按钮;用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作。
』
(2)浏览器可以解析运行什么语言?
『 可以解析运行 HTML 超文本标记语言 、XML 可扩展标记语言 、 Python 、PHP 、JavaScript 、 ASP ……等众多脚本语言 』
(3)WebServe支持哪些动态语言?
『 支持的动态网页语言有ASP,JSP,PHP。
- ActiveServerPages(ASP) WEB 服务器端的开发环境,可以产生和执行动态的、互动的、高性能的 WEB 服务应用程序,采用脚本语言 VBScript ( Javascript ) 作为自己的开发语言;
- JavaServerPages(JSP) Sun 公司推出的新一代网站开发语言,将 Java 从 Java 应用程序和 JavaApplet 之外的 JavaServerPage,可以在 Serverlet 和 JavaBean 的支持下,完成功能强大的站点程序;
- HypertextPreprocessor(PHP) 跨平台的服务器端的嵌入式脚本语言,大量借用 C, Java 和 Perl 语言的语法,并耦合 PHP 自己的特性,使 WEB 开发者能够快速地写出动态产生页面。
』
二、实验总结与体会
本次实验运用到了 Web 的一些知识,由于上学期才学习了相关的内容,也进行了连接数据库的一些实验,所以说本次实验做起来还是挺有意思的,巩固了 Web 网页设计和连接后台数据库的一些知识,但是由于之前并没有接触过 PHP 语言,所以在弄第四步操作的时候遇到了不少的问题,比如无论输入什么账号密码都不能连接成功、网页跳转的路径不是127.0.0.1:/login.php ,而是直接进入了 php 文件的编辑界面,出问题大多都是在 .php 代码里,其与我们创建的数据库的各种信息没有对上号。参照其他同学的博客最后也很好的解决了所有问题。